Vue2基础(6)——vue-cli、element-ui、axios拦截器、proxy接口代理
黑马程序员Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端必会的框架教程_哔哩哔哩_bilibili喜欢的小伙伴们别忘了投币,点赞,收藏呦,历经 5 年的反复打磨与锤炼,黑马程序员重磅推出全套最新的 Vue2 + Vue3 基础课程。共计 500 多集的免费视频,助您轻松掌握前端圈最火的 Vue 框架! https://www.bilibili.com/video/BV1zq4y1p7ga?p=399&spm_id_from=333.1007.top_right_bar_window_history.content.click
https://www.bilibili.com/video/BV1zq4y1p7ga?p=399&spm_id_from=333.1007.top_right_bar_window_history.content.click
1. vue-cli
vue-cli(vue脚手架)是vue官方提供的,快速生成vue工程化项目的工具。
- 特点:开箱即用、基于webpack、支持vue2和vue3的项目
(1)安装 vue-cli :一台电脑只需要全局安装一次
- 注意:5.0.1版本的vue-cli存在一些bug,建议安装低版本 npm install -g @vue/[email protected]
npm install -g @vue/cli(2)检查 vue-cli 是否安装完成
vue --version(3)创建项目
第一种方式:基于交互式命令行方式创建vue项目
vue create 项目名称
- 带(*)的选中状态:<空格>切换选中状态,全部选中,反选
- 运行项目:npm run serve
第二种方式:基于可视化面板创建vue项目
- vue ui的本质:通过可视化面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目,所以创建项目时终端不要关闭。
vue ui- 步骤1:点击“创建”按钮-->选择项目的存放路径-->点击“在此创建新项目”按钮
- 步骤2:在详情页面填写项目名称-->点击“下一步”按钮
- 步骤3:在预设页面选择“手动”配置炫目-->点击“下一步”按钮
- 步骤4:在功能页面勾选需要安装的功能(Choose vue version、Babel、css预处理器、使用配置文件)-->点击“下一步”按钮
- 步骤5:在配置页面勾选vue的版本号(3.x)和需要的预处理器(less)-->点击“创建项目”按钮
- 步骤6:若为第一次使用ui创建vue项目,选择将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置。若不是第一次,则直接选择“创建项目,不保存预设”。【预设存储到了.vuerc配置文件中,可以在该文件中删除预设。】
- 步骤7:创建项目并自动安装依赖包。项目创建完成后,自动进入项目仪表盘。
(4)项目仪表盘:
运行项目:在项目仪表盘的任务中,点击serve里的“运行”打包并编译该项目,再点击“启动app”在浏览器中预览该项目。
发布项目:在项目仪表盘的任务中,点击build里的“运行”将项目进行生产环境中的编译,把项目发送给后端程序员,后端程序员就可以对项目进行部署了。
Vue CLI️ Vue.js 开发的标准工具![]() https://cli.vuejs.org/zh/
https://cli.vuejs.org/zh/
2. vue2 项目
(1)vue2项目的基本结构
(2)vue2项目中使用路由
在vue2项目中,只能安装并使用3.x版本的vue-router。(版本3和版本4的路由的区别只有创建路由模块的方式不同。 )
① 在vue2项目中安装3.x版本的路由。
npm i [email protected] -S② 在 src-->components 目录下,创建需要使用路由切换的组件。
③ 在src目录下创建 router-->index.js 路由模块。
import Vue from 'vue' //1、导入Vue2的构造函数
import VueRouter from 'vue-router' //2、导入3.x路由的构造函数
import Home from '@/components/Home.vue' //3、导入需要使用路由切换的组件
import Movie from '@/components/Movie.vue'
Vue.use(VueRouter) //4、调用Vue.use()函数,把路由配置为Vue的插件
const router = new VueRouter({ //5、创建路由对象
routes: [ // 声明路由规则
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
],
})
export default router //6、向外共享路由对象注意:@ 代表 src 这层源代码目录,当写绝对路径时可以使用!
④ 在 main.js 中导入路由模块,并通过 router 属性进行挂载。
import Vue from 'vue'
import App from './App.vue'
//1、导入路由模块
import router from './router/index.js'
// 不在终端里显示vue的提示消息
Vue.config.productionTip = false
const app=new Vue({
render: h => h(App),
//2、挂载路由模块
router,
})
app.$mount('#app')3. vue组件库
开发者可以把自己封装的.vue组件整理、打包并发布为npm的包,供他人下载使用。这种可以直接下载并在项目中使用的现成组件,称为vue组件库。
vue组件库 vs bootstrap:bootstrap只提供纯粹的原材料(css样式、HTML结构、js特效),需要开发者做进一步的组装和改造。vue组件库是遵循vue语法、高度定制的现成组件,开箱即用。
1. 常用vue组件库
(1)PC端
Element UI(适用于vue2项目):Element - The world's most popular Vue UI framework
Element Plus(适用于vue3项目):一个 Vue 3 UI 框架 | Element Plus
View UI:iView - A high quality UI Toolkit based on Vue.js
(2)移动端
Mint UI:Mint UI
Vant:Vant 3 - Mobile UI Components built on Vue
2. Element UI
(1)在vue2项目中安装element-ui
npm i element-ui -S(2)引入element-ui
第一种方式:完整引入,在main.js中加入如下代码:
//main.js部分关键代码
//1、完整导入 element ui 的组件
import ElementUI from 'element-ui'
//2、完整引入 element ui 组件的样式
import 'element-ui/lib/theme-chalk/index.css'
//3、把ElementUI注册为vue的插件【注册之后,即可在每个组件中直接使用每一个element ui的组件】
Vue.use(ElementUI)第二种方式:按需引入,借助babel-plugin-component,只引入需要的组件,以减小项目体积。
① 安装babel-plugin-component包:
npm i babel-plugin-component -D② 修改根目录下的babel.config.js配置文件,新增plugins节点如下:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
],
}③ 如果只希望引入部分组件,需要在main.js中按需导入该组件,并全局注册该组件:
//main.js部分关键代码
//1、按需导入 element ui 的组件
import {Button,Input} from 'element-ui'
//2、把组件全局注册
Vue.use(Button)
Vue.use(Input)(3)把element-ui组件的导入和注册封装为独立模块
① 在src目录下新建element-ui/index.js模块,并声明如下代码:
import Vue from 'vue'
//1、按需导入 element ui 的组件
import {Button,Input} from 'element-ui'
//2、把组件全局注册
Vue.use(Button)
Vue.use(Input)② 在main.js文件中导入:
//main.js 部分关键代码
//3、在main.js中导入
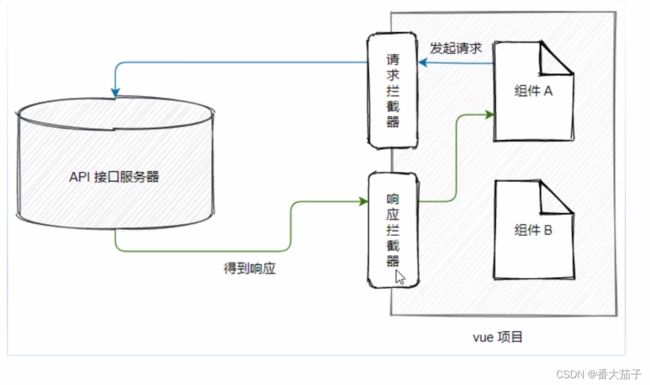
import './element-ui/index.js'4. axios 拦截器
拦截器(Interceptors)会在每次发起ajax请求和得到响应的时候自动被触发。
(1)在vue2项目中全局配置axios
① 安装axios
npm i axios -S② 在main.js入口文件中,通过Vue构造函数的prototype原型对象全局配置axios:
//main.js 部分关键代码
// 1、导入axios
import axios from 'axios'
// 2、配置请求根路径
// axios.defaults.baseURL = 'https://www.escook.cn'
axios.defaults.baseURL = 'http://localhost:8080'
// 3、通过Vue构造函数的原型对象,全局配置axios
Vue.prototype.$http = axios(2)拦截器:在每次发起ajax请求和得到响应的时候自动被触发
- 应用场景:Token身份认证、Loading效果.....
通过axios.interceptors.request.use(成功的回调,失败的回调)可以配置请求拦截器,其中失败的回调函数可以省略。 通过axios.interceptors.response.use(成功的回调,失败的回调)可以配置响应拦截器,其中失败的回调函数可以省略。
//main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
import { Loading } from 'element-ui'
// 不在终端里显示vue的提示消息
Vue.config.productionTip = false
// 1、导入axios
import axios from 'axios'
// 2、配置请求根路径
// axios.defaults.baseURL = 'https://www.escook.cn'
axios.defaults.baseURL = 'http://localhost:8080'
// 声明变量,用来存储Loading组件的实例对象
let loadingInstance = null
// 配置请求拦截器
axios.interceptors.request.use(config => {
// 调用Loading组件的service()方法,创建Loading组件的实例,并全屏展示 loading 效果
loadingInstance = Loading.service({ fullscreen: true })
// 配置 Token 认证
config.headers.Authorization = 'Bearer xxx'
console.log(config)
// 这是固定写法,一定要return出去
return config
})
// 配置响应拦截器
axios.interceptors.response.use(response => {
// 关闭 loading 效果
loadingInstance.close()
// 这是固定写法,一定要return出去
return response
})
// 3、通过Vue构造函数的原型对象,全局配置axios
Vue.prototype.$http = axios
const app=new Vue({
render: h => h(App),
//挂载路由模块
router,
})
app.$mount('#app')
5. Proxy 跨域代理
通过vue-cli创建的项目在遇到接口跨域问题时,可以通过代理的方式解决:
- 把axios的请求根路径设置为vue项目的运行地址(接口请求不再跨域)
- vue项目发现请求的接口不存在,把请求转交给proxy代理。
- 代理把请求根路径替换为devServer.proxy属性的值,发起真正的数据请求。
- 代理把请求到的数据,转发给axios。
① 在main.js入口文件中,把axios的请求根路径改造为当前web项目的根路径:
// main.js 部分关键代码
// 配置请求根路径
// axios.defaults.baseURL = 'https://www.escook.cn'
axios.defaults.baseURL = 'http://localhost:8080'② 在项目根目录下创建vue.config.js的配置文件,并声明如下的配置:
module.exports = {
devServer: {
//当前项目在开发调试阶段,会把任何位置请求(没有匹配到静态资源文件的请求)代理到以下地址
proxy: 'https://www.escook.cn',
},
}注意:devServer.proxy提供的代理功能,仅在开发调试阶段生效。项目上线发布时,依旧需要API接口服务器开启CORS跨域资源共享。
vue.config.js 全局配置_清风细雨_林木木的博客-CSDN博客_vue.config1.Webpack配置实例参考:https://cli.vuejs.org/zh/config/vue.config.jsvue.config.js 是一个可选的配置文件,如果项目中存在这个文件,那么它会被 @vue/cli-service 自动加载,你也可以使用 package.json 中的 vue 字段配置,但是package.json中需要严格遵照 JSON 的格式来写。文件初始值:/** * @type {import('@vue/cli-service').ProjectOptihttps://blog.csdn.net/weixin_35773751/article/details/123414144vue3 中 vue.config.js 修改端口 添加代理配置_梁云亮的博客-CSDN博客_vue3代理设置代码const { defineConfig } = require('@vue/cli-service')const AutoImport = require('unplugin-auto-import/webpack')const Components = require('unplugin-vue-components/webpack')const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')https://blog.csdn.net/lianghecai52171314/article/details/122212164
太高版本的vue-cli 存在以下bug,需要将vue-cli降级:vue-cli 5.0.1 出现0.0.0.0:8080 解决办法_心有星辰大海的博客-CSDN博客前几天看见脚手架发布的新版本推送,昨天更新创建了一个vue3的项目试了一下 在改了自动打开网页以后出现了0.0.0.0:8080最后试了网上的各种办法,没辙 只能把vue-cli 降级为 4.5.15 成功的又好了...https://blog.csdn.net/qq_41375754/article/details/123027325?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2.pc_relevant_paycolumn_v3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2.pc_relevant_paycolumn_v3&utm_relevant_index=4
6. 综合案例
(1)知识点:vue-cli创建vue2项目,element-ui组件库,axios拦截器,proxy跨域接口代理,vuer-router路由
(2)实现步骤:① 初始化项目,② 渲染用户表格的数据,③ 基于全局过滤器处理时间格式,④ 实现添加用户的操作,⑤ 实现删除用户的操作,⑥ 通过路由跳转到详情页
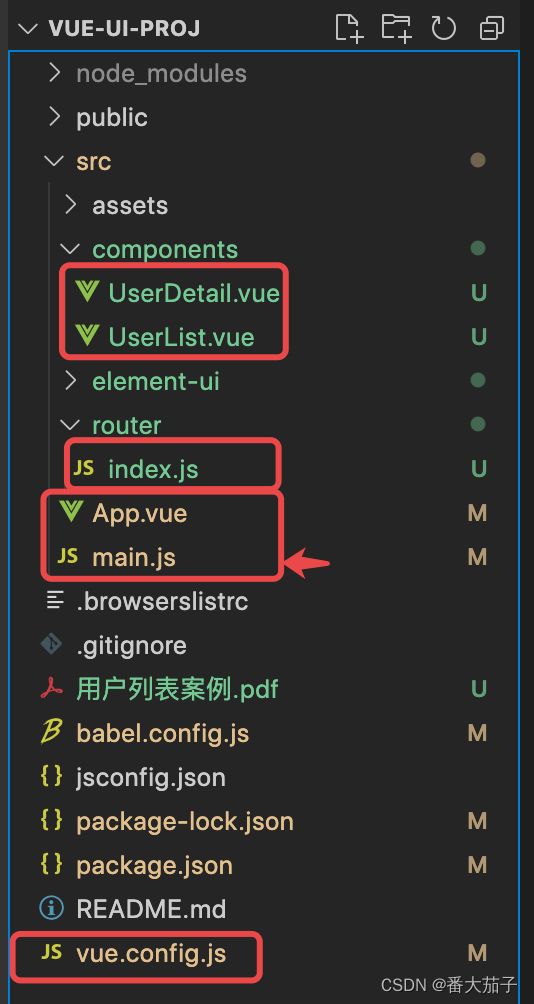
(3)项目结构:
(4)实现代码
vue.config.js:
module.exports = {
devServer: {
port:3000, //修改dev期间的端口号
//open:true, //自动打开浏览器
//当前项目在开发调试阶段,会把任何位置请求(没有匹配到静态资源文件的请求)代理到以下地址
proxy: 'https://www.escook.cn',
},
}/src/App.vue:
/src/main.js:
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
// 1、导入axios
import axios from 'axios'
// 导入element-ui 及其样式表
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import { Loading } from 'element-ui'
// 将ElementUI安装位vue的插件
Vue.use(ElementUI)
// 不在终端里显示vue的提示消息
Vue.config.productionTip = false
// 声明格式化时间的全局过滤器
Vue.filter('dateFormat', dtStr => {
const dt = new Date(dtStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
// 补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
// 2、配置请求根路径
//axios.defaults.baseURL = 'https://www.escook.cn'
axios.defaults.baseURL = 'http://localhost:3000'
// 3、通过Vue构造函数的原型对象,全局配置axios
Vue.prototype.$http = axios
// 配置请求拦截器
let loadingInstance = null
axios.interceptors.request.use(config => {
// 展示 loading 效果
loadingInstance = Loading.service({ fullscreen: true })
// 这是固定写法,一定要return出去
return config
})
// 配置响应拦截器
axios.interceptors.response.use(response => {
// 关闭 loading 效果
loadingInstance.close()
return response
})
const app=new Vue({
render: h => h(App),
//挂载路由模块
router,
})
app.$mount('#app')
/src/router/index.js:
import Vue from 'vue' //1、导入Vue2的构造函数
import VueRouter from 'vue-router' //2、导入3.x路由的构造函数
import UserList from '@/components/UserList.vue' //3、导入需要使用路由切换的组件
import UserDetail from '@/components/UserDetail.vue'
Vue.use(VueRouter) //4、调用Vue.use()函数,把路由配置为Vue的插件
const router = new VueRouter({ //5、创建路由对象
routes: [ //5.1声明路由规则
{ path: '/', redirect: '/users' },
{ path: '/users', component: UserList },
{ path: '/users/:id', component: UserDetail, props: true },
],
})
export default router //6、向外共享路由对象/src/components/UserList.vue:
/src/components/UserDetail.vue:
用户详情
返回
姓名:{{ userInfo.name }}
年龄:{{ userInfo.age }}
头衔:{{ userInfo.position }}
element-ui 常见组件:
Button 按钮:Element - The world's most popular Vue UI framework
Table 表格:Element - The world's most popular Vue UI framework
Dialog 对话框:Element - The world's most popular Vue UI framework
Form 表单:Element - The world's most popular Vue UI framework
Message 消息:Element - The world's most popular Vue UI framework
Message-Box 弹框:Element - The world's most popular Vue UI framework