【Web技术】HTML基础入门
【Web技术】HTML基础入门
-
- 1.HTML简述
-
- 1.1HTML是什么?有什么作用?
- 1.2.HTML的语言特征
- 1.3.HTML与Java的异同
- 2.HTML的基本标签
-
- 2.1. 字体标签和格式化标签
-
- 2.1.1.字体
- 2.1.2.换行
- 2.1.3.分段
- 2.1.4.标题
- 2.1.5.空格
- 2.1.6.HTML注释
- 2.1.7.水平线标记
- 2.2. 多媒体标签
-
- 2.2.1.图片标签
- 2.2.2.背景音乐标签
- 2.2.3.音乐和影像标签
- 2.3. 列表标签
-
- 2.3.1.无序列表
- 2.3.2.列表条目项
- 2.3.3.有序列表
- 2.4. 超链接标签
-
- 2.4.1.超链接
- 2.4.2.同一页面间的链接
- 2.5. 表格标签
-
- 2.5.1.定义表格
- 2.5.2 .表格的行
- 2.5.3.单元格
- 2.5.4.表头单元格
- 2.5.5.单元格合并
- 2.6.块标签
-
- 2.6.1.行级的块标签
- 2.6.2.块级的块标签
- 3.HTML的表单标签
-
- 3.1.输入项标签
- 3.2.选择框标签
- 3.3.文本域标签
- 4.HTML应用案例
-
- 4.1.文字移动
1.HTML简述
1.1HTML是什么?有什么作用?
三原生技术:
html:设计页面内容
css:设计页面样式
JavaScript:设计页面动态,响应
HTML:(Hyper Text Markup Language) 超文本标记语言
文本:相当于记事本里写的文字。 展示信息
超文本:超越了文本仅仅展示信息的功能范畴。泛指:图片、有样式的文字、点击跳转页面的文字
HTML是由标签所组成的语言,能展示超文本效果
HTML是用来写网页的,是设计页面的基础。
常用的开发工具:
eclipse
vscode
Idea
DW(Adobe Dreamweaver是集网页制作和管理网站于一身的所见即所得网页代码编辑器)
记事本
1.2.HTML的语言特征
使用HTML语言在网页上展示信息,必须告诉浏览器两件事:
- 要显示什么内容:显示元素
- 以什么方式显示:标记
<标记名>显示元素
HTML代码是由头和体组成。
<html>
<head>
<title> 标题title>
head>
<body>需要展示给用户看的信息内容body>
html>
标签就相当于 Java类 大括号
HTML文件的扩展名为html或者htm。Htm是老的命名规范,html的新的
HTML文件由浏览器直接解析执行,无需编译,直接由上到下依次解析执行。(解释性语言)
HTML标签通常由开始标签和结束标签组成,开始标签和结束标签之间的内容叫做内容体;也有特例是单独出现的,比如
换行符等;(html是一门语法不严谨的语言)HTML标签不区分大小写,为了方便阅读,建议使用小写。
HTML标签是有属性的,格式为:属性名=”属性值”,属性值用引号引起,属性间用空格隔开。引号包含单引号和双引号
1.3.HTML与Java的异同
| HTML | JAVA |
|---|---|
| 语法简洁 | 语法复杂 |
| 解释型语言 | 半编译半解释语言(有编译产物,字节码文件.class) |
| 无逻辑 | 面向对象 |
| 在浏览器中运行 | 在JVM中运行 |
| 可跨平台 | 可跨平台 |
2.HTML的基本标签
2.1. 字体标签和格式化标签
2.1.1.字体
<font>font>
字体标签,用于展示效果中修饰文字样式
文字
size:控制字体大小.最小1 ~ 最大7。 如果设置范围不在1~7之间,设置无效
color:控制字体颜色. 使用英文设置(例如:red,blue…)
face:控制字体类型。只能设置系统字库中存在的字体类型
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
head>
<body>
<font size="7" color="blue" face="宋体">这时一个测试案例font>
<font size="5" color="red" face="楷体">这时一个测试案例font>
<font size="3" color="black" face="宋体">这时一个测试案例font>
<font size="1" color="yellow" face="楷体">这时一个测试案例font>
body>
html>
2.1.2.换行
<br>
这是单独出现的标签,不同于常见的标签有首位标记
HTML源码中换行,浏览器解析时会自动忽略。
换行标签,用于展示效果中换行
<body>
<font size="7" color="blue" face="宋体">这时一个测试案例font><br>
<font size="5" color="red" face="楷体">这时一个测试案例font><br>
<font size="3" color="black" face="宋体">这时一个测试案例font><br>
<font size="1" color="yellow" face="楷体">这时一个测试案例font><br>
body>
2.1.3.分段
<p>p>
段落标签,用于展示效果中划分段落。并且自动在段前和段后自动加空白行
align:段落内容的对齐方式默认是left, 内容居左,Right 右,center 居中
<body>
<p><font size="7" color="blue" face="宋体">这时一个测试案例font><br>p>
<p align="center"><font size="5" color="red" face="楷体">这时一个测试案例font><br>p>
<p align="left"><font size="3" color="black" face="宋体">这时一个测试案例font><br>p>
<p align="right"><font size="1" color="yellow" face="楷体">这时一个测试案例font><br>p>
body>
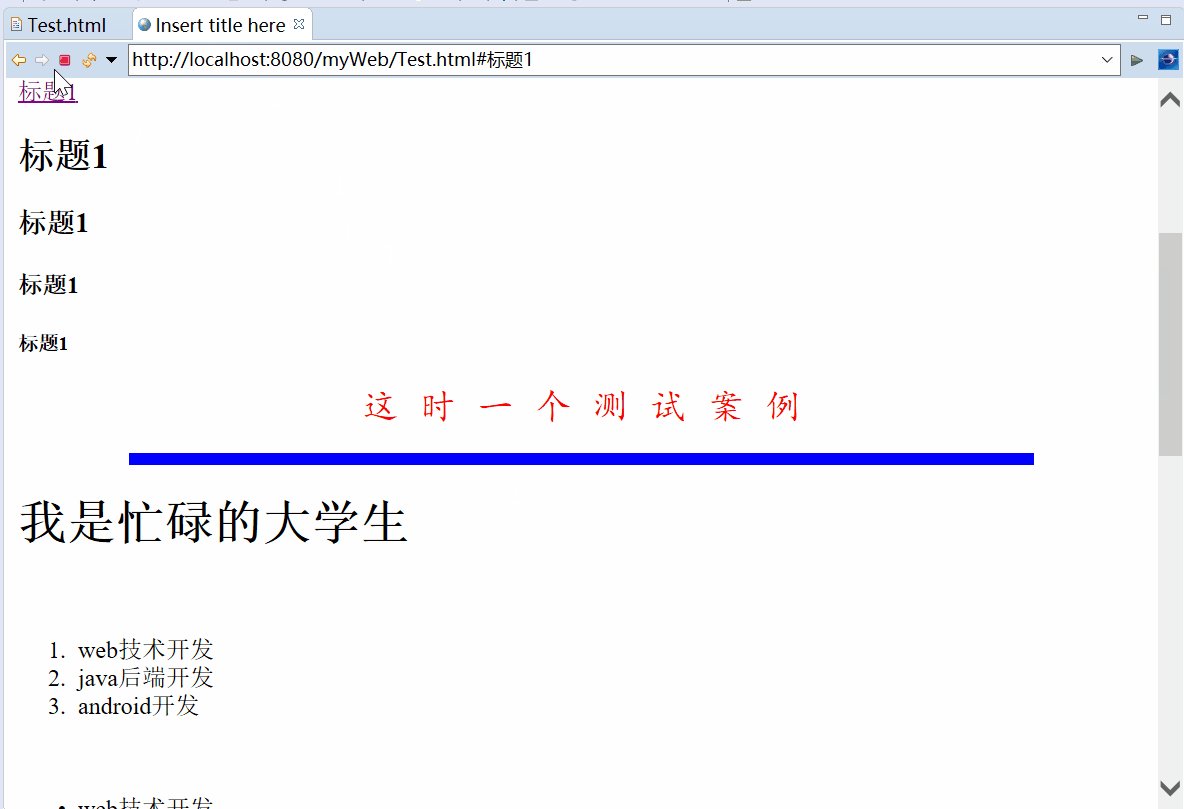
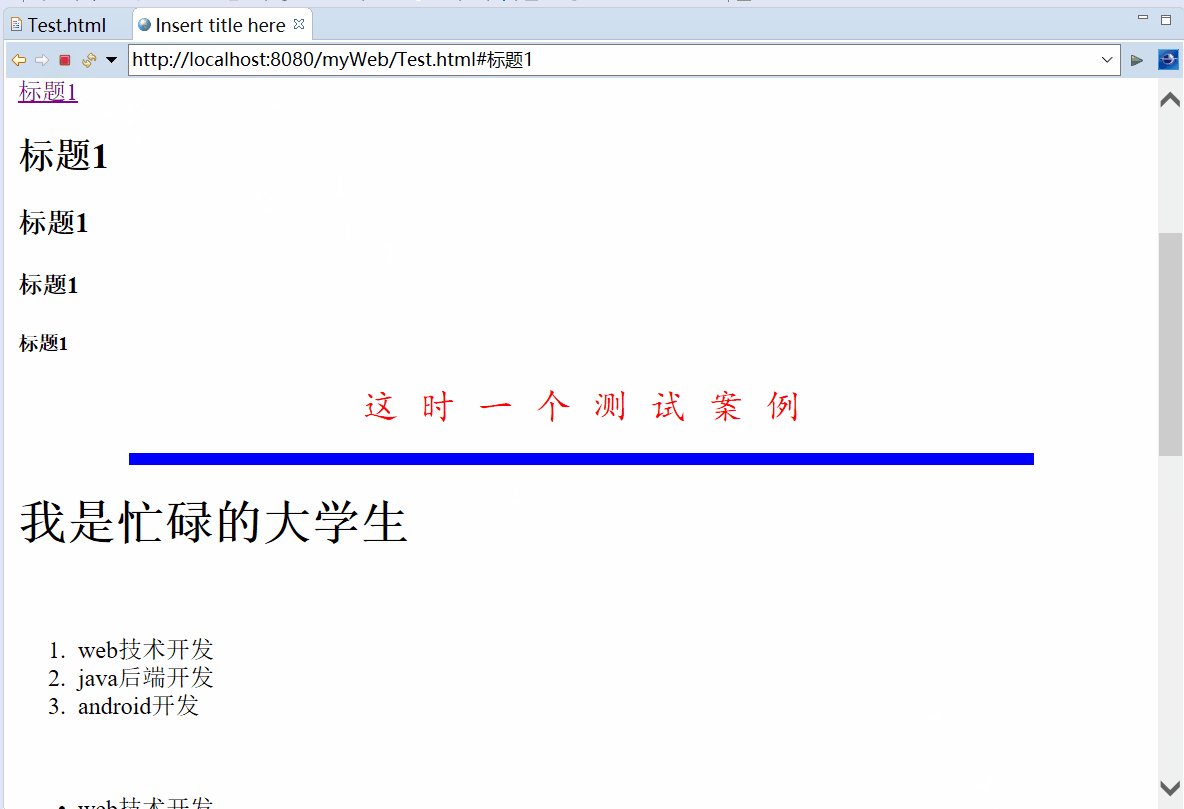
2.1.4.标题
<h1>h1>
标题标签,用于展示效果中划分标题
其中最大,最小
<h1>标题1h1>
<h2>标题1h2>
<h3>标题1h3>
<h4>标题1h4>
<h5>标题1h5>
2.1.5.空格
注意不要遗漏这个分号
HTML源码中的多个空格,效果中最终会合并成一个。
空格符号,用于展示效果中显示一个空白的位置
<p align="center"><font size="5" color="red" face="楷体">这 时 一 个 测 试 案 例font><br>p>
2.1.6.HTML注释
用于注释HTML源码,不在HTML效果中展示。
只能在源码中看到,页面展示效果中是没有
格式:
2.1.7.水平线标记
<hr>
size:水平线的粗细,以像素为单位
width:水平线宽度,以像素为单位
align:对齐方式,可取值left,center(默认),right
color:水平线颜色
2.2. 多媒体标签
2.2.1.图片标签
<img src="图片路径">
用于在页面效果中展示一张图片。
src:指明图片的路径。(必有属性)
图片路径的写法:
①内网路径:
绝对路径:文件在硬盘上的具体位置。【不建议使用】
例如:C:\Users\starry\OneDrive\风景\icon1.jpg
相对路径:从引入者所在目录出发。【建议使用相对路径】
例如:…/./Image.jpg
…/表示上一层目录
./表示当前目录(如果图片就在当前目录下,可以省略./)
②互联网路径:
必须前面加上http://
例如:http://www.baidu.com/xxx.jpg
alt :是一个必需的属性,它规定在图像无法显示时的替代文本。
width:图片宽度
height:图片的高度
宽度和高度的设置:
默认单位是px,像素。例如:width=”400” 其实设置的是 width=”400px”。固定设置方式
百分比设置。例如:width=”50%”。 是父标签的百分比。 动态改变的。
虽然不推荐使用绝对路径,但我还是尝试了一下,路径带中文也没关系哦
<img alt="枫叶" src="C:\Users\starry\OneDrive\风景\icon1.jpg " width=200 height=100>
2.2.2.背景音乐标签
<bgsound src="URL" loop=循环播放的次数>
loop=-1表示循环不止的播放
2.2.3.音乐和影像标签
<embed src="URL" width=播放器的宽度 height=播放器的高度 autostart=是否自动播放 loop=是否循环播放>
autostart=是否自动播放:true打开页面自动播放,false单击播放,no不播放(默认值)
loop=是否循环播放:true无限循环播放,no表示只播放一次(默认值)
2.3. 列表标签
2.3.1.无序列表
<ul>ul>
无序列表标签,用于在效果中定义一个无序列表
2.3.2.列表条目项
<li>li>
列表条目项标签,用于在效果中定义一个列表的条目
2.3.3.有序列表
<ol>ol>
有序列表标签,用于在效果中定义一个有序列表
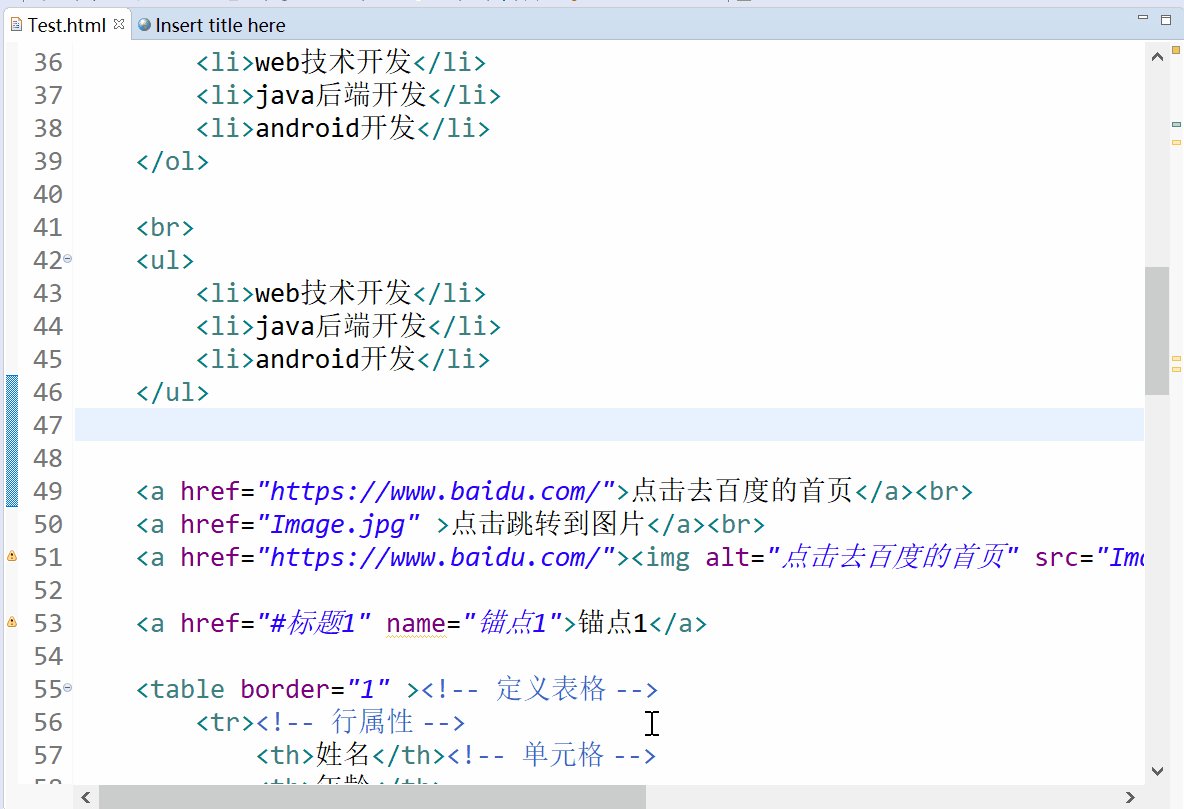
<br>
<ol>
<li>web技术开发li>
<li>java后端开发li>
<li>android开发li>
ol>
<br>
<ul>
<li>web技术开发li>
<li>java后端开发li>
<li>android开发li>
ul>
2.4. 超链接标签
2.4.1.超链接
<a>a>
超链接标签,用于在效果中定义一个可以点击跳转的链接
href:超链接跳转的路径 (必有属性)(用法其实和图片标签中的src属性类似)
内网本机路径:相对路径和绝对路径
互联网路径:http://地址
本页:默认跳转到本页
超链接正常工作:
①a标签中必须有内容
②a标签必须有href属性
<a href="https://www.baidu.com/">点击去百度的首页a>
注意:
①a标签内容体,不仅仅是文字,也可以是其他内容,例如图片
②a标签的href属性,不仅仅可以链接到html上,也可以链接到其他文件上,例如图片
常规用法
<a href="https://www.baidu.com/">点击去百度的首页a><br>
内容体里放图片
<a href="https://www.baidu.com/"><img alt="点击去百度的首页" src="Image.jpg" width=50 height=25>a>
href属性链接到图片
<a href="Image.jpg" >点击跳转到图片a><br>
2.4.2.同一页面间的链接
一个页面内容太多太长,常用到页面内的跳转;为此我们需要标记位置,即为锚名;锚名是用户标记符,在一个页面中是唯一的
常用来做页面的目录,比如博客的目录
< a href="#锚名">标题名a>
...
<a name="锚名">标题内容a>
name属性:创建锚名
href属性:给出要去的目标位置
<h1>标题1h1>
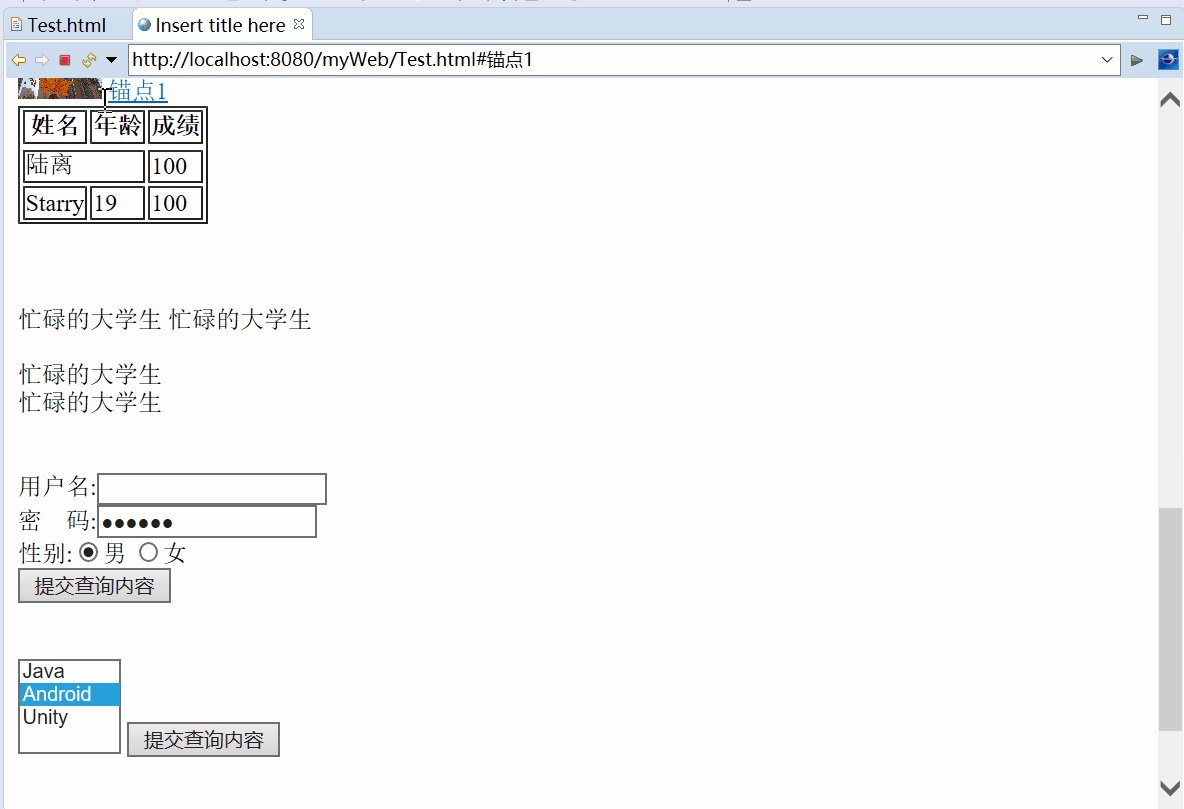
<a href="#锚点1" name="标题1">标题1a>
<h2>标题1h2>
<h3>标题1h3>
<h4>标题1h4>
<h5>标题1h5>
<a href="#标题1" name="锚点1">锚点1a>
2.5. 表格标签
2.5.1.定义表格
<table>table>
表格标签,用于在效果中定义一个表格
border:设置表格的边框粗细,默认为0
width:设置表格的宽度
bgcolor:表格背景色,默认白色
bordercolor:表线颜色,默认黑色
cellspacing:单元格之间的距离,默认为1
cellpadding:单元格内容与表线间的距离,默认为1
align:表格在页面中的位置,可取值:left/center/right
2.5.2 .表格的行
<tr>tr>
表格的行标签,用于在效果中定义一个表格行
2.5.3.单元格
<td>td>
表格的单元格标签,用于在效果中定义一个表格行中的单元格
表格的书写顺序:
步骤1:定义一个表格
步骤2:定义表格中的一行
步骤3:在表格一行中定义单元格 内容就可以写在单元格中
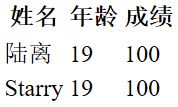
<table>
<tr>
<td>姓名td>
<td>年龄td>
<td>成绩td>
<tr>
<tr>
<td>陆离td>
<td>19td>
<td>100td>
tr>
<tr>
<td>Starrytd>
<td>19td>
<td>100td>
tr>
table>
2.5.4.表头单元格
<th>th>
表格的表头单元格标签,用于在效果中定义一个表格行中的表头单元格
和唯一区别:内容 居中加粗
2.5.5.单元格合并
<td>或者<th>都有两个单元格合并属性:
colspan:向右跨列合并单元格
rowspan:向下跨行合并单元格
合并步骤:
① 确定合并哪几个单元格,确定是跨列合并还是跨行合并
② 在第一个出现的单元格上书写 合并单元格属性
③ 合并几个单元格,属性值就书写几
④ 被合并的单元格必须删掉
<table border="1" >
<tr>
<th>姓名th>
<th>年龄th>
<th>成绩th>
<tr>
<tr>
<td colspan="2">陆离td>
<td>100td>
tr>
<tr>
<td>Starrytd>
<td>19td>
<td>100td>
tr>
table>
2.6.块标签
2.6.1.行级的块标签
<span>span>
行级的块标签,用于在效果中 一行上定义一个块,进行内容显示。
span有多少内容,就会占用多大空间。
span不会自动换行
适用于少量数据展示
2.6.2.块级的块标签
<div>div>
块级的块标签,用于在效果中 定义一块,默认占满一行,进行内容的显示
① 默认占满一行
② 会自动换行
适用于大量数据展示
<span>忙碌的大学生span>
<span>忙碌的大学生span>
<br>
<br>
<div>忙碌的大学生div>
<div>忙碌的大学生div>
3.HTML的表单标签
3.1.输入项标签
<input/>标签
表单输入项标签之一,用户可以在该标签上 通过填写和选择 进行数据的输入。
- type:设置该标签的种类(9种种类)
text:文本框。 默认
password:密码框。 内容为非明文
radio:单选框。 在同一组内有单选效果
checkbox:复选框。 在同一组内有复选效果
submit:提交按钮。用于控制表单提交数据
reset:重置按钮。 用于将表单输入项恢复到默认状态
file:附件框。用于文件上传。
hidden:隐藏域。一般用作提交服务器需要拿到,但用户不需要看到的数据。
button:普通按钮。需要和JS事件一起用
- name: 单选框、复选框进行数据的分组。/ 设置该标签对应的参数名
某个表单输入项需要通过参数列表提交,就必须设置name属性
- value:设置该标签对应的参数值。 / 作为按钮的名字
value属性的设置策略:
①文本框、密码框这样的表单输入项,可以不强制指定value,因为用户可以自由输入
②单选框、复选框这样的表单输入项,必须强制指定value,因为用户无法输入,只能选择,如果不指定value,那么提交上去的只有on
checked:设置单选框/复选框的默认选中状态
readonly:设置该标签的参数值只读,用户无法手动更改。数据是可以正常提交
disabled:设置该标签不可用,参数值无法更改,且参数值也无法提交
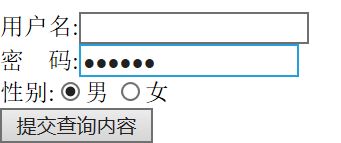
<form>
用户名:<input type="text" name="username"/><br>
密 码:<input type="password" name="password" value="123456"/><br/>
性别:<input type="radio" name="sex" value="man" checked="checked"/>男
<input type="radio" name="sex" value="women"/>女<br>
<input type="submit"/>
form>
3.2.选择框标签
<select>select>标签
用于定义一个选择框
name: 设置该标签对应的参数名
multiple:设置该标签选项全部显示,并且可以进行多选提交。默认为单选。
<option>option>标签
选项标签,用于为一个选择框添加一个选项
value:设置需要提交的参数值。
selected:设置选项的默认选中状态
注意事项:
option的内容体一般是用来进行展示
参数值 应该是option的value属性值
<form>
<select name="test1">
<option value="1">Javaoption>
<option value="2">Androidoption>
<option value="3">Unityoption>
select>
<input type="submit">
form>
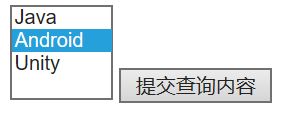
<form>
<select name="test1" multiple="multiple" >
<option value="1">Javaoption>
<option value="2" selected="selected">Androidoption>
<option value="3">Unityoption>
select>
<input type="submit">
form>
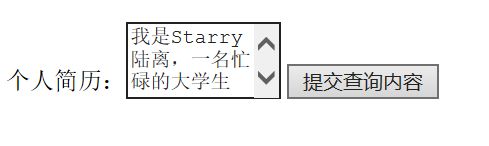
3.3.文本域标签
<textarea>textarea>标签
表单输入项标签之一,用户可以在该标签上 通过输入 进行数据的输入。
name: 设置该标签对应的参数名
文本域和文本框区别:
① 文本框不能换行,文本域可以
② 文本框参数值是value属性,文本域参数值是标签的内容体
<form>
个人简历:<textarea rows="3" cols="10" >textarea>
<input type="submit"/>
form>
4.HTML应用案例
4.1.文字移动
文字移动也称走马灯
语法格式1:
<marquee direction=移动方向>移动的文字或图像marquee>
语法格式2:
<marquee behavior=移动方向>移动文字或图像marquee>
direction:设置移动方向,可取值left(默认),right,top,down
behavior:设置移动方式,可取值scroll,slide,alternate
width和height:移动区域的高度和宽度
scrolldelay:移动延迟时间,单位毫秒,默认90ms
bgcolor:移动区域背景色
<marquee direction="left" width="800" height="70" scrolldelay=100 bgcolor="silver"><font color="red" size="8" >不积跬步无以至千里,不积小流无以成江海font>marquee>