- nvm, node.js, npm, yarn 安装配置
Bigcrab__
工具配置node.jsnpm前端
文章目录nvm安装node.js安装npmyarn配置nvm安装nvm是一个node.js管理工具,可以快捷下载安装使用多个版本的node.jslinux命令行输入:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh|bashwget-qO-https://raw.githubusercontent.com/
- 解决npm,pnpm,yarn等安装electron超时等问题
1024小神
HTML前端npmelectron前端
我在安装electron的时候,出现了超时等等各种问题:(RequestError:connectETIMEDOUT20.205.243.166:443)npmyarn:RequestError:connectETIMEDOUT20.205.243.166:443RequestError:sockethangupnpmERR!Cannotreadpropertiesofnull(reading'm
- npm 和yarn 使用指南
hy313161875
npm/yarnyarnnpm前端
1.NPM和Yarn概念?NPM是随NodeJs一同安装的JavaScript的包管理器。NPM官网:https://www.npmjs.com/Yarn是Yarn官网:2.安装npm一般安装node时,就自带了npm,主要讲yarn的安装。npminstall-gyarn3.NPM和yarn常用指令npmyarn说明npm-vyarn-v查询版本npminityarninit初始化某个项目npm
- 前端知识讲座笔记(sourcemap、docker、jmeter、loadrunner、mediasoup)
Sherlock_db
前端
周一b网站讲座:上传网站的时候打包完一定把sourcemap去掉,不然你的网站很容易被别人通过sourcemap(插件)解析出来周二使用docker跑Protoo:(本项目是在Linux虚拟机下为了演示通过vscode来连接本地和虚拟机在容器里有自带的node所以在可以不用下载npmyarn)下载docker插件用docker命令进行操作,可通过docker的容器视角看项目实现虚拟互传,端口多用,
- yarn 安装升级命令
ur home
yarnyarn
升级yarn升级指定版本(例:升级到v1.22.10版本)yarn upgradev1.22.10npmyarn安装/升级最新版本npm installyarn@latest-g查看yarn历史版本npm view yarnversions --jsonYarn和npm命令对比npmyarnnpminstallyarnnpminstallless--saveyarnaddlessnpmuninst
- React组件化开发(一)
三笠·阿卡曼
React学习reactnpmyarnjsjavascript
安装npmyarn和npm命令对比NpmYarnnpminstallyarninstallnpminstall[package]yarnadd[package]npminstall--save[package]yarnadd[package]npminstall--save-dev[package]yarnadd[package][-dev/-D]npmrebuildyarninstall--fo
- NPM-安装报错connect ETIMEDOUT
liwulin0506
npmnpm前端node.js
NPM-安装报错connectETIMEDOUT解决方案常用NPMYARN操作解决方案报错信息requesttohttps://registry.npm.taobao.org/yarnfailed,reason:connectETIMEDOUT1、npmsetstrict-sslfalse2、设置代理npmconfigsetproxyhttp://xxx:
[email protected]
- yarn 基本用法
巴啦啦小魔仙dura
1、初始化一个新的项目yarninit2、添加一个依赖包yarnadd[package]yarnadd[package]@[version]yarnadd[package]@[tag]3、安装所有的依赖包yarn或者yarninstall4、npm与yarn命令比较NPMYARN说明npminityarninit初始化某个项目npminstall/linkyarninstall/link默认的安装
- js包管理yarn与npm,yarn安装,yarn 不是内部或外部命令
参宿7
开发bugnpm前端node.js
目录yarn与npm优势用法区别安装yarn报错yarn不是内部或外部命令运行代码(yarndev)yarn与npmyarn由Facebook为解决npm的一些问题而创建的优势快速本地缓存+并行下载-Yarn并行下载,还可以直接从硬盘缓存中读取包,因此可以显著提高速度。网络连接问题处理-当Yarn发现任何网络连接问题时,它会自动重试请求,保存响应并继续构建-这使得它更容易处理比npm更可靠且快速的
- pnpm带来了什么
大大黄、
前端node.js
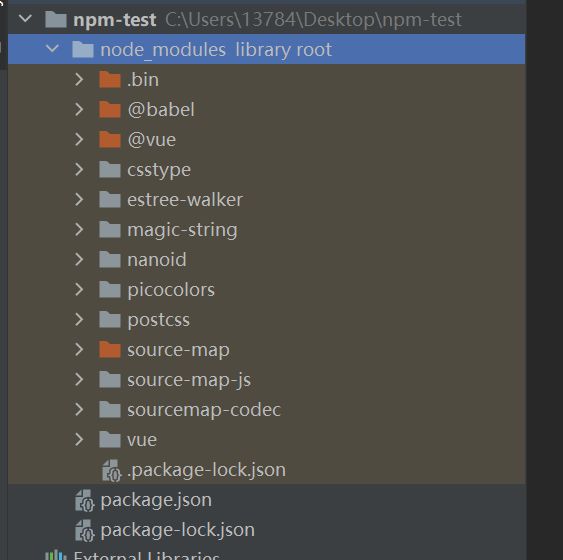
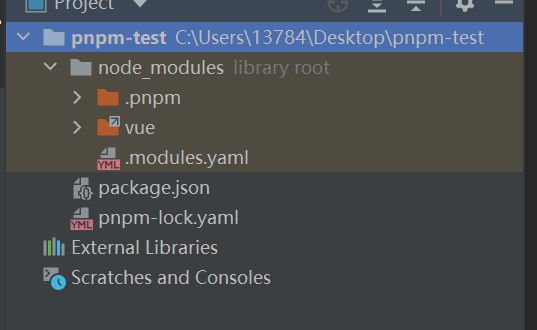
首先pnpm和npmyarn一样是包管理工具,他解决了npm和yarn存在的一些问题npm@3之前每个依赖都是一层嵌套一层的,每个依赖里都有node_modules用来存放依赖所需的依赖包导致重复下载的依赖包很多,一层层嵌套,嵌套很深,模块实例之间无法共享之后的npm@3和yarn因为上述问题从而使用扁平化结构管理依赖node_modules下所有的依赖都会平铺到同一层级。由于require寻找包
- 前端开发之vue-grid-layout的使用和实例
冯浩(grow up)
vue组件vue.jsjavascript前端
前端开发之vue-grid-layout的使用和实例前言效果图一、vue中简单案例1、安装组件NPMYarn2、vue文件二、vue3使用(vue文件)1、需要导入vue3支持的该版本插件2、在mian.js里引入:三、在IE上无法打开,并报错缺少:,前言VueGridLayout官方文档VueGridLayout中文文档可通过拖拽改变布局(如果我们做简易开发,通过拖拽组件形成页面或者有这个需求就
- vue-ls vue本地储存的实例讲解
目录安装NpmYarn使用Global(全局)Context(上下文)API说明vue-ls介绍Vue插件,用于从Vue上下文中使用本地Storage,会话Storage和内存Storage一个vue封装的本地储存的方法。安装Npmnpminstallvue-ls--saveYarnyarnaddvue-ls使用Vue-lsStorageAPIimportStoragefrom'vue-ls';
- npm 与 yarn 命令
老弟在学习中
工具npmYarn初始化npminityarninit全部安装npminstall(i)yarninstall卸载npmuninstall(un)yarnremove全局安装npminstallxxx–-global(-g)yarnglobaladdxxx安装包npminstallxxx–save(-S)yarnaddxxx开发模式安装包npminstallxxx–save-dev(-D)yarn
- react-mobx6使用案例
脚手架create-react-app一、安装//npmyarn随需求,尽量不要混用,混用有些资源可能会出现掉包yarnaddmobxyarnaddmobx-react//版本号"mobx":"^6.3.2","mobx-react":"^7.2.0",二、配置package.json1.把隐藏的webpack暴露出来,释放之前记得请先提交代码gitcommit一次yarnruneject2.安装
- react-mobx6使用案例
脚手架create-react-app一、安装//npmyarn随需求,尽量不要混用,混用有些资源可能会出现掉包yarnaddmobxyarnaddmobx-react//版本号"mobx":"^6.3.2","mobx-react":"^7.2.0",二、配置package.json1.把隐藏的webpack暴露出来,释放之前记得请先提交代码gitcommit一次yarnruneject2.安装
- React之初启动 2019-01-22
Yokiijay
包管理器的选择—Yarn代替npmyarn中文网https://www.yarnpkg.com/zh-Hans/1.npm安装yarnnpm-ginstallyarn2.yarn全局安装create-react-appyarnglobaladdcreate-react-app3.create-react-app创建项目create-react-appdemo1src/index.js把目录梳理一下
- vuex的简单描述
大牧师
vue学习笔记vuexvuevue购物车
你可以把vuex当作是一种公共仓库,用来存放一些需要共享的数据,需要那数据的自己去仓库拿就是。这样可以实现非父子或者非私有组件之间的传值。一.(面试题)data,prop,vuex之间的区别:data是用来存放私有数据的,props是接收父组件传过来的值的,而vuex是用来存放一些公共数据的。二.来说说vuex的简单使用引入包用script标签直接引入或者npmyarn安装npm方式npminst
- Yarn的安装与使用详细介绍
duansamve
yarn
官方地址:https://classic.yarnpkg.com/zh-Hans/快速安装windowswindows下需要下载msi文件,下载地址:https://yarnpkg.com/latest.msinpm的方式npminstall-gyarn安装完成后,你可以测试下自己的版本yarn--version开始使用npmyarn注释npminityarninitnpminstallyarn/
- vue的基本使用步骤以及插值表达式的闪烁问题解决办法
灯光下的投影
vue
使用步骤:1.安装vue通过npmyarn安装2.引入vue文件vue.js3.创建Vue实例4.在HTML代码中创建视图对应的元素5.在视图元素的范围内,通过插值表达式或者指令来使用Vue的功能Document我叫{{name}},我今年{{age}}岁//1.创建一个Vue实例constvm=newVue({//el(也就是element):规定Vue实例所管控的元素el:"#app",//d
- Node知识图谱
zhulin2609
NodeJS
Node研发开发环境搭建下载/安装:nodejs.orgwindows:执行exe文件linux:源码安装或者使用wget、yum之类的下载工具编辑器:webstorm、sublime、vimwebstorm:功能强大,吃内存,要钱sublime:简洁,免费,插件多,插件装多了也卡vim:初学曲线较陡,插件丰富,linux自带命令行工具:cmd、xshell包管理器npmyarn(会缓存下载的包,
- yarn的命令安装
Tangoneone
笔记
yarnYarn是由Facebook、Google、Exponent和Tilde联合推出了一个新的js包管理工具,正如官方文档中写的,Yarn是为了弥补npm的安装速度慢,安装包的版本不一致的缺陷而出现的。安装yarn可以使用npm命令来全局安装yarnnpmiyarn-gyarn常用命令以下列出了Yarn和npm的区别,可以对比学习:NPMYARN说明npminityarninit初始化某个项目
- 2020-06-02
LiuJianli
npmyarn注释npminityarninit初始化项目npminstallyarn安装全部依赖npminstallreact--saveyarnaddreact安装某个依赖,保存到dependenciesnpmuninstallreact--saveyarnremovereact移除某个依赖npminstallreact--save-devyarnaddreact--dev安装某依赖,保存到d
- Yarn的安装与使用详细介绍
Samve
快速安装windowswindows下需要下载msi文件,下载地址:https://yarnpkg.com/latest.msinpm的方式npminstall-gyarn安装完成后,你可以测试下自己的版本yarn--version开始使用npmyarn注释npminityarninitnpminstallyarn/yarninstallnpminstallxxx—saveyarnaddxxxya
- yarn 和 npm 命令的一些对比
尹东
yarn/npm
yarn和npm的对比npmyarn注释npminityarninit初始化某个项目npminstall/linkyarninstall/link默认的安装全部依赖npminstalltaco--saveyarnaddtaco安装某个依赖,并且保存到package.json文件中的dependencies内;--save和--save-dev,可分别将依赖(或插件)记录到package.json中
- Win10 系统下修改node和yarn的默认安装位置
任磊abc
js杂谈
为了使得node和yarn的安装不占用系统盘C盘,我们可以修改node和yarn这个两个的安装包管理工具。这里两个安装包的默认安装位置分别是:Node:C:\Users\renlei\AppData\Roaming\npmYarn:安装包位置:C:\Users\renlei\AppData\Local\Yarn\global\node_modules\.bin缓存位置:C:\Users\renle
- npm 与 Yarn 常用命令对比
kk_9955
npm
现在基本上都在用yarn代替npm,管理包比较方便,现记录常用命令。作用npmYarn安装npminstall(i)yarn卸载npmuninstall(un)yarnremove全局安装npminstallxxx–-global(-g)yarnglobaladdxxx安装包npminstallxxx–save(-S)yarnaddxxx开发模式安装包npminstallxxx–save-dev(
- React 初识之Umi项目搭建实战
南归北隐
React快速入门实战程序式界
一、创建项目创建之前需要安装Node.js和npmyarn这俩个环境在WebStorm里面创建一个项目,输入命令:yarncreateumi弹出选项,这里我们选择第二项APP。选择是否使用typescript,这里选no,typescript:yes(是)文件类型改变(具有扩展名.dts)这里启用dva功能,选择第二个项目结构构建成功安装yarn,输入yarn进行安装。(这里需要等待一段时间)安装
- vue-cli的使用以及element引入
呼啦啦哟哟
此文章是使用yarn而非npmyarn搭建vue项目1.安装vue-cli脚手架yarnglobaladdvue-cli2.安装webpack打包工具yarnglobaladdwebpack3.用vue-cli构建项目vueinitwebpackxxx(项目名)然后进入构建好的文件夹,初始化项目cdxxxnpmrundevvue项目引入element-ui1.安装element-ui的依赖yarn
- yarn
没听说过的花名
官方文档yarnupgrade升级依赖如果提示有新版本,但是当前版本不是最新的,运行yarn就会自动安装更新yarn是一个javascript包管理工具,类似npmyarn相对npm的优势(为什么要使用yarn)yarn.lock文件npm和Yarn都使用package.json来跟踪项目的依赖,但是再package.json文件中对依赖的描述有的时候是一个范围,他会允许你在下载一个项目后安装依赖
- yarn 安装升级指令
小弟调调
yarnnpmnode.jsjavascript
升级yarn升级指定版本(例:升级到1.21.3版本)yarnupgradev1.21.1npmyarn安装/升级最新版本npminstallyarn@latest-g查看yarn历史版本npmviewyarnversions--jsonHomebrew你可以通过Homebrew包管理器安装Yarn,如果没有安装Node.js它也可以安装。brewinstallyarn如果您使用nvm或类似的东西
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S