JavaScript基础——第七节(2):流程控制(for循环,while循环,continue break 关键字)
文章目录
-
- 1. for循环
-
- 1.1 语法结构
- 1.2 for循环重复相同的代码
- 1.3 for循环重复不相同的代码
- 1.4 for循环重复某些相同操作
- 1.5 案例:求1~100之间所有整数的累加和
- 1.6 案例:求1~100之间所有数的平均值
- 1.7 案例:求1~100之间所有偶数和奇数的和
- 1.8 案例:求1~100之间所有能被3整除的数字的和
- 1.9 案例:求学生成绩
-
- 分析:
- 代码
- 2. for循环——一行打印五个星星
- 3. 双重for循环
-
- 3.1 语法结构
- 3.2 打印五行五列星星
- 3.3 打印n行n列星星
- 3.4 打印倒三角形
- 3.5 打印九九乘法表
- 4. while循环
-
- 4.1 语法结构
- 4.2 执行思路:
- 4.3 案例:计算1 ~ 100之间所有整数的和
- 5. do while 循环
-
- 5.1 语法结构
- 5.2 执行思路
- 6.continue 关键字
-
- 例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
- 7. break 关键字
-
- 例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了
1. for循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
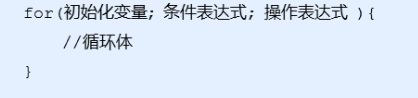
1.1 语法结构
for循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:
- 初始化变量就是用var声明的一个普通变量,通常用于作为计数器使用
- 条件表达式就是用来决定每一次循环是否继续执行 ,就是终止的条件
- 操作表达式是每次循环最后执行的代码,经常用于我们计数器变量进行更新(递增或者递减)

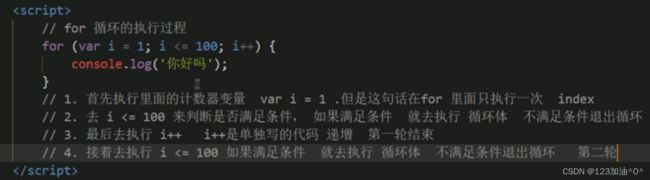
1.2 for循环重复相同的代码
1.3 for循环重复不相同的代码
for循环还可以重复不同的代码,这主要是因为使用了计数器,计数器在每次循环过程中都会有变化。
代码如下:
<script>
//我们想要输出1个人,1~100岁
for( var i=1;i<=100;i++) {
console.log('这个人今年'+ i +'岁了');
}
script>
head>
<script>
for( var i=1;i<=100;i++) {
console.log('这个人今年1岁了');
} else if(i==100){
console.log('长寿啦' );
}else{
console.log('这个人今年'+i+'岁了' );
}
script>
1.4 for循环重复某些相同操作
for循环因为有了计数器的存在,我们还可以重复的执行某些操作,比如做一些算术运算。
1.5 案例:求1~100之间所有整数的累加和
分析∶
- 需要循环100次,我们需要一个计数器i
- 我们需要一个存储结果的变量sum,但是初始值一定是0
- 核心算法∶1+2+ 3+4…, sum = sum + i;
<script>
var sum =0;
for(var i =0;i<=100; i++){
sum+=i;
}
console.log(sum);
script>
1.6 案例:求1~100之间所有数的平均值
分析:需要一个sum和的变量,还需要一个平均值average变量
<script>
var sum =0;
var average =0 ;
for(var i =0;i<=100; i++){
sum+=i;
}
average=sum/100;
console.log(sum);
script>
1.7 案例:求1~100之间所有偶数和奇数的和
分析:需要一个偶数的和变量 even;还需要一个奇数 odd;
<script>
var even =0;
var odd=0;
for (var i =0;i<=100; i++){
if (i%2==0){
even +=i;
}else{
odd=odd+i;
}
}
console.log('1~100之间所有的偶数和是'+ even);
console.log('1~100之间所有的奇数和是'+ odd);
script>
1.8 案例:求1~100之间所有能被3整除的数字的和
<script>
var result =0;
for (var i =0;i<=100; i++){
if (i % 3 ==0){
result +=i;
}
}
console.log('1~100之间能够被3整除的数字的和是:'+result );
script>
1.9 案例:求学生成绩
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。
分析:
- 弹出输入框输入总的班级人数(num )
- 依次输入学生的成绩(保存起来score ),此时我们需要用到for循环,弹出的次数跟班级总人数有关系条件表达式i <= num
- 进行业务处理:计算成绩。先求总成绩( sum ),之后求平均成绩( average )
- 弹出结果
代码
<script>
var num=prompt ('请输入班级的总人数:'); //num 总的班级人数
var sum =0;//求和的变量
var average=0;//求平均值的变量
for(var i=1;i<=num; i++){
var score= prompt('请您输入第'+i+'个学生的成绩');
//因为从prompt取过来的数据是字符串型的需要转换为数字型
sum=sum + parseFloat(score);
}
average =sum/num;
alert ('班级总的成绩是'+ sum);
alert ('班级平均分是:'+average);
script>
2. for循环——一行打印五个星星
<script>
var str='';
for (var i =1;i<=5;i++){
str =str +'☆';
}
console.log(str);
script>
3. 双重for循环
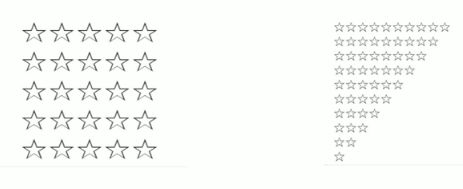
思考:这种排列方式怎么实现?

很多情况下,单层for循环并不能满足我们的需求,比如我们要打印一个5行5列的图形、打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for循环,这样的for循环语句我们称之为双重for循环。
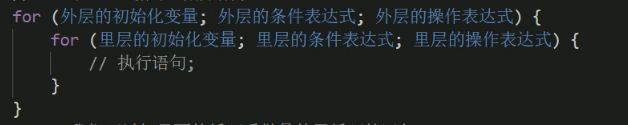
3.1 语法结构
- 我们可以把里面的循环看做是外层循环的语句
- 外层循环循环一次,里面的循环执行全部
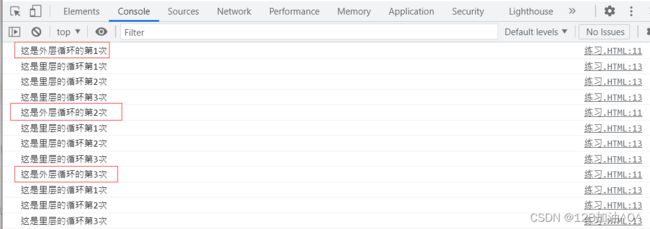
<script>
for (var i =1;i<=3;i++){
console.log('这是外层循环的第'+i+'次');
for(var j=1;j<=3;j++){
console.log('这是里层的循环第'+j+'次');
}
}
script>
3.2 打印五行五列星星
核心∶
1.内层循环负责一行打印五个星星
2. 外层循环负责打印五行
代码:
<script>
var str='';
for (var i =1;i<=5;i++){ //外层循环负责打印五行
for (var j =1;j<=5;j++){//里层循环负责一行打印五个星星
str =str +'☆';
}
str =str +'\n';
}
console.log(str );
script>
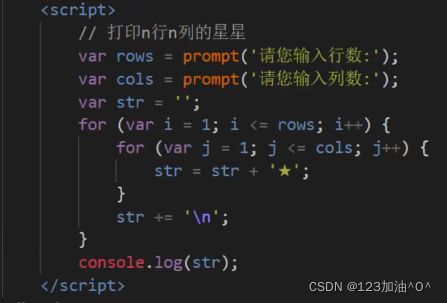
3.3 打印n行n列星星
3.4 打印倒三角形
<script>
var str='';
for (var i =1;i<=10;i++){ //外层循环控制行数
for (var j =i;j<=10;j++){//里层循环打印的个数不一样
str =str +'☆';
}
str =str +'\n';
}
console.log(str );
script>
3.5 打印九九乘法表
- 一共有9行,但是每行的个数不一样,因此需要用到双重for循环
- 外层的for循环控制行数i,循环9次,可以打印9行
- 内层的for循环控制每行公式j
- 核心算法:每一行公式的个数正好和行数一致,j<= i;
- 每行打印完毕,都需要重新换一行
<script>
var str='';
for (var i =1;i<=9;i++){ //外层循环控制行数
for (var j =1;j<=i;j++){//里层循环打印的个数不一样
str+=i+'×'+j+'='+i*j+'\t';
}
str =str +'\n';
}
console.log(str);
script>
- for循环可以重复执行某些相同代码
- for循环可以重复执行些许不同的代码,因为我们有计数器
- for循环可以重复执行某些操作,比如算术运算符加法操作
- 随着需求增加,双重for循环可以做更多、更好看的效果
- 双重for循环,外层循环一次,内层for循环全部执行
- for循环是循环条件和数字直接相关的循环
- 分析要比写代码更重要
- 一些核心算法想不到,但是要学会,分析它执行过程
- 举一反三,自己经常总结,做一些相似的案例
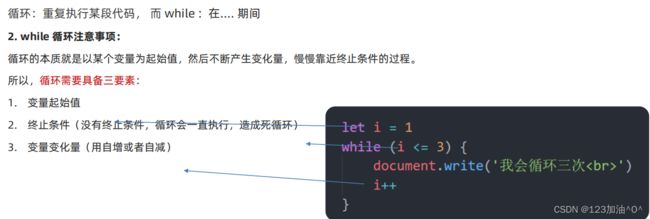
4. while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环
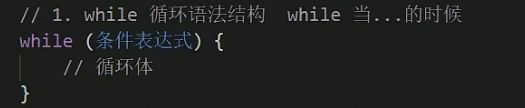
4.1 语法结构
4.2 执行思路:
-
先执行条件表达式,如果结果为true,则执行循环体代码;如果为false,则退出循环,执行后面代码
-
执行循环体代码
-
循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为false时,整个循环过程才会结束

-
里面应该也有计数器 , 初始化变量
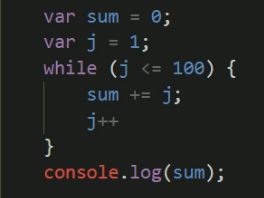
4.3 案例:计算1 ~ 100之间所有整数的和
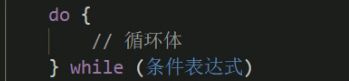
5. do while 循环
do… while语句其实是while语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环
5.1 语法结构
5.2 执行思路
跟while不同的地方在于do while先执行一次循环体,在判断条件,如果条件表达式结果真,则继续执行循环体,否则退出循环

- JS中循环有for 、while、do while
- 三个循环很多情况下都可以相互替代使用
- 如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用for
- while和do…while可以做更复杂的判断条件,比for循环灵活一些
- while和do…while执行顺序不一样,while先判断后执行,do…while先执行一次,再判断执行
- while和do…while执行次数不一样,do…while至少会执行一次循环体,而while 可能一次也不执行
- 实际工作中,我们更常用for循环语句,它写法更简洁直观,所以这个要重点学习
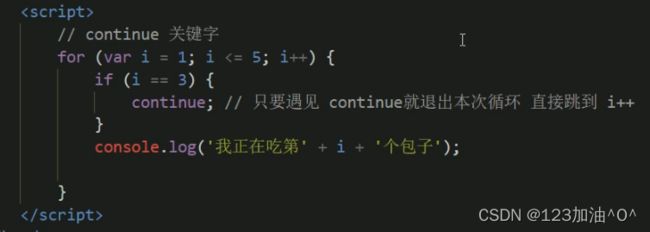
6.continue 关键字
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
其代码实现如下︰
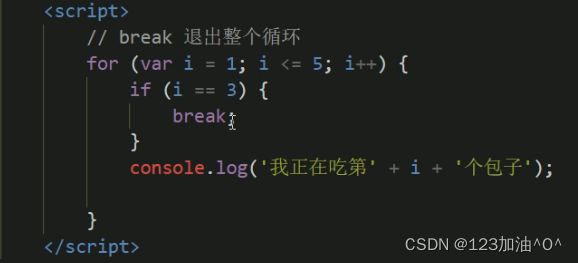
7. break 关键字
break关键字用于立即跳出整个循环(循环结束)。