一文带你了解React框架
前言
由于 React的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
这个项目本身也越滚越大,从最早的UI引擎变成了一整套前后端通吃的 Web App 解决方案。衍生的 React Native 项目,目标更是宏伟,希望用写 Web App 的方式去写 Native App。如果能够实现,整个互联网行业都会被颠覆,因为同一组人只需要写一次UI ,就能同时运行在服务器、浏览器和手机。
React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
React具备以下优势:
1.声明式设计:React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据变动时 React 能高效更新并渲染合适的组件
2.组件化: 构建管理自身状态的封装组件,然后对其组合以构成复杂的 UI。
3.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
4.灵活:无论你现在使用什么技术栈,在无需重写现有代码的前提下,通过引入 React 来开发新功能。
让我们来一起学习吧!
1. React入门
1.1. React的基本认识
1). Facebook开源的一个js库
2). 一个用来动态构建用户界面的js库
3). React的特点
Declarative(声明式编码)
Component-Based(组件化编码)
Learn Once, Write Anywhere(支持客户端与服务器渲染)
高效
单向数据流
4). React高效的原因
虚拟(virtual)DOM, 不总是直接操作DOM(批量更新, 减少更新的次数)
高效的DOM Diff算法, 最小化页面重绘(减小页面更新的区域)
1.2. React的基本使用
1). 导入相关js库文件(react.js, react-dom.js, babel.min.js)
2). 编码:
1.3. JSX的理解和使用
1). 理解
* 全称: JavaScript XML
* react定义的一种类似于XML的JS扩展语法: XML+JS
* 作用: 用来创建react虚拟DOM(元素)对象
2). 编码相关
* js中直接可以套标签, 但标签要套js需要放在{}中
* 在解析显示js数组时, 会自动遍历显示
* 把数据的数组转换为标签的数组:
var liArr = dataArr.map(function(item, index){
return {item}
})
3). 注意:
* 标签必须有结束
* 标签的class属性必须改为className属性
* 标签的style属性值必须为: {{color:'red', width:12}}
* 必须只有一个根标签
1.4. 几个重要概念理解
1). 模块与组件
1. 模块:
理解: 向外提供特定功能的js程序, 一般就是一个js文件
为什么: js代码更多更复杂
作用: 复用js, 简化js的编写, 提高js运行效率
2. 组件:
理解: 用来实现特定界面功能效果的代码集合(html/css/js/img)
为什么: 一个界面的功能太复杂了
作用: 复用编码, 简化项目界面编码, 提高运行效率
2). 模块化与组件化
1. 模块化:
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
2. 组件化:
当应用是以多组件的方式实现功能, 这上应用就是一个组件化的应用
2. react组件化开发
2.1. 基本理解和使用
1). 自定义的标签: 组件类(函数)/标签
2). 创建组件类
//方式1: 无状态函数(简单组件, 推荐使用)
function MyComponent1(props) {
return 自定义组件标题11111
}
//方式2: ES6类语法(复杂组件, 推荐使用)
class MyComponent3 extends React.Component {
render () {
return 自定义组件标题33333
}
}
3). 渲染组件标签
ReactDOM.render(2.2. 组件的3大属性: state
1. 组件被称为"状态机", 页面的显示是根据组件的state属性的数据来显示
2. 初始化指定:
constructor() {
super()
this.state = {
stateName1 : stateValue1,
stateName2 : stateValue2
}
}
3. 读取显示:
this.state.stateName1
4. 更新状态-->更新界面 :
this.setState({stateName1 : newValue})
2.2. 组件的3大属性: props
所有组件标签的属性的集合对象
给标签指定属性, 保存外部数据(可能是一个function)
在组件内部读取属性: this.props.propertyName
作用: 从目标组件外部向组件内部传递数据
对props中的属性值进行类型限制和必要性限制
Person.propTypes = {
name: React.PropTypes.string.isRequired,
age: React.PropTypes.number.isRequired
}
扩展属性: 将对象的所有属性通过props传递
2.2. 组件的3大属性: refs
组件内包含ref属性的标签元素的集合对象
给操作目标标签指定ref属性, 打一个标识
在组件内部获得标签对象: this.refs.refName(只是得到了标签元素对象)
作用: 找到组件内部的真实dom元素对象, 进而操作它
2.3. 组件中的事件处理
1. 给标签添加属性: onXxx={this.eventHandler}
2. 在组件中添加事件处理方法
eventHandler = (event) => {
}
3. 使自定义方法中的this为组件对象
在constructor()中bind(this)
使用箭头函数定义方法
4. 事件监听
绑定事件监听
事件名
回调函数
触发事件
用户对对应的界面做对应的操作
编码
2.4. 组件的组合使用
1)拆分组件: 拆分界面,抽取组件
2)实现静态组件: 使用组件实现静态页面效果
3)实现动态组件
① 动态显示初始化数据
② 交互功能(从绑定事件监听开始)
2.5. 组件收集表单数据
受控组件: 输入过程中自动收集数据
非受控组件: 提交时手动读取数据
2.6. 组件的生命周期
1. 组件的三个生命周期状态:
Mount:插入真实 DOM
Update:被重新渲染
Unmount:被移出真实 DOM
2. 生命周期流程:
* 第一次初始化显示: ReactDOM.render(2.7. 虚拟DOM与DOM diff算法
1). 虚拟DOM是什么?
一个虚拟DOM(元素)是一个一般的js对象, 准确的说是一个对象树(倒立的)
虚拟DOM保存了真实DOM的层次关系和一些基本属性,与真实DOM一一对应
如果只是更新虚拟DOM, 页面是不会重绘的
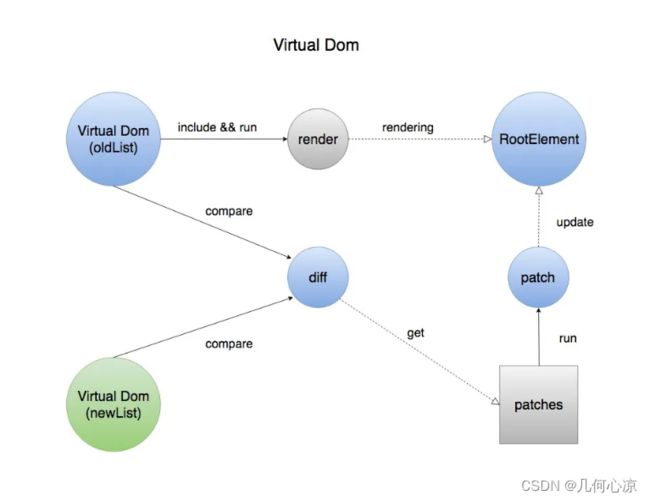
2). Virtual DOM 算法的基本步骤
用JS对象树表示DOM树的结构;然后用这个树构建一个真正的DOM树插到文档当中
当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,记录两棵树差异
把差异应用到真实DOM树上,视图就更新了
3). 进一步理解
Virtual DOM 本质上就是在 JS 和 DOM 之间做了一个缓存。
可以类比 CPU 和硬盘,既然硬盘这么慢,我们就在它们之间加个缓存:既然 DOM 这么慢,我们就在它们 JS 和 DOM 之间加个缓存。CPU(JS)只操作内存(Virtual DOM),最后的时候再把变更写入硬盘(DOM)。

2.8. 命令式编程与声明式编程
声明式编程
只关注做什么, 而不关注怎么做(流程), 类似于填空题
命令式编程
要关注做什么和怎么做(流程), 类似于问答题
var arr = [1, 3, 5, 7]
// 需求: 得到一个新的数组, 数组中每个元素都比arr中对应的元素大10: [11, 13, 15, 17]
// 命令式编程
var arr2 = []
for(var i =0;i