鸿蒙全新声明式UI框架ArkUI初体验,开发应用不错,比起flutter如何
当事情没有达到你的目标时,不要放弃,每一个伟大的事业都始于一个小小的念头。学习一项新技能,每天进步一点点,短时间内,一切看起来都是老样子,但是随着时间的推移,改进会持续累积起来,进步会越来越明显。
ArkUI框架介绍:
华为开发者大会2021将于10月22日在东莞松山湖正式开幕,推出了全新的ArkUI应用开发框架。
ArkUI一套极简声明式UI范式开发框架,是HarmonyOS提供的一套基于JS/TS语言的开发能力集合,旨在帮助应用开发者高效开发跨端应用UI界面,自动适配多种不同的屏幕形态,开发者无需关心框架如何实现UI绘制和渲染,只需聚焦应用开发,从而实现极简高效地开发。
体验了一把应用开发,组件式开发效率不错。有点儿类似于flutter,但是比flutter牛叉点儿,为啥?因为你至少少学一门dart语言啊,这打它语言要说语法也不难,但是即便再简单也得有生态和下功夫学不是。鸿蒙厉害了,直接是TS的语法和利用现有的js/ts生态。组件化,可视化的开发应用,体验着实不赖,一小会儿功夫就能整出来个漂亮页面来。
感觉这会是后续应用开发的主流,因为开发够简单和高效。且是流行的组件式开发,能够最大限度复用,效率提高不少,若是性能也不错,有啥理由不用呢。
华为开发者生态建设的不错,竟提供了很多的样例和分析教程在官网上,是不错的教程。详细介绍,参见:
https://developer.huawei.com/consumer/cn/codelabsPortal/index
ArkUI框架的详细介绍:https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-EtsUI
ArkUI框架的优点
流行的组件式开发(最大化复用),可视化开发,支持热更新,开发效率高。
随着用户设备类型的不断增加,手机、平板、大屏、车载、穿戴等设备对应用UI界面开发提出了更加多样化的诉求,应用开发者在开发应用界面的时候要考虑多种设备场景,从而导致工程代码量增加,甚至需要维护多个工程来适配不同设备。
使用ArkUI框架一次开发,多端部署通过多终端统一编程框架、自动适配多终端硬件能力的统一抽象UI控件,以及为不同屏幕的终端提供自适应布局,开发者无需针对不同设备开发多套代码,只需一套应用工程,就可以在多种终端部署。不仅提高了开发效率,还降低了代码的维护难度。
更多“一次开发,多端部署”开发详情,前往官网Codelab: https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-EtsMultiDeployment
ArkUI框架开发体验
环境准备:
下载或更新最新的DevEco Studio,目前最新版本是3.0 Beat1,若已经是3.0版本,可以直接在菜单help->check for updates自动更新软件。DevEco Studio越来越好用了,记得之前的2.x版本软件更新竟需要重新下载安装,真是费劲。这后续直接点击更新自动下载增量更新包完成升级。
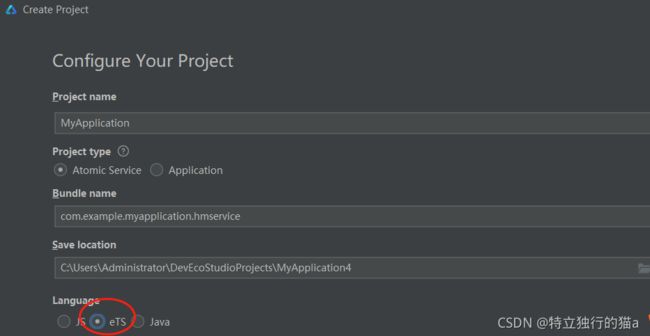
新建工程,注意选择eTS语言(扩展的ts,这个估计是今后主推的开发语言)。
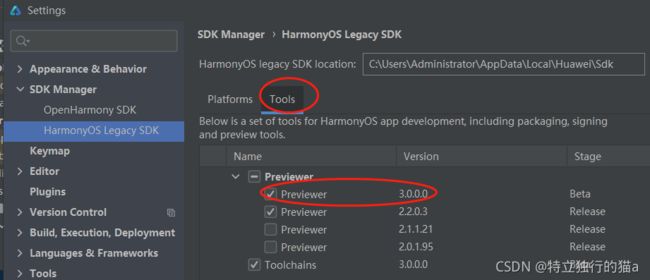
在File菜单->settings里,找到SDK manager,Harmony OS legacy SDK,选中SDK(API version 7)
为了支持实时界面预览功能,tools里的previewer也更新为最新的3.0.0.0版本。
至此,环境一切准备就绪啦。若是你的sdk没下载成功,多半是网络问题。
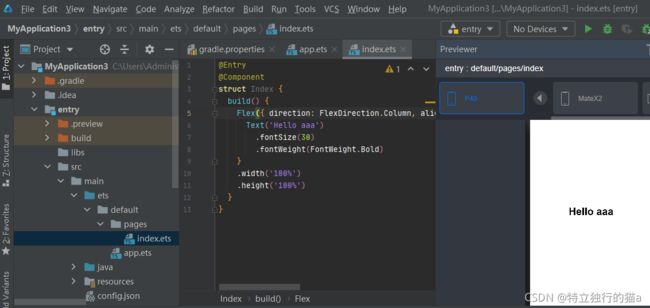
接下来选一个empty ability,开始编码啦。
在编码区修改代码,在最后测能够实时看到效果,这开发效率贼爽。且比起flutter来,编码更简单直观,还是你熟悉的css和ts语法,不像flutter一样还要再去学一门打它(dart)语言。直接用ts,谁也不"打"。
以上只是个环境准备和小的hello wrold入门。官网的教程不要太贴心,照着做就是了,有很多例程可以参考。
比如:eTS基础组件Slider的使用,写的太详细了,最后还附上了源码。
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-ETS-Slider
未来在哪里?未来已来。有些人因为看见而相信,只有少部分人因为相信而看见。华为的创新力真厉害,以后不是你选择用不用鸿蒙,而是因为好用不得不用。譬如电视,看个电视还要会员,手机会员还不行,得买专门电视会员,各种广告和收费。直接上智慧屏手机电影分享在智慧屏看。
什么是真正的万物互联?华为的harmony OS做到了,直接从系统层打通了设备间的通信带来了更好的体验。
活到老学到老,学习也是一种兴趣爱好。与时俱进,终身学习。期待国人不断的创新,发明和创造,引领未来。
使用感受及不足
感受:组件式开发,一次开发多平台部署,可视化开发也够直观,这是优点,可以对标google的flutter。但是体验后仍感受到一些不足。
不足一:目前仅page页面可以预览,如果是自己封装的组件,不支持界面预览。
不足二:官方虽然提供了不少的demo示例,但都是一些demo,介绍太过于零碎,不够系统和完整。比如,如何网络访问,如何文件存储,多页面传值,界面跳转,系统api调用,native层交互等等,有没相应的工程代码指导,如何组织代码结构。期待后续有完整的教程介绍,涵盖应用开发的方方面面。
以上仅是最初级的体验,可能观点不完全对,欢迎提供不同意见。
引用:
如何快速体验鸿蒙全新声明式UI框架ArkUI?_华为开发者联盟-CSDN博客
HarmonyOS系统Codelabs技术指导_华为HarmonyOS源代码 - HarmonyOS应用开发官网
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-EtsUI