Bootstrap应用
文章目录
- bootstrap实现导航栏
- Bootstrap实现轮播图
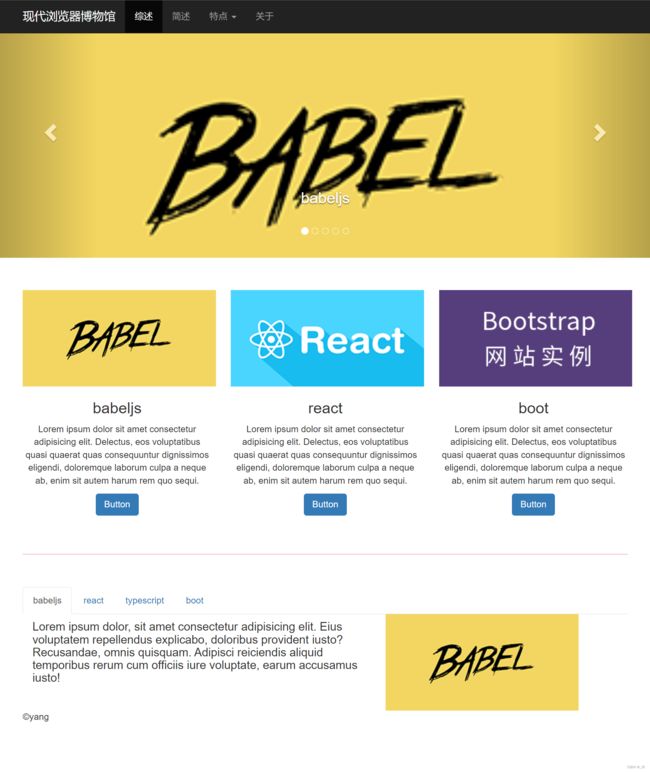
- 实现一个简单的网页,效果如下:
bootstrap实现导航栏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0,user-scalable=no"
/>
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css" />
<style>style>
head>
<body>
<nav class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<button
type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"
>
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">现代浏览器博物馆a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">综述 <span class="sr-only">(current)span>a>
li>
<li><a href="#">简述a>li>
<li class="dropdown">
<a
href="#"
class="dropdown-toggle"
data-toggle="dropdown"
role="button"
aria-haspopup="true"
aria-expanded="false"
>特点 <span class="caret">span
>a>
<ul class="dropdown-menu">
<li><a href="#">Chromea>li>
<li><a href="#">firefoxa>li>
<li><a href="#">Safaria>li>
<li><a href="#">Opeara>li>
<li><a href="#">IEa>li>
ul>
li>
<li><a href="#">关于a>li>
ul>
div>
div>
nav>
body>
<script type="text/javascript" src="../js/jquery-1.12.4.js">script>
<script type="text/javascript" src="../js/bootstrap.js">script>
html>
效果:
Bootstrap实现轮播图
可以通过属性控制轮播效果,也可以通过js、jQuery控制轮播效果
- 属性控制轮播效果:(格式是
data-属性名)
<div data-interval="1000">
- jQuery控制轮播效果
$(function (){
$('.carousel').carousel({
interval:200,//控制时间
pause:null,//鼠标放上去是否移动
wrap:false
})
})
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0,user-scalable=no"
/>
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css" />
<style>
body{
height: 1200px;
}
.carousel-inner img{
width: 100%;
}
.damu-carousel{
margin-top: 50px;
}
.damu-carousel,.damu-carousel .item{
width: 100%;
margin: 0 auto;
height: 400px;
overflow: hidden;
}
.carousel-caption{
bottom: 10%;
}
@media only screen and (max-width:768px) {
.damu-carousel,.damu-carousel .item{
width: 100%;
margin: 0 auto;
height: 200px;
overflow: hidden;
}
.carousel-caption{
bottom: 10%;
}
}
style>
head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button
type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"
>
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">现代浏览器博物馆a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">综述 <span class="sr-only">(current)span>a>
li>
<li><a href="#">简述a>li>
<li class="dropdown">
<a
href="#"
class="dropdown-toggle"
data-toggle="dropdown"
role="button"
aria-haspopup="true"
aria-expanded="false"
>特点 <span class="caret">span
>a>
<ul class="dropdown-menu">
<li><a href="#">Chromea>li>
<li><a href="#">firefoxa>li>
<li><a href="#">Safaria>li>
<li><a href="#">Opeara>li>
<li><a href="#">IEa>li>
ul>
li>
<li><a href="#">关于a>li>
ul>
div>
div>
nav>
<div id="carousel-example-generic" class="carousel slide damu-carousel" data-ride="carousel" data-interval="1000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
<li data-target="#carousel-example-generic" data-slide-to="3">li>
<li data-target="#carousel-example-generic" data-slide-to="4">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./img/babeljs.png" alt="babeljs">
<div class="carousel-caption">
<h3>babeljsh3>
div>
div>
<div class="item">
<img src="./img/boot.png" alt="boot">
<div class="carousel-caption">
<h3>booth3>
div>
div>
<div class="item">
<img src="./img/react.png" alt="react">
<div class="carousel-caption">
<h3>reacth3>
div>
div>
<div class="item">
<img src="./img/typescript.png" alt="typescript">
<div class="carousel-caption">
<h3>typescripth3>
div>
div>
<div class="item">
<img src="./img/webpack.png" alt="webpack">
<div class="carousel-caption">
<h3>webpackh3>
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
body>
<script type="text/javascript" src="./js/jquery-1.12.4.js">script>
<script type="text/javascript" src="./js/bootstrap.js">script>
<script>
// 可以通过style控制轮播效果,也可以通过js、jQuery控制轮播效果
$(function (){
$('.carousel').carousel({
interval:2000,//控制时间
pause:null,//鼠标放上去是否移动
wrap:false
})
})
script>
html>
实现一个简单的网页,效果如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0,user-scalable=no"
/>
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css" />
<style>
body {
height: 1200px;
}
.carousel-inner img {
width: 100%;
}
.damu-carousel {
margin-top: 50px;
}
.damu-carousel,
.damu-carousel .item {
width: 100%;
margin: 0 auto;
height: 400px;
overflow: hidden;
}
.carousel-caption {
bottom: 10%;
}
@media only screen and (max-width: 768px) {
.damu-carousel,
.damu-carousel .item {
width: 100%;
margin: 0 auto;
height: 200px;
overflow: hidden;
}
.carousel-caption {
bottom: 10%;
}
}
.damu-sl {
margin-top: 50px;
}
.liner > hr {
margin: 50px auto;
border-top: 1px solid palevioletred;
}
style>
head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button
type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"
>
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">现代浏览器博物馆a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">综述 <span class="sr-only">(current)span>a>
li>
<li><a href="#">简述a>li>
<li class="dropdown">
<a
href="#"
class="dropdown-toggle"
data-toggle="dropdown"
role="button"
aria-haspopup="true"
aria-expanded="false"
>特点 <span class="caret">span
>a>
<ul class="dropdown-menu" id="damu-nav">
<li><a href="#babeljs">babeljsa>li>
<li><a href="#react">reacta>li>
<li><a href="#typescript">typescripta>li>
<li><a href="#boot">boota>li>
ul>
li>
<li>
<a href="javascript:;" data-toggle="modal" data-target="#myModal"
>关于a
>
li>
ul>
div>
div>
nav>
<div
id="carousel-example-generic"
class="carousel slide damu-carousel"
data-ride="carousel"
data-interval="5000"
>
<ol class="carousel-indicators">
<li
data-target="#carousel-example-generic"
data-slide-to="0"
class="active"
>li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
<li data-target="#carousel-example-generic" data-slide-to="3">li>
<li data-target="#carousel-example-generic" data-slide-to="4">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./img/babeljs.png" alt="babeljs" />
<div class="carousel-caption">
<h3>babeljsh3>
div>
div>
<div class="item">
<img src="./img/boot.png" alt="boot" />
<div class="carousel-caption">
<h3>booth3>
div>
div>
<div class="item">
<img src="./img/react.png" alt="react" />
<div class="carousel-caption">
<h3>reacth3>
div>
div>
<div class="item">
<img src="./img/typescript.png" alt="typescript" />
<div class="carousel-caption">
<h3>typescripth3>
div>
div>
<div class="item">
<img src="./img/webpack.png" alt="webpack" />
<div class="carousel-caption">
<h3>webpackh3>
div>
div>
div>
<a
class="left carousel-control"
href="#carousel-example-generic"
role="button"
data-slide="prev"
>
<span
class="glyphicon glyphicon-chevron-left"
aria-hidden="true"
>span>
<span class="sr-only">Previousspan>
a>
<a
class="right carousel-control"
href="#carousel-example-generic"
role="button"
data-slide="next"
>
<span
class="glyphicon glyphicon-chevron-right"
aria-hidden="true"
>span>
<span class="sr-only">Nextspan>
a>
div>
<div class="container damu-sl">
<div class="row">
<div class="col-md-4 text-center">
<img src="./img/babeljs.png" />
<div class="caption">
<h3>babeljsh3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectus,
eos voluptatibus quasi quaerat quas consequuntur dignissimos
eligendi, doloremque laborum culpa a neque ab, enim sit autem
harum rem quo sequi.
p>
<p><a href="#" class="btn btn-primary" role="button">Buttona>p>
div>
div>
<div class="col-md-4 text-center">
<img src="./img/react.png" />
<div class="caption">
<h3>reacth3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectus,
eos voluptatibus quasi quaerat quas consequuntur dignissimos
eligendi, doloremque laborum culpa a neque ab, enim sit autem
harum rem quo sequi.
p>
<p><a href="#" class="btn btn-primary" role="button">Buttona>p>
div>
div>
<div class="col-md-4 text-center">
<img src="./img/boot.png" />
<div class="caption">
<h3>booth3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectus,
eos voluptatibus quasi quaerat quas consequuntur dignissimos
eligendi, doloremque laborum culpa a neque ab, enim sit autem
harum rem quo sequi.
p>
<p><a href="#" class="btn btn-primary" role="button">Buttona>p>
div>
div>
div>
div>
<div class="container liner">
<hr />
div>
<div class="container" id="damu-tab">
<ul class="nav nav-tabs" role="tablist" id="damu-list">
<li role="presentation" class="active">
<a
href="#babeljs"
aria-controls="babeljs"
role="tab"
data-toggle="tab"
>babeljsa
>
li>
<li role="presentation">
<a href="#react" aria-controls="react" role="tab" data-toggle="tab"
>reacta
>
li>
<li role="presentation">
<a
href="#typescript"
aria-controls="typescript"
role="tab"
data-toggle="tab"
>typescripta
>
li>
<li role="presentation">
<a href="#boot" aria-controls="boot" role="tab" data-toggle="tab"
>boota
>
li>
ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="babeljs">
<div class="container-fluid">
<div class="row">
<div class="col-md-7">
<h4>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius
voluptatem repellendus explicabo, doloribus provident iusto?
Recusandae, omnis quisquam. Adipisci reiciendis aliquid
temporibus rerum cum officiis iure voluptate, earum accusamus
iusto!
h4>
div>
<div class="col-md-5">
<img src="./img/babeljs.png" alt="" />
div>
div>
div>
div>
<div role="tabpanel" class="tab-pane" id="react">
<div class="container-fluid">
<div class="row">
<div class="col-md-5">
<img src="./img/react.png" alt="" />
div>
<div class="col-md-7">
<h4>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius
voluptatem repellendus explicabo, doloribus provident iusto?
Recusandae, omnis quisquam. Adipisci reiciendis aliquid
temporibus rerum cum officiis iure voluptate, earum accusamus
iusto!
h4>
div>
div>
div>
div>
<div role="tabpanel" class="tab-pane" id="typescript">
<div class="container-fluid">
<div class="row">
<div class="col-md-7">
<h4>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius
voluptatem repellendus explicabo, doloribus provident iusto?
Recusandae, omnis quisquam. Adipisci reiciendis aliquid
temporibus rerum cum officiis iure voluptate, earum accusamus
iusto!
h4>
div>
<div class="col-md-5">
<img src="./img/typescript.png" alt="" />
div>
div>
div>
div>
<div role="tabpanel" class="tab-pane" id="boot">
<div class="container-fluid">
<div class="row">
<div class="col-md-5">
<img src="./img/boot.png" alt="" />
div>
<div class="col-md-7">
<h4>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius
voluptatem repellendus explicabo, doloribus provident iusto?
Recusandae, omnis quisquam. Adipisci reiciendis aliquid
temporibus rerum cum officiis iure voluptate, earum accusamus
iusto!
h4>
div>
div>
div>
div>
div>
div>
<div class="container">©yangdiv>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button
type="button"
class="close"
data-dismiss="modal"
aria-label="Close"
>
<span aria-hidden="true">×span>
button>
<h4 class="modal-title">Modal titleh4>
div>
<div class="modal-body">
<p>模态框 …p>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
Close
button>
div>
div>
div>
div>
body>
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.10.0/jquery.min.js"
>script>
<script type="text/javascript" src="./js/bootstrap.js">script>
<script>
// // 可以通过style控制轮播效果,也可以通过js、jQuery控制轮播效果
// $(function (){
// $('.carousel').carousel({
// interval:2000,//控制时间
// pause:null,//鼠标放上去是否移动
// wrap:false
// })
$("#damu-nav > li > a").click(function (e) {
var href = $(this).attr("href");
console.log("a[href=" + href + "]");
// 使用该方法,jQuery的版本不能太高
$("a[href=" + href + "]").tab("show");
$(document).scrollTop($("#damu-tab").offset().top);
e.preventDefault();
});
script>
html>