HTML5&CSS3新特性
目录
一.HTML5新特性
1.新增语义化标签
2.新增多媒体标签
音频
视频
3.新增input类型
4.新增表单属性
二.CSS3新特性
1.新增选择器
属性选择器
结构伪类选择器
伪元素选择器
2.盒子模型border-box
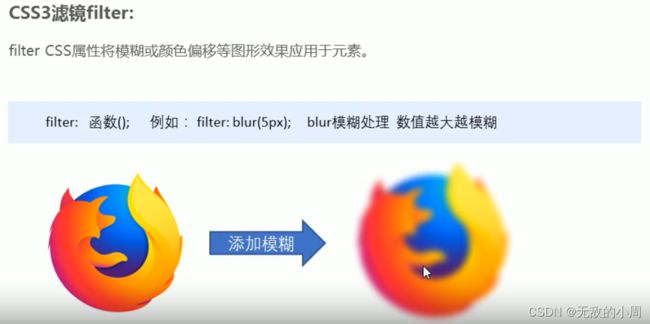
3.图片变模糊
4.计算盒子宽度width:calc 函数
5.过渡
6.2D转换
7.动画
8.3D转换
9.浏览器私有前缀
广义和狭义的HTML5
狭义的HTML5指HTML5中的标签
广义的HTML5指的是
一.HTML5新特性
HTML5新特性针对于以前的不足,增加了一些新的标签,新的表单,新的表单属性等。
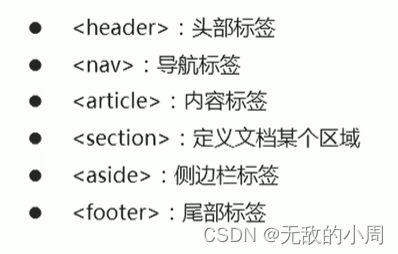
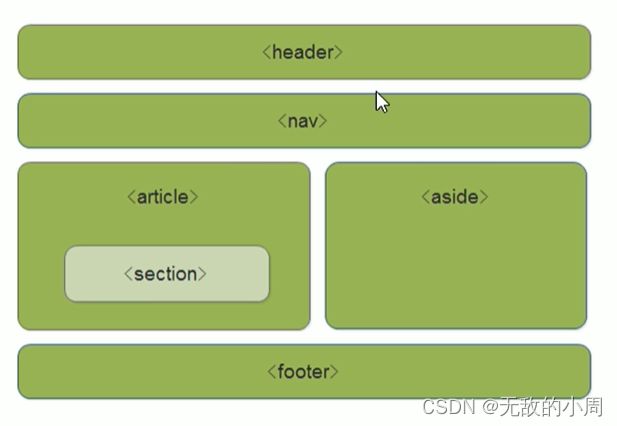
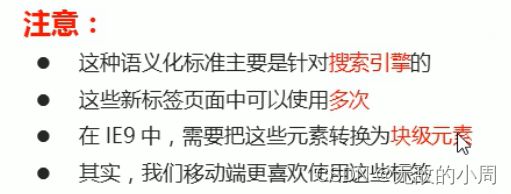
1.新增语义化标签
新增的带有语义化的标签
2.新增多媒体标签
方便嵌入音视频,不再需要用flash和其他浏览器插件
音频
视频
3.新增input类型
4.新增表单属性
multiple用于type为file的表单,如果不用multiple,那么file表单只能选中本地的一个文件上传,使用multiple则可以在本地通过CTRL选中多个文件上传。
修改placeholder里面的字体的颜色
二.CSS3新特性
1.新增选择器
属性选择器
属性选择器可以根据元素的特定属性来选择元素,可以不借助于类或者id选择器。
div[name],选中有name属性的div
div[name="icon"],选中name值以icon开头的div
注意
类选择器,属性选择器,伪类选择器,权重都没10
结构伪类选择器
根据文档结构来选择元素,常用于根据父级选择器选择里面的子元素。
第一组
ul:first-child{} 选择ul中第一个孩子
ul li:first-child{} 选择ul中第一个叫li的孩子
ul:nth-child(2){} 选中yl中第二个孩子
对于E:nth-child(n),n可以是数字或者是关键字,公式。
关键字:even 偶数 odd 奇数
当括号中是n时,n会进行计算,从0开始一直加到最后,所以写n时就等价于选择了所有孩子。
注意必须是n不能是其他的字母。
除了n之外,还有其他的公式。
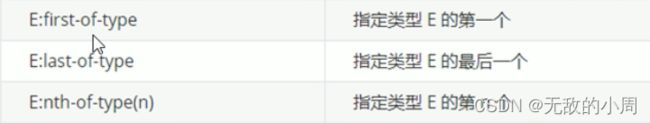
第二组
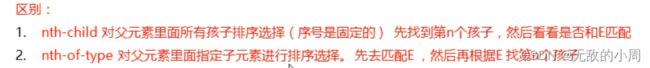
和第一组的区别
1
2
3
section div:nth-child(1){} 谁也没有选中,因为nth-child会把所有的孩子从上往下排序号,会先把p标签选出来,再去看:前面的选择器,发现选出来的标签不是div,不匹配,所以没有选中任何标签。
section div:nth-of-type(1){} 选中第一个div,只把div标签拿出来排序。
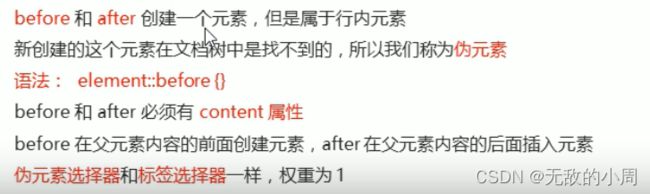
伪元素选择器
伪元素选择器可以利用CSS创建新标签,不需要HTML标签,从而简化HTML结构。
比如这个箭头就可以不再用一个大盒子组装了 ,可以在利用伪元素选择器前面一个元素后面添加标签。
注意
使用伪类选择器避免页面中的盒子太多。
div::before{}
div::after{}
before和after都是一个盒子,而且都是div的孩子,before是放在div前面的孩子,after是放在div后面的孩子,如果div原先就有内容,那也不影响,before总是在最前面,after总是在最后面。
Title
是
伪元素选择器的使用
1.配合字体图标
288
2.仿土豆效果
289
3.伪元素清除浮动本质
290
2.盒子模型border-box
设置了border-box,padding和border就不会改变盒子大小了。前提是border和padding相加不能超过指定的width和height
3.图片变模糊
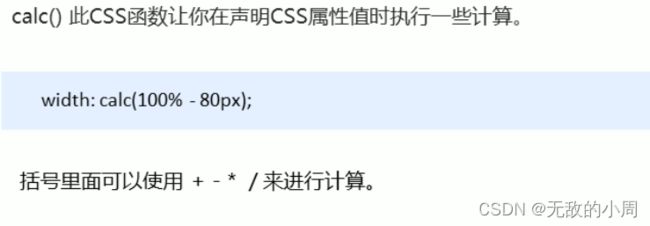
4.计算盒子宽度width:calc 函数
5.过渡
鼠标经过谁给谁加
Title
如果想写多个属性,利用逗号进行分割。
transition: width 1s,height 1s;
也可以这样,会朝hover指定的方向变,hover指定了几个属性,all就变化多少个属性
transition: all 1s;6.2D转换

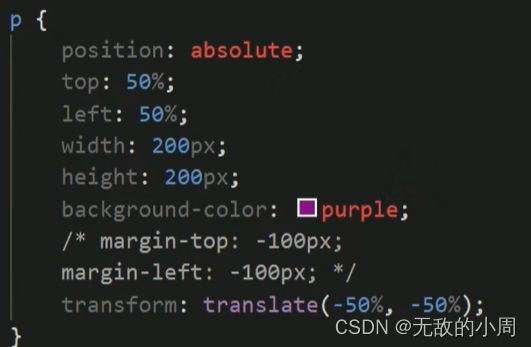
移动:translate
translate的单位是百分比,比如盒子的大小是100px * 100px,translateX是50%,那么它会向右移动50px
利用translate让盒子实现水平和垂直居中
旋转:rotate
顺时针或者逆时针转圈
设置旋转中心点
transform-origin
设置元素转换的中心点
left bottom就是左下角
旋转小案例2
361
缩放:scale
不影响其他盒子布局,要是用width和height来修改宽高会影响其他盒子的布局
还可以通过transform-origin设置的缩放的中心点
2D转换综合写法及顺序问题
div{
width: 200px;
height: 200px;
background-color: pink;
transition: all 1s;
}
div:hover{
transform: translate(50px,50px) rotate(180deg) scale(2,2);
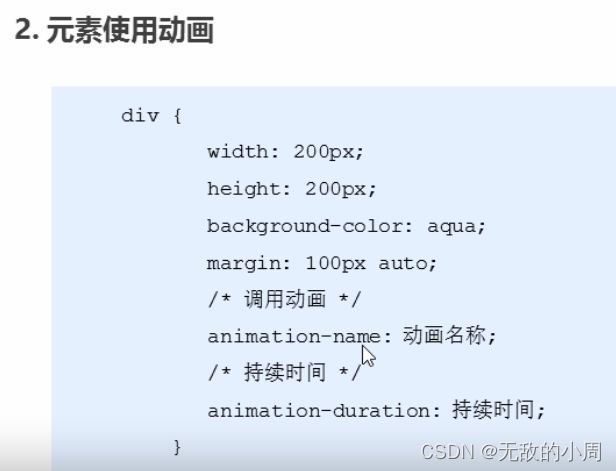
}7.动画
之前学的过渡当鼠标经过或离开时才能动,而动画自己就可以动
动画的使用步骤
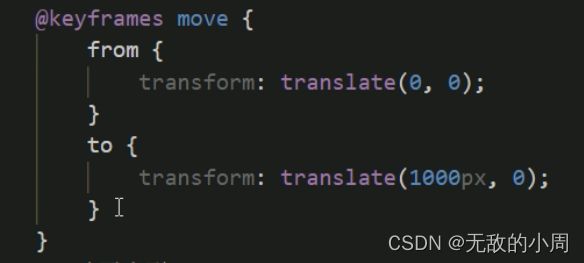
先定义动画,再使用动画
Title
from相当于0%,to相当于100%
CSS动画的属性
Title
速度曲线
步长就是分几步到达最后的状态。
用step实现打字机效果
Title
今天是个好日子啊啊啊啊啊啊
动画简写属性
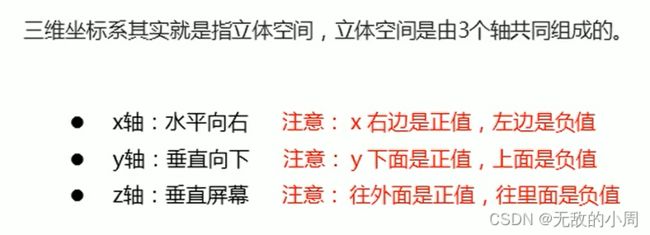
8.3D转换
3D特点:近大远小
3D移动
3D移动在2D移动的基础上多了一个可移动的方向Z轴
z轴一般不用百分比单位
正值向外移动,会变大。
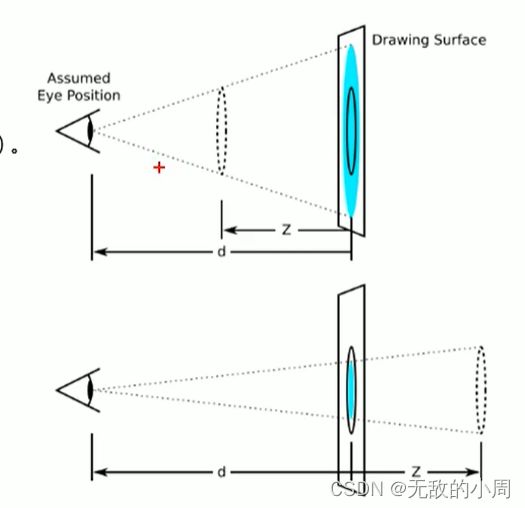
透视 perspective
眼睛 要看的东西 屏幕 要看的东西是要投到电脑屏上的
perspective越小,看到的越大
Title
perspective不能小于Z轴指定的大小,不然就看不到图像了。
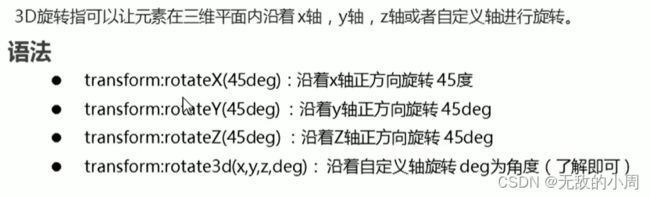
3D旋转
3D旋转都需要指定透视距离,如果不添加透视距离,旋转效果不立体。
透视的值越小,沿X轴旋转的效果越立体。
沿Z轴旋转时,跟2D旋转的效果一样,看起来像在平面上。
沿y轴旋转45度
沿着X轴和Y轴的矢量旋转
3D呈现
transform-style
Title
9.浏览器私有前缀