Django教程 —— 站点后台管理
后台管理
假设我们要设计一个新闻网站,我们需要编写展示给用户的页面,网页上展示的新闻信息是从哪里来的呢?是从数据库中查找到新闻的信息,然后把它展示在页面上。但是我们的网站上的新闻每天都要更新,这就意味着对数据库的增、删、改、查操作,那么我们需要每天写sql语句操作数据库吗? 如果这样的话,是不是非常繁琐,所以我们可以设计一个页面,通过对这个页面的操作来实现对新闻数据库的增删改查操作。那么问题来了,老板说我们需要在建立一个新网站,是不是还要设计一个页面来实现对新网站数据库的增删改查操作,但是这样的页面具有一个很大的重复性,那有没有一种方法能够让我们很快的生成管理数据库表的页面呢?有,那就是我们接下来要给大家讲的Django的后台管理。Django能够根据定义的模型类自动地生成管理页面。
使用Django的管理模块,需要按照如下步骤操作:
- 管理界面本地化
- 创建管理员
- 注册模型类
- 自定义管理页面
1、管理界面本地化
本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。
打开 settings.py文件,找到语言编码、时区的设置项,将内容改为如下:
LANGUAGE_CODE = 'zh-hans' # 使用中国语言
TIME_ZONE = 'Asia/Shanghai' # 使用中国上海时间
2、创建管理员
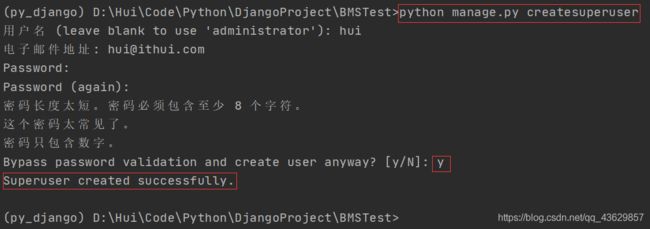
创建管理员的命令如下,按提示输入用户名、邮箱、密码、确认密码。
python manage.py createsuperuser
还会提示你设置密码的强度。
接下来启动服务器。
python manage.py runserver
打开浏览器,在地址栏中输入如下地址后回车。
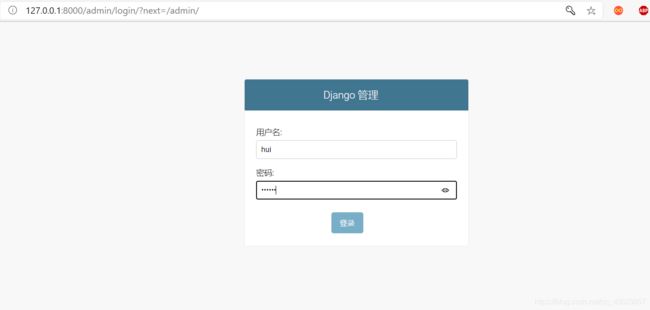
http://127.0.0.1:8000/admin/
输入刚刚创建的管理员账号密码,即可登录,进入Django后台管理界面。
点击用户就可以查看管理员用户表,刚刚创建的用户信息就会显示在这。
3、注册模型类
登录后台管理后,默认没有我们创建的应用中定义的模型类,需要在自己应用中的 admin.py 文件中注册,才可以在后台管理中看到,并进行增删改查操作。
打开 book/admin.py 文件,编写如下代码:
from django.contrib import admin
from booktest.models import BookInfo
admin.site.register(BookInfo)
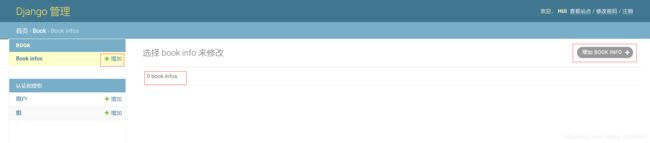
到浏览器中刷新页面,可以看到模型类BookInfo的管理了。
Django后台管理对数据库表操作
上篇讲到在项目的
shell终端对数据库表的操作,现在我们来看看Django后台对数据库表的操作
查询
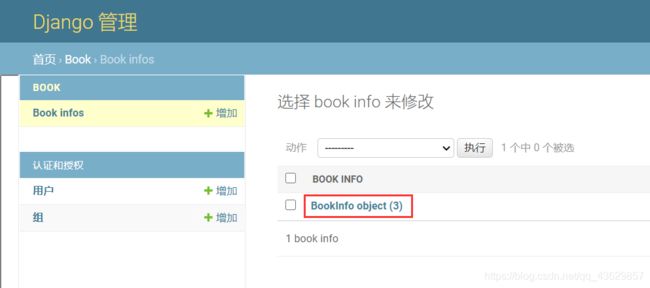
点击 Book Infos 可以进入列表页,默认只有一列。
增加/修改
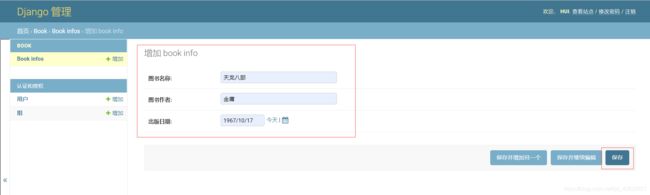
目前暂时没有图书信息,在列表页中点击"增加"可以进入增加页,Django 会根据模型类的不同,生成不同的表单控件,按提示填写表单内容后点击"保存",完成数据创建,创建成功后返回列表页。
在列表页中点击某行的第一列可以进入修改页。
删除
按照提示进行内容的修改,修改成功后进入列表页。在修改页点击 删除 可以删除一项。
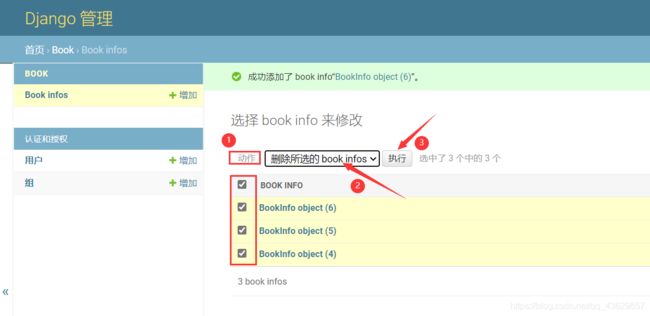
多添加几本图书在列表页勾选想要删除的复选框,可以删除多项。
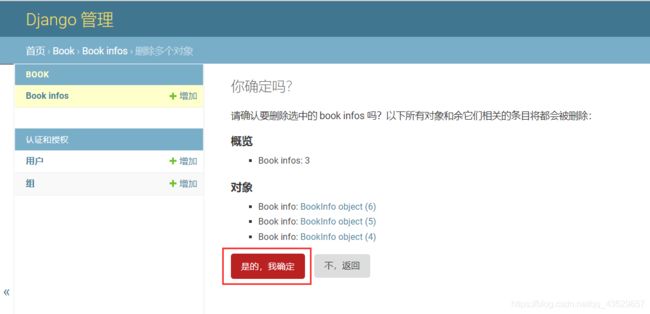
点击执行后进入确认页面,删除后回来列表页面。
自定义后台管理界面
在列表页只显示出了 BookInfo object ,对象的其它属性并没有列出来,查看非常不方便。 Django提供了自定义管理页面的功能。
比如列表页要显示哪些值。
打开 admin.py 文件,自定义类,继承自 admin.ModelAdmin 类。
- 属性list_display表示要显示哪些属性
class BookInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'title', 'author', 'pub_date']
注意:list_display 列表中的元素必须是模型类中的属性、也可以说成模型类对应数据库表中的字段。
- 修改模型类BookInfo的注册代码如下
admin.site.register(BookInfo, BookInfoAdmin)
- 刷新BookInfo的列表页,所有属性都显示出来了
注意: BookInfo 的列表页的列变成中文,是因为在 BookInfo 模型类中属性值给了 verbose_name 参数,如果没有给定则显示类属性名。但发现没有左边还是英文。
我们只要在模型类添加一个 Meta 类设置相应的属性即可。
from django.db import models
class BookInfo(models.Model):
"""图书模型类"""
title = models.CharField(verbose_name=u'图书名称', max_length=20)
author = models.CharField(verbose_name=u'图书作者', max_length=20)
pub_date = models.DateField(verbose_name=u'出版日期')
class Meta:
# 表详细备注
verbose_name = '图书信息'
# 表复数形式
verbose_name_plural = verbose_name
# 设置排序字段
ordering = ['id']
设置了id排序字段,表会按照id的升序排序,如需降序,则改成 ordering = ['-id'] 即可。
注意: 如果不写 verbose_name_plural 属性则模型类 BookInfo 在浏览器界面上的中文后面会多一个 S。
公众号
新建文件夹X
大自然用数百亿年创造出我们现实世界,而程序员用几百年创造出一个完全不同的虚拟世界。我们用键盘敲出一砖一瓦,用大脑构建一切。人们把1000视为权威,我们反其道行之,捍卫1024的地位。我们不是键盘侠,我们只是平凡世界中不凡的缔造者 。