【Vue】Vuex详解
【前言】本博客系统的讲诉了Vuex的安装、搭建。以及Actions、Mutations、State、Getters的使用,为什么使用mapState、mapGetters以及一些细节的解释
Vuex原理讲解
![]()
Actions:词义是 动作行为
Mutations:词义是加工、维护
State:词义是 状态和数据
Dispatch:词义是派遣、发出
Commit:提交
Render: 渲染
Mutate:转变
从这些单词中,大体上可以概括整个图的流程。
VC派发(Dispatch)消息到Actions,Actions提交(Commit)到Mutation,Mutation转变(Mutate)state,然后重新渲染整个页面。
1、安装vuex组件
注意:vue3只能用vuex4版本,vue2只能用vuex3版本。2022年2月7日之后,vue3成了默认版本,vuex4相应的也成了默认版本。所以对于vue2,要注明vuex的版本 @3
在package.json里看到vuex就说明安装成功了
2、使用Vuex
首先需要创建一个Store。
在Src中,创建一个名为store的文件夹,里面包含一个index.js的文件
由上面那个原理图可以看出来,store里面至少包含Actions,Mutations,State。
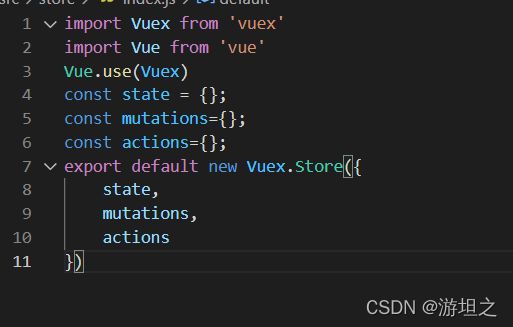
如下图
(创建Store实例,需要用到Vuex.Store所以需要引用Vuex)
Vue.use(Vuex)的作用就是让vue承认store这个属性,否则初始化Vc的时候,vue不会解析store这个属性
main.js配置如下
其中store相当于store:store。根据ES6语法规则,如果key和value一样,可以简写成key的形式
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import store from './store'
new Vue({
render: h => h(App),
store
}).$mount('#app')
这样Vuex的架子就搭好了,实战演练一下,并借此机会深入的介绍一下Vuex里面的属性。
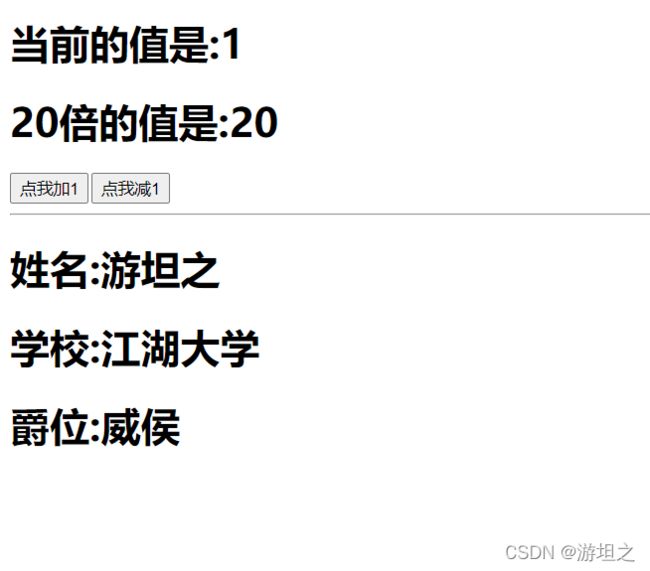
【求和案例】
流程讲解:点击button按钮,触发点击事件,派发消息去Actions里面找addSum,并且携带参数1。在Actions里面,接受参数,向Mutation提交,携带参数1。Mutation里改变state里的sum的值,vue检测到sum改变,重新渲染整个页面。
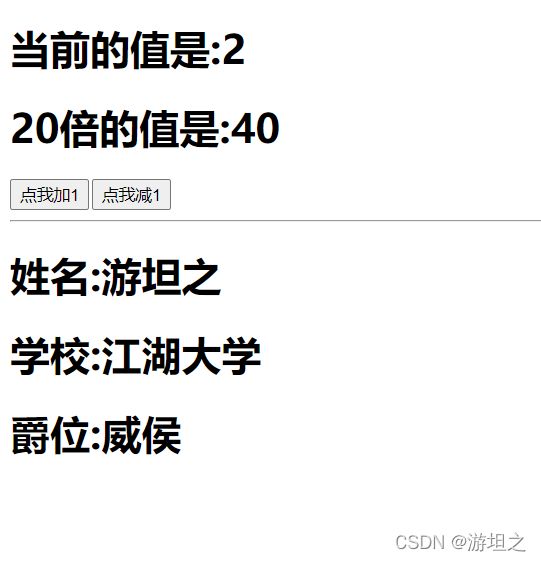
效果图:
Coute.vue
当前的值是:{{sum}}
store.js
import Vuex from 'vuex'
import Vue from 'vue'
Vue.use(Vuex)
const state = {
sum:1
};
const mutations={
ADDSUM(state,value)
{
state.sum+=value;
}
};
const actions={
addSum(context,value)
{
context.commit('ADDSUM',value);
}
};
export default new Vuex.Store({
state,
mutations,
actions
})详细看一下Action和Mutations里面的可以携带参数
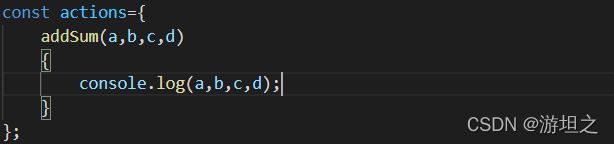
Actions
设置四个参数,并打印一下。
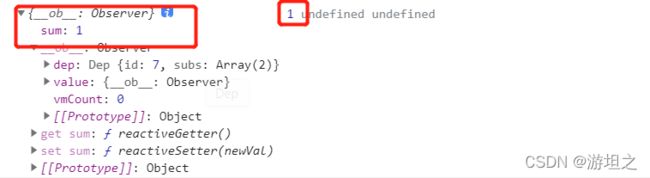
结果只输出了两个参数,第一个参数是一个对象,里面包含了commit,dispatch等属性,第二个参数就是要携带的值;
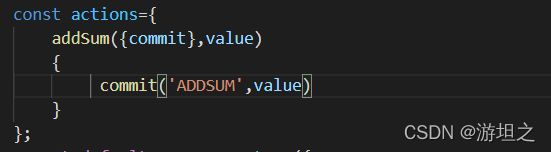
其中第二个参数叫做value,第一个参数通常叫做Context,里面最常用的是Commit。如果只想获得Commit也可以写成这种形式
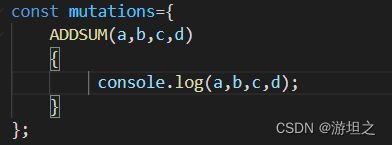
Mutations
同样Mutations里面也是只有两个参数,其中第一个是state(看到了sum),第二个就是携带的、值。Mutations最大的作用就是可以改变state的值。
疑问:为什么需要一个Actions,求和案例之中,我把参数传给Actions,Actions原封不动的又传给了Mutations,为什么我不直接传给Mutations呢?
答:确实是这样子。如果参数确定的话,可以跳过Actions,直接commit到Mutations里面。但是如果参数不确定的话,比如我需要向服务器要数据,这时候就必须用到Actions发送Ajax。
getters的使用:
如果多个组件都用到一个对state里数据处理过的值,比如求和案例中sum的20倍。通过getters仅处理一次,就可以让多个组件同时使用。
store
import Vuex from 'vuex'
import Vue from 'vue'
Vue.use(Vuex)
const state = {
sum:1
};
const mutations={
ADDSUM(state,value)
{
state.sum+=value
}
};
const actions={
addSum({commit},value)
{
commit('ADDSUM',value)
}
};
const getters = {
bigSum(state)
{
return state.sum*20
}
}
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
Store仓库数据的使用:
现在我们有多个数据,怎么样在任意组件里面访问的到呢?为了表现出组件之间的通信。新建一个组件Information
答案就是在Computed里面获得
姓名:{{name}}
学校:{{school}}
爵位:{{Marquis}}
效果图
GetState 的引入
由上图所示,这样一个一个的写,虽然可以写出来,但是实在是太麻烦了。干的都是一样的工作。所以Vue给我们提供了一个方法。mapState和mapGetters。这两个一个是简化State里的属性,一个是简化getters里面的属性。
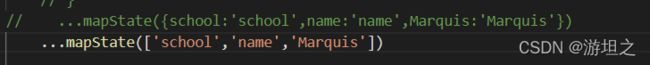
第一种方法可以简写成下面这种形式。(对象写法。函数的名字可以随意)
为什么要用...mapState。
原因:mapState报错
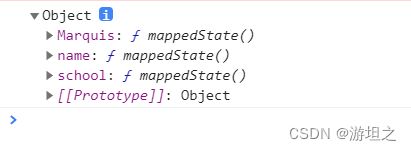
为什么报错呢?
输出一下mapState()来看看。
mapState里面是一个对象。computed本身也是一个对象。{}里面再加一个{},是肯定会报错的。
那为什么用...呢,ES6用法中,一个对象t1,一个对象t2,t1{...t2}就相当于,把t2中的属性全拿出来一个个放到t1里面。
第二种方法:数组方法(state里面的属性是什么就必须写什么)
效果都是可以的
mapGetters同理,就不赘述了
【错误示范--使用Vuex时】
Vue.use(Vuex)在main.js里面使用
main.js
import Vue from 'vue'
import App from './App.vue'
import Vuex from 'vuex'
Vue.use(Vuex)
Vue.config.productionTip = false
import store from './store'
new Vue({
render: h => h(App),
store
}).$mount('#app')import Vuex from 'vuex'
const state = {
};
const mutations={
};
const actions={
};
const getters = {
}
export default new Vuex.Store({
state,
mutations,
actions,
getters
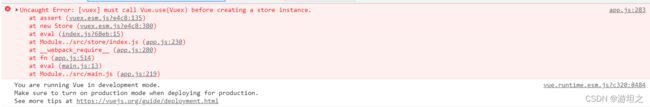
})你发现报了一个这样的错误(Vue.use(Vuex)应该在创建store之前执行),然后仔细检查了一遍,确认Vue.use(Vuex)写在了引入store之前。为什么还报错呢?这里我想说的就是Vue在解析代码的时候,会按顺序首先执行所有的import的语句,所以Vue.use(Vuex)只能写在store里面
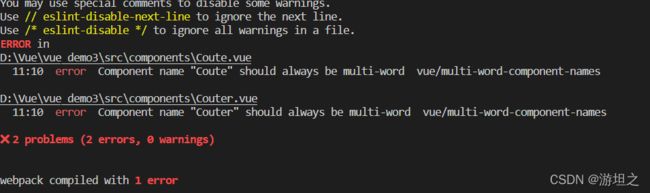
【报错】
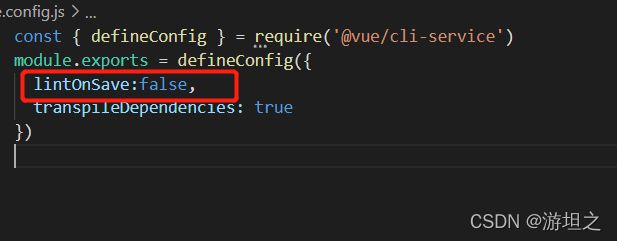
语法校验不过关,在vue.config.js加上这句lintOnSave:false(关闭语法校验)