声明一个变量时有三个可供选择的关键字:
- let:声明一个变量。
- const:声明一个不可改变的变量,又称为常量。
- var:声明一个变量,已经过时的关键字不推荐使用。
警告:var 是一个过时的关键字,已经不推荐使用。
let
以下是 let 与 const 共有的特性。
访问必须在声明之后
alert(name) // Cannot access 'name' before initialization
let name = "鸣人"
不允许重新声明
let name = "鸣人"
let name = "宁次" // Identifier 'name' has already been declared
const
const 在行为上与 let 是一致的,唯一不同是声明赋值之后不可以被改变:
const name = "鸣人"
name = "宁次" // Assignment to constant variable.
但如果 const 是一个对象,那它里面的值则是可以改变的:
const person = {
name: "鸣人",
}
person.name = "宁次"
alert(person.name) // 宁次作用域
在作用域上 let 与 const 的行为是完全一致的,而 var 则略有不同,这点在稍后的章节中会介绍。
提示:
很多教程会区分以下名词,但我觉得已经无需区分作用域类型了,反而会增加学习复杂度。
- 全局使用域:最外层的作用域,定义的变量能在任何地方被访问。
- 块级作用域:非函数的大括号内的作用域,例如 if、while、for 等。
- 函数作用域:函数内的作用域。
作用域指的是变量所能被访问的区域,每个大括号(代码块)都能产生一个新的作用域,内层作用域可以访问外层作用域内的变量,而反之则不行。
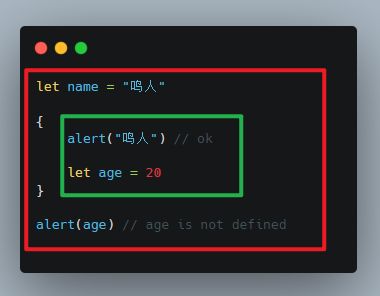
let name = "鸣人"
{
alert(name) // ok
let age = 20
}
alert(age) // age is not defined
因为此时以上的代码内有两个作用域如下图所示,内层作用域能访问外层作用域定义的 name ,而外层作用域无法访问内层作用域定义的 age 。
提示:现在的编辑器都有对代码块的缩进,方便我们区分。
同理,以下代码中 for 循环也属于代码块,因此 i 也不能被外层作用域访问。
for (let i = 0; i < 5; i++) {
console.log(i)
}
console.log(i) // i is not defined
作用域可以避免出现变量访问混乱的情况,可以在各作用域间定义变量而不会出现冲突,也不用担心有没有不小心覆盖其他作用域内的变量。
let name = "鸣人"
function sayHello() {
let name = "路飞"
alert(`${name},你好~`)
}
sayHello() // 路飞,你好~
alert(name) // 鸣人
var
尽管 var 已不被推荐使用,但在阅读早期的代码文件时仍能看见它的身影。因此以下内容可以根据需求选学,
var 与 let 有以下不同点。
没有块级作用域
var 无法在块内(if、while、for、纯大括号)起作用域的作用,只能在函数内起作用。
if (true) {
// 没有块级作用域
var title = "三眼鸭的编程教室"
}
alert(title) // 三眼鸭的编程教室,仍然可以访问
允许重新声明
let 在同个作用域内只允许声明一次,而 var 则可以多次声明,后声明的则会覆盖之前声明的。
$$jsdemo$$
$$edit$$
var name = "鸣人"
var name = "路飞"
alert(name) // 路飞
let age = 18
let age = 20 // Identifier 'age' has already been declared
变量提升
var 声明的变量,可以在声明前被使用。
function sayHello() {
// var word,被隐性提升到开头
word = "你好~"
alert(word)
var word
}
sayHello() // 你好~