上帝视角来看 2022 年前端趋势
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
来自上帝视角的总览
这是一份来自未来的文档,感谢你对前端技术领域持续关注。
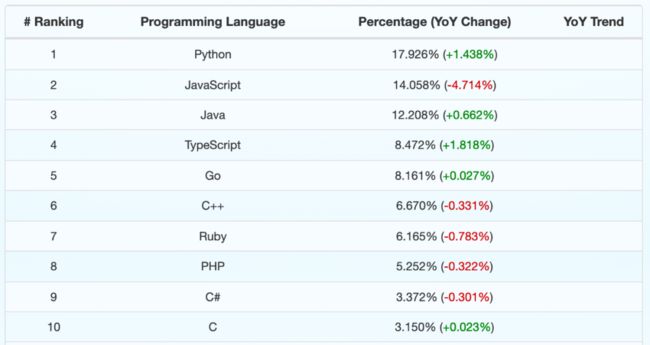
编程语言趋势大观:Python 反超 JavaScript
数据来源 Github
根据 Github 的相关数据我们可以发现 JavaScript 常年保持榜首位置,但是在 2021 年 Q4 被 Python 反超(很可能是因为分流了一部分人去使用 TypeScript),而 TypeScript 持续保持上涨态势,受到更多前端开发者的青睐,可以想象在未来 TypeScript 将大有可为。
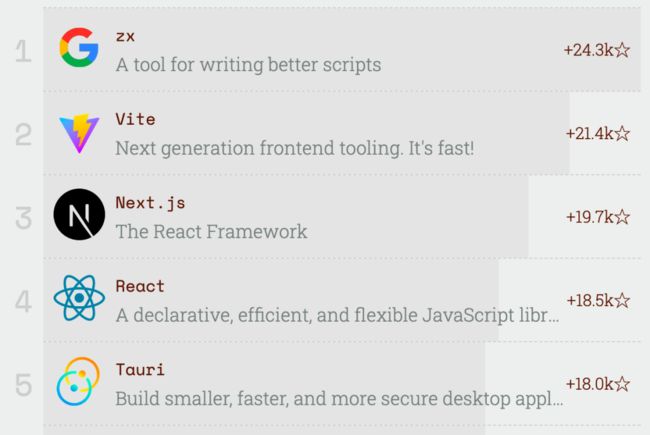
2021 年的前端人偏爱什么?
数据来源 bestofjs
出乎大家的意料,2021 年 Google 的命令行工具 zx 一举获得前端项目新增的 Star 数量头筹,你可以使用它自由的在命令行书写 JS 语法,甚至可以使用我们熟悉的 await 和 promise,可见前端工程师自由的灵魂也来到了 bash 表达式中
2021 年未来可期的前端人伴侣 vite,“快”是它的核心,它主要解决的痛点就是项目启动缓慢, 还没有尝试过 vite 的小伙伴何不试试这款不需要做任何编译的神器,说不定它帮你省下的时间可以让你在午后悠闲的喝一杯咖啡
SSR 早就不是什么新鲜的内容,但是 Next.js 或许能帮你带来更好的开发和用户体验
React ,我们的老朋友了,2021 年前端生态圈的丰富度依旧保持 React > Vue > Angular
如果你要试试跨端技术,Tauri 可能会助你一臂之力,任何可以用 JavaScript 来写的应用,最终都将用 JavaScript 来写
2022 年的前端人更可能想要?
如果给你一个站在巨人的肩膀上、使用上帝视角来看 2022 年前端趋势的机会,你会看到什么?
奋进道路上的前端人,踏着新的前端标准,不断攀上新高峰
坚实的前端基础框架、工程化与体验,是他们赖以生存的行囊
智能化前端搭建技术,让初入江湖的小白也能快速追赶前辈的脚步
怀揣一门绝技跨平台技术的大侠,在前端武林也能受人尊崇
精通泛前端的大神是六边形战士,上可摘月,下可捞星,可谓全才
5G 场景,更是给前端武林侠士们建起新的擂台,给予更多人实现梦想的机会
往下看,好戏还在后面
如果你对上面所叙述的各项技术感兴趣的话,请一定要读完本文!相信我们精心制作的一定会给你带来丰富的收获,一起走入跌宕起伏风云变幻的前端世界吧!
“很多人在捡六便士,也有人在抬头望月亮”
脚踏实地,践行前端标准
HTML6.0
2014 年 10 月 28 日,W3C 正式发布 HTML5.0 推荐标准让前端技术蓬勃发展。虽然 HTML6.0 目前处于提案阶段,但是社区已经开始有了一些零星的讨论,所以可能它离我们并不太远。
HTML6.0 中,可能会新增“增强身份验证”和“集成摄像头” 2 个能力,大家可以持续关注相关进展。
一直以来,浏览器由于身份验证问题导致 Web 应用在很多场景乏力,特别是目前大部分 APP 是十分“重”的,功能繁多,如果这 2 个能力得以普及,那么可能会有更多的 WEB 应用代替以前 APP 的极速版本。
由于新冠疫情影响,越来越多人的工作方式变成了 WFH。可以预见,疫情彻底清除以后,远程办公也许会成为不少人的选择。所以“集成摄像头”能力,很有可能在人与人线上交流场景中,发挥更大的作用。
2022 年,可能 HTML6 并不会推出,但是可能会有更多利于用户体验的提案出现。
Web3.0
Facebook 改名 Meta 后,元宇宙话题很火热,但突然一夜之间,讨论似乎又从元宇宙过渡到了 Web3.0。
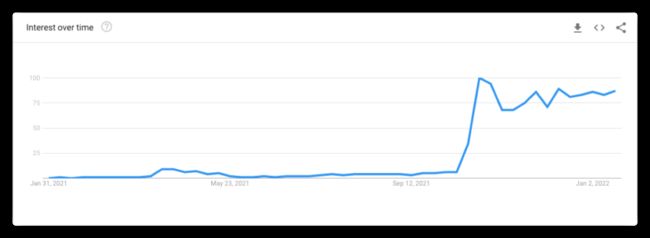
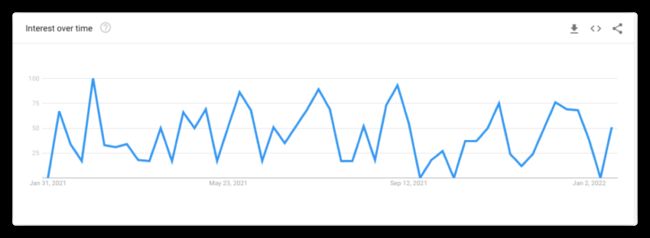
Google Trends 对 “metaverse” 关键词搜索趋势
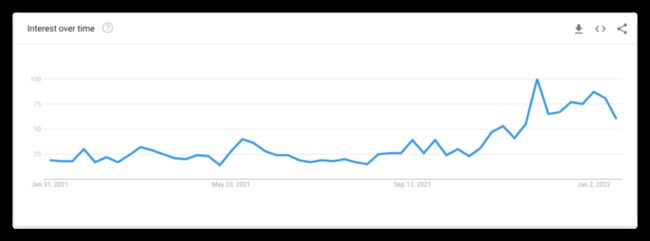
Google Trends 对 “Web 3.0” 关键词搜索趋势
从上面的 Google Trends 可以看出,两者的趋势在近几个月都有明显上升。所以很多人在想, Web3.0 是什么?它能给我们带来什么?它会是下一个爆点吗?可能每个人心中的答案都不一样, 2022 年,关于 Web3.0 的讨论将会更多,讨论也会更加激烈。
目前很多人说 Web3.0 可能是去中心化,可能是物联网,可能是人工智能。我们认为,目前都处于在混沌中寻找出路,针对 Web3.0 的形式、构成和应用,在每个人各抒己见、畅所欲言发表看法之后,经过一系列的沉淀,出来的结果会让 Web3.0 轮廓更加清晰。比如 User Own Content 具体的含义是什么,讨论之后才会有一些比较清晰的结论。至于讨论背后可能存在的引导方向的人为推手,肯定会被淘汰出去,所以 2022 年真很有可能是 Web3.0 的元年,也值得每个前端开发去关注。
回首再看框架、工程与体验
前端框架
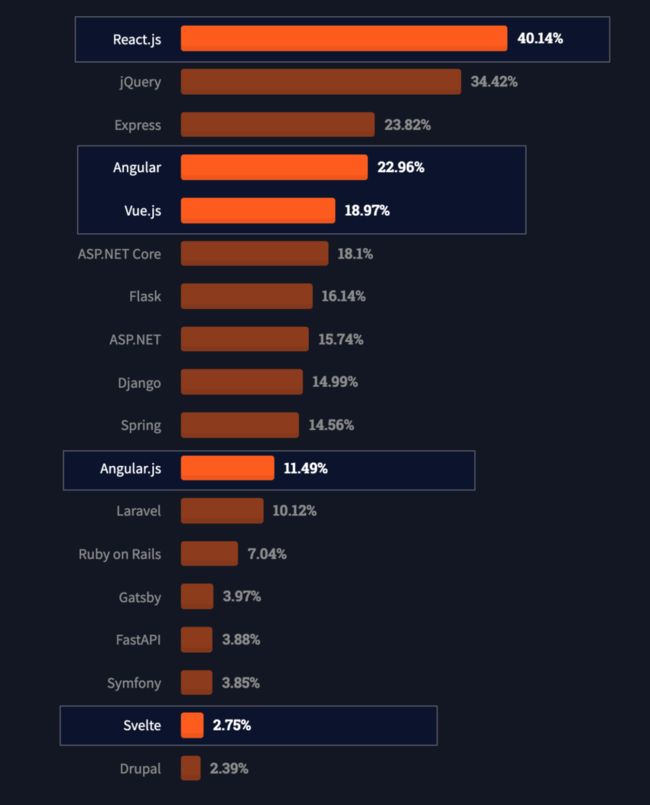
在 StackOverflow 的“最受欢迎的 Web 框架”调查中,除去 SSR 渲染框架和 jQuery,上榜的前端框架共有 5 个:
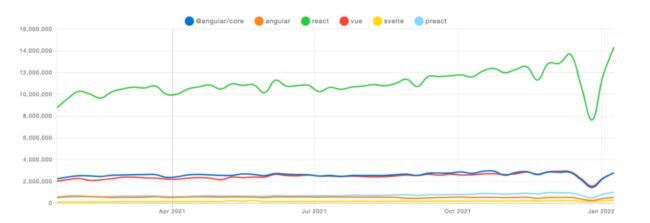
而从 NPM 下载量来分析,观察到的现象是:
React 一家独大,独自吃掉 70% 的市场份额
Vue 和 Angular 平分秋色打的难舍难分
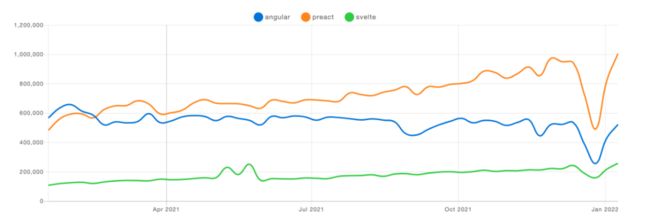
Preact 作为“轻量版 React”在小众中最受欢迎
Svelte 作为无 vdom 的 MVVM 框架,艰难爬升中,甚至还没超过已经停止更新的 AngularJS
npm 下载趋势
注 1:图上 @angular/core 为 Angular(2.0+),而 angular 为 AngularJS(1.0)。
注 2:RN 占 React 下载量 10%左右,不算大,而且考虑到其他前端框架也有混合开发构建的流量,因此不做额外区分。
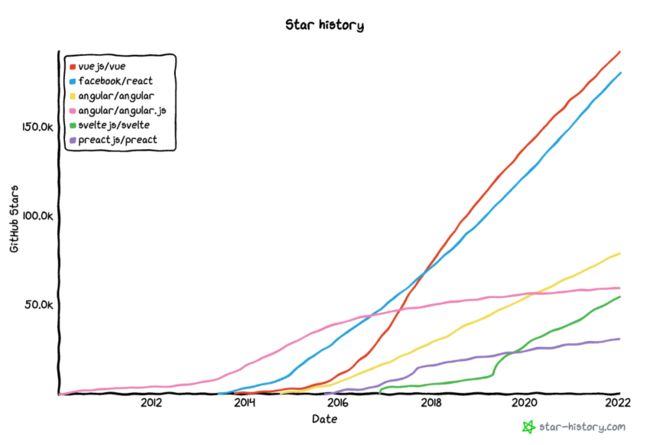
但是分析 Github Star 数增长趋势,会发现与 NPM 下载量呈现相反的趋势:
Vue 的 Star 数其实已经超过 React 了,但是实际上 NPM 下载量还不及 React 的四分之一
Svelte 的 Star 数已经甩开 Preact 近一倍了,但是 NPM 下载量完全相反
推测 Vue 和 Svelte 的作者都是前端界业界知名度较大的工程师,可能大家都会来膜拜膜拜点个 Star ,但在生产环境用不用另说。
尽管在 Stack Overflow 2021 年五月的调查中,Svelte 获得了最好的“喜欢 vs 讨厌”比例 ,但是实际上在生产环境中(NPM 下载量), Svelte 今年依旧表现平平,目前没有要崛起的趋势。
总的来说,React,Vue,Angular 依然是强势铁三角向前发展。在 2022 年 Vue3 会成为 Vue 的默认版本,React 18 也会发布正式版本,从目前社区关注度来看, Vue3 源码 Github star 27k+, React 18 WG Github star 3.9k+,且在 npm 的下载量上,新版本下载数目都比较可观,所以很有可能今年尝试和使用的人会变得更多。
打包器
打包器大概可以分为两类:
传统编译:Webpack, Rollup, Parcel, Esbuild
ESM 混合编译:Snowpack, Vite
ESM 混合编译:在开发环境编译时,使用 Server 动态编译 + 浏览器的 ESM,基本上实现了“开发环境 0 编译”的功能。而生产环境编译时,则会调用其他编译工具来完成(如 Vite 使用 Rollup)。
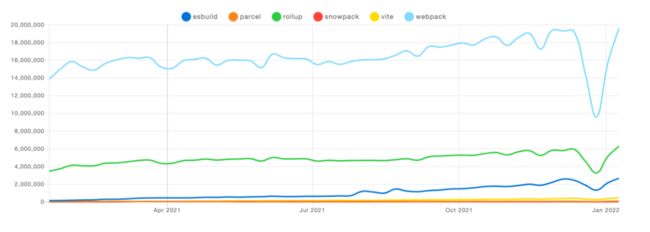
npm 下载量
目前是 Webpack、Rollup、Esbuild 三分天下:
Webpack:我们的老熟人,生态最丰富,功能最多。独自吃掉 70% 的市场份额
Rollup:ESM 版的 Webpack,甩掉了很多历史包袱
Esbuild:Go 写的 Webpack,性能有数十倍提升
而由于 ESM 混合编译类打包器依赖于其他打包器,所以理论上 NPM 下载量永远不可能超过其依赖。同时 ESM 混合编译今年整体表现平平。
import lodash from 'https://cdn.skypack.dev/lodash';
早期打包工具白嫖浏览器 ESM 珍贵代码片段
UI 框架
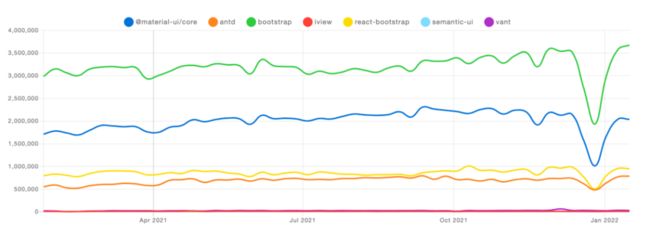
npm 下载量
由于模块化 CSS、摇树、MVVM 的流行,UI 框架的选择其实没有那么举足轻重了,针对自己选用的框架选择一个符合项目风格的 UI 即可。预计今年也不会有黑马闯入和变动。
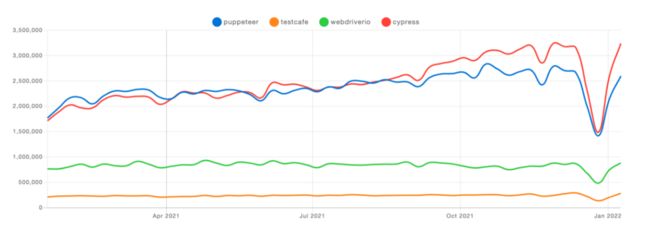
E2E 测试
单测框架的选型大多是跟着前端框架/脚手架模板/平台支持等一起的,其实没有提供给开发者太多的选择,所以这里只看看 E2E 测试
在 2021 下半年,全新的 E2E 测试时代来临了!
cypress 超越 puppeteer 成为最受欢迎的 E2E 测试框架
桌面端
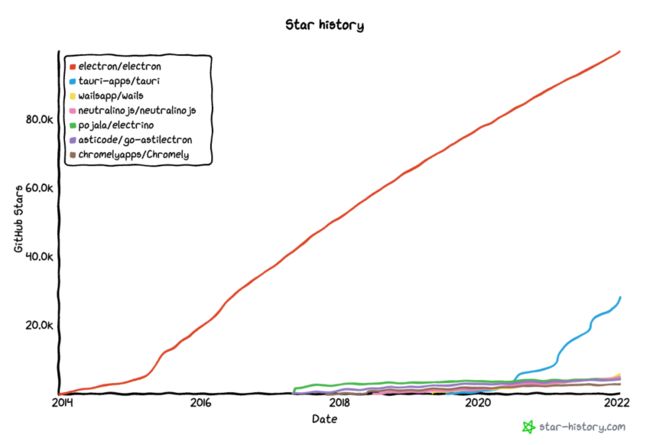
各个用 HTML + CSS + JS 来写桌面应用的库的趋势:
Github Star 数趋势
值得关注的只有两个:
Electron: 我们的老熟人,Chromium + Nodejs,深受大家喜爱
Tauri: 异军突起的新星,Webview + Rust。对比 Electron 因为不用打包 Chromium 和 Nodejs 运行时,产物体积小,运行性能好
其他:只是把后端替换了下,如换成 .Net, Go 等
一些其他流行的小玩意儿
pnpm
可以说是 npm 的超级加强版,或者 yarn PnP 的加强版。其独特的软连接和硬链接的设计,使得装依赖很快,一些设计模式也解决了目前很多 npm 的诟病。
但是这类 npm 代替工具,其实地位并不是很稳固。比如早期 npm 不支持 package-lock.json 的时候,大家都说 “Yarn 简直太有用了!”,但是后来 npm 支持了 package-lock.json 文件后,二者的差距就很小了,也没有非用不可的场景,而它自带支持 Monorepo 的功能也很难说比 lerna 更好用。
swc
一个使用 Rust 写的 Babel。swc 和 babel 的区别,就是 esbuild 和 webpack 的区别。非常快但是功能对比原版有缺失,swc 的生态建设也值得我们去关注。
智能搭建恰逢其时
低代码的崛起
低代码开发平台(英语:Low-Code Development Platform,简称 LCDP),是一种方便产生应用程序的平台软件,软件会开发环境让用户以图形化接口以及配置编写程序,而不是用传统的程序设计作法。此平台是针对某些种类的应用而设计开发的,例如数据库、业务过程、以及用户界面(例如网页应用程序)。这类平台一般可以产生完整且可运作的应用程序,在一些特殊的情形下仍需要编写程序。
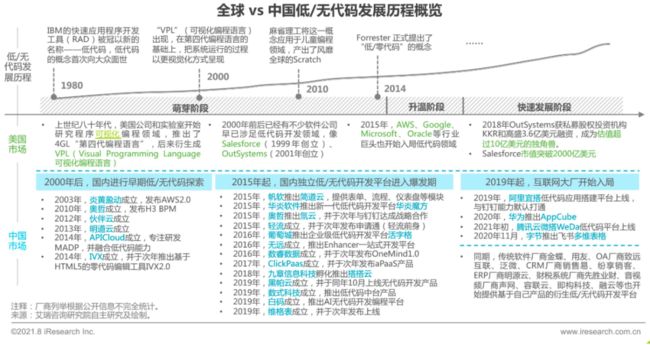
低代码概念最早出现在 1982 年《无程序员的应用程序开发》一书中,美国低代码产品的研究和实践过程较长,积累了较丰富的经验。中国最早出现低代码平台大概是在 2014 年,产品的形态从最初的数据库交付,到数据集结构搭建逐渐演变抽象出各种流程引擎、可视化界面等产品能力,应用能力也从 BPM 延伸到 ERP、CRM 等大型复杂应用,低代码平台的门槛在逐步降低,低代码平台的用户也逐渐从专业的技术人员向业务人员进行转变,但相对全球市场,中国的低代码行业仍然相对分散。
低代码发展历程
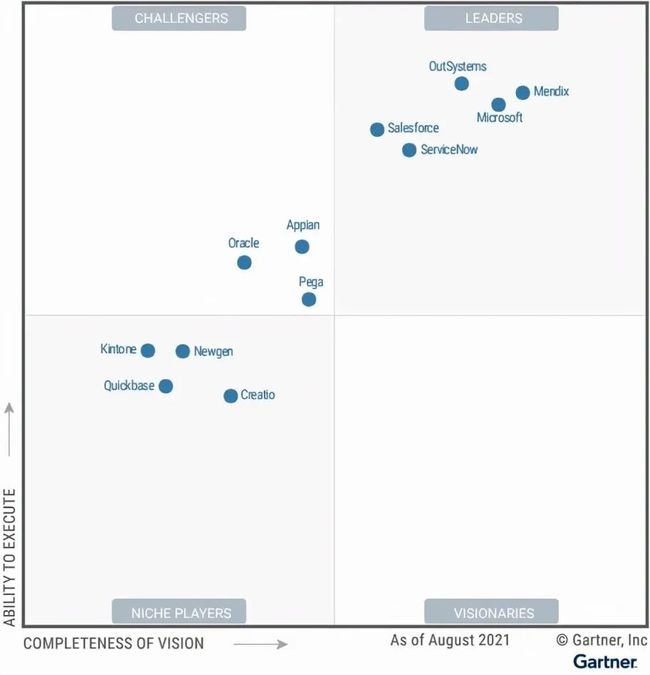
国际知名咨询研究机构 Gartner 发布了《2021 年企业低代码应用平台魔力象限》。此研究通过产品操作、服务、市场反馈、用户影响力、客户体验、营销执行等多个维度对全球知名厂商进行了严格评选。(国内低代码厂商不包含在内)
其中,OutSystems、Mendix、微软、Salesforce、ServiceNow 被评为行业领导者
Appian、Oracle 和 Pega 被评为挑战者
Creatio、Kintone、Newgen 和 Quickbase 被评为利基市场参与者
今年没有厂商被评为远见者
2021 年开年以来,低代码行业被不断关注,也引发了众多企业的热议与调研。
Gartner 预测:“到 2023 年,超过 70% 的企业将采用低代码(LCAP)作为他们发展战略的关键目标之一"。
同时,Gartner 还预测:到 2025 年,整体 LCAP(低代码开发平台)市场规模将达到 290 亿美元,年复合增长率超过 20%;其中,LCAP 的细分市场预计将在 2020——2025 年之间,从 44.5 亿美元增长至 143.8 亿美元,复合年增长率为 26.4%。
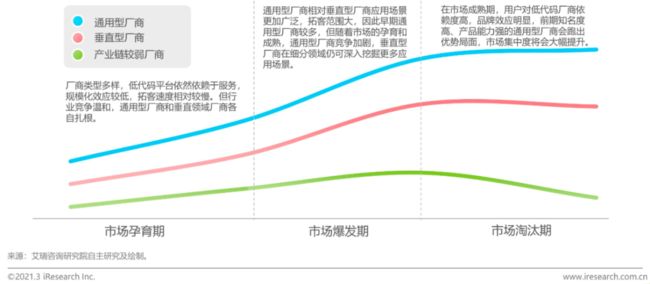
低代码发展初期,厂商的类型多样化,传统软件厂商、互联网大厂均涉及低代码领域,通用型厂商相对垂直型厂商应用场景更加广泛,因此厂商数量更多。但随着市场成熟,通用类型厂商竞争加剧,垂直型厂商在细分的领域将会呈现优势明显趋势,可以进一步挖掘用户场景,提升产品能力和用户满意度。及早布局低代码产业生态,多维度拓展厂商优势,才能在未来占据高地。
AI 与图形化的探索
人工智能作为跨时代技术在各个领域大放异彩,近些年 AI 能力在前端领域的尝试与应用带来新一轮的技术革命。
前端可以依赖 D3.js,ECharts,WebGL 等进行数据可视化的显示
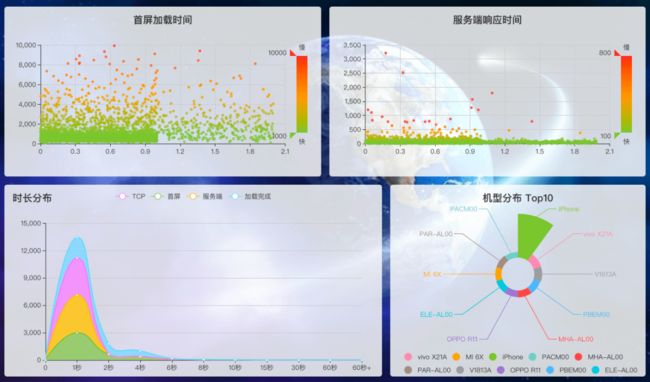
也可以用可视化的手段去解释模型,辅助算法同学调参。最简单的一个应用前端同学肯定非常熟悉,我们来看下图:
目前提到人工智能,和前端密切相关的几个 JS 类库有:
tensorflow.js:基于
tensorflow.js Node的tvnet算法,可以提取视频中的稠密光流deeplearning.js
kera.js
高性能计算:
asm.js
WebAssembly
GPU
Opencv,前端做 CV 算法,物体跟踪、图像处理、特征检测等等
大家可能发现一个问题,一般的 tensorflow 模型动辄几百兆,在前端怎么跑呢?这就不得不提到 MobileNet,这是针对于移动端模型提出的神经网络架构,能极大地减少模型参数量,同理也能用到浏览器端上。
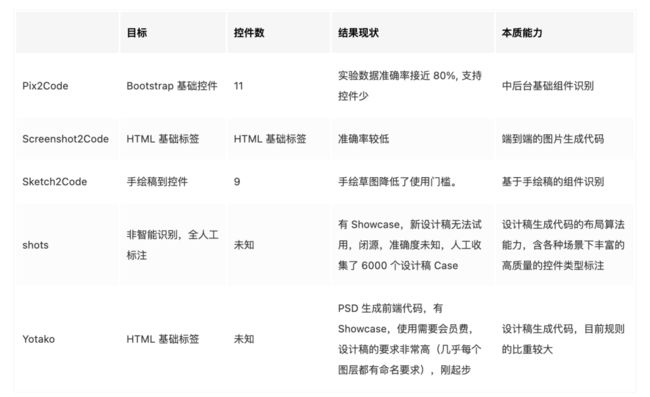
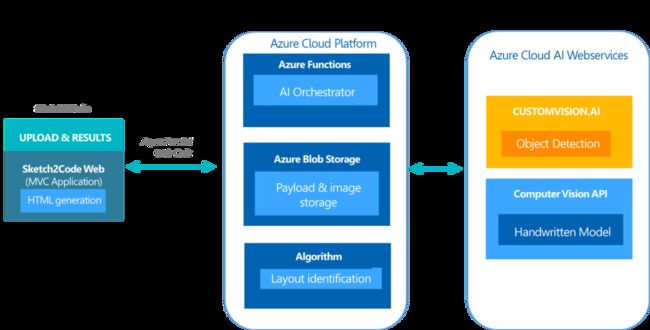
在较早的 2017 年,一篇关于图像转代码的 Pix2Code 论文掀起了业内激烈讨论的波澜,讲述如何从设计原型直接生成源代码。随后社区也不断涌现出基于此思想的类似 Screenshot2Code 的作品,2018 年微软 AI Lab 开源了草图转代码 工具 Sketch2Code,同年年底,设计稿智能生成前端代码的新秀 Yotako 也初露锋芒, 机器学习首次以不可小觑的姿态正式进入了前端开发者的视野。
Sketch2Code 架构
阿里的 imgcook 可以通过识别设计稿(Sketch / PSD /图片)智能生成 React、Vue、Flutter、小程序等不同种类的代码,并在同年双 11 大促中自动生成了 79.34% 的前端代码,智能生成代码不再只是一个线下实验产品,而是真正产生了价值。
imgcook 代码生成过程
目前 Imgcook 官网已有 31,913 位用户上传了 92,333 个页面,累计生成了 67,787,814 行代码,阿里双 11 代码可用率达 79%,数据比较可观,根据目前现状分析,imgcook 能力在营销活动页面生产方面表现更好。
2022 年随着低代码和图形化技术的逐步完善,2 者会相互完善和成就彼此。使用者通过 AI 实现页面的还原然后再通过低代码平台对页面进行调整,整个过程基本上不写什么代码就可以完成整个页面的搭建,搭建页面真的会变得特别简单。
跨平台技术撬开多「端」世界的大门
随着从 PC 时代向移动互联网时代演进,原生客户端因为自身天花板的原因也在逐渐向跨平台方案倾斜,当然这得益于跨平台方案的明显优势。对于开发者而言,可以做到一次开发多端复用,这在很大程度上能够降低研发成本,提高产品效能。但是,移动端的跨平台技术并不是仅仅考虑一套代码能够运行在不同场景即可,还需要解决性能、动态性、研发效率以及一致性的问题。那下面我们一起看一下主流的 WebView、React Native、Flutter 多端跨平台解决方案的优劣。
React Native VS Flutter
React Native 是以 Web 技术开发原生应用的典型框架。但是与众多基于 html 的跨平台框架相比,Flutter 绝对是体验最好,性能与构建思路几乎最接近原生开发的框架。
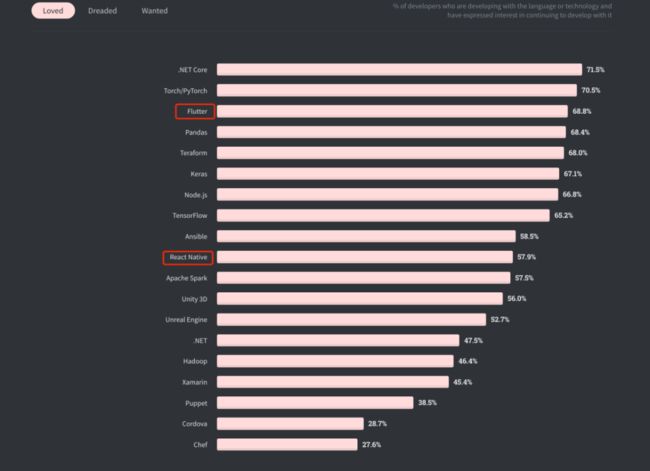
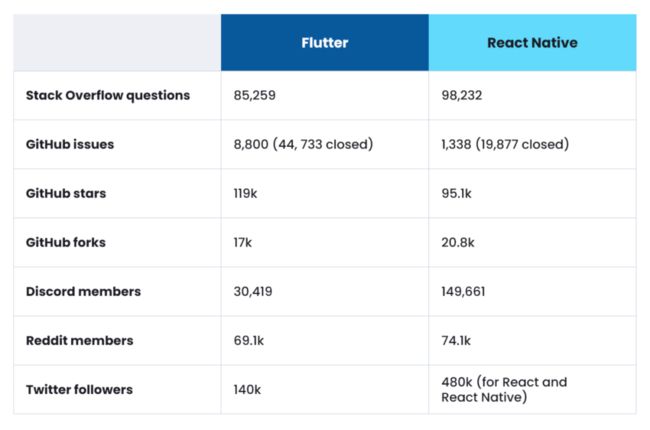
根据 StackOverflow 统计数据,Flutter 得分 68.8%、React Native 得分 57.9%。
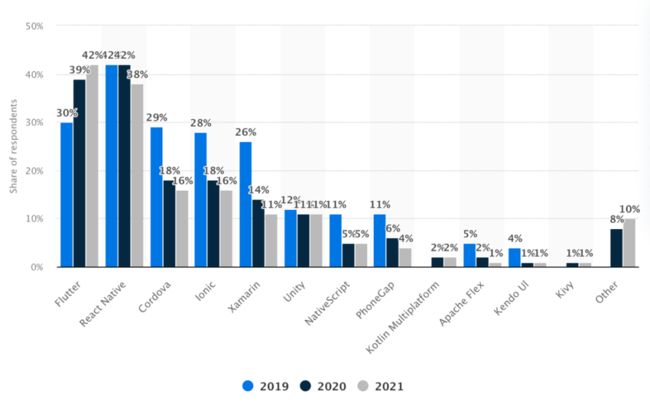
根据权威机构 Statista 的跨平台开发框架统计表明,2021 年 Flutter 已经和 React Native 持平。2020-2021 年间,有 42% 的开发者用过 React Native 进行开发,这一年内没有增长;而 Flutter 这一数据从 2020 年的 39% 上升到了 42%。
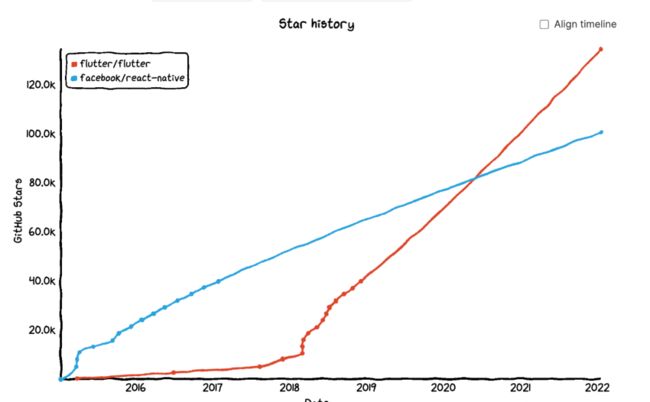
通过对 Github 开源项目的 star 数 进行分析, Flutter 在近几年增长迅速。
flutter 和 react native 在 Github上star 曲线图
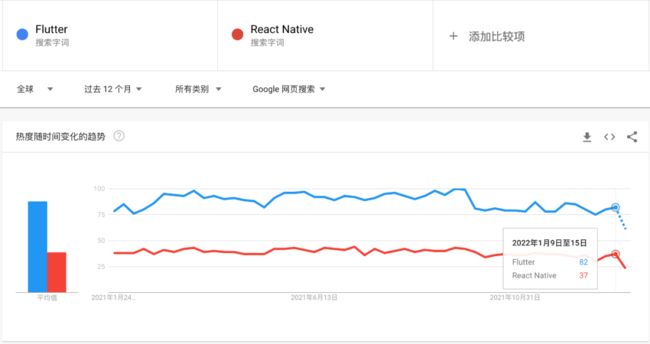
根据 Google 热度趋势 , Flutter 搜索趋势也是很明显的高于 React Native。
最后在基于各大社区的统计及上述的分析中可以发现, Flutter 目前虽然有着跨端最好的性能和体验但是关注人数和 React Native 不相上下。React Native 由于先出优势加上 React 的影响力导致目前很多 APP 都已经进入存量阶段,少有新的 APP 出现,所以在没有足够的收益情况下,大部分 APP 是不会进行技术变更的。所以在 2022 年,如果两者都无重大的技术变更,除了对 Flutter 关注的人会逐渐变多,两者大概不会有什么比较大的转变。
小程序
2017 年初微信率先推出小程序,其他互联网公司纷纷开发出自己的小程序,经过四年发展目前全网小程序已超过 700 万,微信小程序 DAU 超过 4.5 亿。
上图截选自:阿拉丁《2021 年度小程序互联网发展白皮书》
目前主流小程序平台有 10 多家,包括腾讯的微信小程序、QQ 小程序;阿里的支付宝小程序、淘宝轻店铺;字节跳动的头条小程序、抖音小程序;百度小程序等;不同平台的实现标准各不相同,开发者需要学习不同平台的开发规范做定制化开发。
所以在 2019 年 9 月 12 日阿里巴巴主导发起并联合 W3C 中国及国内外厂商起草了 MiniApp 标准化白皮书(MiniApp Standardization White Paper),旨在制定共同标准减少平台差异,并成立了相关工作组(作为小程序元老的腾讯没有参加,毕竟如果标准化落地的话意味着现有的微信小程序可以以极低的成本迁移到其他平台,对于拥有全网近半数小程序的腾讯无疑是一种损失)。截至目前产出了 lifecycle,manifest,packaging 等几篇文档,但从目前来看各平台对这些标准的实现度还很低,并未实现统一,所以这么来看标准化的路看着还很长。
在当下要解决跨平台开发问题可以采用框架转换。
在纵观整个前端的历史,无论是 CSS 预处理器的大行其道、各种模版的流行,还是 CoffeeScript 乃至 TypeScript 的诞生,都印证了这个说法,微信小程序这里也不例外。因此,各种小程序开发框架如百花齐放,层出不穷。
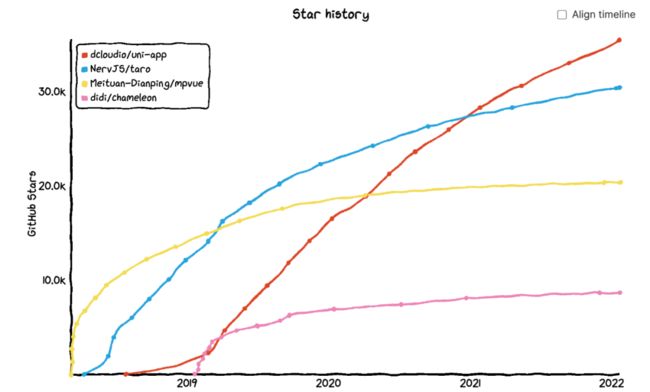
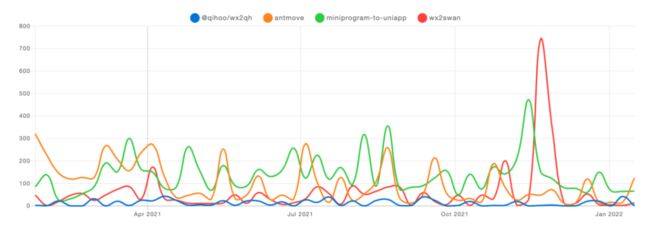
Github 开源项目的 star 数(一些实现方式相似的库不进行比较)
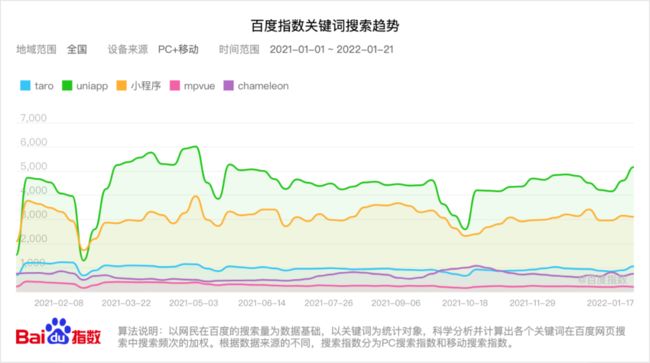
百度搜索趋势
从框架的语法来说大致分为 React、Vue 两类:
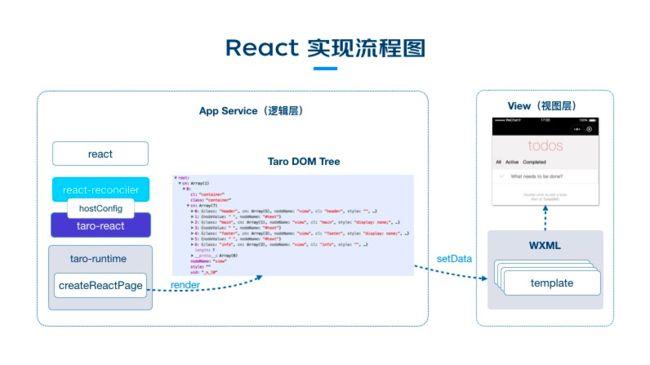
Taro:React 阵营代表,通过实现一套
DOM/BOM的 API(实际会操作 Taro DOM Tree -- Taro 自定义的一颗虚拟 dom 树)通过 template Taro DOM Tree 在运行时动态生成页面结构。优势是框架兼容性更高支持:React、Vue、Preact 等,实现了一套自己的事件机制不依赖特定平台。同时缺点也比较明显:深层嵌套的 template 结构导致包体积略大,实际生成页面冗余节点较多
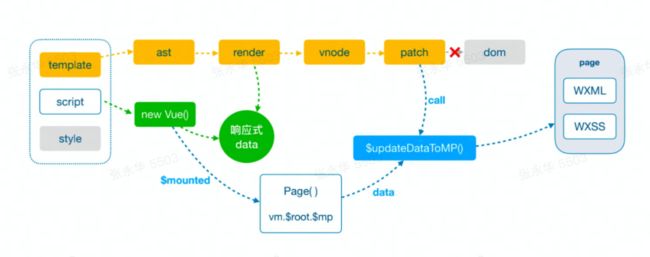
Uni-app:Vue 阵营代表,提供 IDE 、开发配套流程完整上手容易,有最多的使用者。在编译阶段将 Vue SFC 写法的代码编译成 小程序代码文件(JS、WXML、WXSS、JSON),在运行阶段进行 vue 和 page 实例的绑定,将 patch 阶段的 dom 操作替换为 setData。优点是生成的页面结构与原生接近没有冗余节点。缺陷主要是可用框架比较局限,基本是 fork 特定版本的 vue 做定制化开发,无法支持其他版本和框架
目前从一些社区反馈及测试结果来看,uniapp 在开发工具链、多端一致性体验上相对领先。Taro 背靠京东在自家多个小程序上使用(京东购物在阿拉丁小程序指数中排入 TOP10 ),近一年更新也很频繁,最新版本已经在适配鸿蒙应用。框架间并没有明显拉开差距,实际在选型时可能主要还是看团队本身的技术栈偏好。
除了使用框架开发外,在开发过程中也可以使用一些转换器来帮助将单平台小程序转换为其他平台的版本。目前主流的转换工具包括以下几个:
antmove:目前较为流行的多端转换器,可将支付宝/微信小程序转换为多端小程序,支持增量编译。转换支持度概览
wx2swan: 微信小程序到百度小程序
@qihoo/wx2qh:微信小程序到 360 小程序
miniprogram-to-uniapp:uniapp 提供的转换工具,可将原生微信小程序转成 uniapp 项目来适配多端
@tarojs/cli:tarojs 提供的转换工具,也只能将原生微信小程序应用转换为 Taro 项目
npm下载量(由于 @tarojs/cli 包含一些框架初始化命令,没有可比性故排除)
可以看出上述 npm 包的下载量都不多,说明该方法目前使用场景太小了,很多包已经很久没有更新,所以预计今年也不会有什么大的改变。
随着一些跨端框架(Uniapp、Taro)的出现部分跨端转换器基本已不再维护,这边仅作补充。我们接下来来了解一些跨端转换器相关的内容:
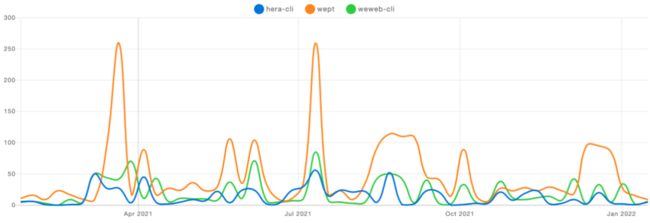
wept: 微信小程序实时运行工具,目前支持 Web、iOS 两端的运行环境
hera-cli: 用小程序方式来写跨平台应用的开发框架,可以打包成 Android 、 iOS 应用,以及 H5
weweb-cli: 兼容小程序语法的前端框架,可以用小程序的写法,来写 web 应用
npm 下载量
跨端这项技术并非为了完全替代原生开发,针对每个场景我们都可以用原生写出性能最佳的代码。但是这样做工作量太大,实际项目开发中需要掌握效率与优化之间的平衡,跨端的使用场景并不一定是项目级别的,可以是业务级甚至是页面级的。
跨端的优势在于能让我们在书写更有效率的代码、拥有更丰富的生态的同时,还带来了不错的性能。
打造全能六边形战士之泛前端
“前端开发”的发展历史像是一直在找寻自己的定位;从切图仔、写 HTML 模板的“石器时代”,到前后端分离、大前端的“工业时代”,再到现在跨端技术、低代码的“电气时代”。前端研发的职责一直在改变,同时前端研发需要掌握的技术也在迭代更新。
以前的 jQuery “专家”、IE 浏览器专家都不复存在。当下热门的 Vue、React 框架也几乎成为必备技能;前端领域的快速更迭告诉我们顺应时代的变化才是核心技能。
Serverless
从语义上来理解, serverless 即无服务架构,但是无服务器的说法仅仅是一种概念上的强调,无服务架构仍然在某处存在有服务器,只是开发者无需再像传统开发一样去关注这些基础设施,而是将精力更聚焦在业务实际的逻辑代码之上。
在来自于加州大学伯克利分校(UC Berkeley)的论文《Cloud Programming Simplified: A Berkeley View on Serverless Computing》中比较精确的定义了 Severless 的概念:Serverless 是一种用云的简化方式,基本可以理解为 FaaS BaaS,在 Baas 层进行存储与计算,在 Faas 层提供云函数。
对比传统的服务器托管方式,使用 serverless 架构开发,开发者无需多关注可用性、扩缩容、监控告警以及安全漏洞等等问题,只需要负责 Faas 层的代码来处理业务逻辑即可。
同样,UC Berkeley 给出了 Severless 需要满足的三个关键特性:
隐藏了服务器的概念。虽然服务器依然存在,但开发者不感知,也无需针对服务器进行繁琐开发和运维操作
提供了一种按需付费的计费模型,并且在资源空闲时不收费
提供极致的弹性伸缩能力,从而让资源的提供完美适配业务需求
Serverless 的诞生更多是云计算层面对于资源管理和运维的进一步抽象, 但是通过上面提到的概念我们可以看出,对于技术开发者来说,在 severless 体系之下,收益最大的可谓就是前端开发者了。扩大自己的业务范围,多触及业务的核心处理逻辑,对于前端开发者来说是尤其重要的。因此最近几年,全栈工程师在前端圈子中被提及的特别多。理想是很好的,但是真的要让前端去完全包揽后端技术细节以及数据存储等并进行很好的后期维护,确实对绝大部分前端从业者来说难度很高,正所谓术业有专攻。在 serverless 的赋能之下,前端工程师能够将页面交互、业务逻辑、数据处理等全部掌控在自己的手中,实现了真正全栈的可能。
全栈
“全栈开发者”是指“同时掌握前端、后端以及其他网站开发相关技能的开发者”。全栈开发者能够胜任产品开发的全流程,从前端到后端,从架构设计到代码落地,从自动化测试到运维等。对于公司来说,全栈工程师可以减小公司的用人成本,减少项目沟通成本;对于个人来说,拥有全链路技术有益于技术的闭环,扩展全局思维,提升个人能力和价值。
不同行业和方向,对全栈的能力要求会有些许不同。以独立完成一个 web 应用为目标,一个“全栈开发者”主要会有以下技能点:
前端:JavaScript、H5、CSS3、sass、less、React、Vue、webpack、jest
后端:Nodejs、Go、Java、Spring、Gin、Kafka、Hadoop
数据库:MySQL、mongoDB、redis、clickhouse
运维:网络协议、CDN、Nginx、ZooKeeper、Docker、Kubernetes
成为“全栈开发者”是否是一个好的职业规划,这在业界有较多的争论。反对“全栈”的观点认为人的精力是有限的,“全栈”会分散开发者的注意力,大概率只能浮于表面,什么都懂一些,但是什么都不精通。也有不少人、公司支持“全栈”,Google 的招聘职位基本都是 “Software Engineer”。支持“全栈”的观点认为:全栈开发者更能跳出局部,从整体查看一个应用每个“栈”之间的协同运作,把握全局。
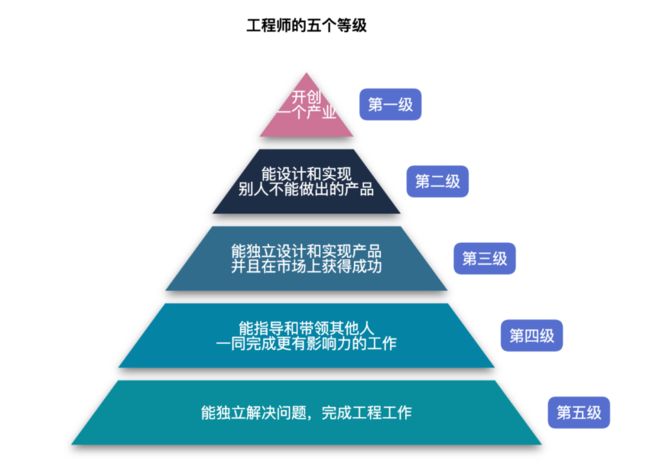
这个争论很难有个结论,我们不妨跳出代码、应用层面,从市场角度看一个工程师的分级。工程师实现自我价值的最终评判标准是产品(无论是技术产品还是商业产品),“全栈”或者“专家”仅仅是实现目标的过程状态。吴军在《硅谷来信》中,将工程师划分成五个等级:
从工程师能力模型来看,第一级需要集“天时地利人和”大成,是工程师的最高荣誉。普通人或许可以将目标聚焦在第二、三级。优秀的工程师并不是以“栈”数取胜,更重要的是拥有产品观、全局思维、沟通能力、学习能力、解决问题能力等。
DevOps
DevOps(Development 和 Operations 的组合词)是一种重视“软件开发人员(Dev)”和“IT 运维技术人员(OPS)”之间沟通合作的文化、运动或惯例。透过自动化“软件交付”和“架构变更”的流程,来使得构建、测试、发布软件能够更加地快捷、频繁和可靠。 可以把 DevOps 理解为一个过程、方法与系统的总称。
在业务的快速迭代持续交互过程中 DevOps 的作用十分明显。得益于其诱人的优势,DevOps 已经成为目前软件开发中不可缺少的因素。根据 信通院携手华为云 DevCloud 发布中国 DevOps 现状调查报告(2021 年)调查结果显示,企业对研发运营一体化(DevOps)能力成熟度评估的关注程度持续上涨。调查还显示,63.64%的受访者对 DevOps 能力成熟度评估感兴趣,相比 2020 年增长近一成。所以 2022 年 DevOps 或许还是会从以下几个方面值得关注。
微服务架构:微服务架构可以将一个应用分成需要更小的服务,这让整个开发过程具有很高的敏捷性和可拓展性
与 Kubernetes 相结合:Kubernetes 是一种开源容器编排系统,容器技术的日益普及是 DevOps 出现的因素之一。使用 Kubernetes DevOps,软件开发人员和运维团队可以快速实时地相互交换大量的应用程序,大大提高了生产力
DevSecOps( DevOps + Security ):安全问题一直都是各个公司最重要的事情,所以肯定会被重视。如果安全能与 CI/CD 工具集成,能在开发阶段持续的监控和修复安全漏洞,那么会很大程度的提高交付的速度和质量
5G 场景下的新趋势
5G 时代到来
5G 的到来对于技术研发工作者的我们而言意味深远。他的出现是数据传输速度、响应速度和连接性的一次巨大飞跃。他像一条崭新的高速公路,促进大体量数据比以往更快、更畅通地传输。伴随着通信技术的升级,硬件设备的性能也在不断提高。
网络和硬件的提升会促使前端领域产生哪些突破呢?
5G 将与超高清视频、VR、AR、消费级云计算、智能家居、智慧城市、车联网、物联网、智能制造等产生深度融合,这些都将为前端技术的发展带来新的增长和机遇。
WebAR & WebVR
在 2021 年的 10 月,Facebook 宣布将公司名称改为 Meta,并将元宇宙定义为社交的下一个演变,元宇宙这个概念迅速火爆全球,而在这个元宇宙未来发展可预见的初期阶段,前端人的 WebAR 和 WebVR 是否能够搭上“顺风车”改善最近几年不温不火的现状?
目前的 WebAR 和 WebVR 技术距离实现元宇宙的愿景似乎还很遥远,但借助于以 URL 的格式进行传播的优势,通过社交媒体分享形式进行推广,WebAR 和 WebVR 无疑是用户接触到元宇宙门槛的最便捷的方式,不需要购买昂贵的 VR 设备,不需要安装 APP,通过手机网页就可以进行体验。在 5G 技术逐渐普及的当今,现有的一些体验问题,例如:3D 模型体积较大,初次资源加载耗时长之类的问题也能够得到一些缓解。
前端人在这块能够做些什么?从技术上来讲,需要我们通过机器学习算法,实时的将虚拟图像覆盖到用户屏幕,并且和真实世界中的位置进行对齐,结合 WebRTC 技术实现网页浏览器实时获取和展示视频流,再利用 WebGL 的能力,进行 3D 人物模型加载,渲染和播放动画。
Web 3D
对于 Web 3D 大家并不会陌生,有着丰富的业务应用场景:3D 类的 H5 小游戏、在线看房、电子商务、在线教育等,对于技术而言这无疑是一片沃土;
最让人熟知的 Web 3D 渲染引擎 Three.js ,对此感兴趣的人可能都尝试过用它去画过正方体,但因其门槛较高而被劝退的人也不在少数;
对于复杂动画的实现,Lottie 可能是首先被我们想到的解决方案,而使用 Web 3D 的成本可能比想象中要高得多,这对设计、研发团队的技能要求是很大的挑战。
随着 5G 技术发展,视频加载速度会非常快,简单的实时渲染会被视频直接替代。复杂的可以通过服务器渲染,将画面传回网页中,只要传输够快,手机的性能就不再是问题。
降低 web 3D 研发成本应该是将来的一个重要发展路线,随着技术门槛的降低,会吸引更多感兴趣的人加入促使其正向的发展。所以 Web 3D 可能会朝着平台化的方向发展,能提供简单高效的工具将成为核心竞争力。
WebRTC ( Web Real-Time Communications )
WebRTC 是一项实时通讯技术,它为前端打开了信息传递的新世界大门,对于绝大多数前端开发者来说,对于信息的传递还局限于 XMLHttpRequest,升级到全双工大家会用到 WebSocket ,对于能力闭塞的前端来说,WebRTC 无疑是打破了前端楚门的世界。
现状:基于点对点传输,前端已经突破了一些原有的瓶颈,实现了以前遥不可及的能力
音视频 P2P 技术方案
类似微信视频的即时通信方案
信息消息传递
直播课堂
困境:WebRTC 的高封装度,让前端开发者几乎不能介入到传输扩展和流媒体处理的两大领域。
未来:WebRTC 会在点对点私密传输、娱乐领域,元宇宙领域,低延迟领域大放异彩
基于机器学习,音视频算法的 WebRTC 玩法,可能会成为一个新的风口
在一些敏感等场景下,端到端的加密传输会是一个新的玩法
低延迟在中国除了直播课堂以外,还会在例如摄像头等 IOT 的领域下持续发光
也许还能有点什么?
Wasm
WebAssembly 简称 Wasm,是一种可在 Web 中运行的全新语言格式,同时兼具体积小、性能高、可移植性强等特点,在底层上类似 Web 中的 JavaScript,同时也是 W3C 承认的 Web 中的第 4 门语言。Wasm 被设计为可供类似 C/C++/Rust 等高级语言的平台编译目标,最初设计目的是解决 JavaScript 的性能问题。
2020、2021 年 Wasm 因为有着 JS 所不具备性能的优势,在前端的游戏、音乐、视频等领域大放异彩,目前很多桌面软件也纷纷通过编译成 Wasm 的形式搬进了浏览器中,很多基于 Wasm 开发的 Web 应用也如雨后春笋一般出现,比如各种 Web 版的视频编辑器、一些在线 VR 游戏等。除了很好的解决跨平台问题以为,打开网页就可以使用的用户体验对新手用户来说是很容易接受的。
技术发展与技术使用是一个相互促进的事情,所以在 2022 年 Wasm 功能将会不断完善,同时也会有越来越多的传统 PC 软件推出 Web 版本。目前 Rust 也已经在前端领域卷起了一股风,大部分前端开发者都在尝试去了解 Rust,根据查看 Googlo Trends 对“ Rust Wasm ”关键词,在过去一年该项组合一直是一个比较热门的话题。
( Googlo Trends 关于“Rust Wasm”关键词趋势)
所以 2022 年我们可以预想到当同时了解和使用 Wasm + Rust 的前端开发者越来越多时,众多的开发者碰撞肯定会成为出现一个新的火花。个人猜想在 Node 环境中很有可能会构建一些类似边缘侧的基础设施,如使用 Rust + Wasm 构建的轻量级沙箱。
最后的最后
欢迎加入我们!招聘链接:https://job.toutiao.com/s/LgNjq47,联系邮箱:[email protected] 。
「Data-TnS-FE」部门为公司全球化产品的内容安全业务提供各类能力,其目标是从用户/业务视角出发,结合技术赋能于业务,打造更多普适便捷的业务中台、基础架构、解决方案等,为团队所有业务的运作提供稳定、高效、易用的能力支撑。
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章2. 订阅官方博客 www.inode.club 让我们一起成长
点赞和在看就是最大的支持❤️参考链接
Comparing the New Generation of Build Tools: https://css-tricks.com/comparing-the-new-generation-of-build-tools/
https://insights.stackoverflow.com/survey/2021#most-loved-dreaded-and-wanted-webframe-love-dread
探索低代码的未来.pdf: https://bytedance.feishu.cn/file/boxcnvKV03brRBnDRM3ZEElL3Kg
国内外低代码平台交流: https://github.com/taowen/awesome-lowcode
2021 中国低代码市场研究报告: https://pdf.dfcfw.com/pdf/H3_AP202108051508251387_1.pdf?1628205916000.pdf
小程序: https://developers.weixin.qq.com/ebook?action=get_post_info&docid=0000e82f924ca0bb00869a5de5ec0a)
底层框架: https://developers.weixin.qq.com/ebook?action=get_post_info&docid=0000e82f924ca0bb00869a5de5ec0a
同层渲染: https://developers.weixin.qq.com/community/develop/article/doc/000c4e433707c072c1793e56f5c813
Taro 对比原生: https://docs.taro.zone/blog/2020-04-27-taro-vs-jd#%E6%80%A7%E8%83%BD%E5%AF%B9%E6%AF%94
跨端框架横评对比: https://juejin.cn/post/6844904118901817351
Taro: https://docs.taro.zone/blog/2020-01-02-gmtc
uniapp: https://v.qq.com/x/page/r0886mn8v6l.html