译 10 个 Flutter 组件推荐 – 4
原文
https://tomicriedel.medium.co...
正文
今天我们又要处理软件包了。我们主要处理的是数据库上的软件包,所以... ... 让我们一起去阅读吧!
Hive
Hive 是最好的数据库包之一。作为一个开发者,它提供了很多可能性,对你很有帮助。要知道的最重要的一点是,Hive 是一个 NoSQL 数据库。另一个非常重要的一点是,你有非常强大的加密内置。没有多少数据库包有这个功能,这使得 Hive 更加特殊。哦,还忘了说: 它有很好的文档。底线: 为您的下一个应用程序,你需要一个 NoSQL 数据库,蜂巢绝对应该包括在内!你可以通过 Reso Coder 或 Johannes Milke 的教程来学习 Hive:
sqflite
http://pub.dev/packages/sqflite
是一个基于 SQLite 原理的 Android,iOS 和 macOS 的数据库系统。因此,简单地说,如果您想在 SQL 表中存储数据,这是正确的包。
你可以通过 Johannes Milke 的教程或者 Flutter in the Package of the Week 系列的教程来学习如何使用这个软件包:
Moor
Moor 是一个基于 SQLite 的数据库系统,使用 Dart 编写,可以在任何平台上使用。它比较知名的 sqflite 软件包有许多优点。然而,由于它是相对未知的,所以很难找到问题的解决方案。你可以使用 Reso Coder 的系列教程来学习 Moor:
Flutter Slidable
http://pub.dev/packages/flutt...
Flutter 滑动是一个包,允许您创建滑动列表项目。这也是可能的 Flutter 没有一个包,但这个包提供了一个很好的动画选择。让我们来看一下动画:
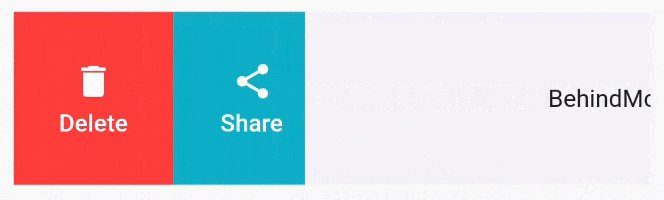
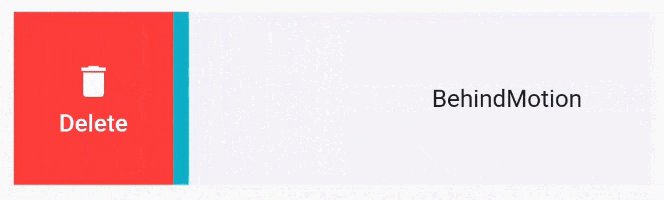
Behind Motion
幕后动作
Drawer Motion
抽屉运动
Scoll Motion
Stretch Motion \!
伸展运动!
老实说,这看起来已经很不错了。好消息是,你甚至不需要学习很多东西就可以将这个软件包应用到你的应用程序中。您可以很容易地了解如何在 README 中包含这些小部件。
Just Audio
http://pub.dev/packages/just_...
你一直想开发一个音乐应用程序。那么音频就是你想要的东西。我认为这张图片说明了这个软件包能做什么:
在下面的代码示例中,我们只关注如何加载音频文件。
final player = AudioPlayer();
var duration = await player.setUrl('https://foo.com/bar.mp3');
var duration = await player.setFilePath('/path/to/file.mp3');
var duration = await player.setAsset('path/to/asset.mp3');Agora RTC Engine
https://pub.dev/packages/agor...
也许你们中的一些人以前听说过 Agora,但是我仍然会解释你可以在你的应用程序中使用 Agora 做什么。也许你想开发一个带有视频功能的通讯软件或者一个纯视频通话软件。你很快就会遇到问题。在没有其他帮助的情况下,自己打视频电话是非常困难的。这就是 Agora 的用武之地。您可以使用 Agora 轻松创建视频通话,而不需要了解后端的很多信息。整个事情是很容易的 agora_rtc_engine 包。
现在你肯定想知道如何在你的应用程序中实现这个功能。塔达斯 · 佩特拉为此制作了一个非常好的视频。
Flutter Typeahead
https://pub.dev/packages/flut...
这个软件包为 Flutter 提供了一个简单的自动完成小工具,同样也不难实现:
TypeAheadField(
textFieldConfiguration: TextFieldConfiguration(
autofocus:true,
style: DefaultTextStyle.of(context).style.copyWith(
fontStyle: FontStyle.italic
),
decoration: InputDecoration(
border: OutlineInputBorder()
)
),
suggestionsCallback: (pattern)async {
returnawait BackendService.getSuggestions(pattern);
},
itemBuilder: (context, suggestion) {
return ListTile(
leading: Icon(Icons.shopping_cart),
title: Text(suggestion['name']),
subtitle: Text('${suggestion['price']}'),
);
},
onSuggestionSelected: (suggestion) {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => ProductPage(product: suggestion)
));
},
)下面是一个例子:
Sliding up panel
https://pub.dev/packages/slid...
滑动面板使得 SlidingUpPanel 的实现变得容易,下面是一个很好的例子:
下面是一个如何实现这个面板的例子,你肯定会注意到它非常简单:
return Scaffold(
appBar: AppBar(
title: Text("SlidingUpPanelExample"),
),
body: SlidingUpPanel(
panel: Center(
child: Text("This is the sliding Widget"),
),
body: Center(
child: Text("This is the Widget behind the sliding panel"),
),
),
);Pull to Refresh
https://pub.dev/packages/pull...
可以随时改变的程序数据吗?或者你正在构建一个社交媒体应用程序,只是想刷新用户的 feed?然后,pull_to_refresh 包应该可以帮助您。
正如您所看到的,这个软件包有许多用途。
README 非常详细,因此您将很容易理解如何实现这个包。
Convex Bottom Bar
http://pub.dev/packages/conve...
又到了引入底线的时候了。这次是凸形的底条。有了这个包,你可以创建令人印象深刻的底部 Pub ,一定会吸引用户的眼球!
看看有多少种方法可以实现这个底线:
再见,祝你有愉快的一天!
© 猫哥