导读:”微前端”这个词现在对前端同学来说已经比较熟悉了,各种方案也已经落地开花,比较主流如single-spa、乾坤,后来的也有webpack模块联邦。爱番番团队在项目初期后端微服务化的过程中,前端也落地了自己的微前端方案,更好的服务于敏捷开发,提升交付效率。
全文3308字,预计阅读时间10分钟。
一、背景
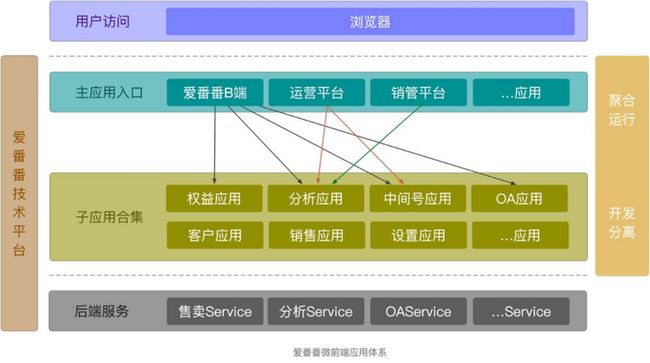
爱番番团队后端使用微服务架构,实现敏捷开发和部署。为配合微服务架构模式,前端需要对原有的web端单体项目进行拆分,每个微服务对应部分的前端需要有独立的代码库,能够独立开发、测试、部署、上线,实现团队自治;同时在用户感知层面,各个前端模块是一个整体,一个统一的系统,有相同的页面风格和交互风格。
二、初步方案
鉴于以往的项目经验,我们在运行时整合多个前端应用为一个统一的应用时多采用的是iframe的方案,但iframe方案有这些问题:
- 切换速度慢,影响用户体验
- 页面内部弹窗不能覆盖整个应用窗口,用户体验差
- 应用之间通信复杂
以上这些问题极大降低用户体验,是我们不能采用的。我们希望拆分了代码库之后也能保证如下这些体验:
- 在用户感知上,系统和之前的单体应用一样流畅
- 保持之前的交互风格
- 开发人员开发时,也能像之前开发单页应用一样方便
从单页应用的按路由拆分代码方式产生的另一个方案:
在做单页应用的性能优化时,一般都会使用按路由拆分代码的方式。用户访问一个单页应用时,并不加载全部内容,只加载必要的前置依赖,然后跟进当前页面路由异步加载路由对应js和css,异步渲染页面,提升访问性能。
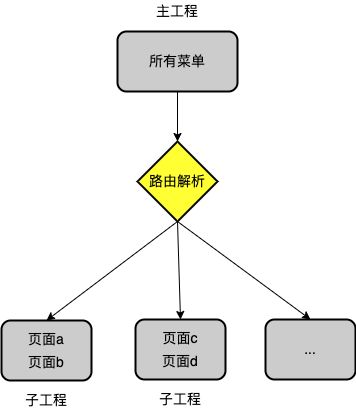
沿着这个思路,结合iframe方案中统一入口的方式,我们的思路是,拆分的独立应用是页面路由对应js和css的一个集合,再有一个统一入口的应用保存所有菜单,用户点击菜单时,异步加载对应的应用中的页面路由代码,渲染对应页面。
三、需要解决的问题
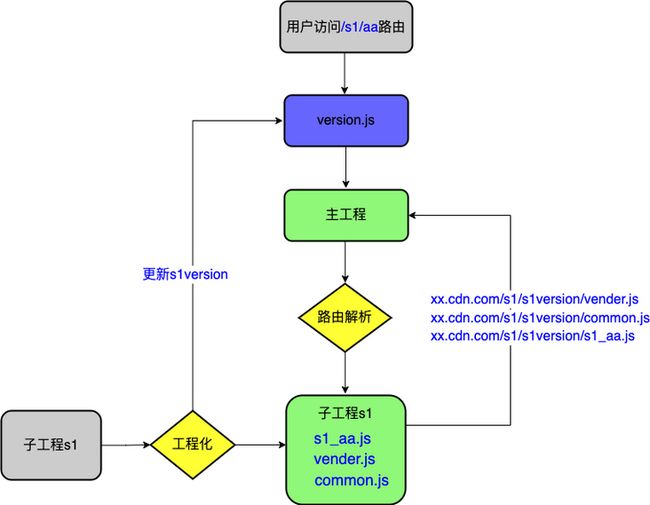
3.1 路由解析
主工程负责存储和渲染所有菜单,负责作为一个页面渲染的容器,同时负责前端路由的解析。主工程需要通过路由解析找出对应的子工程和对应的子工程的页面,得到页面资源地址,加载页面资源,渲染页面。
上述功能正是一个前端路由要做的事情,我们直接使用技术栈中已有的前端路由插件,并进行改造。
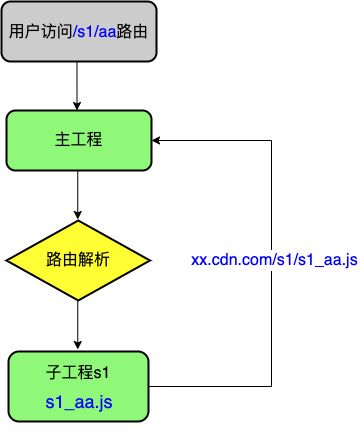
路由规则:
例如:访问/s1/aa=>加载https://xx.cdn.com/s1/s1\_aa.js组件。
在vue-router的守卫函数中判断组件未加载的情况下,解析路由加载对应页面的vue组件,加载完的组件直接交给vue-router,由vue-router自动处理渲染过程。
3.2 配合路由解析规范子工程打包产出
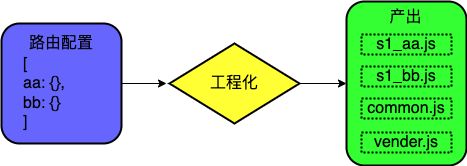
路由解析逻辑完成后,我们需要对子工程的编译产出进行处理,处理成按路由拆分成的前端资源(js和css)。这个拆分只需要把每个路由作为webpack编译的一个入口,自动就会打包出每个入口对应的一个js和css。
一般的方式是在webpack配置文件中,使用脚本读取项目中路由文件,整合所有入口,配置到webpack的配置中。
我们把这个过程统一封装在命令行工具中,在编译过程中,统一读取项目的固定路由配置文件,解析出所有入口。
在这个基础上,以往一个单页应用按路由拆分代码时,都会把公共的文件进行提取,一般的方式是common.js整合所有业务公共文件,vender.js整合所有第三方库或框架。我们这处理微前端的子工程中也沿用这个拆分代码的优化方式。
这样优化了拆分代码的方式后,我们在加载路由对应的资源时,需要前置加载common.js和vender.js。
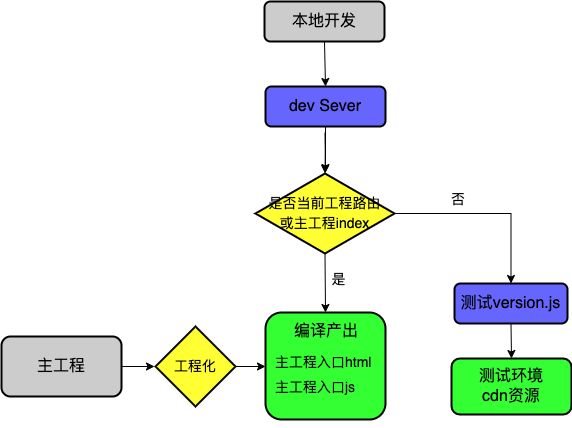
3.3 解决子工程开发时独立运行问题
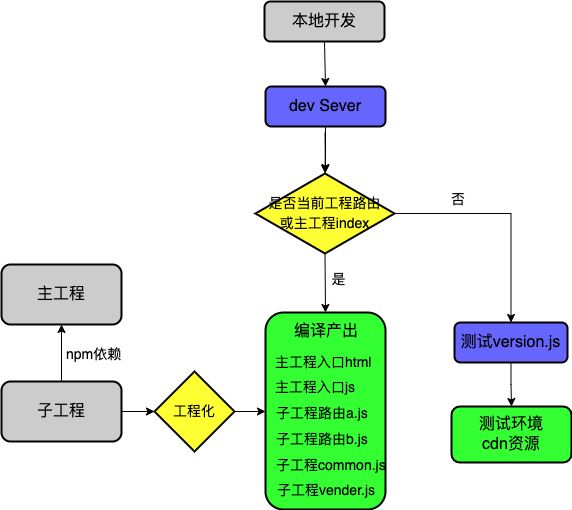
因为只有主工程是一个完整的项目,包含单页应用的入口html,前端路由,页面容器,它可以在本地完成独立的运行,只是没有页面。子工程因为只是一个页面资源的集合,不是一个完整应用,单独运行不起来。
我们分别处理主工程和子工程本地运行问题。
子工程:我们采用把主工程作为npm依赖包的方式引入子工程,通过在编译入口中加入主工程入口,使主工程和子工程中路由入口同时都能编译;把npm依赖包中主工程中的html作为项目入口html,主工程入口js文件作为项目入口js文件,然后就进入了路由解析逻辑。如果是当前子工程自身路由,cdn资源前缀就是本地,其他路由使用测试环境cdn。
主工程:在本地开发时,自己作为入口启动本地服务,其他子工程的路径可以使用测试环境资源。
3.4 解决版本变化导致资源地址变化问题
因为我们解析路由异步加载路由资源渲染的方式完全依赖资源的地址,当我们的子工程发版导致版本变化时,我们需要知道对应的资源的新地址。
我们使用了一种比较简单方式实现版本的管理——使用时间戳控制项目版本,使用时间戳的好处有:
1. 版本维护简单高效,我们不需要维护更多的信息,比如每个文件的hash。
2. 因为统一了hash,我们可以只使用一个全局文件维护所有项目版本,比每个项目一个单独的版本文件,在运行时加载和解析性能更高。
3.5 应用之间的隔离与通信问题
应用之间势必是要通信的。我们用iframe时可能使用postMessage、本地存储等方式。如果是同一个运行时的不同项目之间可能会使用window自定义事件,或者引入单独的事件机制等等。
因为我们这个微前端方案技术栈是统一的,天然通信就非常方便,挂载一个全局的vue事件机制、全局store就能实现通信。
应用的格式主要是window全局对象上属性的隔离、本地存储隔离、全局样式隔离。在隔离上我们没有做的很绝对,主要使用命名空间,偏重约定的方式。
四、形成统一的工程化解决方案
4.1 整合所有解决方案形成命令行工具
我们在对所有问题形成解决方案之后,为避免每次接入项目都重复配置设置,我们把所有方案整合成一个命令行工具tangram-sdk。
tangramSDK集成了这些能力:
- 基于微前端方案的编译打包规则
- 基于微前端方案的本地开发服务规则
- 发包自动更新全局配置文件(新模块接入无需注册)
- 编译打包配置可扩展能力
- mock数据、接口联调能力
- 初始化项目脚手架
- 云部署能力
在tangram-sdk框架基础上,我们形成了统一的项目管理、依赖管理,公共库、ui框架、代码规范、单元测试,构建方式。
4.2 与CICD集成
我们的方案本身需要与cicd配合才能更高效执行各种流程。子工程需要部署在同一个目录下,部署阶段需要触发更新配置文件等。
我们落地了基于微前端架构的项目流水线模板,由流水线统一处理初始化,各环境部署和发布,触发事件节点等,提高了前端同学研发效率。
4.3 统一的微前端方案支持多个产品
在爱番番团队中,我们的微前端方案已经落地支持了多个线上运行的产品。
五、性能优化
5.1 加载性能优化
- 微服务的方式需要有一个访问Gateway配置转发规则,我们的前端资源除入口html外,统一直接访问cdn资源,不经过Gateway,减少加载过程
- 接入云原生部署,可以直接使用前端代码压缩、https等提升性能,cdn方式加快资源访问
- 通过第三方库、组件库按需加载,iconfont图标减少代码体积
- 通过分离版本变化不大的第三方资源和业务代码,设置不同缓存时长方式,提升非首次性能
- 重点页面使用非首屏异步加载处理提升首屏性能
- 子工程采用预加载方式提升页面性能。子工程加载时使用preload并行加载资源,提升加载性能
5.2 运行性能优化
- 改造表格、列表等组件,使用虚拟列表提示首屏性能
- 大而长的页面使用懒加载,懒接口请求等提示首屏性能
- 主框架层面,优先核心功能实例化,非核心功能懒实例化,加快业务页面性能;业务组件等,核心组件同步加载,非核心组件异步加载
六、总结
我们的微前端框架已经落地了不短的一段时间了,线上运行也比较平稳。现在微前端框架也有了比较多的选择,比如single-spa、qiankun、webpack模块联邦等。
与single-spa或qiankun等框架对比:
优点
1.因为运行时只有一个vue实例,只有一个前端路由实例,子工程的切换性能高。
2.因为我们统一的技术栈和单一实例,我们的组件复用性更高,在运行时,我们的公共模块只需要初始化一次,比如请求、公共组件。
3.基于第二点原因,开发人员在不同业务之间的切换成本低。
4.因为全局的版本维护文件自增规则,新增模块不需要额外在主工程注册,流水线自动增加版本。
缺点
因为我们框架是单一实例的,一个比较突出的问题是不利于技术的更新和演进。
我们计划中的改造方案,将以乾坤框架为基础,解决单一实例的技术演进问题,并保持既有代码的稳定,能逐步迁移新技术, 同时在资源复用、组件复用上找到一个比较优化的方案。
---------- END ----------
推荐阅读: