VUE使用详细教程
1 基础知识
1 Vue的组件化思想
2 父子组件访问(对象方式)
3 插槽slot
4 作用域
2 模块化开发 P72
Webpack
Loader https://www.webpackjs.com/loaders/ 可在这个官网查看需要使用的loader
将ES6转ES5
安装并使用Vue
plugin
90-96 没看
Vue-cli
箭头函数
git常用操作
Vue-router
2基础知识介绍
H5的hash 在地址栏会出现# 号
H5的history 这种方式地址栏比较清晰
进入正文讲解vue-router
动态路由
路由的懒加载
路由嵌套
跳转页面时如何进行参数传递
$router与$route区别
导航守卫(动态修改标题)
keep-alive遇见vue-router
实现TabBar 建立封装组件的思维,不断将内部内容抽象化
文件夹别名
Promise
Promise.all的使用
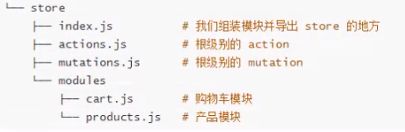
Vuex
Vuex目录结构管理
网络请求的封装
axios.all([]) 实现同步请求,完成之后再进行处理
axios实例
对网络请求进行封装
axios拦截器
请求拦截
响应拦截
项目开发
Github使用创建仓库 和项目
高级父子组件 之间通信示例 $event表示子组件传过来的信息,argument 包含了event传过来的信息和组件使用时传过来的index, index1 信息
另一种方法:引用更新
组件1中用到的组件1.1
跨页面的数据传递 uni.$emit() uni.$on
1 基础知识
MVVM
使用template提高开发效率
VUE 的数据是响应式的 当我们的数据发生变化时 重新渲染出一个新的虚拟DOM 然后diff更新到主页面
编程方式:命令式编程 、声明式编程
编程方式: 面向对象编程 、函数式编程
模板中药包含一个root的div 将所有东西包起来
- mustache 语法 插值表达式 {{}} 可以在括号中对数据进行一些操作
- v-on
- v-for
- 获取数组的value key v-for="(value, key) in info"
- 获取对象的key value index v-for="(value, key ,index) in info"
- 在js代码中使用for 循环
- 获取下标index ..... for (let i in target)
- 直接获取完整对象 for (let item of target)
- 注意 v-bind 在组件信息传递时 不能使用驼峰 命名法则 这会出错
- v-html:解析表达式为可点击的连接
- v-text; 直接改属性绑定值来进行显示,这种方式不灵活 会覆盖后面的值
- v-pre; 直接显示 {{}} 而不进行解析 成变量
- v-cloak: 避免页面加载的时候出现 原始代码
- v-show 与 v-if 区别:show只是不显示而已改变的是display属性, v-if 判断加不加载对应元素到DOM中
- v-bind 动态 绑定属性(class href src等属性的动态调整) 变量
- 对象语法{key:value} :class="{}"
- 数组语法[value1, vlaue2]: :class="[]"
- 有引号当成字符串处理
- 无引号 当成变量处理
- 函数传入 :class="function()"
- 动态绑定 style
- :style=“{key css属性名: value 属性值}”
- 数组语法 :style="[value, value]" 里面的值实际上还是对象
- 组件化开发 用户传入动态参数改变属性
- 本质是将复杂问题拆解为小的问题实现 对小问题的逐个解决实现解决大的问题,,,通过组件化实现问题的拆解将问题的处理逻辑分开便于后期维护和扩张
- 表单绑定 text-area使用 v-model实现数据的双向绑定 input 框实现数据的双向绑定
- 实现原理 实际是将输入事件v-on与数据绑定v-bind结合实现双向数据流
![]()
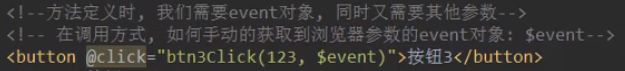
事件绑定的简化写法 直接event 进行传参
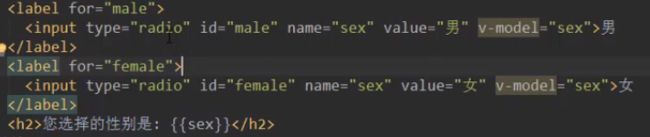
- v-model 与radio结合
- radio 是想单项选择时需要 对name进行相同赋值 以实现互斥, 但是绑定v-model之后不需要name
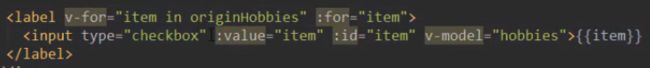
- v-model 与checkbox结合
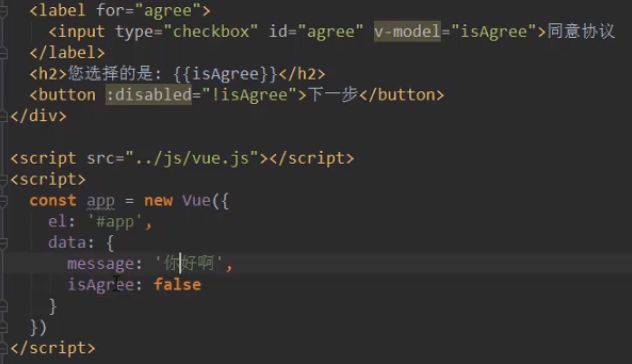
- 知识点: 使用label的好处 ,提升用户体验 即使用户没有点击到checkbox 而是点击在文字上那么 同样会作用到checkbox上面
- 单个checkbox
-
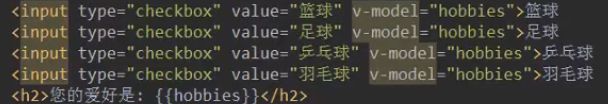
- 多个checkbox 选中之后直接添加到数组中 ,,, 其中的value 参数是v-model传到hobbies数组的值 与我们展现在用户界面的值是不一样的
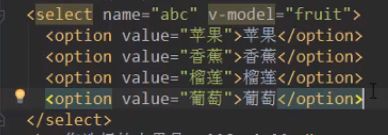
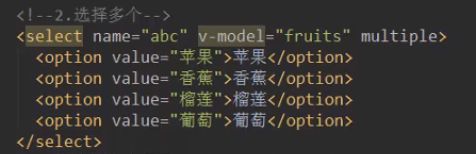
- v-model 与select选择栏结合
- 单选框 注意v-model是在select 处
-
- 多选 注意添加 multiple 同时接受的是一个数组
- 值绑定 指的是动态的绑定value
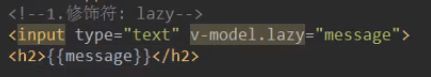
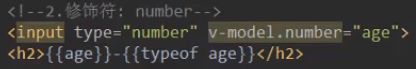
- 修饰符的使用
- .lazy 细节就是输入的时候不会立马传参到绑定的数据,而是当失去焦点的时候 或者敲击回车的时候进行绑定
-
- .number 避免v-model传过来的是string 类型 同时 限制输入的字符类型只能是数字
-
- trim 删除前后的空格字符
- 计算属性 computed 同methods data 都是基本的属性名字不能弄错
- 对数据进行一定的操作之后再进行显示 里面本质也是函数 但是命名的时候 不加动词 (起成变量的名字) 里面要使用return 进行返回数值
- 使用的时候 {{fullname}} 不用加括号
- 计算属性computed 与 methods之间的区别:
- 前者 调用的时候只会执行一次(检查变量是否更改) 效率更高 本质是将计算结果进行保存
- 后者 会进行重复调用 缓存在使用之后 都会被清理 效率是比较低的
- ES6中的for语法 与python 中很相似 for (let i in books)
- 计算属性 内部具体分析 包含get set 两个方法
- get 返回你要的数据
- set 用户输入来进行属性的设置 但是打部分时候使不用的 因此就有了简便写法
- method 里面的方法在 显示调用的时候 需要用mustache 语法{{}}
- var 与 let 区别 ES6有作用域概念 ES5只有函数才有作用域
- 后者有块级作用域 for if 之类里面的变量不会影响到外面的数据 函数是有作用域的
- var则没有容易导致 出错 可以通过闭包来解决 就很麻烦就尽量多使用let
- const常量 定义的时候必须进行初始化
- 不可被修改 指的是对象的地址 不能修改,但是可以修改对象内属性\
- 对象的字面量{} 意思是直接赋值 减少了重复的操作 name:name
- 事件监听高级v-on
- 点击的时候哦给事件传入参数 若没有括号则点击事件返回的事件对象的具体细节
- 如果有括号 定义的时候需要参数但是没有传 那么函数的形参为undefined
- 方法定义时 我们需要event事件对象的同时又需要其他参数 $event标志
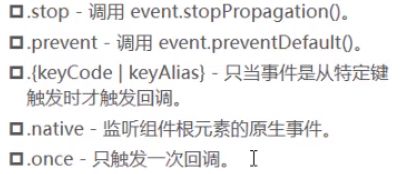
- 修饰符 阻止事件冒泡 .stop
- 提交 click.prevent 停止form表单的自动提交的
- @keyup 监听某个键帽的事件 比如 @keyup.enter
- key:"" 用于标志唯一性
- 实战子组件 传递多个信息给父组件,(index信息 和 )
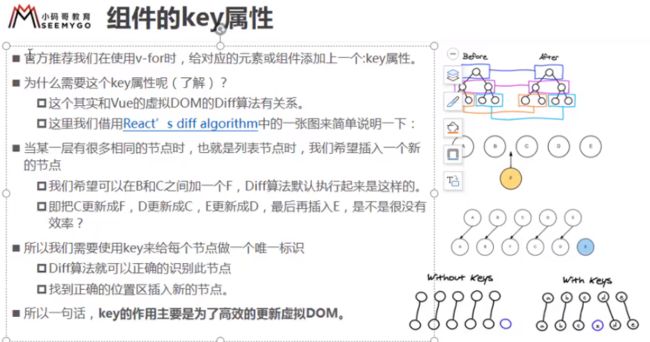
- v-for 中 绑定 key 属性为item 用作唯一标识 以高效的更新DOM
- 哪些方法能够做到数据响应式 实时在页面进行更新
- push pop shift unshift splice(初始,numbers,插入的元素,可以实现删除和插入) sort reverse
- 注意这样修改数据不是响应式, this.data[0]="aaa"
- 数据会被修改但是 不会渲染到页面上 进行显示 ,解决办法是通过VUE的set方法
- Vue.set(this.letters数组, 索引值,修改的数据)
- 通过splice进行修改
- 数据会被修改但是 不会渲染到页面上 进行显示 ,解决办法是通过VUE的set方法
高阶函数使用:
- 过滤器 filters 本质是一种方法 在html中的使用方式如下
![]()
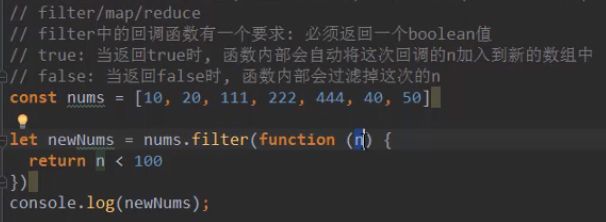
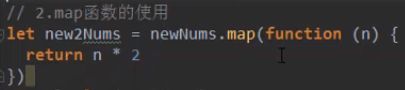
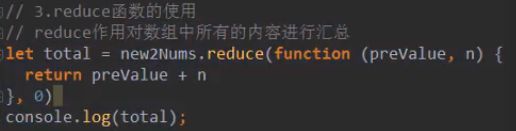
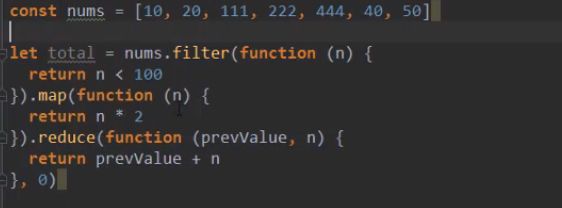
- reduce map filter 在js代码中的使用方式
本质是传入一个回调函数,外层的filter 会遍历我们的数组,取得一个元素,传入回调函数 函数返回为true 时filter 将这个数重新加到 我们的另外一个数组
对数据进行处理映射map, 同样这个map也是对我们的数组 进行遍历 然后传参给回调函数进行处理 返回给新数组接收
汇总操作,实现对数据的累加;传如两个参数(回调函数(前一个值,当前)初始值)
综合使用案例
箭头函数
![]()
1 Vue的组件化思想
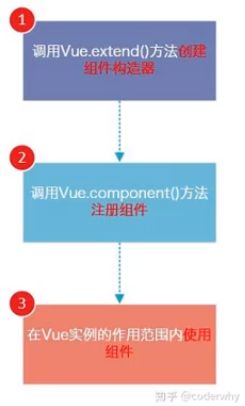
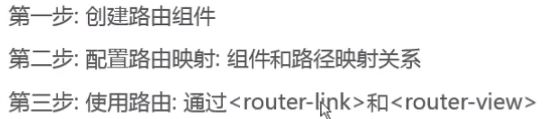
- 创建组件的三个步骤
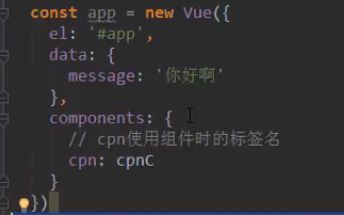
注册组件时可以自定义一个组件名称 使用的时候出需要在 id 为app的vue实例 的html元素内部
![]()
当在外部的时候使不起作用的
![]()
- 局部组件如何实现组件局部化,在vue实例对象的内部 利用component 进行申明 从而挂载到该vue实例下面 上面的没有在内部申明就是全局组件
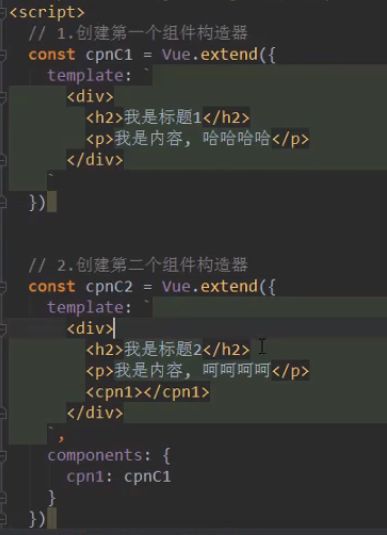
- 父组件与子组件
- 在某组件下面祖册另外一个组件,这样就可以在这个组件中使用另外一个组件 但是最终还是要到vue实例中进行注册,,这里是父组件2,,,因此在我们的htm标签中是无法直接调用子组件的 ,,组件注册不会传递
-
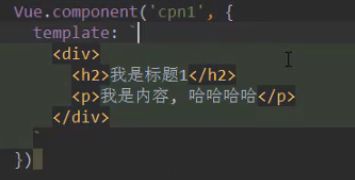
- 利用语法糖来注册组件 本质还是调用的extent , 同理局部组件也是这样进行注册只是在 vue实例中进行注册
-
- 将组件模板的分离写法 script方法 注意使用id 和# 号进行获取来注册组件
-
- 简便写法直接使用template进行模板定义 同样注意id
- 组件的参数传递
- 注意 逐渐是无法访问vue实例的数据的, 天使每个组件拥有自己的html代码和数据,应该避免产生这种强耦合
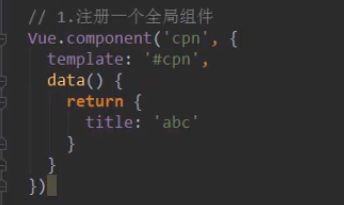
- 组件内部也应该是有自己专属数据区的 我们可以在组建注册时传入data参数,,注意这是一个函数 其中放回data数据 直接给data传递对象会导致报错
- 注意 逐渐是无法访问vue实例的数据的, 天使每个组件拥有自己的html代码和数据,应该避免产生这种强耦合
-
- data为什么是函数?
- 我们在对同一个组件进行多个实例化的时候,我们希望组件实例之间的数据空间是独立的,利用函数的话每次实例化的时候都是重新返回一个对象(开辟了新的地址空间用于存储)
- data为什么是函数?
- 实际开发中使用组件时 是很多的父子组件之间的嵌套,但是我们要进行动态数据展示时是需要从服务器请求数据的 这时面临一个问题 我们的数据请求代码 是放在子组件内部 还是父组件(最大的组件)来进行数据请求,实际是 在父组件中进行数据的统一请求,这就涉及到父子组件之间数据传递 以在子组件中进行展示的数据
- 理念就是 大组件请求所有的数据 传递给小组将
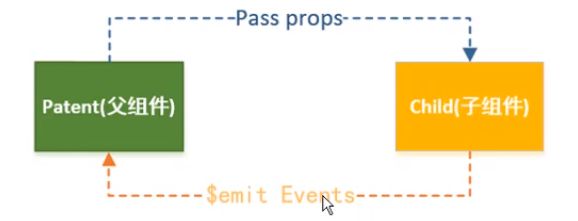
- 父子组件通信的方式 P58忘记时回顾
- 父-->子 :通过props 注意该参数 不能使用驼峰标识
- 子--> 父: 通过自定义事件emit 来进行传递
-
-
-
- 子组件无法直接使用父组件的数据
- 使用方式
- 在子组件中定义props:可以 [],{} 这里面定义的就是子组件接受父组件变量的标志
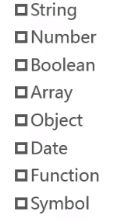
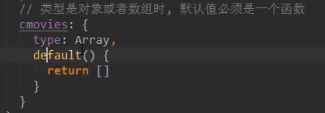
- 同时 我们在props定义的时候可以使用对象类型{} 可以方便我们对定义进行一些类型限制 实现对数据的验证, 提供一些默认值 通过type字段 和 default字段 (在没有传值的时候进行显示)实现。。 required 字段 表示需要强制用户传递参数。 另外当 type为数组时 default 必须为 函数 通过return 来返回数组
-
-
- 子--> 父: 通过自定义事件emit 来进行传递
- 注意一点 就是定义事件名称的时候不要使用驼峰标识
- 事件和数据的传递方向 子--父 子产生事件 提交 到 父组件(监听子组件) 引发父组件的事件 同时可以传递参数item
- 案例 props与model使用实现双向传递
- 直接将vue实例看做是父组件 目标就是父组件传数据到子组件进行显示, 同时利用model能够实时对子组件的数据进行更改
- v-model 实现的是vlaue 数据绑定 与事件event 两者结合的简化
- 子组件中更改数据要使用data函数 return 数据进行更改 然后提交事件给父组件修改父组件的数据 (儿子要进行双向绑定, 需要先保存为自己的数据)
- 另外了解 watch实现数据改变的监听 watch中的函数要与监听变量的名称相同
2 父子组件访问(对象方式)
- 父子组件之间直接通过对象引用 避免上面的组件间通信的麻烦
- 父组件访问子组件
- 父访问子 $children 在父组件的事件中使用this.$childrent 可以得到所有子组件的信息,拿到子组件对象之后,就可以调用里面的方法 当多次调用子组件对象时 会创建多个子组件对象 彼此之间数据空间是独立的
- 但是开发当中我们会经常改变页面布局 增加组件,如果用这种方式我们需要知道我们所用组件的下标 这就比较麻烦 不利于后期拓展
- $refs: 因此我们就可以使用$refs 来调用对应我们使用的组件, 这时 我们在使用组件的时候就要加 ref= “” 来标定以个特定组件 方便使用的时候之间使用这个组件,,如果不指定ref 那么$refs 就是一个空对象 this.$refs.name 其中name 就是使用组件时给予的特殊标志
- 父访问子 $children 在父组件的事件中使用this.$childrent 可以得到所有子组件的信息,拿到子组件对象之后,就可以调用里面的方法 当多次调用子组件对象时 会创建多个子组件对象 彼此之间数据空间是独立的
- 子组件访问父组件 使用较少
- $parent 逐层访问父组件
- $root 直接访问 根组件 即最大的组件 最外层的组件
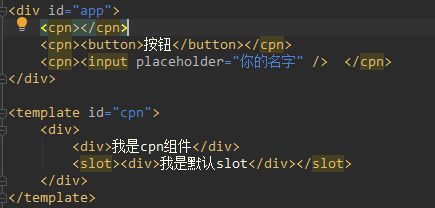
3 插槽slot
- 组件的插槽作用是为了让我们封装的自建具有扩展性
- 让使用者可以决定组件内部的一些内容到底展示什么,同一个组件在不同的地方我们现展示不同的东西
- 在组件定义时 通过<.slot>标签来占位, 当然我们也可以使用默认的 来填充slot 这样当我们没有传值的时候就使用默认标签
- 使用组件的时候 传入插槽对应的标签 便可 当一个插槽传入多个标签时都会进行显示
- 当我们使用多个插槽时
- 可以使用具名插槽
- 在定义的时候 给slot 一个name参数,使用时在标签里 写slot="name"便可
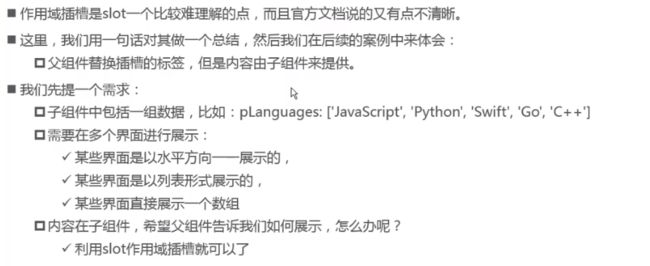
4 作用域
- 编译作用域
- 使用v-show属性来控制组件是否显示,组件使用组件内部的控制变量,实例用实例的控制变量
- 作用域插槽 父组件控制标签不同,内容由子组件控制,这样我们就可以控制多种样式进行输出
- 版本更新暂时不学
https://www.bilibili.com/video/av59594689/?p=71
2 模块化开发 P72
为什么要有模块化 ,避免合作开发时出现 数据的共享错误,可以进行闭包操作,但是代码是不可以复用的 但是 使用module 将代码打包 使用时包名点属性函数便可 只要避免module的名字不通便可
现有高级的模块化规范
- commomJs 底层有Node.js实现解析 只有在webpack存在的条件下才能使用 会将commonjs进行处理
- 导出
-
- 导入 并将对象解构
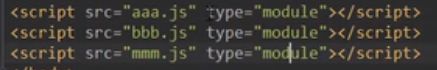
- ES6的模块化
注意使用的时候在导入js文件时 要进行注释type 表明导入的文件就是module,这样就无法直接使用,需要先进行导入对应的包 才能进行使用
-
- 导出
- 导出
-
- 导入
-
- 导出 类 然后导入时 直接像变量一样 进行导入便可 ,只是使用时要new 一个对象
- 上面的这些方法在导入的时候必须要与导出时 的变量名称相同 这就不太方便
- 可以使用export d efault 对象或变量 ,,,但是只能是有一个default
- 导入的时候 就不需要{} 了
- 统一全部导入 避免了每一项要导入的都要写 间所有东西一对象形式导入 并给其命名
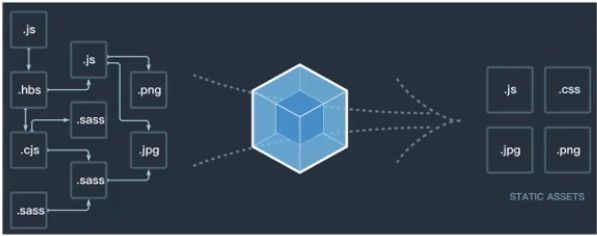
Webpack
是一个js静态模块打包工 具 其他的打包工具 grunt/gulp等
打包的本质
![]()
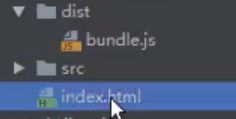
使用webpack3.6.0 可以使用脚手架 以方便查看webpack配置
npm install [email protected] -g(全局安装) 那什么时候使用局部安装呢?
![]()
- 目录结构分析 ,我们在开发主要在src 中写js文件 然后用webpack打包生成dist下面的bundle文件,,src中有一个main.js 其中导入了其他的包中的js 打包时对main.js进行打包之后会自动的寻找依赖,,打包之后 使用时 将bundle.js导入便可使用。
使用webpack之后就可以在文件中使用所有的模块化工具ES6 cmd 等等
打包时执行的命令
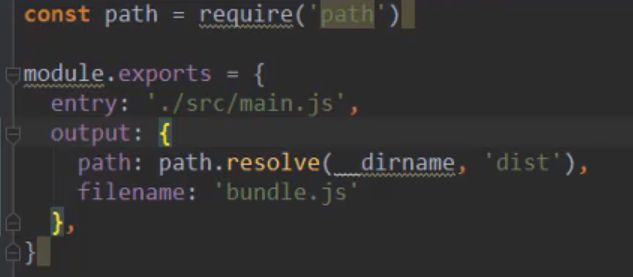
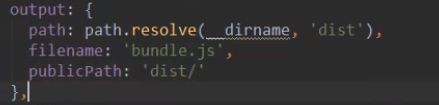
如何简化打包的命令行,通过webpack.config.js进行定义打包的细节
webpack打包的时候需要output 的路径 我们为了获取绝对路径 需要node的path 包
然后调用其resolve 方法将根目录路径与我们要导出的位置文件夹进行拼接,npm如何安装需要的包呢?
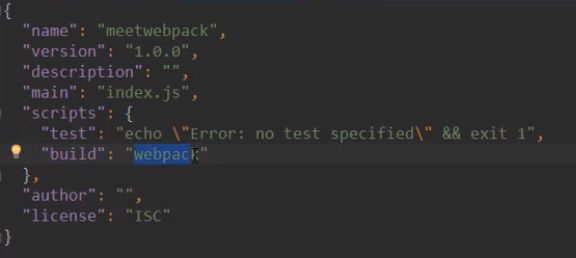
通过npm init 生产package.json 文件(一个项目如果依赖于一些node包的话就需要npm init 进行初始化 生成改文件) 注意这些命令是在你所在工程目录下面
建好之后 就可以直接使用webpack 进行打包操作
下面这个就是package.json 当我们运行npm run build 时会自动调用下面的script中的代码来执行webpack ,这就是一般项目中执行的命令,我们可以在build中加其他代码,便于进行部署
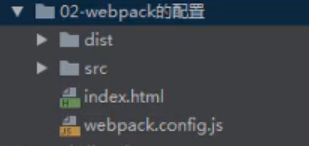
安装(本地局部)webpack的必要性,因为全局的webpack版本与我们本地的版本是不一致的,这就要求我们构建局部webpack(即在当前项目或者某个目录来构建webpack。开发时的依赖)
![]()
接着package.json就会出现devDependencies 里面就是局部webpack
Loader https://www.webpackjs.com/loaders/ 可在这个官网查看需要使用的loader
上面的webpack主要是对js代码进行一个构建打包,同时我们羡慕中还有css代码,加载图片ESS6转ESS5,scss转css等内容,这时就需要使用loader 来进行构建打包css文件 本质是webpack调用对应的loader进行处理打包
- loader使用过程、
- npm 安装loader
- npm install style-loader --save-dev
- npm install --save-dev css-loader
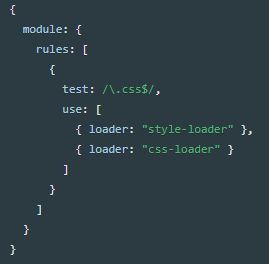
- 在webpack.json.js中的module关键字下进行配置
- npm 安装loader
-
- 注意一点就是use 中的执行顺序是从右向左 上面两个是我们进行页面演示构造的必备组件
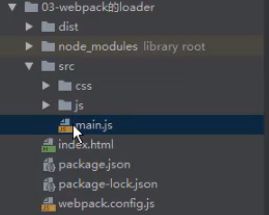
工程目录创建时的注意事项,将入口文件放在外面,将不同的文件进行整理成文件夹,,node_moduel是我们安装的本地包(估计是webpack包)dist是构建好之后的bundle.js文件
那么其中的css 使用的时候为了方便我们也需要将其打包变成一个module类进行直接应用
这样就可以在main.js中直接引用 引用的时候直接进行require 便可不需要进行定义变量 就引用
当我们要使用图片 等使用到url时 要安装url-loader
当显示图片时 无法 找到图片 可以通过在webpack.config.js进行配置public
下面只是听课 做笔记比较少
将ES6转ES5
babel
安装并使用Vue
通过 npm install vue ==save 来进行安装 这种是开发和运行都需要使用vue
在vue实例中使用template 会将外部的
plugin
- 、版权添加插件
- 代码压缩丑化 uglify npm install [email protected] --save-dev
- 配置node.js实时渲染服务器用于 我们开发时 更改代码之后 自动渲染到页面,实际上是将代码编译之后放在内存,当我们更改代码之后自动寻找不同然后进行渲染 webpack-devServer
90-96 没看
https://www.bilibili.com/video/av59594689/?p=90
Vue-cli
安装脚手架
npm install -g @vue/cli
初始化 CLI3 项目
vue creat my-project
Vue 全家桶
VueCore vue-router vuex
Eslint:编辑器对代码进行
node为js执行提供环境 node是使用c++,V8引擎
js--> 字节码-->浏览器
js-->二进制代码
- 使用脚手架 创建项目
-
- vue init webpack runtimecompiler(项目名称)
-
- 运行项目 npm ren dev 运行编译运行项目
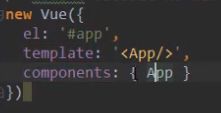
- runtime+compiler 与runtimeOnly之间的区别 主要在于main.js中
-
- 前者 使用时需要先在components中进行注册 然后在template中使用
-
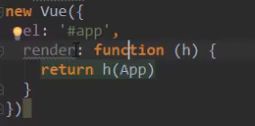
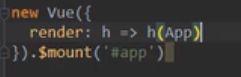
- 后者 使用render 函数 这样输出的代码量是比较少的
用Vue的运行过程解释render函数
template -> ast ->render -> virtual DOm -> 真实DOM UI
render -> virtual DOm -> 真实DOM UI 这个效率更高 不需要 对template 进行编译
- 那前面的能否通过render 函数来挂载我们自己要渲染的APP 通过creatElement函数
导入的App传过来的对象里面是没有template 是我们 的Vue 安装了template-complier 对.vue文件进行了编译 ,生成的都是render函数对象,因此不需要进行编译 提高了运行效率
在cli-3中使用创建项目与运行项目的命令行
- vue create name
- npm run serve
- vue ui 可视化对项目进行管理
箭头函数
- 什么时候使用箭头函数 吧一个函数作为另一个函数的参数进行传入的时候使用可以很简洁
- const aaa = (参数) =>{ 代码块 return} 当一个参数时()可以省略
- 当只有return这一行代码块时 可以简写为 const aaa = (num1,num2) => num1+num2
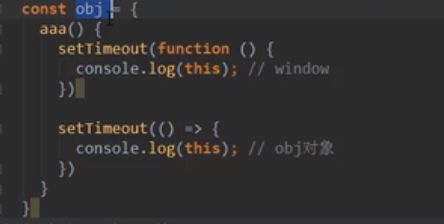
- 箭头函数 中的this到底指向什么
-
- this引用的是最近作用域中的this,一层一层向外查找直到找到this的定义
- 而传统函数中传入函数本质是调用callfunctuon来执行对应的函数,默认指向wndow
-
git常用操作
查看 版本控制GIT.note
git add , git commit , git status ,git
Vue-router
2基础知识介绍
P100 详细介绍了前后端责任工作过程
什么是前端渲染 后端渲染?
- 后端渲染 通过jsp php等在服务器后端直接进行页面渲染,然后将生成好的页面传输到流量器此时只有css html 代码 。。
后端路由
- 根据发送过去的url地址 后端服务器controller通过后端路由表匹配到对应的页面,然后将渲染好的页面发送到前端
- 优点 不需要加载任何js和css 可以直接交给浏览器展示 有利于SEO的优化
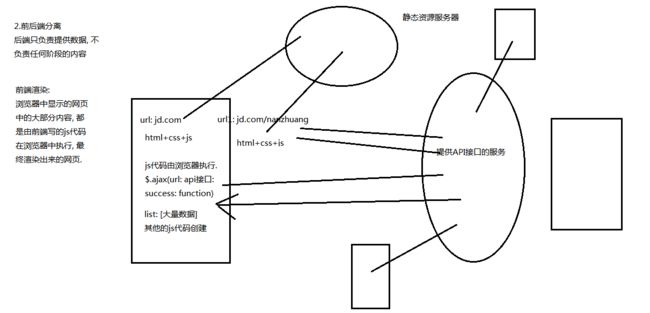
前后端分离
- 前端只负责页面交互和页面渲染设计
- 后端只负责提供数据 和数据库请求
静态页面加载服务器,当我们输入url 加载首页的时候 会从今天加载服务器获取页面,在浏览器中生成静态页面,当我们发生点击事件时 会发送ajax请求(api接口)后端人主要做的=就是提供数据请求接口
- 单页面富应用阶段
- SPA的主要特点就是在前后端分离的基础上加了一层前端路由
- simple page app 整个网页只有一个页面
- 前端路由
- 一个例子是通过点击button来切换页面
- 我们将不同组件编译之后生成的是一个大js文件,那么如何进行切换页面,通过前端路由机制 将不同的url 获取js中的不同组件的js代码 在页面进行渲染,实现的是url与组件js代码之间的映射
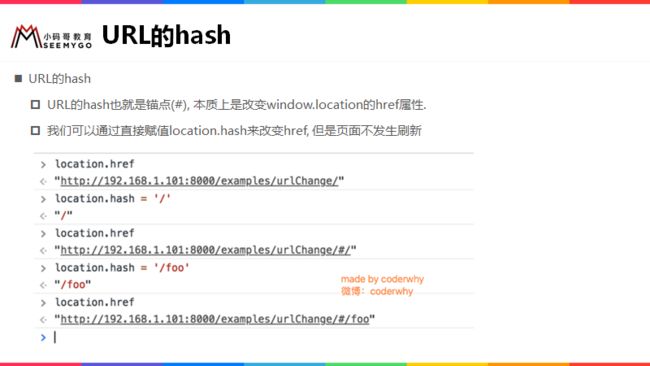
前端路由的关键:改变url但是页面不进行整体的刷新 对组件进行刷新
通过location.hash 进行更改
H5的hash 在地址栏会出现# 号
H5的history 这种方式地址栏比较清晰
- history.pushState(()," ","home") 实现页面跳转而不发生网络数据请求,这种方法 实现的是页面的可回溯跳转, 实现的原理是堆栈 的push pop操作
- 实现也页面的history.go(-1) == history.back()实现的是弹出一个页面
- history.go(1) ==history.forward() 实现的是push 将页面压入堆栈的操作,,当然是用的前提就是堆栈中有页面(通过pushState操作创建了页面)
- history.replaceState实现的是不可回溯跳转 这是无法返回的
- history.back() 弹出页面
- history.forward() 亚茹页面
进入正文讲解vue-router
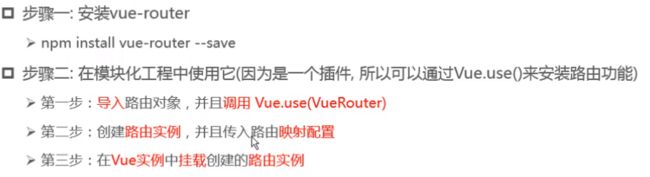
安装是用vue-router, --save表示 ,在运行(发布)的时候也是需要依赖的
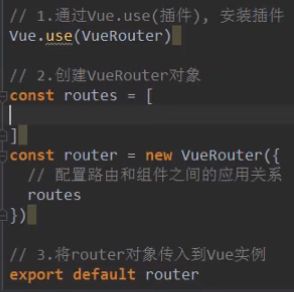
代码: 其中的routes就是 我们自己定义的路由表
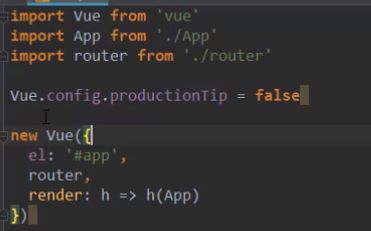
然后再main.js中进行挂载
使用时router 来展示我们的超链接标签,router-view就是我们彰显的月面内容
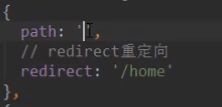
设置加载页面默认跳到首页 多加一个redirect重定向 router属性
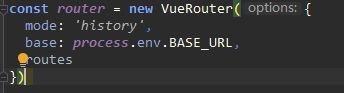
我们可以在穿件router对象的时候设置mode属性 为history这样我们的地址栏可以不显示#
router-link标签含有4个属性to(路径) tag(呈现的形式默认是a标签) replace 内部会使用history.replaceState 这是不进行堆栈操作的 无法进行会跳。active-class
动态路由
https://www.bilibili.com/video/av59594689/?p=107
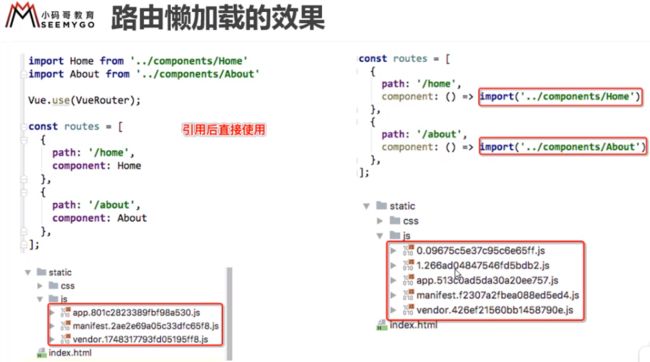
路由的懒加载
打包成bundle.js如果将所有页面一次性打包,会造成加载出现空白,用户体验不好
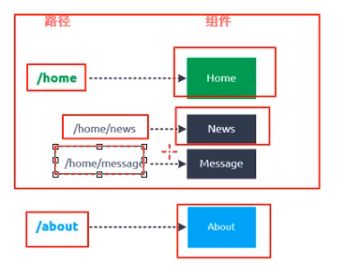
路由嵌套
单个页面下进行细分 页面里面的子页面 chilren
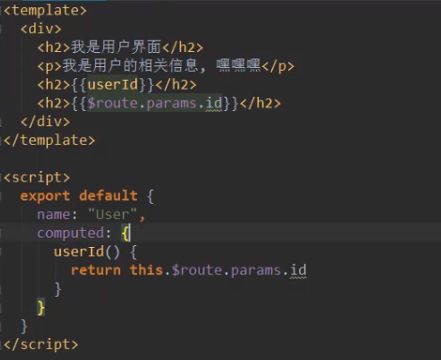
跳转页面时如何进行参数传递
使得路径进行变换
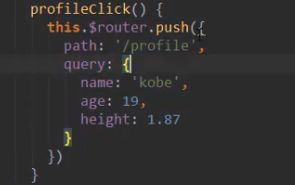
两种传参数的方式
传递多个参数时,传递数据对象
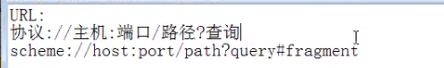
URL路径详解 ?就是query
代码跳转:另一种方法是传递对象
另一种方法是传递对象
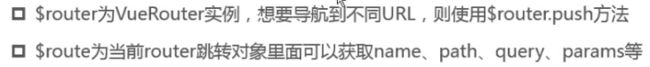
$router与$route区别
- 前者是New 的router对象
- 后者是处于活跃的route 的对象
- 两者里面都包含了页面的具体信息
- 所有的router都继承自vue的原型
- 当我们给VUE的原型添加方法 这时其他的router都有了了该方法
- Vue.prototype.test=function(){ } 给vue原型添加方法
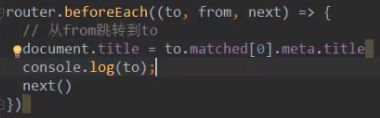
导航守卫(动态修改标题)
https://www.bilibili.com/video/av59594689/?p=114 注意next, 是对源代码中的实现,不进行调用的话则不会对页面进行显示
当我们点击按钮进行跳转时,监听对应的事件,但是一个功能的实现需要更改多处代码,所以我们可以监听路由跳转,用到全局导航守卫
- 生命周期函数(不方便)
- created
- mounted
- update
调用的函数,时要传入一个函数 next()必须调用
- 前置守卫guard 跳转前回调
- 后置钩子hook (回调函数) 跳转前回调
- affterEach() 不需要
以上都是全局守卫,当然还有局部守卫 页面内守卫 组件内守卫等东西
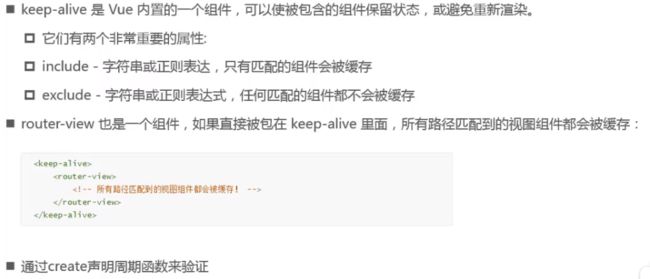
keep-alive遇见vue-router
实现点击之后回到原来的页面,仍然保持原来显示的内容,以方便用户的体验,和性能
- 作用机制
- 是vue的一个内置组件,可以使得被包含的组件保留状态,或者免重新渲染
- 所有的路径匹配到的视图组件都会被缓存
- 事件函数 有keep-alive这个组件被调用的时候执行的时候才有效
- activate 页面被激活时调用的函数
- deactivate 跳转其他页面时调用的函数
-
- beforeRouteLeave: 也是执行当页面跳转到其他页面时执行的事件函数,但是它比上面的deactive函数具有更高的执行优先级,当页面跳转的时候能够及时的执行该函数 ,这样就能满足我们 当返回当前页面时依旧能够 显示跳转之前的页面,
- 注意include 与exclude中不要写空格,因为这是正则表达式,容易匹配错误
实现TabBar 建立封装组件的思维,不断将内部内容抽象化
基本实现框架,还没有实现业务逻辑
https://www.bilibili.com/video/av59594689/?p=121
文件夹别名
- 解决路径变换的不方便
- 在配置文件中
- resolved的alias 属性 @表示 src
Promise
- 做什么的
- promise是异步编程的一种解决方案
- 网络请求,不能及时的得到网络请求的数据,往往我们会传入另外一个函数,在请求数据成功之后,将数据通过传入的函数回调出去,
- 但是,当网络请求非常复杂是,就会出现回调地狱
- 这就需要我们promise 来进行解决
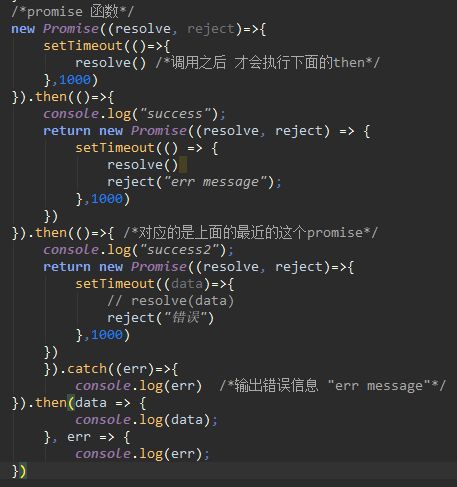
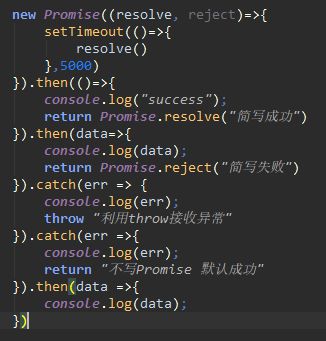
- 链式编程 示例 使得代码逻辑清晰,每一部分有不同的功能
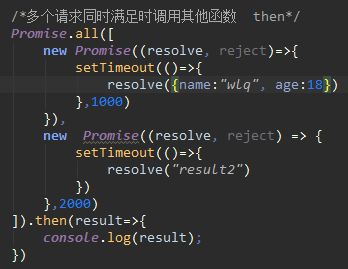
上面的程序还有简写的版本
Promise.all的使用
当我们需要多个网络请求完成之后再进行其他操作,可以使用下面这种方法。
Vuex
- Vuex是Vue.js的状态管理工具
- 集中式存储管理 所有组件的状态
- 当然一种实现状态变量共享的方式就是,通过vue。prototype 原型进行,因为所有的vue实例都是继承自vue prototype 原型,但是不是响应式的。
- 响应式的
- 当改变之后及时的刷新
- 状态管理
- 吧多个组件共享的变量存储到一个对象中,然后将这个对象放在顶层的Vue实例中让其他组件可以使用
- 当我们需要在多个页面获取用户登录状态时 便可以使用
- 类似的还有收藏 购物车等按钮 这些都可以统一的放在一个地方 对其进行保存和管理
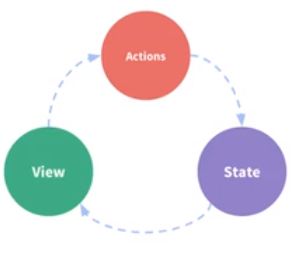
- 单页面的状态管理
- 是指的data 中的数据更改之后 被及时的刷星到view中进行显示, 三者之间的关系如图
- 多页面状态管理
- 父子组件之间的数据传递可以通过 props进行传递
- 如果不是父子组件则要通过状态管理Vuex的方式进行传递
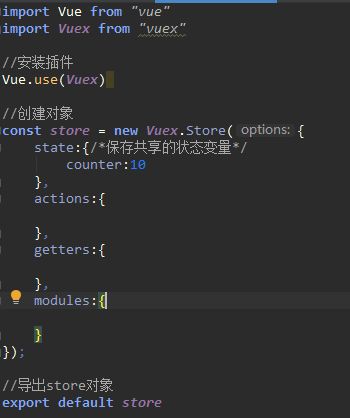
- 安装Vuex 插件 npm installvuex --save (项目部署运行时依旧需要使用则save)
- 使用插件
- 重新创建一个文件夹store仓库 就像使用vue-router 一样方便我们进行管理 里面写入如下内容。
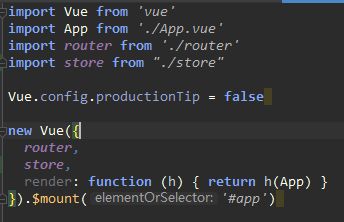
- 然后在main.js中进行注册 这样就在vue的原型prototype挂载了store插件
- 使用共享变量 这种方法是不建议的 不规范
- 注意 我们在实现的时候也没有实时更新 翻译插件导致的
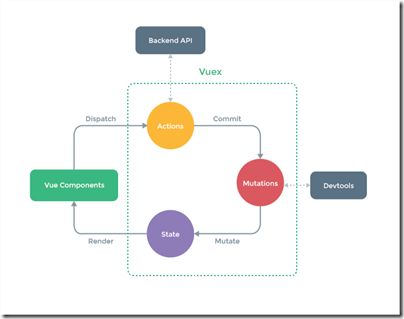
- 规范使用流程分析
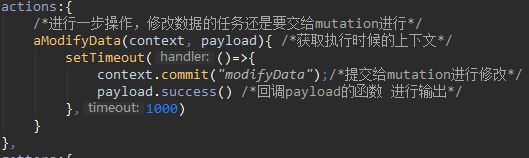
- action 有异步操作时在这里面进行执行
- backend API 与后端进行交互
- 注意使用Action只是添加了异步操作 而不是在action中来对数据进行修改,要进行state的修改必须要经过mutation进行修改 。因此需要commit给mutation进行操作。
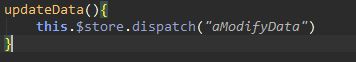
- action中的函数
-
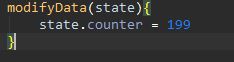
- mutation中的函数
-
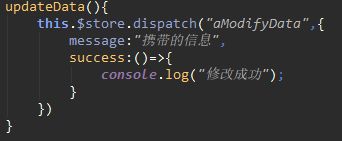
- home,接收按钮点击事件的函数 注意 这里使用的是dispatch l来提交请求给action调用其中的函数进行处理,同时我们也可以传递参数payload进行其他操作
-
- 要实现修改成功之后进行 对外提示,我们可以通过回调函数进行,当然我们需要将函数作为payload参数传进去才行。其中success 属性的值 就是一个函数,
我们在payload里面调用这个success属性的函数便可
-
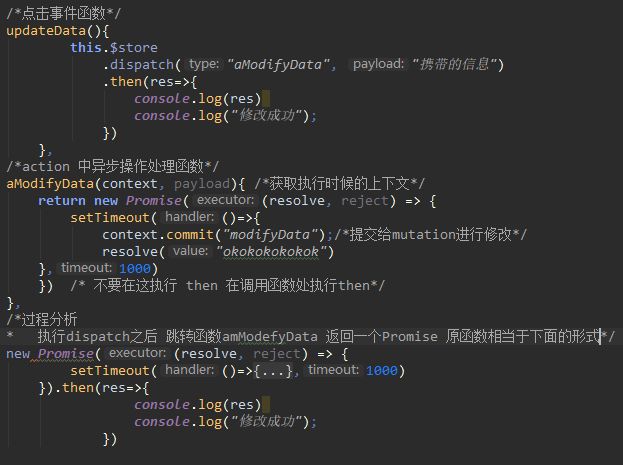
- 针对上面的场景 我们还有更加优雅的方式来实现, 通过promise进行异步实现(里面的函数执行完毕之后执行then来进行输出提示)过程分析解释promise的执行顺序,实现的过程
- mutation 通过这个来进行修改
- devtools vue的浏览器插件,记录修改记录,跟踪不同页面的更改记录
- 安装devtools 在浏览器的插件商城
- state 需要修改的共享变量 可以直接修改但是不建议(无法跟踪)
使用实战
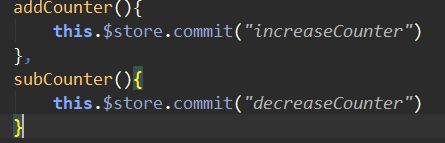
- 点击事件发生之后 将 事件提交到store中mutation操作
- mutation中定义两个事件来state中的数据进行修改
store中的三个数据对象详解
- state
- 单一状态树 只使用一个store
- action
- 进行异步操作
- modules
- 针对如果我们将所有的数据都放到state中 会显得很臃肿,我们可以将store分割成几个模块。每个模块拥有自己的state ,modules,actions 等内容
- 定义时 在外部定义 在Store对象中管理 module
-
- 引用时 (单一状态树的缘故,将所有state放入一个主要state,引用时只要通过管理名便可以进行引用)
- 扩展:如果需要使用自定义模块之的函数时,使用commit提交对应的函数名称便可以,他搜索函数的步骤是先在主mutation中查找,没有就在自定义的module中的mutation查找对应的函数名称
- 引用时 (单一状态树的缘故,将所有state放入一个主要state,引用时只要通过管理名便可以进行引用)
![]()
-
- 在自定义modules中使用 主state中的数据
- 子modules中定义getters, 注意getters 必须要写,后面的关键字也必须是rootState
- 在自定义modules中使用 主state中的数据
-
-
- 使用时也是直接调用函数名便可
-
![]()
-
- 但是有一点modules中action 中的context参数与root中的context 对应的上下文是不一样的,并且这里面只能调用子模块中的mutation方法。(就近原则)
- 点击事件函数 进行dispatch
- 但是有一点modules中action 中的context参数与root中的context 对应的上下文是不一样的,并且这里面只能调用子模块中的mutation方法。(就近原则)
![]()
-
-
- action进行异步操作, 然后 commit给自己的mutation函数进行修改state,如果我们要调用根module的mutation 则直接调用根里面的action即可
-
![]()
-
-
-
- 对state进行解析分析, 里面包含了本身的state getters, 还包括根的一些属性
-
-
![]()
- getter
- 应用1:对state中的数据进行一定的变异 处理
- 应用2:对数据进行过滤操作
- 过滤之后并进行计数, 将getters作为参数 传入 从而调用getters中的其他函数
![]()
-
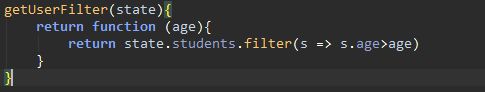
- 更加复杂的用法是使用回调函数 来自定义传入参数进行过滤 (使用回调函数)
- 解释:调用getUserFilter时 返回一个函数function 传如参数100 给age,执行里面的函数,
- 更加复杂的用法是使用回调函数 来自定义传入参数进行过滤 (使用回调函数)
等价于 return age => state.students.filter(s => s.age > age)
- mutations
- 响应式规则
- 提前在store中初始化好所需的属性
- 当给state中的对象添加新的属性时 比如直接以对象字段的形式进行赋值是不满足上面的条件,会添加到对象中但是没有加入响应式系统中页面不会发生刷新,解决办法
- 使用Vue.set(object,“key”, data) 这种方法将新增加的属性也添加到Vue的响应式系统中
- 使用Vue.delete(obj,'key').
- 使用新对象给旧对象重新赋值
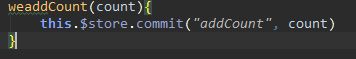
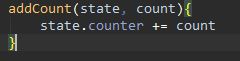
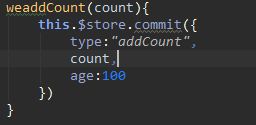
- vuex store 转态更新的唯一方式就是 提交mutation, 注意下面的addCount 要输入state属性 ,单我们需要提交多个参数时可以通过对象的形式进行传递
- 响应式规则
-
- 提交风格
- 普通风格 就是直接传递参数
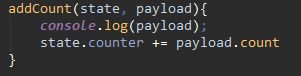
- 高级调用方法 传入payloa参数对象,, 是将除type之外的其他数据作为payload对象
- 提交风格
-
- mutation 类型常量
- 用于解决 在mutation中定义函数 与其他地方使用时 函数名容易出错问题,提高代码可维护性
- 步骤
- 新建 mutation-type.js文件
- 在里面定义常量 https://www.bilibili.com/video/av59594689/?p=136
- 比较鸡肋用的时候再看
- 在mutation中的函数一般都是同步函数,如果是异步函数的话 devtools不能很好的捕捉变化, 无法进行跟踪。
- 如果有异步操作 通过Action进行异步操作
- 对象的解构,意思是 对象的属性 会 一 一 对应 按名字进行匹配解构
- mutation 类型常量
Vuex目录结构管理
- 当项目工程文件非常大的时候,间store中的模块进行抽离成不同的文件,实现目录解构清晰明了,便于扩展功能,和修改数据
- 这部分看到的时候再进行了解
- https://www.bilibili.com/video/av59594689/?p=140
网络请求的封装
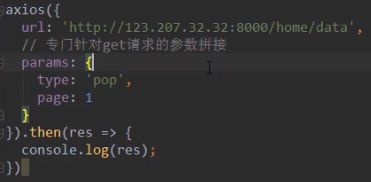
- 安装axios框架 nom install axios --save
- 使用 i
![]()
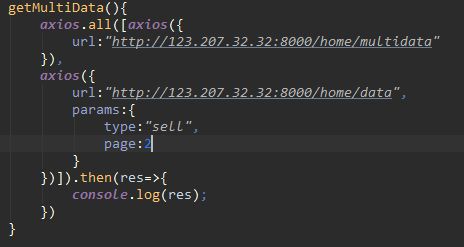
axios.all([]) 实现同步请求,完成之后再进行处理
自带then promise
- 全局设置
https://www.bilibili.com/video/av59594689/?p=145
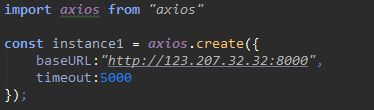
axios实例
这样的是全局的配置,我们如果使用其他接口就不是很方便,可以使用axios实例,实现
每个实例拥有独立的配置,
对网络请求进行封装
经验:避免在在多个文件引用某一个框架,进行封装之后,只需要改这个文件就行。使用第三方框架时对框架进行封装。
- 首先,在src 中创建network文件夹,里面根据功能建立对应的网络请求js文件
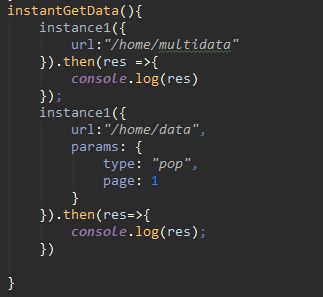
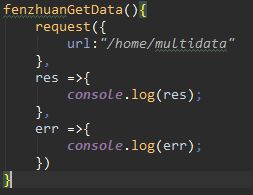
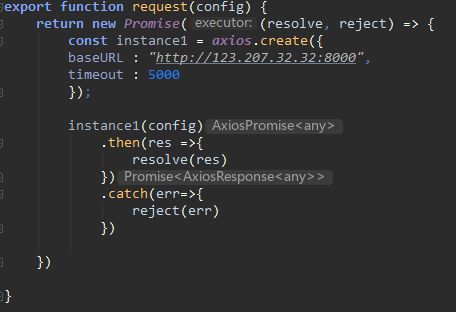
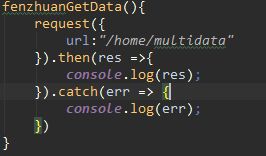
- 根据需求创建axios实例,并使用实例 将数据传回调用处 使用时,传入config对象, 和对应的回调函数 下面是三种使用方法 注意网络请求是异步的 使用promise更好
- 回调函数法
-
- promise ****** 重要
- 更加简便的方法,creat返回的就是promise对象。
- 总结:这样当我们使用其他框架的时候,直接修改这个文件中的代码替换成其他框架,通过第二种方法,new promise实现 将使用框架的数据返回到调用处而不需要再调用处进行修改。便于框架迁移。
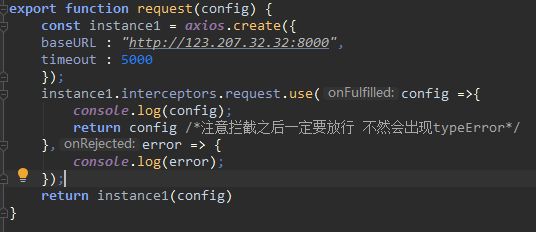
axios拦截器
应用
- 拦截之后对config进行其他处理
- 显示请求时的图标动画,成功之后消失
- 登录,必须携带特殊信息,没有token则 拦截之后跳转登录界面
分类
- 请求 request
- 成功
- 失败
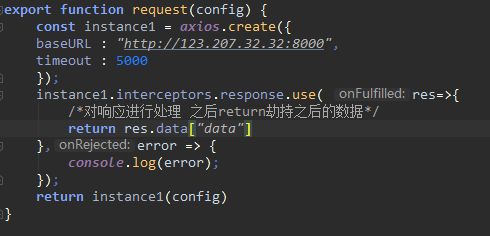
- 响应 服务器 response
- 成功
- 失败
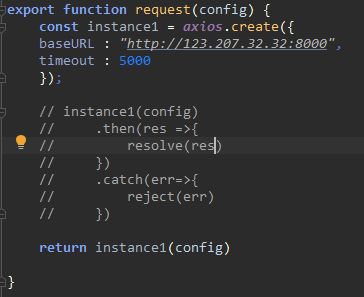
请求拦截
注意拦截之后需要放行 return
响应拦截
拦截服务器发回来的数据
项目开发
Github使用创建仓库 和项目
- 当本地项目 想与github上的空项目联系起来时,使用 git remote add origin 仓库地址
- git push -u origin master
https://www.bilibili.com/video/av59594689/?p=147
项目参考:
VUE 项目.note
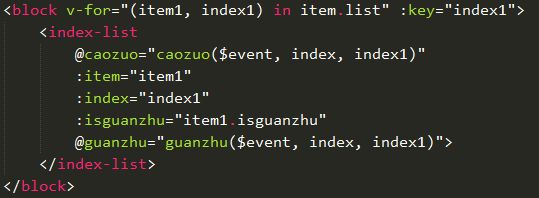
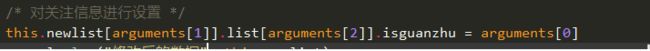
高级父子组件 之间通信示例 $event表示子组件传过来的信息,argument 包含了event传过来的信息和组件使用时传过来的index, index1 信息
父页面中使用到子组件index-list
子组件监听caozuo和guanzhu事件,
![]()
父组件处理该事件 接收参数的方法是 arguments
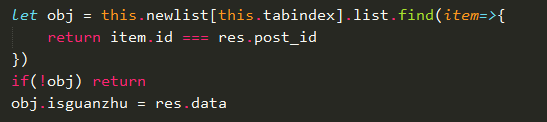
另一种方法:引用更新
这里定位某条数据的方法是 通过文章id来进行确定,而上面是通过 对象在数组中的下标来确定的,显然这种方法,更加具有实用性。
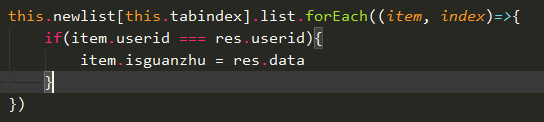
查找多个时使用这这种方法
组件1中用到的组件1.1
- 这是相当于隔了两层来读取主页面的数据,在组建1.1内部最好使用计算属性
跨页面的数据传递 uni.$emit() uni.$on uni.$once一次性监听
- 实现全局监听 事件
- 经验:page页面调用请求的数据(这里称为数据中心),在组件中修改之后子组件界面上给出即时响应和提交数据,然后通过this.$emit(),将组件事件暴露出去,在使用该组件的地方进行局部数据更新,才能使得组件界面得到及时的更新不然无法进行页面响应。使用uni.$emit(), 实现全局的更新,以保证多个页面的数据能够被及时同步,淡然这里多个页面之间数据同步是有条件的。就是数据含有公共的字段。才能对应联系起来进行修改。比如,文章出现在多个页面时,有文章的id作为唯一标识,这样我们就可以实现同步更改
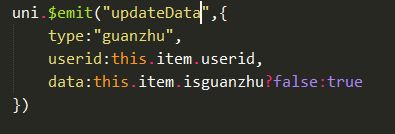
子子组件中提交的监听事件
根页面中进行监听, 注意名称要一致,监听到之后,调用updateData进行主页面的数据更新
- 但是这种方法由于是全局监听,只会在主页面 进行数据的更改,另一方面还要更新调用组件的组件中的数据, 使用 $this.emit() 方法 实现该组件数据的更新
组件中计算属性的使用
- 组件中可以使用计算属性来进行组件内功能的完善
- v-if能够针对计算属性起作用,v-show,则不行,
- xml代码中不要使用逻辑判断语句(特别是在使用了js文件中的公共变量时,这样是无效的),尽量在计算属性中使用,进行相应的逻辑判断,
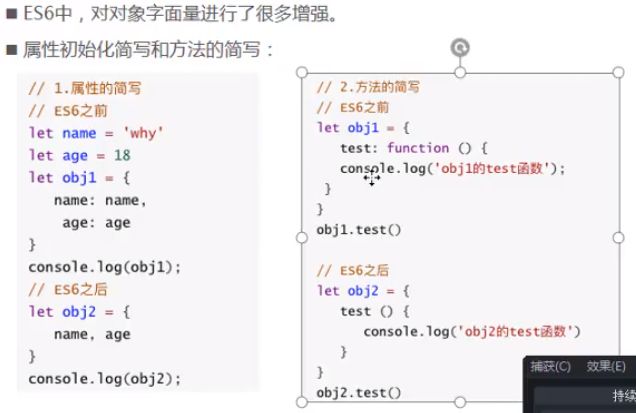
- ES6特性
- 对象的增强写法 类似于python
- 函数的可变参数 传入多个参数,本质是将其存储为一个数组
- 定义字符串时可以不用引号来定义 “” 而使用tab键上面的·· 来定义 好处是换行不用加号
- 这在模板字符串中使用非常便捷
- less 是css预处理语言
- JS原型链
- JS protoType
- id唯一, class
- 单例模式
- 注意 props 如果不加 : 那么就只是将count 作为一个字符串 而不是 变量
![]()
- 我们在其他电脑想跑 vue程序的话 可以通过点击 json 配置文件 然后执行安装 所需要的依赖, 当然前提是在webstorm中 使用才会提示你进行安装, 尝试命令行安装