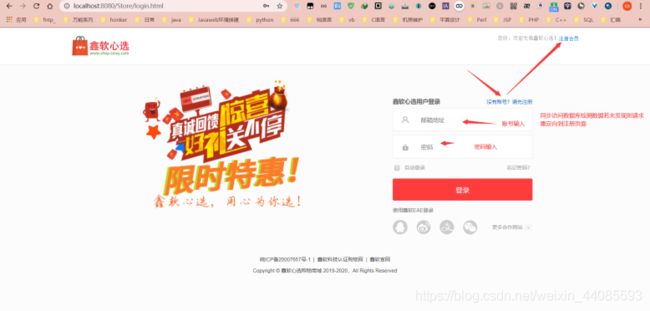
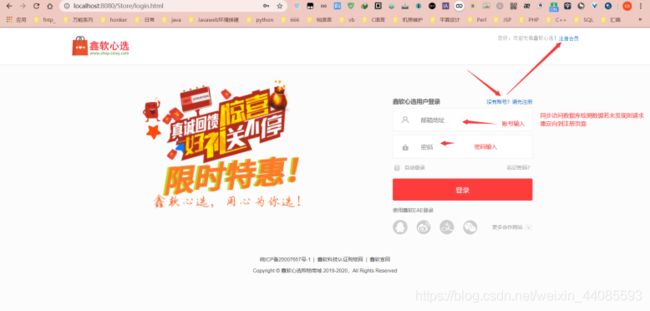
>登录>
>
action填写你的servlet地址,这样就可以在目标地址的servlet中进行获取数据并且进行相应的判断:
String nickname= request. getParameter ( "nickname" ) ;
String pwd = request. getParameter ( "pwd" ) ;
JDBC yu = new JDBC ( ) ;
HttpSession session = request. getSession ( ) ;
session. setAttribute ( "nickname" , nickname) ;
session. setAttribute ( "psswd" , pwd) ;
try {
if ( yu. inthetable ( "databasename" , "userinfo" , "nickname" , nickname, pwd) ) {
response. sendRedirect ( "store.html" ) ;
} else {
response. sendRedirect ( "dlsb.html" ) ;
}
} catch ( Exception e) {
}
介绍一下JDBC的方法:(我看有的博客介绍是说可以将connection封装起来,我这里也是借鉴相同方法进行封装)
package com. sinsy. web. usersql;
import javax. xml. transform. Result;
import java. sql. *;
import java. util. Arrays;
public class JDBC {
private static String url = "jdbc:mysql://" ;
private static String ip = "127.0.0.1:" ;
private static int port = 3306 ;
private static String target_database = "/scx" ;
private static String user = "root" ;
private static String password = "root" ;
public static String getMysql ( ) {
String URL = url + ip + port + target_database;
String driverName = "com.mysql.jdbc.Driver" ;
try {
Class. forName ( driverName) ;
Connection connection = DriverManager. getConnection ( url, user, password) ;
Statement statement = connection. createStatement ( ) ;
System. out. println ( "鑫软提示:已经成功加载至MySQL,并且连接数据库scx成功!" ) ;
String use_sql = "use scx;" ;
ResultSet use_result = statement. executeQuery ( use_sql) ;
String show_sql = "show tables" ;
ResultSet show_result = statement. executeQuery ( show_sql) ;
int tables_bunber = 0 ;
while ( show_result. next ( ) ) {
tables_bunber += 1 ;
System. out. println ( "第" + tables_bunber + "个数据表是:" + show_result. getString ( 1 ) ) ;
}
} catch ( ClassNotFoundException | SQLException e) {
e. printStackTrace ( ) ;
}
return null;
}
public static void main ( String[ ] args) throws SQLException, ClassNotFoundException {
}
public static void insertintable ( String username, String userpasswd) throws SQLException, ClassNotFoundException {
Statement statement = getConnection ( ) . createStatement ( ) ;
int initlength = tablelength ( ) ;
PreparedStatement pare_sql;
pare_sql = getConnection ( ) . prepareStatement ( "insert into userinfo(username,userpasswd) "
+ "values(?,?)" ) ;
pare_sql. setString ( 1 , username) ;
pare_sql. setString ( 2 , userpasswd) ;
pare_sql. executeUpdate ( ) ;
int endlenth = tablelength ( ) ;
if ( initlength < endlenth) {
System. out. println ( "恭喜您!已经成功插入数据!" ) ;
} else {
System. out. println ( "很抱歉,插入失败!" ) ;
}
}
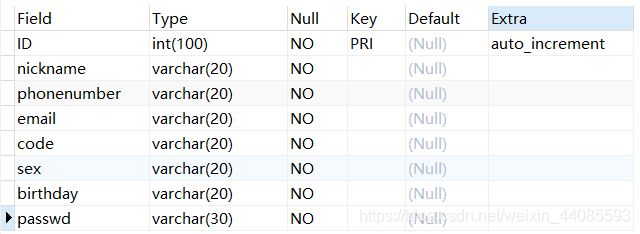
public void InsertInToTable ( String database, String tablename, String nickname, String phonenumber,
String email, String code, String sex, String birthday, String passwd) throws SQLException, ClassNotFoundException {
Statement statement = GetConnection ( database) . createStatement ( ) ;
int initlength = tablelength ( ) ;
PreparedStatement pare_sql;
pare_sql = getConnection ( ) . prepareStatement ( "insert into " + tablename+ "(nickname,phonenumber,email,code,sex,birthday,passwd) "
+ "values(?,?,?,?,?,?,?)" ) ;
pare_sql. setString ( 1 , nickname) ;
pare_sql. setString ( 2 , phonenumber) ;
pare_sql. setString ( 3 , email) ;
pare_sql. setString ( 4 , code) ;
pare_sql. setString ( 5 , sex) ;
pare_sql. setString ( 6 , birthday) ;
pare_sql. setString ( 7 , passwd) ;
pare_sql. executeUpdate ( ) ;
int endlenth = tablelength ( ) ;
if ( initlength < endlenth) {
System. out. println ( "恭喜您!已经成功插入数据!" ) ;
} else {
System. out. println ( "很抱歉,插入失败!" ) ;
}
}
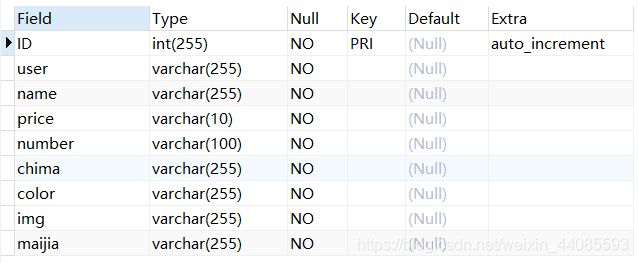
public void insertIntoShop ( String database, String tablename, String user, String name, String price,
String number, String chima, String color, String img, String maijia) throws ClassNotFoundException, SQLException {
Statement statement = GetConnection ( database) . createStatement ( ) ;
PreparedStatement pare_sql;
pare_sql = getConnection ( ) . prepareStatement ( "insert into " + tablename+ "(user,name,price,number,chima,color,img,maijia) "
+ "values(?,?,?,?,?,?,?,?)" ) ;
pare_sql. setString ( 1 , user) ;
pare_sql. setString ( 2 , name) ;
pare_sql. setString ( 3 , price) ;
pare_sql. setString ( 4 , number) ;
pare_sql. setString ( 5 , chima) ;
pare_sql. setString ( 6 , color) ;
pare_sql. setString ( 7 , img) ;
pare_sql. setString ( 8 , maijia) ;
pare_sql. executeUpdate ( ) ;
}
public static void gettables ( ) throws SQLException, ClassNotFoundException {
Statement statement= getConnection ( ) . createStatement ( ) ;
String select_tables = "select * from userinfo" ;
ResultSet resultSet = statement. executeQuery ( select_tables) ;
while ( resultSet. next ( ) ) {
System. out. println ( resultSet. getString ( "ID" ) + resultSet. getString ( "username" ) + "--" + resultSet. getString ( "userpasswd" ) ) ;
}
}
public static boolean tableisnull ( ) throws SQLException, ClassNotFoundException {
Statement statement= getConnection ( ) . createStatement ( ) ;
String select_tables = "select * from userinfo" ;
ResultSet resultSet = statement. executeQuery ( select_tables) ;
if ( resultSet. next ( ) )
return true ;
return false ;
}
public static int tablelength ( ) throws SQLException, ClassNotFoundException {
Statement statement= getConnection ( ) . createStatement ( ) ;
String select_tables = "select * from userinfo" ;
ResultSet resultSet = statement. executeQuery ( select_tables) ;
String length[ ] = new String [ 100 ] ;
int a= 0 ;
while ( resultSet. next ( ) ) {
length[ a] = ( resultSet. getString ( "ID" ) ) ;
a+= 1 ;
}
int c= 0 ;
for ( int b= 0 ; b< length. length; b++ ) {
if ( length[ b] != null)
c++ ;
}
return c;
}
public static Connection getConnection ( ) throws ClassNotFoundException, SQLException {
Class. forName ( "com.mysql.jdbc.Driver" ) ;
String url = "jdbc:mysql://localhost:3306/scx" ;
String user = "root" ;
String password = "root" ;
Connection conn = null;
try {
conn= DriverManager. getConnection ( url, user, password) ;
} catch ( SQLException e) {
e. printStackTrace ( ) ;
}
return conn;
}
public Connection GetConnection ( String database) throws ClassNotFoundException, SQLException {
Class. forName ( "com.mysql.jdbc.Driver" ) ;
String url = "jdbc:mysql://localhost:3306/" + database;
String user = "root" ;
String password = "root" ;
Connection conn = null;
try {
conn= DriverManager. getConnection ( url, user, password) ;
} catch ( SQLException e) {
e. printStackTrace ( ) ;
}
return conn;
}
public boolean inthetable ( String database, String table, String key, String value, String pwd) throws ClassNotFoundException, SQLException {
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql= "select * from " + table+ " where " + key+ "=" + "\"" + value+ "\"" + " and passwd=" + "\"" + pwd+ "\"" + "; " ;
if ( table!= null&& value!= null&& pwd!= null) {
pstmt = GetConnection ( database) . prepareStatement ( sql) ;
rs = pstmt. executeQuery ( ) ;
while ( rs. next ( ) ) {
return true ;
}
}
return false ;
}
}
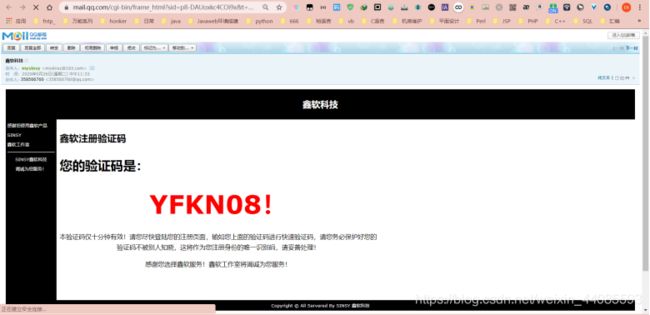
(2)登陆失败自动跳转至注册页面
package com. sinsy. web. sendEmail;
import javax. mail. MessagingException;
import javax. mail. Session;
import javax. mail. Transport;
import javax. mail. internet. InternetAddress;
import javax. mail. internet. MimeMessage;
import javax. mail. internet. MimeUtility;
public class Html_send {
String Code= null;
public static void sendMessage ( String smtpHost,
String from, String to,
String subject, String messageText)
throws MessagingException, java. io. UnsupportedEncodingException {
System. out. println ( "Configuring mail session for: " + smtpHost) ;
java. util. Properties props = new java. util. Properties ( ) ;
props. setProperty ( "mail.smtp.auth" , "true" ) ;
props. setProperty ( "mail.smtp.host" , smtpHost) ;
props. put ( "mail.transport.protocol" , "smtp" ) ;
Session mailSession = Session. getDefaultInstance ( props) ;
mailSession. setDebug ( true ) ;
System. out. println ( "Constructing message - from=" + from + " to=" + to) ;
InternetAddress fromAddress = new InternetAddress ( from) ;
InternetAddress toAddress = new InternetAddress ( to) ;
MimeMessage testMessage = new MimeMessage ( mailSession) ;
testMessage. setFrom ( fromAddress) ;
testMessage. addRecipient ( javax. mail. Message. RecipientType. TO, toAddress) ;
testMessage. setSentDate ( new java. util. Date ( ) ) ;
testMessage. setSubject ( MimeUtility. encodeText ( subject, "gb2312" , "B" ) ) ;
testMessage. setContent ( messageText, "text/html;charset=gb2312" ) ;
System. out. println ( "Message constructed" ) ;
Transport transport = mailSession. getTransport ( "smtp" ) ;
transport. connect ( smtpHost, "email地址" , "授权码" ) ;
transport. sendMessage ( testMessage, testMessage. getAllRecipients ( ) ) ;
transport. close ( ) ;
System. out. println ( "Message sent!" ) ;
}
public Html_send ( String emailaddress) {
String path = "C:\\Users\\Administrator\\Desktop\\鑫软工作室2020版工作室网站\\images\\logo.png" ;
String smtpHost = "smtp.163.com" ;
String from = "[email protected] " ;
String to = emailaddress;
String subject = "鑫软科技" ;
Verification demo = new Verification ( ) ;
Code= demo. getcode ( demo. random_number ( ) , demo. random_char ( ) ) ;
StringBuffer theMessage = new StringBuffer ( ) ;
theMessage. append ( "感谢您使用鑫软产品) ;
theMessage. append ( "软工作室 ) ;
theMessage. append ( "SINSY鑫软科技
") ;
theMessage. append ( "鑫软注册验证码
您的验证码是:"+ Code+ "! 本") ;
theMessage. append ( "验证码仅十分钟有效!请您尽快登陆您的注册页面,输如您上面的验证码进行快速验证码,请您务必保护好您的验证码" ) ;
theMessage. append ( "不被别人知晓,这将作为您注册身份的唯一识别码,请妥善处理!
感谢您选择鑫软服务!鑫软工作室将竭诚为您") ;
theMessage. append ( "服务!
) ;
try {
Html_send. sendMessage ( smtpHost, from, to, subject, theMessage. toString ( ) ) ;
}
catch ( MessagingException exc) {
exc. printStackTrace ( ) ;
}
catch ( java. io. UnsupportedEncodingException exc) {
exc. printStackTrace ( ) ;
}
}
}
(4)进入首页(异步刷新页面实现欢迎语)
window. onload = load ( ) ;
function load ( )
{
$. ajax ( {
type: "POST" ,
url: "/Store/Success" ,
error: function ( XMLHttpRequest, textStatus, errorThrown) { } ,
success: function ( msg) {
$ ( '#welcome' ) . html ( msg) ;
$ ( '#register' ) . css ( "display" , "none" ) ;
$ ( '#hreflogin' ) . attr ( 'href' , '#' ) ;
}
} ) ;
}
(5)将指定商品添加至购物车
var maijia= null ;
var img= null ;
var name = null ;
var price = null ;
var chima= null ;
var color= null ;
$ ( document) . ready ( function ( ) {
$ ( "#cmlb li" ) . click ( function ( ) {
chima= $ ( this ) . text ( ) ;
} )
} )
$ ( document) . ready ( function ( ) {
$ ( "#yslb li" ) . click ( function ( ) {
color= $ ( this ) . text ( ) ;
} )
} )
$ ( '#sub' ) . on ( 'click' , function ( ) {
var spname= document. getElementById ( 'spname' ) ;
name= spname. innerText;
var sprice= document. getElementById ( 'price' ) ;
price= sprice. innerText;
img= document. getElementById ( "img" ) . src;
var mj = document. getElementById ( 'maijia' ) ;
maijia= mj. innerText;
var num = document. getElementById ( "num" ) . value;
console. log ( "数量是:" + num)
$. ajax ( {
type: "POST" ,
url: "/Store/shopcart" ,
data: { "chima" : chima, "color" : color, "number" : num, "name" : name, "price" : price, "img" : img, "maijia" : maijia} ,
async : false ,
dataType: "json" ,
error: function ( XMLHttpRequest, textStatus, errorThrown) { } ,
success: function ( msg) {
if ( msg) {
window. alert ( "鑫软心选提示您!已成功添加至购物车!" ) ;
window. location. href = 'searchList.html' ;
}
}
} ) ;
} ) ;
java部分后端的核心代码
package com. sinsy. web. Store. cart. list;
import java. io. IOException;
import java. io. OutputStream;
import javax. servlet. ServletException;
import javax. servlet. http. HttpServlet;
import javax. servlet. http. HttpServletRequest;
import javax. servlet. http. HttpServletResponse;
import javax. servlet. http. HttpSession;
import com. alibaba. fastjson. JSON;
public class list extends HttpServlet {
private static final long serialVersionUID = 1 L;
protected void doGet ( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost ( request, response) ;
}
protected void doPost ( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String user= ( String) request. getSession ( ) . getAttribute ( "nickname" ) ;
String name = ( String) request. getSession ( ) . getAttribute ( "name" ) ;
String price = ( String) request. getSession ( ) . getAttribute ( "price" ) ;
String number = ( String) request. getSession ( ) . getAttribute ( "number" ) ;
String chima = ( String) request. getSession ( ) . getAttribute ( "chima" ) ;
String color = ( String) request. getSession ( ) . getAttribute ( "color" ) ;
String img = ( String) request. getSession ( ) . getAttribute ( "img" ) ;
String maijia = ( String) request. getSession ( ) . getAttribute ( "maijia" ) ;
String nickname = ( String) request. getSession ( ) . getAttribute ( "nickname" ) ;
System. out. println ( "访问购物车的是" + nickname) ;
System. out. println ( name+ "1" + price+ "2" + number+ "3" + chima+ "4" + color+ "5" + img+ "6" + maijia
+ "7" + nickname+ "8" ) ;
String userJson = JSON. toJSONString ( UserDAO ( name, price, number, chima, color, img, maijia) ) ;
response. setContentType ( "application/json; charset=utf-8" ) ;
response. setCharacterEncoding ( "UTF-8" ) ;
OutputStream out = response. getOutputStream ( ) ;
out. write ( userJson. getBytes ( "UTF-8" ) ) ;
out. flush ( ) ;
}
public splist UserDAO ( String name, String price, String number, String chima, String color, String img, String maijia) {
splist user = new splist ( ) ;
user. setShangpinname ( name) ;
user. setPrice ( price) ;
user. setNumber ( number) ;
user. setChima ( chima) ;
user. setColor ( color) ;
user. setImagepath ( img) ;
user. setMaijia ( maijia) ;
return user;
}
}
(6)点击付款完成最终交易