React全家桶+共享单车实战开发——项目主页工程搭建 3-1和3-2 基础插件的安装
目录
第二章 项目主页工程搭建
第一节 基础插件的安装,Less文件加载配置
1. 安装所需插件
2. React-router 和less的安装与配置
3. AntD支付宝插件的安装
4. 使用 babel-plugin-import
第二章 项目主页工程搭建
前面给大家介绍了React的相关特性,紧接着介绍了React脚手架的使用、yarn和包管理工具的使用,后面介绍了React生命周期
本章节呢,第二章接着来学习项目主页工程搭建,实际上呢,我们做前端项目,会讲究项目的工程化,项目的架构。架构和工程是两个概念,架构更多是偏向于我们项目的完成,因为我们项目本身业务的需求,针对这个业务需求来搭建一套适合业务的框架,不同的项目它的框架可能是不一样的,但是项目的工程基本上都是大同小异,它们的工程实际上都是应该往一个方向发展。就是把我们项目完成很多的公共机制,很多基础性的设施都必须要配置好。首先我们来看一下,主页的工程搭建都包括哪些章节?
- 第一节:基础插件安装,Less文件加载配置
- 第二节:项目主页结构开发
- 第三节:菜单组件开发
- 第四节:头部组件开发
- 第五节:底部组件开发
实际上呢这5节课都是围绕着主页,因为主页非常关键,所有的路由、所有的子文件、所有的页面跳转,实际上都是来源于我们的主页面,因为主页他包括的菜单相当于,首页就是一个分发入口,所有的子项,所有的其他的子页面都是从我们主页面跳转过去的,我们先完成项目主页的工程搭建,他是工程化的一部分,并不是所有的。
第一节 基础插件的安装,Less文件加载配置
-
安装所需插件
- 安装React-Router 、Axios
React脚手架帮我们初始化了了一些最基础的页面配置,实际上并没有安装任何的插件。在后续的开发过程中,根据项目的不同,可能需要安装对应的插件。安装相应的插件呢,比如说第一个我们需要去安装路由,这个脚手架呢我们发现并没有帮我们安装路由,这个需要我们手动安装。以及Axios插件,这个Ajax请求插件也是没有的,这需要我们自己去生态里面去找,去挑哪些插件适合做Ajax请求插件。我们会发现,Axios插件是整个npm生态里最活跃的插件。那我们在做Vue开发中呢,很多人可能使用的是Vue-Resource, 后来呢就推荐使用Axios. 我们发现Axios同样适用于react,基本上所有的前端,ajax请求插件都可以使用它。但是随着项目业务的不同,你可能还需要去安装其他的插件,但是这两个插件是必须安装的,不管是什么项目都需要安装路由,Ajax请求插件,这就是项目工程化的一部分。
- 安装AntD
因为我们做的是通用的后台管理系统,因此呢我们讲解了支付宝开发的基于react封装的UI框架,非常的好用,省去了我们后台管理系统,许多自定义的开发,当然了PC端能 这种UI框架有很多
- 暴露webpack配置文件
为什么要暴露webpack配置呢,后面会去讲解的
- 安装less-loader
安装less-loader呢就是要把webpack暴露出来,安装less,因为我们会发现,AntD呢是基于less, 但是脚手架的初始化呢并不能支持less文件,所以我们需要安装less-loader.
- 修改less-loader
2. React-router 和less的安装与配置
- 安装插件:
yarn add react-router-dom axios less less-loader- 暴露插件:
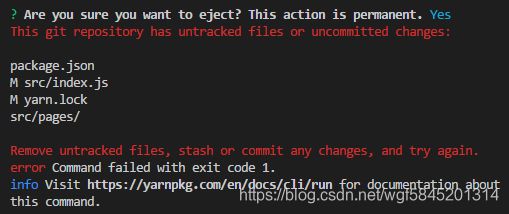
yarn eject此时出现一个错误:
解决方案:
git add .
git commit -am "Save before ejecting"
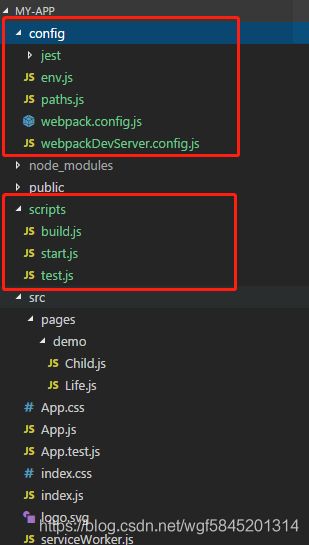
yarn eject此时,目录增加了很多文件
注意:webpack配置文件只有webpack.config.js, 但没有webpack.config.dev.js和webpack.config.prod.js,查看网上各种解决办法后,发现是因为create-react-app官方脚手架升级了。
- 配置less:
这里我们就在webpack.config.js配置less, 配置变了之后要重新启动
方法: 必须安装本文下面3个步骤,有的只配置1和3,没有配置2,也看起来没问题,但是后面添加less文件样式加载时,容易出现问题。 可参考:https://blog.csdn.net/qq_42190134/article/details/88528852,
https://blog.csdn.net/weixin_43103088/article/details/88260859
1. 修改style files regexes(样式文件正则),找到 注释style files regexes,在这部分最后添加如下两行代码
//找到此位置
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
//在此添加如下两个常量
const lessRegex =/\.less$/;
const lessModuleRegex=/\.module\.less$/;
// This is the production and development configuration.
// It is focused on developer experience, fast rebuilds, and a minimal bundle.2. 修改 getStyleLoaders 函数,添加代码(如图)
3. 模仿代码中提供的cssRegex代码
//找到此位置
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
// Adds support for CSS Modules (https://github.com/css-modules/css-modules)
// using the extension .module.css
{
test: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
}),
},
//在这之后仿照上面添加如下代码
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 2,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
},
webpack.config.js文件修改完成。
- 添加less文件:
(1) 在src/pages/demo下添加名为index.less的文件
(2) 添加内容为:
.content{
padding: 50px;
}(3) 引入less文件: 在Life.js入口文件中添加
import './index.less'(4) 添加类名
return
运行,查看效果
3. AntD支付宝插件的安装
AntD支付宝UI框架
- 安装antd:
yarn add antd
- 导入antd相应 组件及样式 ,如Button组件
import {Button} from 'antd'
import 'antd/dist/antd.css'
- 添加按钮
注意:antd的css文件其实本质是less文件,上面我们之所以能使用css文件,是因为被编译打包了
4. 使用 babel-plugin-import
babel-plugin-import 是一个用于按需加载组件代码和样式的 babel 插件,使用该插件后Antd就不会把所有css文件都加载进来,即项目中用到什么样的组件,就引入对应的css,这样可以提升性能。
- 安装babel-plugin
yarn add babel-plugin-import
- 在webpackage.configs.js中配置plugins
// Process application JS with Babel.
// The preset includes JSX, Flow, TypeScript, and some ESnext features.
{
test: /\.(js|mjs|jsx|ts|tsx)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
customize: require.resolve(
'babel-preset-react-app/webpack-overrides'
),
//这里添加代码
plugins: [
[
"import",{
"libraryName":"antd",
"style": "css"
}
],
[
require.resolve('babel-plugin-named-asset-import'),
{
loaderMap: {
svg: {
ReactComponent: '@svgr/webpack?-svgo,+ref![path]',
},
},
},
],
],
配置完成后,则不需要再引入 这句代码,配置文件将自动引用相关antd的样式,从less文件转成css样式,作为行内样式插入元素中。重启项目,如果发生错误,检查less版本,如果大于3.0版本,重新安装less并且版本小于3.0.0
这句代码,配置文件将自动引用相关antd的样式,从less文件转成css样式,作为行内样式插入元素中。重启项目,如果发生错误,检查less版本,如果大于3.0版本,重新安装less并且版本小于3.0.0
yarn add [email protected]
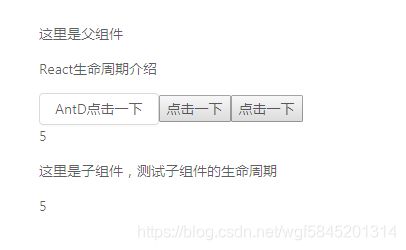
重启项目,yarn start, 成功加载按钮样式