ECharts介绍
目录
1. 什么是数据可视化
1.1 数据可视化
1.2 数据可视化的场景
1.3 常见的数据可视化库
2. 数据可视化项目概述
2.1 项目展示
2.2 项目目的
2.3 项目技术
编辑编辑
3. ECharts简介
4. ECharts的基本使用
4.1 ECharts使用五部曲
4.2 选择不同类型图表
4.3 相关配置讲解
1.grid区域
2. xAxis/yAxis
3. series:系列列表
4.4 小结
1. 什么是数据可视化
1.1 数据可视化
- 数据可视化主要目的:借助于图形化手段,清晰有效的传达与沟通信息
- 数据可视化可以把数据从冰冷的数字转换成图形,解释蕴含在数据中的规律和道理
1.2 数据可视化的场景
目前互联网公司通常有这么几大类的可视化需求:
1.3 常见的数据可视化库
2. 数据可视化项目概述
2.1 项目展示
2.2 项目目的
2.3 项目技术
3. ECharts简介
官网地址:https://echarts.apache.org/zh/index.html
4. ECharts的基本使用
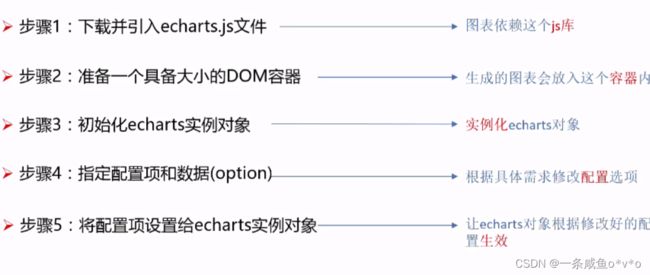
4.1 ECharts使用五部曲
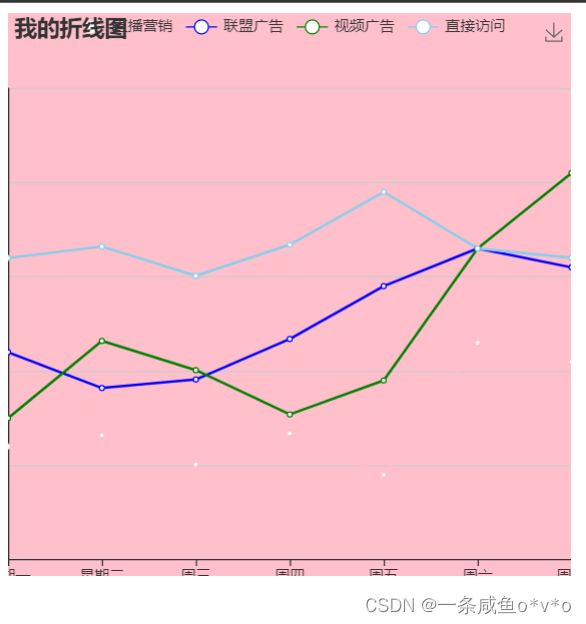
ECharts体验
4.2 选择不同类型图表
官网-实例-官方实例
4.3 相关配置讲解
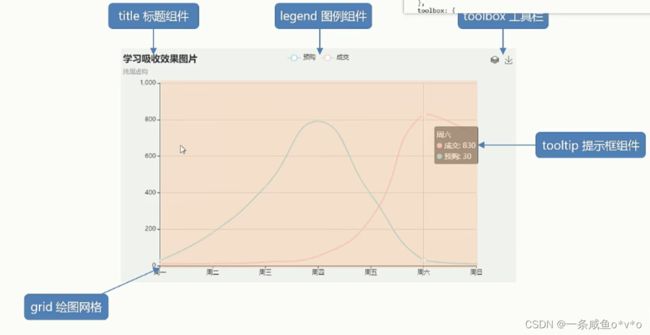
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
toolbox:工具栏
-
grid:直角坐标系内绘图网格
-
xAxis:直角坐标系grid中的x轴
-
yAxis:直角坐标系grid中的y轴
-
series:系列列表。每个系列通过type决定自己的图表类型(什么类型的图表)
-
color:调色盘颜色列表
先了解以上9个配置的作用,其余配置还有具体细节可以查阅文档:文档菜单-配置项手册
学echarts关键在于学习查阅文档,根据需求更改配置
1.grid区域
grid网格区域:红色的网格区域,只不过图上没让x轴显示
最外层紫色的框是DOM容器的区域
grid: {
left: '3%',
right: '3%',
bottom: '3%',
containLabel: true
}- left/right/bottom:图表距离容器左/右/底侧的距离
- containLabel:grid区域是否包含坐标轴的刻度标签
-
当刻度标签溢出的时候,grid 区域是否包含坐标轴的刻度标签。如果为true,则显示刻度标签
-
如果left right等设置为 0% 刻度标签就溢出了,此时决定是否显示刻度标签,如果是true就显示,如果为false就不显示
-
grid: {
left: '0',
right: '0',
bottom: '3%',
// 当刻度标签溢出的时候,grid 区域是否包含坐标轴的刻度标签。如果为true,则显示刻度标签
// 如果left right等设置为 0% 刻度标签就溢出了,此时决定是否显示刻度标签
containLabel: false
}2. xAxis/yAxis
xAxis: {
type: 'category',
// 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
boundaryGap: false,
data: ['星期一', '星期二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
}category:类目轴,适用于离散的类目数据,为该类型时必须通过data设置类目数据,可以通过data里面的数据把x轴划分成不同的类目
boundaryGap:坐标轴两边留白策略,坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
color:
color: ['pink', 'blue', 'green', 'skyblue', 'red'],3. series:系列列表
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '辣鸡',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
type:类型(什么类型的图表) 比如line折线 bar 柱形
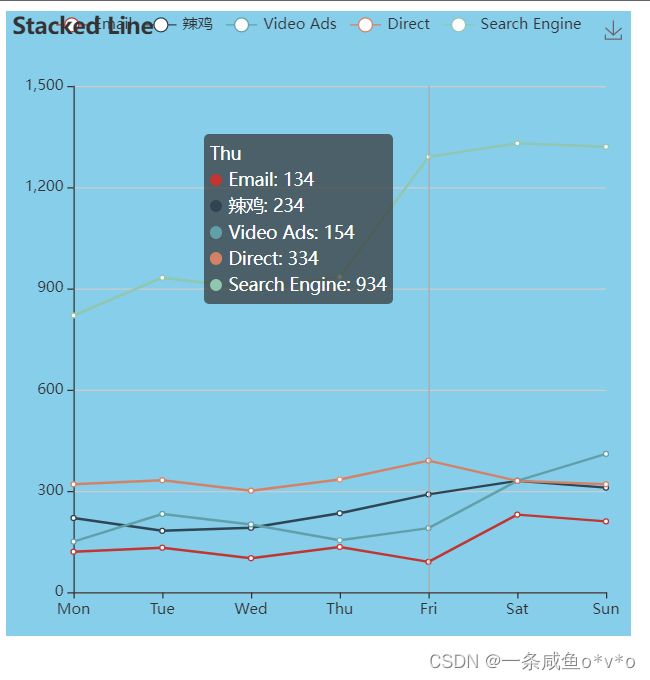
name:系列名称,用于tooltip的显示,legend的图例筛选 变化
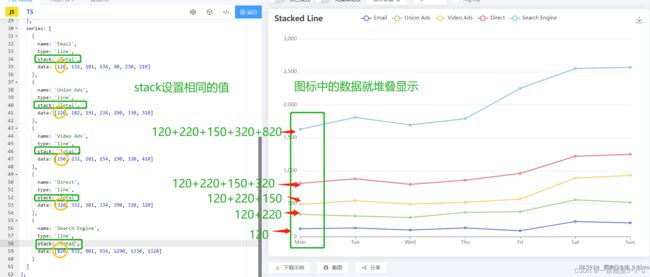
stack:数据堆叠。如果设置相同值,则会数据堆叠
数据堆叠:第二个数据值=第一个数据值+第二个数据值
第三个数据值=第二个数据值+第三个数据值....依次叠加
如果给stack指定不同值或者去掉这个属性则不会发生数据堆叠
定制ECharts图表相关配置
4.4 小结