Vue2中插槽使用——默认插槽、具名插槽、作用域插槽
Vue中插槽使用——默认插槽、具名插槽、作用域插槽
- 插槽(slot)
-
- 默认插槽
- 具名插槽
- 作用域插槽
插槽(slot)
-
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 -
分类:默认插槽、具名插槽、作用域插槽 -
-
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的 attribute。
默认插槽
category.vue
<template>
<div class="category">
<h3>{{title}}分类h3>
<slot>我是一些默认值,当使用者没有传递具体结构时,我会出现slot>
div>
template>
<script>
export default {
name:'category',
props:['title']
}
script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
video{
width: 100%;
}
img{
width: 100%;
}
style>
App.vue
<template>
<div class="container">
<category title="美食" >
<img src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
category>
<category title="游戏" >
<ul>
<li v-for="(g,index) in games" :key="index">{{g}}li>
ul>
category>
<category title="电影">
<video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4">video>
category>
div>
template>
<script>
import category from './components/category'
export default {
name:'App',
components:{category},
data() {
return {
foods:['火锅','烧烤','小龙虾','牛排'],
games:['红色警戒','穿越火线','劲舞团','超级玛丽'],
films:['《教父》','《拆弹专家》','《你好,李焕英》','《小鞋子》']
}
},
}
script>
<style scoped>
.container{
display: flex;
justify-content: space-around;
}
style>
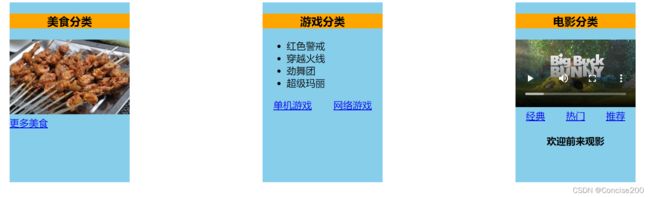
具名插槽
name。通过该属性可以将内容放在指定的插槽里。
category.vue
<template>
<div class="category">
<h3>{{title}}分类h3>
<slot name="center">我是一些默认值,当使用者没有传递具体结构时,我会出现1slot>
<slot name="footer">我是一些默认值,当使用者没有传递具体结构时,我会出现2slot>
div>
template>
<script>
export default {
name:'Category',
props:['title']
}
script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
video{
width: 100%;
}
img{
width: 100%;
}
style>
App.vue:
v-slot:xxx只能添加在slot="xxx"可以用在一个普通元素上(自 2.6.0 起被废弃)
<template>
<div class="container">
<category title="美食" >
<img slot="center" src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
<a slot="footer" href="http://www.atguigu.com">更多美食a>
category>
<category title="游戏" >
<ul slot="center">
<li v-for="(g,index) in games" :key="index">{{g}}li>
ul>
<div class="foot" slot="footer">
<a href="http://www.atguigu.com">单机游戏a>
<a href="http://www.atguigu.com">网络游戏a>
div>
category>
<category title="电影">
<video slot="center" controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4">video>
<template v-slot:footer>
<div class="foot">
<a href="http://www.atguigu.com">经典a>
<a href="http://www.atguigu.com">热门a>
<a href="http://www.atguigu.com">推荐a>
div>
<h4>欢迎前来观影h4>
template>
category>
div>
template>
<script>
import category from './components/category'
export default {
name:'App',
components:{category},
data() {
return {
foods:['火锅','烧烤','小龙虾','牛排'],
games:['红色警戒','穿越火线','劲舞团','超级玛丽'],
films:['《教父》','《拆弹专家》','《你好,李焕英》','《小鞋子》']
}
},
}
script>
<style scoped>
.container,.foot{
display: flex;
justify-content: space-around;
}
h4{
text-align: center;
}
style>
作用域插槽
数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
category.vue:
<template>
<div class="category">
<h3>{{title}}分类h3>
<slot :games="games" msg="hello">我是默认的一些内容slot>
div>
template>
<script>
export default {
name:'Category',
props:['title'],
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽'],
}
},
}
script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
video{
width: 100%;
}
img{
width: 100%;
}
style>
App.vue:
scope只可以用于元素,其它和slot-scope都相同(已被移除)。slot-scope用于将元素或组件表示为作用域插槽,可以接收传递给插槽的prop。(在 2.5.0+ 中替代了 scope,自 2.6.0 起被废弃)- 推荐使用v-slot,默认插槽只传递参数
v-slot="xxx",具名插槽v-slot:名字="xxx"
<template>
<div class="container">
<category title="游戏">
<template scope="joney">
<ul>
<li v-for="(g,index) in joney.games" :key="index">{{g}}li>
ul>
template>
category>
<category title="游戏">
<template scope="{games}">
<ol>
<li style="color:red" v-for="(g,index) in games" :key="index">{{g}}li>
ol>
template>
category>
<category title="游戏">
<template slot-scope="{games}">
<h4 v-for="(g,index) in games" :key="index">{{g}}h4>
template>
category>
<category title="游戏">
<template v-slot="{games}">
<h4 v-for="(g,index) in games" :key="index">{{g}}h4>
template>
category>
div>
template>
<script>
import category from './components/category'
export default {
name:'App',
components:{category},
}
script>
<style scoped>
.container,.foot{
display: flex;
justify-content: space-around;
}
h4{
text-align: center;
}
style>