网格
- 控制直角坐标系的布局和大小
- x轴和y轴就是在grid的基础上进行绘制的
网格 x轴和y轴的依附 大小 边框 dataZoom区域缩放器 坐标轴的位置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>gridtitle>
<script src="js/lib/echarts.min.js">script>
head>
<body>
<div style="width: 600px;height:600px">div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
dataZoom:[
{
type:'inside',
xAxisIndex:0
},
{
type:'slider',
yAxisIndex:0,
start:0,
end:50
}
],
toolbox:{
feature:{
dataZoom:{}
}
},
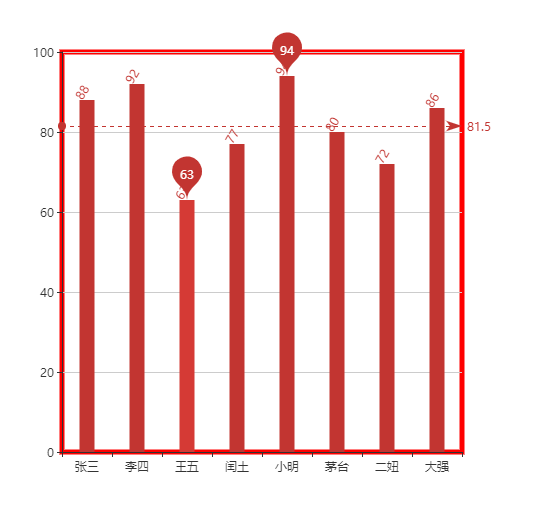
grid: {
show: true,
borderWidth: 5,
borderColor: 'red',
left: 120,
top: 120,
},
xAxis: {
type: 'category',
data: xDataArr,
position:'top'
},
yAxis: {
type: 'value',
position:'right'
},
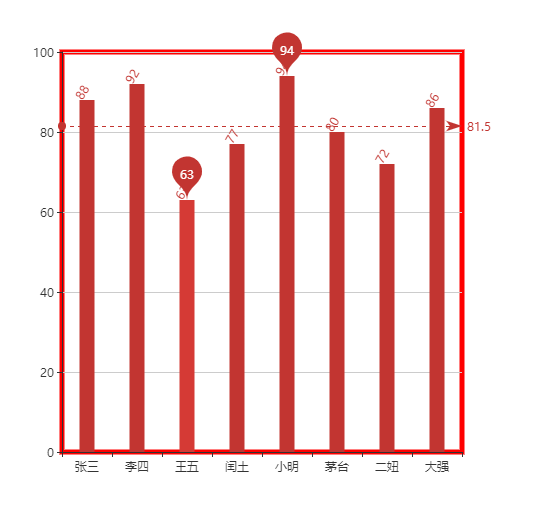
series: [
{
name: '语文',
type: 'bar',
markPoint: {
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60,
position: 'top'
},
barWidth: '30%',
data: yDataArr
}
]
}
mCharts.setOption(option)
script>
body>
html>

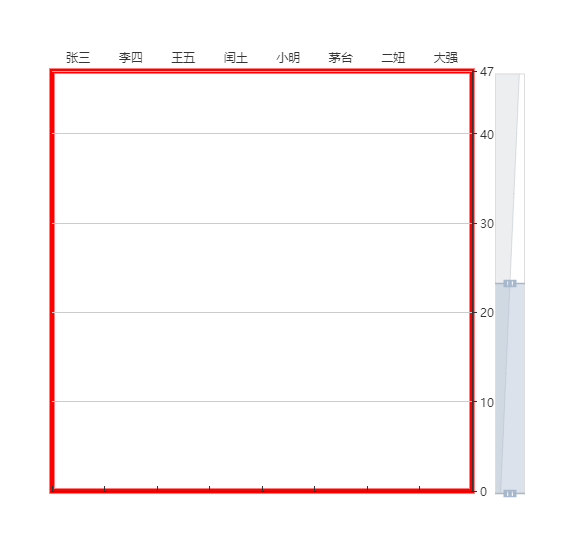
XY轴的位置
xAxis: {
type: 'category',
data: xDataArr,
position:'top'
},
yAxis: {
type: 'value',
position:'right'
},
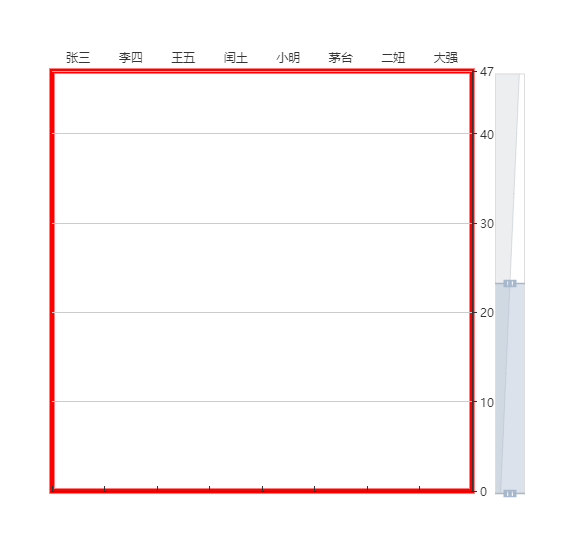
dataZoom区域缩放
dataZoom:[
{
type:'inside',
xAxisIndex:0
},
{
type:'slider',
yAxisIndex:0,
start:0,
end:50
}
],
toolbox:{
feature:{
dataZoom:{}
}
},