Vue3组件化高级基础
1.父子组件通信
1.1父组件传值给子组件:
父组件自定义属性传值:
<div>
<header :navList="list" :title="你好">header>
div>
template>
<script>
import header from "./Header.vue";
export default {
components: {
header,
},
// 定义属性
data() {
return {
list: [1, 2, 3, 4, 5],
};
},
};
子组件通过props属性接收父组件传值;
<script>
export default {
props: {
title: String,
navList: {
type: Array,
require: true, //是否必选
default() {
//默认值(初始化值)
return [];
},
},
},
}
script>
1.1.1非自定义属性传值
当我们传递组件某一个属性,但是该属性并没有定义对应的props或者emits时,就称之为Props的Attribute。比如class、style等等。
1.在Vue2.0中 我们不需要考虑这个问题,因为默认是 Attribute继承。
Attribute继承是指当组件为单个根节点时,非Prop的Attribute将自动添加到根节点的Attribute中。
2.在vue3中我们可能出现多个根节点或者需要禁用Attribute继承。
当不希望组件的根元素继承Attribute,在组件中设置inheritAttrs: false:
需要使用非props的attribute可以通过**$attrs**
<div :class="$attrs.hd">
调用非props的attribute calss
div>
注意 如果有多个根节点时 ,必须指定绑定到哪一个元素上,否则会报警告
<template>
<div> div>
<div class="$attrs.hd"> div>
<div> div>
template>
1.2子组件传递给父组件:
通过$emit触发事件;
注意vue3中需要对emits参数进行声明
子组件:
<button @click="submit">
</button>
//方法一数组声明
emits:["submit"],
//方法二 对象声明,可以对传递参数进行验证
//但是不会阻拦传递传递 验证不通过只会log警告
emits:{
add:null,
submit:Function(openId){
if(openId==20){
return true
}
return false
}
}
methods:{
submit(){
let openId=200
this.$emit("submit",openId)
}
}
父组件:
methods:{
submit1(openId){
}
}
2. 非父子组件通信
在vue2中我们可以通过总线或vuex实现非父子组件通信。vue3中已经废除了总线相关的API。
vue3中我们可以使用以下方式:
2.1vueX
共享数据最常用的。详情看vueX。
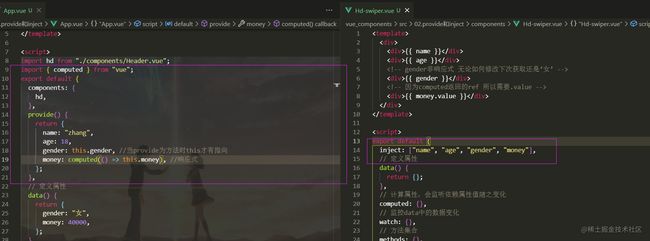
2.2Provide和Inject
偶尔使用,使用场景为一些深度嵌套的组件,子组件想要获取父组件的一些参数。
注意: 这是单向的,父组件无法获取’孙子‘组件的参数
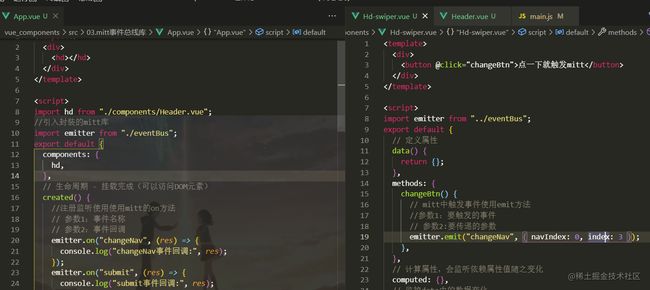
2.3全局事件总线mitt库
由于Vue3已经移除了总线相关的API,如果还需要继续使用总线 官方推荐我们使用mitt库。
//安装mitt库
npm install mitt
//在根目录创建eventbus.js文件封装mitt
import mitt from 'mitt';
const emitter = mitt();
export default emitter;
1.mitt 注册事件和解绑事件
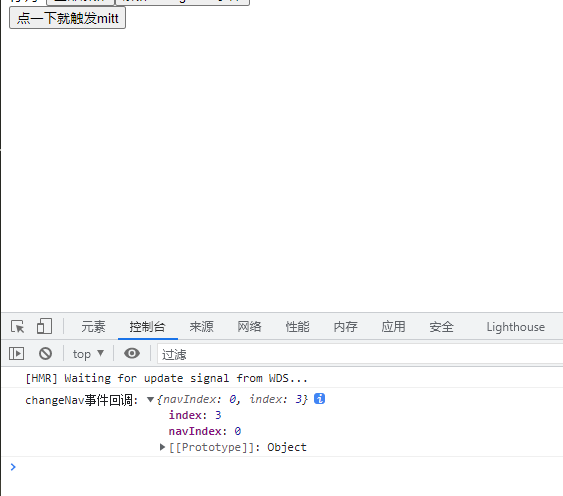
效果图:
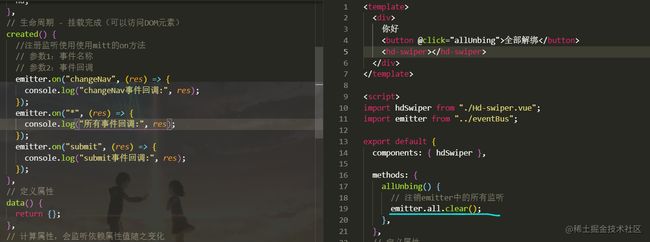
2.解绑mitt事件
3. 插槽
插槽的作用就是预留不同,组件中会将共同的元素、内容依然在组件内进行封装,同时会将不同的元素使用slot作为占位。
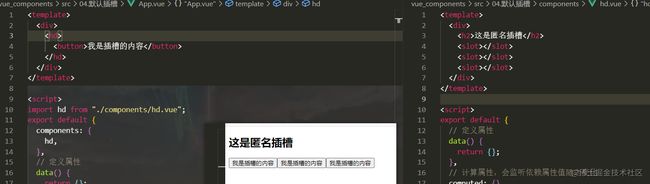
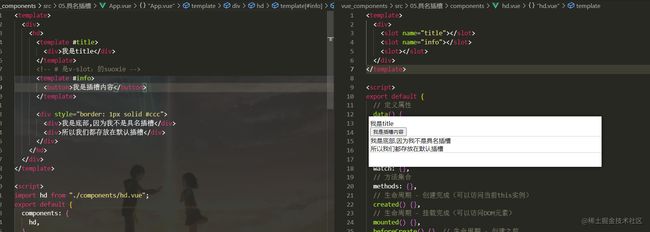
3.1 默认插槽
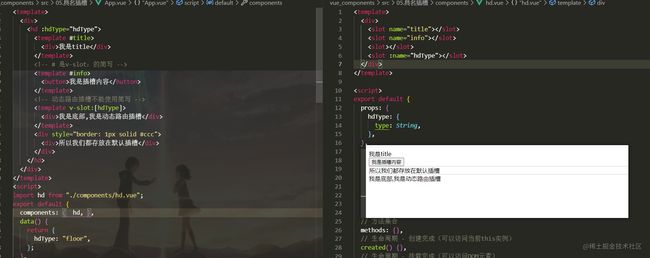
3.2 具名插槽
具名插槽的作用就是一一对应。如果没有name的slot,默认的隐式name为default。

动态具名插槽
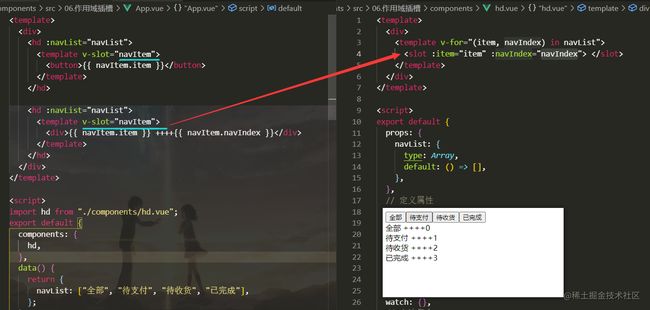
3.3 作用域插槽
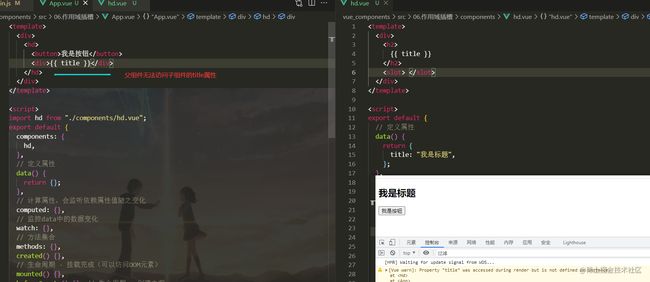
首先需要了解Vue中渲染作用域的概念:
1.父级模板里的所有内容都是在父级作用域中编译的;
2.子模板里的所有内容都是在子作用域中编译的;

作用域插槽就解决了上述问题:

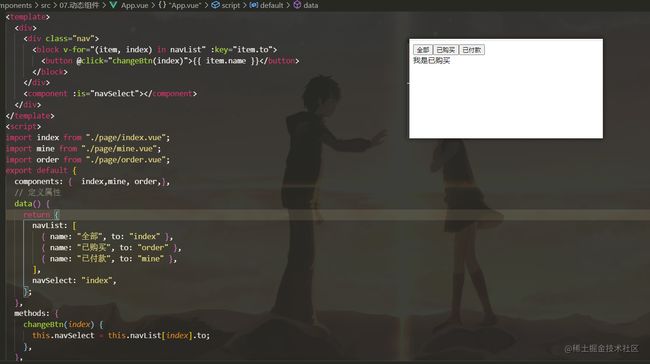
4.动态组件
4.1 component 组件
官方介绍:https://v3.cn.vuejs.org/api/built-in-components.html#component

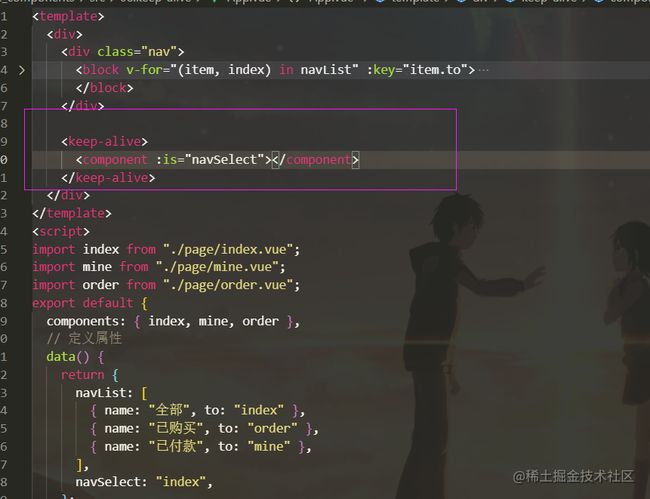
4.2 keep-alive
也就是说我们在进行组件切换的时候,,Vue 都创建了一个新的 currentTabComponent 实例。很多时候我们更希望那些标签的组件实例能够被在它们第一次被创建的时候缓存下来。为了解决这个问题,我们可以用一个
keep-alive属性:
1. include - string | RegExp | Array。
只有名称匹配的组件会被缓存;
2. exclude - string | RegExp | Array。
任何名称匹配的组件都不会被缓存;
3. max - number | string。
最多可以缓存多少组件实例,一旦达到这个数字,那么缓存组件中最近没有被访问的实例会被销毁;
4.3 缓存组件的生命周期
keep-alive 缓存的组件,再次进入时,不会执行craeted 和mounted等生命周期。所以我们需要通过以下两个生命周期钩子函数来监听:
activated: 监听缓存组件进入
deactivated:监听缓存组件离开
4.4 异步组件
正常项目中我们主要是路由分包,但是如果组件内过于庞大时,偶尔也会使用异步组件。
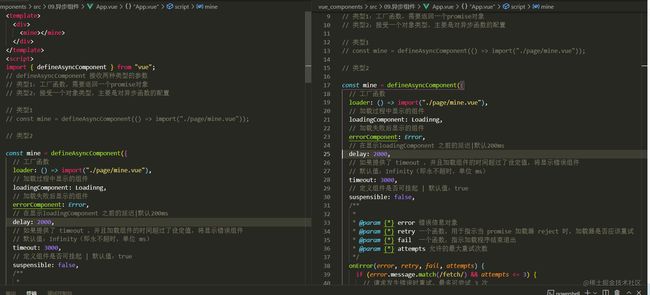
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的时候才从服务器加载一个模块。为了简化,Vue 有一个 defineAsyncComponent 方法:

官网:https://v3.cn.vuejs.org/api/global-api.html#defineasynccomponent
5. 组件相关API
5.1 Suspense
Suspense 是vue内置的全局组件,他有两个参数:
参数1:default:
如果default可以显示,那么显示default的内容
参数2:fallback:
如果default无法显示,那么会显示fallback插槽的内容;
<suspense>
<template #default>
<mine> mine>
template>
<template #fallback>
<loading>loading>
template>
suspense>
5.2 $refs
官方介绍:尽管存在 props 和事件,但有时你可能仍然需要直接访问 JavaScript 中的子组件。为此,可以使用 ref attribute 为子组件或 HTML 元素指定引用 ID。
作用场景: 我们在组件中想要直接获取到元素对象或者子组件实例
5.3 $parent
作用:访问父组件的元素
this.$parent.xxx
5.4 $root
作用:访问跟组件
this.$root.xxx
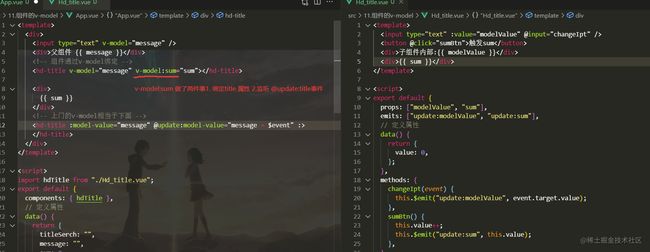
5.5 组件的v-model
当数组进行v-model时
<header-nav v-model="navList"> header-nav>
等价于
<header-nav :model-value="navList" @update:model-value="messafe = $event" >header-nav>
6. Mixin
目前我们是使用组件化的方式在开发整个应用程序,但是组件和组件之间有时候会存在相同的代码逻辑,我 们希望对相同的代码逻辑进行抽取。
官网介绍:
1.Mixin提供了一种非常灵活的方式,来分发Vue组件中的可复用功能;
2.一个Mixin对象可以包含任何组件选项;
3.当组件使用Mixin对象时,所有Mixin对象的选项将被 混合 进入该组件本身的选项中
6.1 Mixin和VueX的不同
使用场景不同。VueX 是针对数据的共享,和Mixin是针对代码的复用。Mixin在Vue 2.0的时候比较常用,Vue3的话我们使用composition相关的API。
6.2 基础使用
6.3 Mixin的合并规则
1. data函数的返回值对象
返回的对象默认情况下会进行合并,如果data返回值对象的属性发生了冲突,那么会保留组件自身的数据。
2. 生命周期钩子函数
生命周期的钩子函数会被合并到一个数组中,都会被调用。
3.值为对象的选项,如methods、components等
将会被合成同一个对象。比如methods中都定义了方法则都会生效。如果方法名相同,则会取组件内的方法而不是Mixins中的。
拓展 生命周期
https://zhuanlan.zhihu.com/p/71958016