前端上传视频至阿里云并转码
流程图
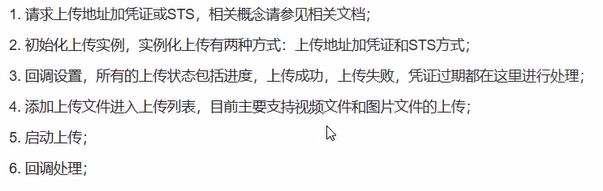
整体流程
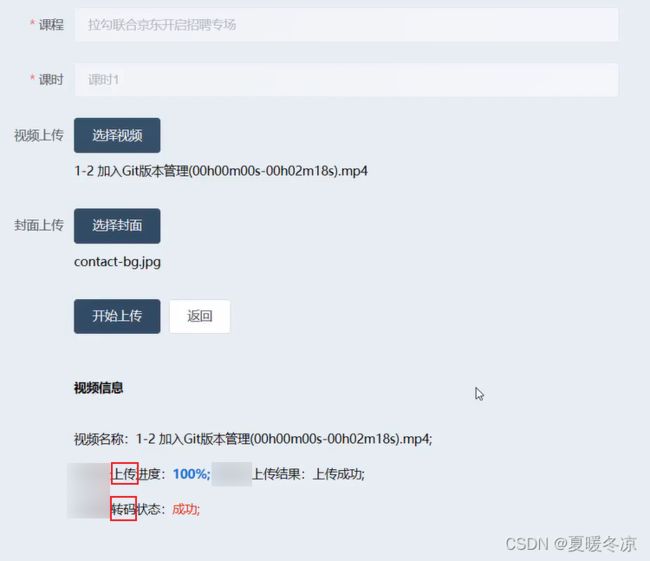
页面展示
添加脚本文件到根目录,并引入脚本
public/index.html
DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %>title>
head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.strong>
noscript>
<div id="app">div>
<script src="/aliyun-upload-sdk/lib/es6-promise.min.js">script>
<script src="/aliyun-upload-sdk//lib/aliyun-oss-sdk-6.13.0.min.js">script>
<script src="/aliyun-upload-sdk/aliyun-upload-sdk-1.5.2.min.js">script>
body>
html>
video.vue
<template>
<div>
<div slot="header">
<span>课程:xxxspan>
<span>阶段:xxxspan>
<span>课时:xxxspan>
div>
<el-form label-width="70px">
<el-form-item label="视频上传">
<input type="file" ref="video-file" />
el-form-item>
<el-form-item label="封面上传">
<input type="file" ref="image-file" />
el-form-item>
el-form>
<el-form-item>
<el-button type="primary" @click="handleUpload">开始上传el-button>
el-form-item>
<el-form-item>
<p>视频上传中:{{ uploadPercent }}p>
<p v-if="isUploadSucess">
视频转码中: {{ isTransCodeSuccess ? "完成" : "正在处理,请稍后" }}
p>
el-form-item>
div>
template>
<script lang="ts">
import Vue from 'vue'
import {
aliyunTransCode,
getAliyunImagUploadAddressAdnAuth,
getAliyunTransCodePercent,
getAliyunVideoUploadAddressAdnAuth
} from '@/api/aliyun-upload'
export default Vue.extend({
name: 'CourseVideo',
props: ['lessonId'],
data () {
return {
uploader: null,
imageURL: '',
videoId: null,
uploadPercent: 0,
isUploadSucess: false,
isTransCodeSuccess: false
}
},
created () {
this.initUploader()
},
methods: {
initUploader () {
this.uploader = new window.AliyunUpload.Vod({
// 阿里云账号ID,必须有值,来源https://help.aliyun.com/knowledge_detail/37196.html
userId: '122',
// 上传到点播的地域,默认值为'cn-shanghai', //eu-central-1, ap-southeast-1
region: '',
// 分片大小默认1M,不能小于100K
partSize: 1048576,
// 并行上传分片个数,默认5
parallel: 5,
// 网络原因失败时,重新上传次数,默认为3
retryCount: 3,
// 网络原因失败时,重新上传间隔时间,默认为2秒
retryDuration: 2,
// 开始上传
onUploadstarted: async (uploadInfo: any) => {
console.log('onUploadstarted', uploadInfo)
// 1. 通过我们的后端获取文件上传凭证
let uploadAddressAndAuth
if (uploadInfo.isImage) {
// 获取图片上传凭证
const { data } = await getAliyunImagUploadAddressAdnAuth()
console.log(data)
uploadAddressAndAuth = data.data
this.imageURL = data.data.imageURL
} else {
// 获取视频上传凭证
const { data } = await getAliyunVideoUploadAddressAdnAuth({
fileName: uploadInfo.file.name,
imageUrl: this.imageURL
})
uploadAddressAndAuth = data.data
console.log(data)
this.videoId = uploadAddressAndAuth.videoId
}
// 2. 调用 uploader.setUploadAuthAndAddress 设置上传凭证
(this.uploader as any).setUploadAuthAndAddress(
uploadInfo,
uploadAddressAndAuth.uploadAuth,
uploadAddressAndAuth.uploadAddress,
uploadAddressAndAuth.imageId || uploadAddressAndAuth.videoId
)
// 3. 设置好上传凭证确认没有问题,上传进度开始
},
// 文件上传成功
onUploadSucceed: function (uploadInfo: any) {
console.log('onUploadSucceed', uploadInfo)
},
// 文件上传失败
onUploadFailed: function (uploadInfo: any, code: any, message: any) {
console.log('onUploadFailed', uploadInfo, code, message)
},
// 文件上传进度,单位:字节
onUploadProgress: (
uploadInfo: any,
totalSize: any,
loadedPercent: any
) => {
console.log('onUploadProgress', uploadInfo, totalSize, loadedPercent)
if (!uploadInfo.isImage) {
this.uploadPercent = Math.floor(loadedPercent * 100)
}
},
// 取消文件上传
onUploadCanceled: function (uploadInfo: any, code: any, message: any) {
console.log('onUploadCanceled', uploadInfo, code, message)
},
// 上传凭证超时
onUploadTokenExpired: function (uploadInfo: any) {
console.log('onUploadTokenExpired', uploadInfo)
},
// 全部文件上传结束
onUploadEnd: async (uploadInfo: any) => {
this.isUploadSucess = true
// 请求转码
const { data } = await aliyunTransCode({
lessonId: this.lessonId,
coverImageUrl: this.imageURL,
fileName: (this.$refs['video-file'] as any).files[0].name,
fileId: this.videoId
})
console.log(data)
// 轮询查询转码进度
const timer = setInterval(async () => {
const { data } = await getAliyunTransCodePercent(this.lessonId)
console.log(data.data)
if (data.data === 100) {
this.isTransCodeSuccess = true
clearInterval(timer)
console.log('转码成功')
}
}, 3000)
}
})
},
handleUpload () {
// 初始化上传状态
this.isUploadSucess = false
this.isTransCodeSuccess = false
this.uploadPercent = 0
// 获取上传的文件
const videoFile = (this.$refs['video-file'] as any).files[0]
const imageFile = (this.$refs['image-file'] as any).files[0];
// 将用户所选的文件添加到上传列表中
// 一旦开始上传,他就会按列表中添加的顺序开始上传
(this.uploader as any).addFile(imageFile, null, null, null, '{"Vod":{}}');
(this.uploader as any).addFile(videoFile, null, null, null, '{"Vod":{}}');
// 开始上传,触发 onUploadstarted 事件
(this.uploader as any).startUpload()
}
}
})
script>
<style>
style>