- 关于使用FFmpeg进行视频拼接
关于使用FFmpeg进行视频拼接方案使用concatdemuxer使用concat协议更多支持其他方案使用concat滤镜失败其他工具MP4BoxMKVMergeMEncoder额外知识管道h264_mp4toannexb&aac_adtstoasc参考资料修改历史方案http://trac.ffmpeg.org/wiki/Concatenate使用concatdemuxerFFmpeg读取不同格
- linux基础学习方法指导(学习方法+基础命令用法)
景天科技苑
linux基础与进阶shell脚本编写实战linuxlinux基础命令linux学习方法
文章目录第1章计算机硬件的组成及其原理第2章Linux系统介绍与环境搭建准备第3章yum是linux的软件安装工具第4章远程连接管理Linux实践第5章Linux系统命令行入门基础第6章环境变量第7章linux不关机清理内存1、学习工具:笔记类app:notepad++云笔记有道云笔记印象笔记markdown博客头脑风暴思维导图:xmind2、学习模式:学习时间:不能中断,持续学习,视频学习与实际
- ansible awx自动化工具学习准备
七七powerful
ansible自动化学习
使用sealos快速搭建kubernetes集群!!!-CSDN博客使用Kuboard-Spray安装1套k8s集群Kuboard-Spray图形化工具安装kubernetes集群-CSDN博客使用KuboardSpray安装kubernetes_v1.23.1|Kuboard通过helm安装calico插件Kubernetes默认上网端口_小屁孩的技术博客_51CTO博客【K8s】Kuberne
- 从感知到决策:虚拟仿真系统与视觉算法融合下的多路RTSP视频接入技术探究
1️⃣背景概述随着国防信息化和智能化进程的不断加快,虚拟仿真系统与智能视觉算法平台正逐步成为现代化装备研发、测试验证与战术训练的重要技术支撑。相比传统的静态建模或离线推演,新一代作战仿真与智能系统更强调实时性、感知能力与动态交互,这对前端传感器接入、视频数据处理与系统集成提出了更高的要求。核心应用领域涵盖:装备级虚拟作战环境仿真构建高仿真的虚拟战场环境,接入真实或仿真的传感器数据,提升推演与训练的
- Ansible + Shell 服务器巡检脚本
lovely_nn
Linux系统运维服务器运维
脚本概述这是一个用于服务器日常巡检的Shell脚本,主要功能包括:检查多台主机的网络连通性监控CPU、内存和磁盘使用率生成详细的巡检报告通过企业微信发送告警通知核心技术点1.主机批量管理使用Ansible工具远程执行命令和脚本通过主机清单文件(ip_file)管理所有待巡检主机2.资源监控技术CPU监控:通过top命令获取CPU总使用率内存监控:调用自定义脚本mem.sh获取内存使用率磁盘监控:调
- Ansible命令
Neng_Miao
ansible
Ansible命令ansible常用命令/usr/bin/ansible#AnsibeAD-Hoc临时命令执行工具,常用于临时命令的执行/usr/bin/ansible-doc#Ansible模块功能查看工具/usr/bin/ansible-galaxy#下载/上传优秀代码或Roles模块的官网平台,基于网络的/usr/bin/ansible-playbook#Ansible定制自动化的任务集编排
- 使用Ansible批量部署Zabbix Agent服务器
DpgrMl
服务器ansiblezabbix
Ansible是一种强大的自动化工具,可以帮助简化IT基础架构的部署和管理。在本文中,我们将使用Ansible来批量部署ZabbixAgent服务器。ZabbixAgent是一个用于监控和收集服务器指标的客户端程序,它允许Zabbix服务器通过Agent主动收集数据。以下是我们将要执行的步骤:安装Ansible:首先,我们需要在部署Ansible的主机上安装Ansible软件包。可以通过在终端中运
- 小白秒懂系列-服务器/存储SAS架构介绍
存储服务专家StorageExpert
其他DELL服务器维护服务器架构运维NetApp存储EMC存储
写在前面今天有朋友在我们的”存储技术交流群“中探讨一个PHYLINK的问题,无论是对于服务器还是存储系统,目前存储上很多后端都是SAS架构,这几年开始往NVMe架构在过度,我们这里还是聚焦于SAS的后端架构,对于一个故障提示或者故障log,要想分析判断出问题所在,首先我们要能理解报错的这些内容是什么,都是什么概念。写这个文章的目的就是让各位看官了解到服务器/存储的后端SAS存储架构的概念。码字不易
- R 和 Hadoop 大数据分析(一)
原文:annas-archive.org/md5/b7f3a14803c1b4d929732471e0b28932译者:飞龙协议:CCBY-NC-SA4.0前言企业每天获取的数据量呈指数增长。现在可以将这些海量信息存储在像Hadoop这样的低成本平台上。这些组织目前面临的难题是如何处理这些数据,以及如何从中提取关键见解。因此,R就成为了关键工具。R是一个非常强大的工具,它使得在数据上运行高级统计模
- 前端项目启动 npm 安装 之 常见错误 意外解决了 一直报 esbuild 的问题,使程序正常运行
写在前面:本文作为本人学习总结之用,同时分享给大家~个人前端博客网站:zhangqiang.hk.cn欢迎加入博主的前端学习qq交流群::706947563,专注前端开发,共同学习进步!通常要运行一个前端项目操作流程为:npminstall(用于安装库,可以理解为初试化用的)npmstart(启动项目)1、上面这两个为我们理想话的安装,实际上会遇到各种意想不到的bug,比如网络原因,这个时候我们要
- 我们可能不再需要UI工程师了~
强化学习曾小健
ui
我们可能不再需要UI工程师了~原创深度抑郁患者GIS小丸子2025年06月30日08:01中国香港我写这篇文章的时间是6月29日23:51分,刚刚和技术团队结束了本周的例会,例会上研发向我们展示了本周他基于原型直接使用Cursor生成的前端大屏页面,这个过程完全没有前端以及UI工程师的参与,只有一个程序员参考产品原型完成。如下是这张大屏页面对应的Axure原型图,当然还有PC版,但是PC管理后台虽
- HTTPie: 开发者友好的http客户端工具
fire-flyer
http网络协议restful开发工具
一、HTTPie简介HTTPie是一个以开发者体验为核心的命令行HTTP客户端工具,目标是替代curl等传统工具,简洁优雅地发送HTTP请求并读取响应,尤其适用于调试、测试和日常开发中的RESTfulAPI操作。项目主页:HTTPie–APItestingclientthatflowswithyouGitHub:https://github.com/httpie/httpie二、核心特性功能类别H
- 【限时免费】 Claude Code WebUI v0.1.13版本发布:增强交互控制与权限管理
ClaudeCodeWebUIv0.1.13版本发布:增强交互控制与权限管理ClaudeCodeWebUI是一个基于ClaudeAI模型的代码辅助工具,提供了直观的Web界面让开发者能够更方便地与AI进行编程相关的交互。该项目通过简洁的用户界面,让开发者可以快速获取代码建议、调试帮助和编程知识。流式响应中断功能在v0.1.13版本中,项目团队引入了一个重要的新特性:流式响应中断功能。这项改进解决了
- claude-code-router:智能请求路由管理工具
claude-code-router:智能请求路由管理工具项目介绍在软件开发领域,高效管理请求并确保它们正确地被路由到对应的服务或模型是至关重要的。ClaudeCodeRouter就是这样一款工具,它专为ClaudeCode请求的路由管理而设计。通过这个工具,开发者可以自定义任何请求,将它们路由到不同的模型上,从而提高系统整体的工作效率和响应速度。项目技术分析ClaudeCodeRouter基于J
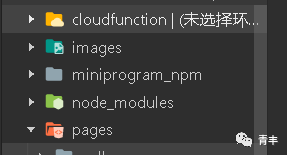
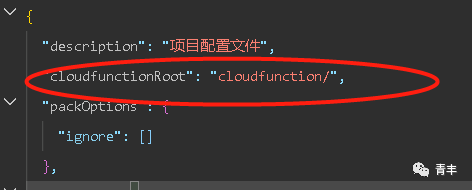
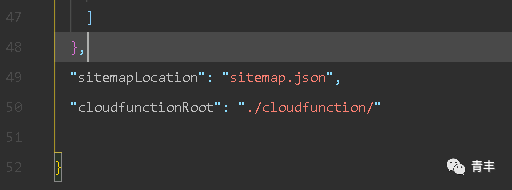
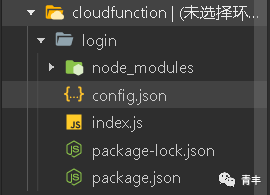
- 【云笔记搭建】Visual Code + Github仓库 + Git
GPNU_Log
githubgitvscode云端
0.前言文章目录0.前言1.需要的工具2.工具准备2.1VisualCode2.2Github仓库1.自行注册账号2.点击右上方新建仓库3.填写仓库信息4.获取仓库token2.3git的安装与使用3.笔记的使用及VisualCode插件的推荐3.1新建笔记文件夹3.2插件的推荐3.2.1.PicGo3.2.2markdownlint3.2.3MarkdownAllinone4.一些小技巧4.1改
- PDF发票批量打印工具哪个好?高效打印发票的实用工具推荐
软***c
pdfPDF批量打印发票批量打印工具
开小超市这几年,每月要打几十张进货发票做账,以前打印时总犯愁:有的发票PDF太大,打出来字小得看不清;有的又太窄,白白浪费半张纸。试过手动调整,每张都要改缩放比例,累不说,还经常弄错。上个月在同行群里被安利了个PDF发票批量打印工具,简直是救星。把所有发票导进去,勾选“全部打印”,软件会自动把每张发票调整到最合适的大小,既能看清字,又不浪费纸。我算了下,用了这工具,每月A4纸能省差不多三分之一。以
- 《花雕学AI》04:尝鲜功能丰富且容易上手的AI绘画工具——Leonardo AI
驴友花雕
偶然机缘,我接触到了另外一个AI绘画平台:Leonardo.AI00.jpg它是一个新的AI图像平台,其输出质量可与目前最火的Midjourney相媲美,当然差距还是有的。其链接是https://leonardo.ai/,界面如下图。01.jpg我填写了电邮地址,申请试用的资格,后来,就没有下文了,呵呵......02.jpg然后,使用谷歌账号,居然马上通过了,取得了试用的资格。03.jpg04.
- NLP论文速读|chameleon:一个即插即用的组合推理模块Plug-and-Play Compositional Reasoning with Large Language Models
Power2024666
NLP论文速读自然语言处理人工智能机器学习深度学习nlp语言模型
论文速读|Chameleon:Plug-and-PlayCompositionalReasoningwithLargeLanguageModels论文信息:简介:该论文介绍了一个名为Chameleon的人工智能系统,旨在解决大型语言模型(LLMs)在处理复杂推理任务时存在的固有限制,例如无法访问最新信息、使用外部工具以及执行精确的数学和逻辑推理。Chameleon通过插入即用模块增强LLMs,使其
- Claude Code 分层多Agent架构篇
强化学习曾小健
c#开发语言
ClaudeCode分层多Agent架构篇原创飞鸟白菜shareAI2025年07月01日09:31广东本文档基于ClaudeCode源代码的深度逆向工程分析,详细还原了其分层多Agent架构的完整技术实现。通过分析混淆代码和运行时行为,我们深入揭示了Task工具如何实现SubAgent的创建、生命周期管理、并发执行协调以及安全隔离机制,为理解现代AI编程助手的核心架构提供了详尽的技术洞察。htt
- Python机器学习:从零基础到项目实战
Yuner2000
Python机器学习人工智能
目录第一部分:思想与基石——万法归宗,筑基问道第1章:初探智慧之境——机器学习世界观1.1何为学习?从人类学习到机器智能1.2机器学习的“前世今生”:一部思想与技术的演进史1.3为何是Python?——数据科学的“通用语”1.4破除迷思:AI是“神”还是“器”?第2章:工欲善其事——Python环境与核心工具链2.1“乾坤在握”:Anaconda与JupyterNotebook的安装与配置2.2“
- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- 深入理解 UniApp:跨平台开发的终极解决方案
深入理解UniApp:跨平台开发的终极解决方案一、UniApp概述:重新定义跨平台开发(一)UniApp的诞生背景在移动互联网高速发展的今天,多端适配成为开发者面临的主要挑战。传统开发模式下,针对iOS、Android、微信小程序、H5等不同平台需要编写多套代码,开发成本高且维护困难。DCloud公司于2019年推出的UniApp,正是为了解决这一行业痛点而生。它基于Vue.js语法规范,实现了"
- 如何防止重复提交订单?
天天摸鱼的java工程师
java
如何防止重复提交订单?作者:Java后端开发工程师一、背景介绍:为什么会产生重复提交?在电商平台中,用户提交订单是一个非常敏感的动作。这通常涉及:库存扣减优惠券核销支付下单消息发送但用户总喜欢:点两次“提交订单”按钮网络卡顿时刷新页面使用浏览器回退再次提交结果就是:重复提交订单,造成资源浪费,甚至业务损失!二、问题分析:重复提交的常见场景场景示例用户行为多次点击按钮、浏览器刷新接口幂等性差接口无幂
- 七年老码农掏心窝:你踩过的 ThreadLocal 坑,我替你填了 3 遍
天天摸鱼的java工程师
java开发语言
工作一年踩坑记:我终于搞懂了ThreadLocal这玩意儿大家好,我是那个在多线程坑里摸爬滚打了七年的菜鸡程序员。上周写接口时遇到个诡异问题:两个线程同时操作一个日期格式化工具类,结果返回的时间居然串了!老员工丢给我一句“用ThreadLocal啊”,当时我心里直犯嘀咕:这玩意儿听起来像“线程本地变量”,但到底怎么用?为啥能解决线程安全?今天就把我啃源码、查资料、踩坑无数的心得掰碎了讲,咱用人话聊
- 如何解决 ext4 文件系统的元数据损坏问题
网硕互联的小客服
网络运维服务器安全windows
Ext4文件系统的元数据损坏可能导致文件系统不可用或部分数据丢失。元数据包括文件系统的关键结构(如超级块、inode表、块组描述符等)。修复过程需要谨慎操作,以避免进一步损坏。以下是解决Ext4文件系统元数据损坏的详细步骤:1.元数据损坏的常见原因非正常关机:如突然断电或强制重启,可能导致文件系统未能正确写入元数据。磁盘硬件故障:坏道或硬盘损坏会导致元数据不可读。文件系统错误:不兼容的工具或操作(
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- 云平台健康检查全攻略:从入门到精通
AI云原生与云计算技术学院
AI云原生与云计算ai
云平台健康检查全攻略:从入门到精通关键词:云平台、健康检查、监控指标、自动化运维、高可用性、故障诊断、性能优化摘要:本文全面解析云平台健康检查的核心技术与实践方法。从基础概念到高级应用,详细讲解健康检查的原理、实现方式和最佳实践。内容包括监控指标体系设计、自动化检查工具开发、常见故障诊断方法以及性能优化策略。通过实际案例和代码演示,帮助读者掌握构建健壮云平台的关键技术,提升系统可靠性和运维效率。1
- Ubuntu的apt、apt-get和snap闲聊(2025年3月28日)
为什么Ubuntu中有了APT、APT-GET还要加上Snap?在Ubuntu系统中,软件管理工具的多样性(如APT、APT-GET和Snap)常常让人疑惑:既然已经有了成熟的APT和APT-GET,为什么还要引入Snap?本文将从不同角度解析这一问题,探讨Snap的独特价值及其与传统工具的共存意义。这份笔记适用于Linux用户、开发者以及对软件生态感兴趣的读者,内容将随技术演进保持更新。QA:解
- FMC 子卡:2 通道 16bit 12G DA 播放
F_white
视频与图像采集处理雷达系统半实物仿真数据中心
FMC132是一款2通道12GSPS采样率16位DA播放FMC子卡模块,该板卡为FMC+标准,符合VITA57.4规范,可以作为一个理想的IO模块耦合至FPGA前端,8通道的JESD204B接口通FMC+连接器连接至FPGA的高速串行端口GTH。板卡支持板上可编程采样时钟和外部参考时钟,多片板卡还可以通过触发(输入/输出)信号进行输出同步,该板卡2路模拟信号输出通过50Ω特征阻抗的SSMC射频连接
- 01-C语言:第01天笔记
Star在努力
c语言笔记开发语言
C语言:第1天笔记内容提要C语言概述数据类型常量变量C语言概述计算机基础计算机的组成计算机组成计算机:能进行计算以及逻辑处理的设备硬件:组成计算机的物理部件。(内存条、CPU、硬盘…)开发中对于硬件的认知:硬件包括电子设备、单片机、集成电路和嵌入式系统。软件:计算机中运行的程序和数据。开发中对于软件的认知:软件分为系统软件(OS)、应用软件和编程工具(编译器)计算机的六大部件中央处理器(CPU):
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数
![]()