前端博客网页设计(HTML + CSS + BootStrap)
简介: 微信小程序模板,H5模板,响应式布局模板,定制化项目简历模板、学习资料、面试题库【关注我,都给你】
工具下载链接:
vsCode
前端响应式布局|博客网页设计-基于BootStrap的博客网页设计
文章目录
-
- 前端响应式布局|博客网页设计-基于BootStrap的博客网页设计
- 前言
- 一、系统功能
-
- 1.1 开发环境
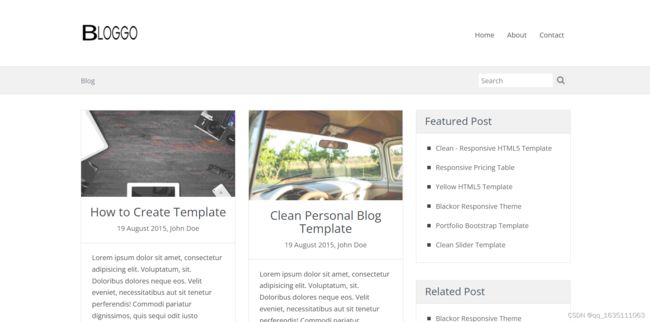
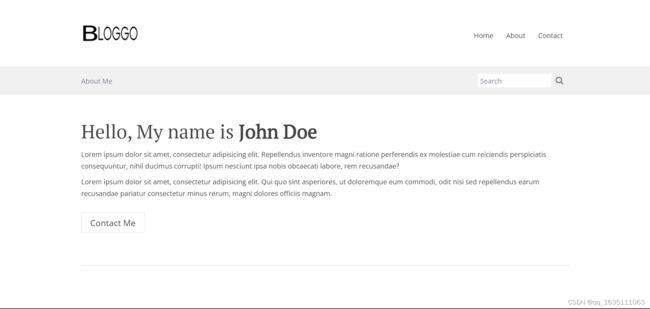
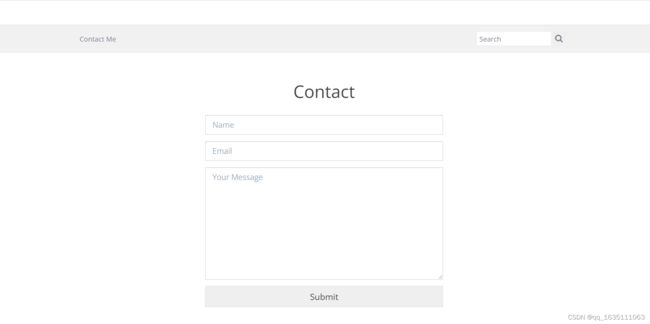
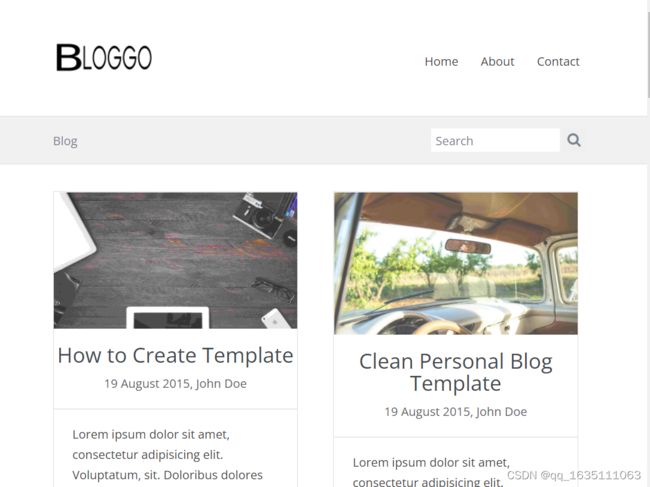
- 二、部分功能展示
- 三、部分代码展示
- 总结
前言
本网页主要采用了BootStrap.js实在响应式布局,采用jquery实现部分动画效果。
一、系统功能
1.1 开发环境
- 开发语言:JavaScript
- 技术:HTML + CSS
- 框架:BootStrap + JQuery
- 编译工具:vscode
- 浏览器兼容:ie8以上
二、部分功能展示
三、部分代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Home</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<!-- Bootstrap styles -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Font-Awesome -->
<link rel="stylesheet" href="css/font-awesome/css/font-awesome.min.css">
<!-- Google Webfonts -->
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,600|PT+Serif:400,400italic' rel='stylesheet' type='text/css'>
<!-- Styles -->
<link rel="stylesheet" href="css/style.css" id="theme-styles">
<!--[if lt IE 9]>
<script src="js/vendor/google/html5-3.6-respond-1.1.0.min.js"></script>
<![endif]-->
</head>
<body>
<header>
<div class="widewrapper masthead">
<div class="container">
<a href="index.html" id="logo">
<img src="img/logo.png" alt="clean Blog">
</a>
<div id="mobile-nav-toggle" class="pull-right">
<a href="#" data-toggle="collapse" data-target=".clean-nav .navbar-collapse">
<i class="fa fa-bars"></i>
</a>
</div>
<nav class="pull-right clean-nav">
<div class="collapse navbar-collapse">
<ul class="nav nav-pills navbar-nav">
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
<div class="widewrapper subheader">
<div class="container">
<div class="clean-breadcrumb">
<a href="#">Blog</a>
</div>
<div class="clean-searchbox">
<form action="#" method="get" accept-charset="utf-8">
<input class="searchfield" id="searchbox" type="text" placeholder="Search">
<button class="searchbutton" type="submit">
<i class="fa fa-search"></i>
</button>
</form>
</div>
</div>
</div>
</header>
<div class="widewrapper main">
<div class="container">
<div class="row">
<div class="col-md-8 blog-main">
<div class="row">
<div class="col-md-6 col-sm-6">
<article class=" blog-teaser">
<header>
<img src="img/1.jpg" alt="">
<h3><a href="single.html">How to Create Template</a></h3>
<span class="meta">19 August 2015, John Doe</span>
<hr>
</header>
<div class="body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sit. Doloribus dolores neque eos. Velit eveniet, necessitatibus aut sit tenetur perferendis! Commodi pariatur dignissimos, quis sequi odit iusto cumque quod!
</div>
<div class="clearfix">
<a href="single.html" class="btn btn-clean-one">Read more</a>
</div>
</article>
</div>
<div class="col-md-6 col-sm-6">
<article class="blog-teaser">
<header>
<img src="img/2.jpg" alt="">
<h3><a href="single.html">Clean Personal Blog Template</a></h3>
<span class="meta">19 August 2015, John Doe</span>
<hr>
</header>
<div class="body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sit. Doloribus dolores neque eos. Velit eveniet, necessitatibus aut sit tenetur perferendis! Commodi pariatur dignissimos, quis sequi odit iusto cumque quod!
</div>
<div class="clearfix">
<a href="single.html" class="btn btn-clean-one">Read more</a>
</div>
</article>
</div>
</div>
<div class="copyrights">Collect from <a href="http://www.cssmoban.com/" >手机网站模板</a></div>
<div class="row">
<div class="col-md-6 col-sm-6">
<article class="blog-teaser">
<header>
<img src="img/3.jpg" alt="">
<h3><a href="single.html">Blackor - Responsive HTML5 Theme</a></h3>
<span class="meta">19 August 2015, John Doe</span>
<hr>
</header>
<div class="body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sit. Doloribus dolores neque eos. Velit eveniet, necessitatibus aut sit tenetur perferendis! Commodi pariatur dignissimos, quis sequi odit iusto cumque quod!
</div>
<div class="clearfix">
<a href="single.html" class="btn btn-clean-one">Read more</a>
</div>
</article>
</div>
<div class="col-md-6 col-sm-6">
<article class="blog-teaser">
<header>
<img src="img/4.jpg" alt="">
<h3><a href="single.html">Yellow - HTML5 Template</a></h3>
<span class="meta">19 August 2015, John Doe</span>
<hr>
</header>
<div class="body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum, sit. Doloribus dolores neque eos. Velit eveniet, necessitatibus aut sit tenetur perferendis! Commodi pariatur dignissimos, quis sequi odit iusto cumque quod!
</div>
<div class="clearfix">
<a href="single.html" class="btn btn-clean-one">Read more</a>
</div>
</article>
</div>
</div>
<div class="paging">
<a href="#" class="older">Older Post</i></a>
</div>
</div>
<aside class="col-md-4 blog-aside">
<div class="aside-widget">
<header>
<h3>Featured Post</h3>
</header>
<div class="body">
<ul class="clean-list">
<li><a href="">Clean - Responsive HTML5 Template</a></li>
<li><a href="">Responsive Pricing Table</a></li>
<li><a href="">Yellow HTML5 Template</a></li>
<li><a href="">Blackor Responsive Theme</a></li>
<li><a href="">Portfolio Bootstrap Template</a></li>
<li><a href="">Clean Slider Template</a></li>
</ul>
</div>
</div>
<div class="aside-widget">
<header>
<h3>Related Post</h3>
</header>
<div class="body">
<ul class="clean-list">
<li><a href="">Blackor Responsive Theme</a></li>
<li><a href="">Portfolio Bootstrap Template</a></li>
<li><a href="">Clean Slider Template</a></li>
<li><a href="">Clean - Responsive HTML5 Template</a></li>
<li><a href="">Responsive Pricing Table</a></li>
<li><a href="">Yellow HTML5 Template</a></li>
</ul>
</div>
</div>
<div class="aside-widget">
<header>
<h3>Tags</h3>
</header>
<div class="body clearfix">
<ul class="tags">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">COMPONENTS</a></li>
<li><a href="#">TEMPLATE</a></li>
<li><a href="#">PLUGIN</a></li>
<li><a href="#">BOOTSTRAP</a></li>
<li><a href="#">TUTORIAL</a></li>
<li><a href="#">UI/UX</a></li>
</ul>
</div>
</div>
</aside>
</div>
</div>
</div>
<footer>
<div class="widewrapper footer">
<div class="container">
<div class="row">
<div class="col-md-4 footer-widget">
<h3> <i class="fa fa-user"></i>About</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab animi laboriosam nostrum consequatur fugiat at, labore praesentium modi, quasi dolorum debitis reiciendis facilis, dolor saepe sint nemo, earum molestias quas.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum, error aspernatur assumenda quae eveniet.</p>
</div>
<div class="col-md-4 footer-widget">
<h3> <i class="fa fa-pencil"></i> Recent Post</h3>
<ul class="clean-list">
<li><a href="">Clean - Responsive HTML5 Template</a></li>
<li><a href="">Responsive Pricing Table</a></li>
<li><a href="">Yellow HTML5 Template</a></li>
<li><a href="">Blackor Responsive Theme</a></li>
<li><a href="">Portfolio Bootstrap Template</a></li>
<li><a href="">Clean Slider Template</a></li>
</ul>
</div>
<div class="col-md-4 footer-widget">
<h3> <i class="fa fa-envelope"></i>Contact Me</h3>
<p>Lorem ipsum dolor sit amet Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil fugiat, cupiditate veritatis excepturi tempore explicabo.</p>
<div class="footer-widget-icon">
<i class="fa fa-facebook"></i><i class="fa fa-twitter"></i><i class="fa fa-google"></i>
</div>
</div>
</div>
</div>
</div>
<div class="widewrapper copyright">
Copyright 2015 More Templates <a href="http://www.cssmoban.com/" target="_blank" title="前端模板">前端模板</a> - Collect from <a href="http://www.cssmoban.com/" title="网页模板" target="_blank">网页模板</a>
</div>
</footer>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/modernizr.js"></script>
<style>
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
<div class="copyrights" id="links20210126">
Collect from <a href="http://www.cssmoban.com/" title="网站模板">前端模板</a>
<a href="https://www.chazidian.com/" title="查字典">查字典</a>
</div>
</body>
</html>
总结
想免费获取模板的,大家点赞、收藏、关注、评论!