- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- JavaScript性能优化代码示例
突然暴富的我 || 比较富的我
javascript
JavaScript性能优化实战大纲性能优化的核心目标减少加载时间、提升渲染效率、降低内存占用、优化交互响应代码层面的优化实践避免全局变量污染,使用局部变量和模块化开发减少DOM操作频率,批量处理DOM更新使用事件委托替代大量事件监听器优化循环结构,减少不必要的计算使用WebWorkers处理密集型计算任务内存管理策略及时清除不再使用的对象引用避免内存泄漏,注意闭包使用场景使用弱引用(WeakMa
- 疏通经脉: Bridge 联通逻辑层和渲染层
风铃喵游
从零搭建小程序框架架构前端小程序架构
本节概述经过前面两节的开发,我们已经完成了小程序逻辑线程和UI线程的启动引擎准备,这节开始,我们将完善nativebridge层的搭建,构建起逻辑线程和UI线程之间的桥梁。开始之前我们先来回顾一下逻辑引擎小节相关的流程图:一次小程序的启动过程,我们在创建好小程序的逻辑引擎worker和绘制引擎webview之后,从启动到渲染依次会经过:通知webview加载小程序资源,如果是首次启动,还需要通知逻
- 逻辑引擎:执行小程序JS代码
风铃喵游
从零搭建小程序框架架构小程序前端架构
本节概述上小节我们完成了基础的小程序双线程架构的搭建,我们通过Worker启动了一个逻辑线程用于执行小程序JS代码,使用iFrame创建了一个UI线程,用于渲染小程序的页面;这节开始我们将分别针对双线程的具体逻辑进行实现,本节我们先从逻辑线程入手,看看JS代码是如何在Worker线程内运行的;开始之前,我们先通过一个图来看看小程序启动过程,双线程之间的通信流程:从图上可以看到,小程序的启动分别由逻
- 基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例Java精品毕业设计实例Python数据可视化项目案例大数据djangospark国漫推荐与可视化平台毕业设计Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 小程序领域开发语言的基础教程
小程序开发2020
小程序开发语言ai
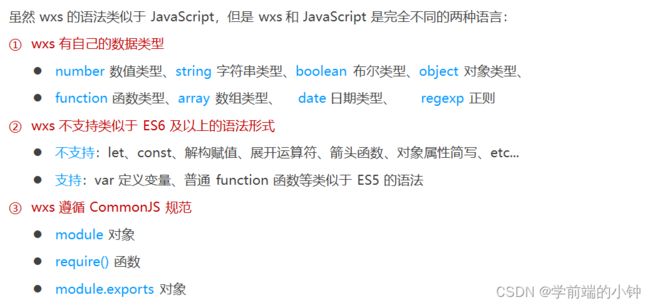
小程序领域开发语言的基础教程:从0到1轻松入门关键词:小程序开发、WXML、WXSS、JavaScript、双线程模型、生命周期、组件化摘要:本文是针对小程序开发语言的零基础入门指南,通过生活类比、代码示例和实战案例,详细讲解小程序核心开发语言(WXML/WXSS/JavaScript)的原理、协作方式及实际应用。无论你是前端新手还是想转行小程序开发的小白,都能通过本文掌握小程序开发的“三板斧”,
- 小程序领域H5的性能监控与分析
小程序开发2020
CS小程序apache服务器ai
小程序领域H5的性能监控与分析:让你的"小快灵"跑得更稳更快关键词:小程序H5、性能监控、首屏时间、双线程模型、用户体验优化摘要:当我们在小程序里刷新闻、逛商品详情页时,这些看似"丝滑"的H5页面背后,可能隐藏着白屏卡顿、加载缓慢等"暗礁"。本文将从生活场景出发,用"奶茶店运营"的类比拆解小程序H5性能监控的核心逻辑,带你掌握从指标定义到实战落地的全流程方法,助你成为小程序H5的"性能管家"。背景
- 利用H5为小程序领域增添新活力
小程序开发2020
小程序开发宝典小程序ai
利用H5为小程序领域增添新活力关键词:H5技术、小程序开发、跨平台架构、WebView通信、动态内容渲染、性能优化、全栈开发摘要:本文深入探讨如何通过HTML5(H5)技术提升小程序开发效率与用户体验。从技术架构对比到核心通信机制,结合具体代码案例解析H5与小程序的深度融合方案。通过WebView嵌入、JSSDK扩展、动态模板渲染等技术手段,实现跨平台代码复用、复杂交互组件开发和实时内容更新。同时
- HTML5的新特性
码哥DFS
html5前端html
1.视频video支持MP4、ogg、webm格式src:url视频播放地址autoplay:autoplay视频就绪自动播放,谷歌浏览器需要添加muted来解决自动播放问题controls:controls向用户显示播放插件loop:loop循环播放poster:imgural加载等待的画面图片muted:muted静音播放2.音频audio支持MP3、Wav、Ogg格式autoplay:aut
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- 深入理解JavaScript ES6 Promise基本使用和进阶讲解
ScottePerk
前端javascriptes6前端
一项新技术的出现一定是为了解决某个痛点问题的。ES6的Promise就是为了解决ES5在处理异步任务时所存在的问题。Promise是一个异步处理框架。Promise前夕——ES5对于异步任务的处理我们先来看看ES5是怎么处理异步任务的。主要的手段就是通过回调函数。回调函数是JavaScript本身就支持的机制。可以通过回调函数实现类似下面这个的网络请求过程。虽然这个函数的实现看起来代码有点不好看,
- Python爬虫实战:研究xmltodict库相关技术
ylfhpy
爬虫项目实战python爬虫开发语言xmltodict
1.引言1.1研究背景与意义气象数据在农业生产、交通规划、灾害预警等多个领域具有重要应用价值。传统的气象数据获取方式主要依赖于气象部门发布的统计信息,存在更新不及时、数据维度有限等问题。随着互联网技术的发展,气象网站提供了丰富的实时气象数据,但这些数据通常以HTML、XML等非结构化或半结构化形式存在,难以直接利用。因此,开发高效的数据采集与解析系统具有重要的现实意义。1.2国内外研究现状网络爬虫
- Nacos适配GaussDB超详细部署流程,通过二进制包、以及 Docker 打通用镜像包部署保姆级教程
Mr.L-OAM
linux系统运维gaussdbdocker经验分享
1部署openGauss官方文档下载https://support.huaweicloud.com/download_gaussdb/index.html社区地址安装包下载本文主要是以部署轻量级为主要教程,系统为openEuler,ip:192.168.1.151.1系统环境准备操作系统选择系统AARCH64X86-64openEuler√√CentOS7×√Docker√√1.2软硬件安装环境版
- trycatch捕获不到的错误
前端javascript
在浏览器环境的JavaScript中,try...catch是处理运行时错误的常用机制,但并非所有错误都能被其捕获。以下是无法被try...catch捕获的几类错误及其原因与解决方案:⚠️1.语法错误(SyntaxErrors)原因:语法错误发生在代码解析阶段,此时代码尚未执行,try...catch无法捕获。示例:try{consta=;//缺少赋值表达式}catch(e){console.lo
- 现代 JavaScript (ES6+) 入门到实战(六):异步的终极形态 - async/await 的优雅魔法
程序员阿超的博客
ES6+完全进化指南:从ES5到现代JSjavascriptes6开发语言
在上一篇,我们用Promise把“回调地狱”改造成了优雅的链式调用。这已经是一个巨大的进步了。但是,当逻辑复杂时,一长串的.then()仍然会降低代码的可读性,我们的大脑依然需要切换到“异步模式”去理解代码。有没有一种方法,能让我们像写同步代码(一行接一行)那样去写异步代码呢?答案是肯定的!ES7(ES2017)带来了async/await,它被誉为JavaScript异步编程的“终极解决方案”。
- ES6 新特性从入门到精通:100 + 代码示例带你轻松掌握(附图解教程)
北泽别胡说
新手保护期从0到1学前端javascript前端开发语言es6
本文针对JavaScript新手系统讲解ES6核心语法,涵盖变量声明、箭头函数、解构赋值、类与继承、Promise等核心模块。通过150+行带注释代码,结合「传统写法对比」和「新手避坑指南」,帮助读者3小时掌握ES6关键特性,快速应用于项目开发。一、ES6入门:为什么必须学习ES6?1.1ES6的革命性升级代码简洁性:箭头函数、模板字符串等语法减少冗余代码逻辑清晰性:class类、模块化语法让代码
- Javascript:ES6+概念详解
善良的小乔
人工智能javascriptes6开发语言
Javascript:ES6+概念详解善良的小乔一.基础概念什么是ES6+?ES6+(或ES2015+)是JavaScript语言的现代版本,包含了从2015年ES6(ECMAScript2015)开始的一系列更新。这些更新引入了新的语法糖、内置对象和API,显著提升了代码的可读性、简洁性和开发效率。什么是ECMAScript?ECMAScript是JavaScript的标准化规范(由ECMA国际
- Python 解析 AI 在能源管理与智能电网中的应用
头发在线失联
python人工智能开发语言
```htmlPython解析AI在能源管理与智能电网中的应用Python解析AI在能源管理与智能电网中的应用随着全球对可持续发展的重视和能源需求的不断增长,能源管理与智能电网技术正在成为研究和实践的重要领域。在这个背景下,人工智能(AI)作为一项前沿技术,正被广泛应用于能源管理与智能电网中,以提高效率、优化资源分配并减少环境影响。本文将探讨Python如何在这一领域中发挥作用,并解析其具体应用场
- 浏览器原理与API
天涯学馆
Web大前端全栈架构javascript前端
浏览器原理与渲染机制浏览器架构概述现代浏览器通常由以下核心组件构成:用户界面(UI):地址栏、后退/前进按钮、书签菜单等浏览器引擎:在用户界面和渲染引擎之间架起桥梁渲染引擎:负责显示请求的内容(如Chrome的Blink、Firefox的Gecko)网络层:处理网络请求(如HTTP请求)JavaScript引擎:解释和执行JavaScript代码(如V8引擎)UI后端:绘制基本的窗口小部件(如组合
- HTML响应式Web设计
水云桐程序员
前端htmljavascript
什么是响应式Web设计?RWD指的是响应式Web设计(ResponsiveWebDesign)RWD能够以可变尺寸传递网页RWD对于平板和移动设备是必需的创建一个响应式设计:.city{float:left;margin:5px;padding:15px;width:300px;height:300px;border:1pxsolidblack;}HTMLDemoResizethisreponsi
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- rollupOptions 详细讲解,如何优化性能
东心十
vue.js
RollupOptions详细讲解与性能优化Rollup是一个JavaScript模块打包器,特别适合用于库和应用的打包。rollupOptions是在使用Vite、WMR等构建工具时配置Rollup的选项对象。下面我将详细讲解rollupOptions的各个配置项以及如何优化打包性能。核心配置项详解输入(input)javascriptrollupOptions:{input:‘src/main
- 基于SpringBoot律师事务所案件管理系统的设计与实现
一点教程
Java项目springboot后端javaspring律师事务所案件管理系统
博主主页:一点教程博主简介:专注Java技术领域和毕业设计项目实战、Java微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计,SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Python、Nodejs、小程序、安卓app、大数据等设计与开发感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和博主沟通,希
- 苍穹外卖Day07
guslegend
windows
缓存菜品问题用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大。结果:系统响应慢、用户体验差解决方案通过Redis来缓存菜品数据,减少数据库查询操作缓存逻辑分析:每个分类下的菜品保存一份缓存数据数据库中菜品数据有变更时清理缓存数据DishController代码改写(用户端)publicResult>list(LongcategoryId){//构造r
- 家谱html源码,好看的族谱树状图效果代码
Illusion.H
家谱html源码
家谱树状代码demobywww.webym.net/*NowtheCSS*/*{margin:0;padding:0;}.treeul{padding-top:20px;position:relative;transition:all0.5s;-webkit-transition:all0.5s;-moz-transition:all0.5s;}.treeli{float:left;text-al
- python爬取京东图片
通信小小白
python爬虫python爬虫图片
网上的淘宝爬取图片的代码一般都已经不能实际运行了,在查看淘宝网源代码是找不到图片源地址,估计采取了反爬技术。又去京东看了下,发现很容易爬取。根据下面网址构建urlhttps://list.jd.com/list.html?cat=670%2C671%2C1105&go=0https://list.jd.com/list.html?cat=670,671,1105&page=2&sort=sort_
- H265 Intro - General Concepts
fanbird2008
StreamMediaStreamMedia/HEVC/H265hevc
http://www.f265.org/f265/static/txt/h265_companion.htmlH.265CompanionPurposeandorganizationofthisdocumentThisdocumentcontainshuman-readableinformationaboutthemorecomplexpartsoftheH.265specification.It
- 错误处理
Bainily
问题一1.Parseerror:syntaxerror,unexpectedendoffileinE:\phpstudy\phpStudy\WWW\wish\view\index.htmlonline63**解析错误:语法错误,第63行的E:\phpstudy\phpStudy\WWW\wish\view\index.html中的文件意外结束问题原因:是因为在html文件中用PHP语法是php语法
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 基于人工智能的图表生成器
警世龙
开发记录人工智能自然语言处理
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr