Vue基础教程(中篇)
目录
- Vue基础教程(中篇)
-
- 一.组件
-
- 1.什么是组件
- 2.通过 Prop 向子组件传递数据
- 二.Axios异步通信
-
- 1.什么是Axios
- 2.安装Axios
-
- 2.1使用cdn
- 2.2使用npm
- 3.生命周期
- 三.计算属性与监听属性
-
- 1.什么是计算属性和监听属性
- 2.计算属性的使用
- 3.监听属性的使用
- 四.插槽
-
- 1.什么是插槽
- 2.插槽的使用
-
- 2.1 默认插槽
- 2.2 具名插槽
- 2.3作用域插槽
Vue基础教程(中篇)
一.组件
1.什么是组件
-
组件(Component)是 Vue.js中所特有的一个功能。
-
组件可以扩展 HTML 元素,封装可以直接使用的代码。
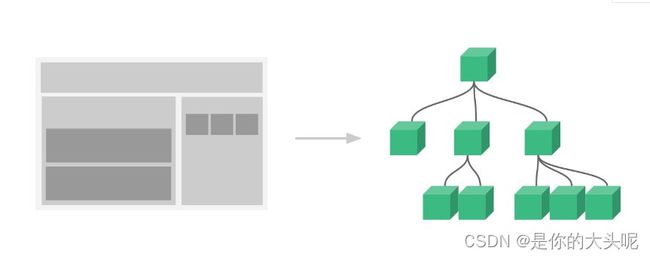
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有导航栏、侧边栏、内容区等组件,每个组件中又包括登录,链接之类的组件。
首先,为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。注册组件的类型有两种—全局注册和局部注册。在这里,我们一般通过 Vue.component 全局注册。
全局注册:
Vue.component('my-component-name', {
/* ... */
})
实例
<body>
<div id="root">
<datou>datou>
div>
<script type="text/javascript">
// 注册一个组件
Vue.component("datou", {
template: 'hello datou '
});
// 实例化Vue
var root = new Vue({
el: "#root",
});
script>
body>
说明:
- datou:自定义组件的名字
- template:组件的模板
2.通过 Prop 向子组件传递数据
prop 是子组件,用来用来接受父组件传递过来的数据的一个自定义属性。可以理解成给我们想要建一个博客网站,需要很多组件来完成。例如标题组件,我们可以通过props来接受父组件传来的数据。
实例
<body>
<div id="root">
<datou v-for="item in items" v-bind:datou="item">datou>
div>
<script type="text/javascript">
// 注册一个组件
Vue.component("datou", {
//使用props接受数据
props:['datou'],
template: '{{datou}} '
});
// 实例化Vue
var root = new Vue({
el: "#root",
data:{
items:["c++","java","前端"]
}
});
script>
body>
说明:
v-for=“item in items”:遍历 Vue 实例中定义的名为 items 的数组,把数组中的值调出来。
v-bind:datou=“item”:将遍历的 item 项绑定到组件中 props 定义的名为 datou属性上。
!!!注意:在实际开发时,我们并不会上面的方式开发组件,而是直接使用 vue-cli 创建的模板来开发。
二.Axios异步通信
1.什么是Axios
Axios,是一个基于promise网络请求库,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http模块, 而在客户端 (浏览端) 则使用XMLHttpRequests。
- 从浏览器创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
2.安装Axios
2.1使用cdn
或
2.2使用npm
$ npm install axios
实例
{{ site.name }}
const root = {
data() {
return {
info: 'sites'
}
},
//mounted钩子函数,可以调用methods中定义的函数
mounted() {
//调用方式:axios.get('data.json').then(resp=>(console.log(resp.data)));
axios
.get('https://www.runoob.com/try/ajax/json_demo.json')
.then(response => (this.info = response));
},
}
3.生命周期
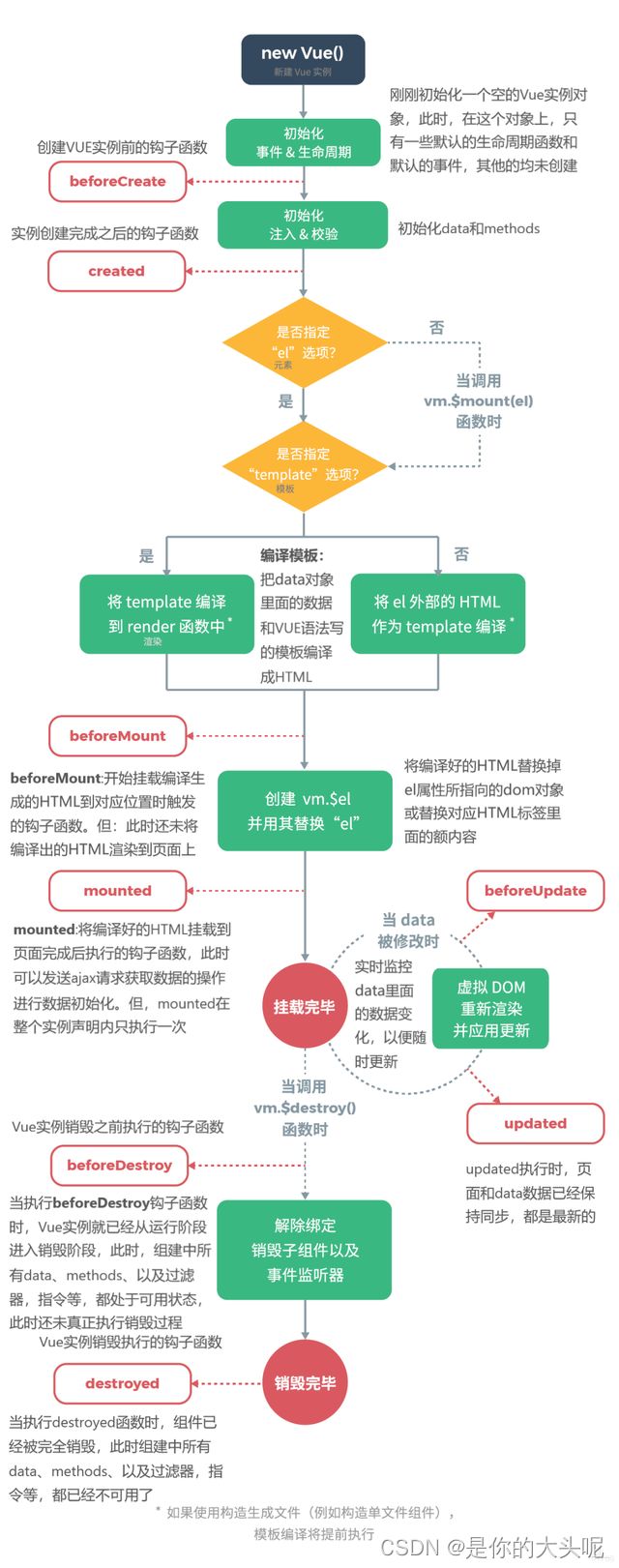
每个 Vue 实例在被创建时都要经过一系列的初始化过程,例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
生命周期如图所示:
三.计算属性与监听属性
1.什么是计算属性和监听属性
-
计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新。
-
监听就是对内置对象的状态或者属性变化进行监听并且做出反应的响应,监听属性,意思就是可以监视其他数据的变化。
-
两者区别:计算属性是依赖的值改变后重新计算结果更新DOM,会进行缓存。
属性监听的是属性值,当定义的值发生变化时,执行相对应的函数。
2.计算属性的使用
实例
<body>
<div id="root">
<p>原字符串:{{message}}p>
<p>计算后反转字符串: {{reverseMessage}}p>
div>
<script>
new Vue({
el: "#root",
data: {
message: 'datou'
},
//
computed: {
// 计算属性的双向绑定getter
reverseMessage: function () {
//this 指向 vm 实例
return this.message.split('').reverse().join('');
}
}
})
script>
script>
body>
注意:
computed属性完全可以由methods属性所代替,效果时完全一样的。但是computed是基于它的依赖缓存,只有相关依赖发生改变时,才会重新取值。而使用methods,在重新渲染的时候,函数总会重新调用执行。
3.监听属性的使用
使用watch配置项,在配置项里面写上要监视的属性。
实例
<body>
<div id="root">
<p style="font-size: 25px;">计数器:{{ counter }}p>
<button @click="counter++" style="font-size: 25px"> 点击button>
div>
<script>
var vm1 = new Vue({
el: "root",
data: {
counter: 1
}
});
//watch来监控counter的变化
vm1.$watch('counter', function (nval, oval) {
alert('计数器值的变化:' + oval + '变为' + nval + "!");
})
script>
script>
body>
注意:
computed能实现的,watch都能实现,computed不能实现的,watch也能实现。
四.插槽
1.什么是插槽
插槽就是子组件中的提供给父组件使用的一个占位符,父组件可以在这个占位符中填充任何模板代码,用
2.插槽的使用
2.1 默认插槽
1.在子组件中放一个占位符
语法:
<template>
<div>
<h1>fighting!h1>
//占位
<slot>slot>
div>
template>
<script>
export default {
name: 'datou'
}
script>
2.在父组件中给这个占位符填充内容
<div id="root">
<alert-box>Hello datoualert-box>
div>
2.2 具名插槽
具名插槽其实就是给插槽取个名字。父组件填充内容时,可以根据这个名字把内容填充到对应的子组件的插槽中。
1.给slot标签添加一个属性,则它就是具名插槽,其他的则为默认插槽。
语法:
<div>
<slot>slot>
<slot name="datou">slot>
div>
2.当组件过多时,父组件通过v-slot:给子组件的name 来传值,传值的时候必须使用template标签。
<div id="root">
<datou>
//传值
<template v-slot:header><h3>fighting!datouh3>template>
<template v-slot:main><h3>fighting!datouh3>template>
<template #footer> <h3>fighting!datouh3>template>
datou>
div>
<template id="datou">
<div>
<slot name="header">slot>
<slot name="footer">slot>
<slot name="wjj">slot>
div>
template>
2.3作用域插槽
作用域插槽是一个带绑定数据的插槽,插槽的样式由父组件决定,内容却由子组件控制。
<body>
<div id="app">
<child>
//接收数据
<template slot-scope="props">
<h1>{{props.item}}h1>
template>
child>
div>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script type="text/javascript">
Vue.component("child",{
data(){
return{
list:[1,2,3,4]
}
},
template:`
`
})
var app=new Vue({
el:"#app"
})
script>
body>