玩客云刷Armbian5.88后安装宝塔7.4 通过Node.js实现某zi
第一步:安装宝塔7.4
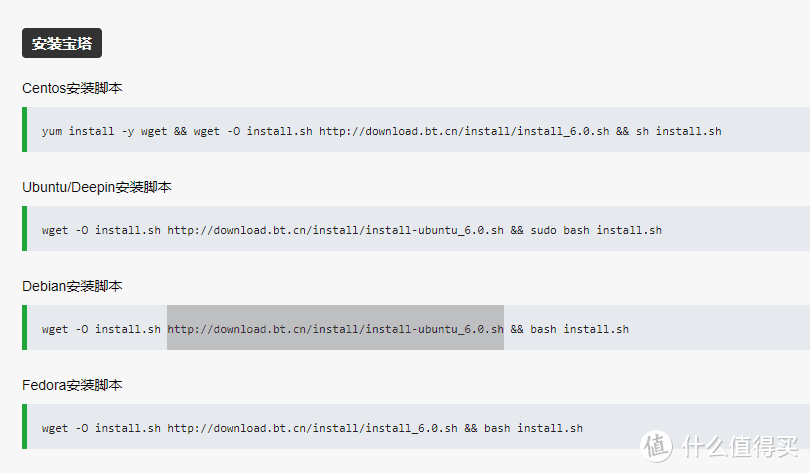
BT7.4通过wget-O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh &&bash install.sh无法安装。
提示不支持32位,其实只是在安装文件里加了一句判断语句。
单独下载文件
用记事本打开之后,在下面选中的句子之前加“#”,注释之后,保存退出。
通过软件上传到玩客云的root目录之下
为了和系统自带的install.sh区分,我这里命名为install7.sh。可以按照自己的喜好重命名。
运行命令:
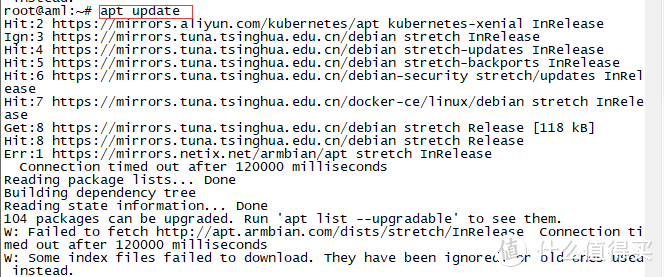
apt update
apt install python-setuptools
sudo bash install7.sh(本人上传的文件)
安装界面,下载比较缓慢,耐心等待的时候,写了这篇教程。
等......等......等......
终于安装结束
输入命令BT,测试安装成功。
d
网页版的登录界面
输入用户名和密码登录,登录之后的主页面
在面板设置里修改用户名和密码
到这里BT安装完成。
第二部,安装Node.js
输入命令curl -sL | bash -
继续输入命令:sudo apt-get install -y nodejs
输入 node -v 测试Node是否安装成功
![]()
看到有版本号返回,说明已经安装成功
输入npm -v 测试npm是否安装成功
![]()
node、npm都有版本号返回,说明都已经安装成功。
继续安装 request
输入命令:npm install request -g
解决request安装失败:可以使用淘宝npm镜像使用方法
临时使用
npm --registryhttps://registry.npm.taobao.org install express
持久使用
npm config set registryhttps://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry或 npm info express
通过cnpm使用
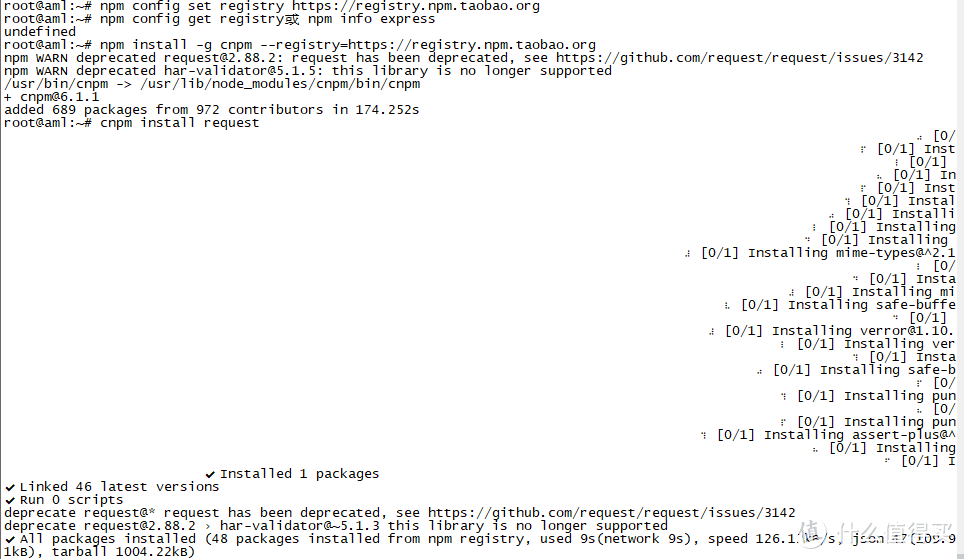
npm install -g cnpm--registry=https://registry.npm.taobao.org
安装request
cnpm install request
安装完request之后,可以就可以测试node是否可以用
可以新建一个test.js文件,复制下面语句:
var request = require('request');
request('http://www.baidu.com', function(error, response, body) {
if(!error && response.statusCode == 200) {
console.log(body); // Print the google web page.
}
});
上传到root目录下输入命令:
node test.js
返回了如下结果,说明request安装失败
输入:
mkdir TestProject
cd TestProject
将此目录设置为项目的根目录(这将创建一个默认package.json文件)
npm init --yes
安装所需的npm模块并将其另存为项目依赖项(它将出现在中package.json)
npm install request --save
test.js使用包示例中的代码在项目目录中创建文件
var request = require('request');
request('http://www.google.com', function(error, response, body) {
if(!error && response.statusCode == 200) {
console.log(body); // Print the google web page.
}
});
您的项目目录应如下所示
TestProject/
- node_modules/
- package.json
- test.js
继续输入node test.js测试
看到有网页代码返回,代表已经安装。
到这里,运行环境已经完全安装完毕。
接下来就是去github找大佬写好的自动签到脚本。
这里提供一个地址
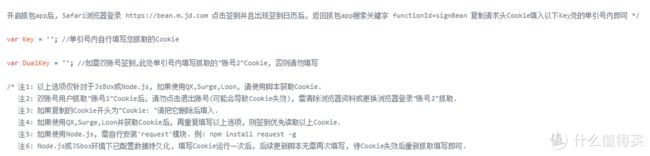
下载下来之后,用记事本打开
在Var Key处输入京东的Cookie,保存退出,上传到root目录下
输入node XXX.js(自己下载的脚本)(如果前面建立了TestProject文件夹,就要把脚本文件上传到TestProject文件夹,并进入文件夹运行命令)
成功签到
第三步:提取京东Cookie
微软自带EDGE浏览器打开,登录
登陆完后,按f12,点击Network