uni-app 小程序使用 web-view实现在线预览dpf,及H5电子签字
记录一下小程序在线预览PDF,以及实现电子签字,已将两者集成在一起了
链接:https://pan.baidu.com/s/17spFFwcKU3GREa27bRQrMg
提取码:h0o4
1、电子签约使用的jq插件,附上下载链接
防止无法下载,提供一个网盘下载
链接:https://pan.baidu.com/s/15RRj16pWTIFtKM87Kb5iRQ
提取码:qmo0
2、PDF预览使用的pdf.js,官网下载链接
官网下载的文件太大了,而且很多文件用不上,我原本在网上找了一个文件稍微少一点的,但是现在地址找不到了,我自己放网盘吧
链接:https://pan.baidu.com/s/1y8ydI8hYIXatUHdLktBrmA
提取码:xa43
1、在线预览pdf
注意:
- 小程序仅支持加载网络网页,不支持本地html
- App 平台同时支持网络网页和本地网页,但本地网页及相关资源(js、css等文件)必须放在 uni-app 项目根目录->hybrid->html 文件夹下(自行参考其他)
1、将下载好的PDF插件放置服务器(服务器地址:https://xxx.xxx.xxx)
例:https://xxx.xxx.xxx/hybrid/pdf.html
2、根据uni-app web-view官方文档 写个公共组件webView
<template>
<view>
<web-view :src="url" @message="getMessage">web-view>
view>
template>
<script>
export default {
data() {
return {
url: '',
};
},
onLoad(params){
let {url} = params;
let {status} = params;
this.url = `https://xxx.xxx.xxx/hybrid/pdf.html?url=${url}&status=${status}`;
console.log(this.url);
},
methods:{
getMessage(e) {
let data = e.detail.data;
console.log(JSON.stringify(data));
}
},
onBackPress(){}
}
script>
<style>
style>
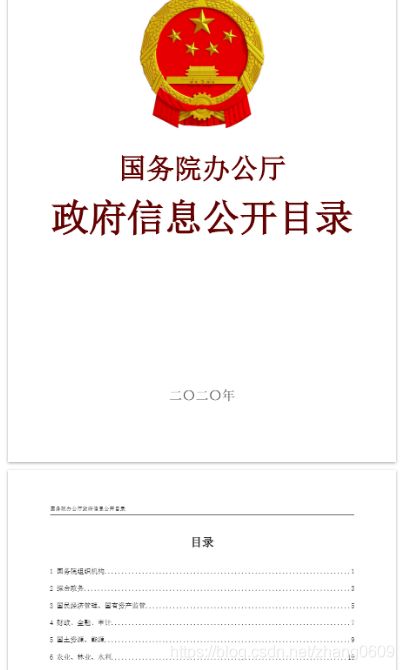
3、访问第一步准备的web-view组件,即可在线预览PDF
也可以直接在浏览器访问,参考链接如下:
https://xxx.xxx.xxx/hybrid/pdf.html?url=https://xxx.xxx.xxx/hybrid/demo.pdf&status=0
例:
uni.navigateTo({
url:'../common/webView?url=https://xxx.xxx.xxx/demo.pdf&status=0'
})
备注:因为结合了电子签字,所以参数需要status,自己视情况而定
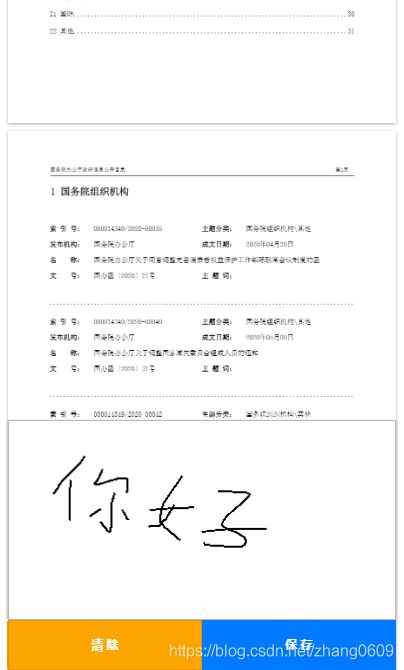
2、预览PDF集成电子签字
1、为了方便使用,将下载的电子签字插件直接放入PDF插件文件夹,如下
 2、修改pdf.html集成电子签字,直接贴代码
2、修改pdf.html集成电子签字,直接贴代码
集成注意事项:
1、因为使用uni-app,且在签约后,需要调用uni-app 的API 跳转页面(web-view 与 H5通讯),所以引入uni-app SDK
2、因为是微信小程序,所以引入了微信小程序 JS-SDK,如果是其他的小程序,则需要引入对应的小程序JS-SDK,具体参考uni-app web-view,最底下有具体介绍
<html>
<head>
<meta charset="UTF-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<title>在线签约title>
<link rel="stylesheet" href="html/pdf/style.css" />
<link rel="stylesheet" href="html/pdf/pdfh5.css" />
<style>
html,body {
width: 100%;
height: 100%;
}
.signature-box{
position: fixed;
bottom: 0;
width: 96%;
height: 250px;
margin: 0 8px;
z-index: 999;
display: none;
}
.signature-btn-box button{
line-height: 50px;
height: 50px;
width: 50%;
text-align: center;
font-weight: bold;
color: white;
border: unset;
}
#clearBtn{
background: orange;
border-color: orange;
}
#saveBtn{
background: #999999;
border-color: #999999;
position: absolute;
right: 0;
}
.can-save{
background: #007AFF !important;
border-color: #007AFF !important;
}
.js-signature{
height: 200px;
width: 100%;
box-shadow: darkgrey 0px 1px 3px 0px;
}
#pdf-view{
position: fixed;
/*bottom: 250px;*/
}
style>
head>
<body>
<div id="pdf-view">div>
<div class="signature-box">
<div class="js-signature" data-width="100%" data-height="200" data-border="1px solid #bdb7b7" data-line-color="#000000" data-auto-fit="true">div>
<div class="signature-btn-box">
<button id="clearBtn" class="btn btn-default" onclick="clearCanvas();">清 除button>
<button id="saveBtn" class="btn btn-default" onclick="saveSignature();" disabled>保 存button>
<button type="button" hide id="suc-back">button>
div>
div>
<script src="html/pdf/pdf.js">script>
<script src="html/pdf/pdf.worker.js">script>
<script src="html/pdf/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8">script>
<script src="html/pdf/pdfh5.js" type="text/javascript" charset="utf-8">script>
<script src="signature/js/jq-signature.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js">script>
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js">script>
<script type="text/javascript">
var pdfh5;
var openId;
$(function() {
$("#pdf-view").show()
var url = getQuery('url');
pdfh5 = new Pdfh5('#pdf-view', {
pdfurl: url,
// background:{
// image:"url('pdfh5.png')",
// repeat:"no-repeat",
// position:"left top",
// size:"40px 40px"
// },
URIenable:true //开启浏览器地址栏file参数获取
});
//pdf准备开始渲染,此时可以拿到pdf总页数
pdfh5.on("ready", function() {
console.log("pdf准备开始渲染,总页数:" + this.totalNum)
})
//监听pdf渲染成功
pdfh5.on("success", function(time) {
time = time / 1000
console.log("pdf渲染完成,总耗时" + time + "秒");
})
})
$(document).on('ready', function() {
var status = getQuery('status');
openId = getQuery('openId');
// 根据签约状态 判断是否显示签约框 0:未签约(显示)1:已签约(不显示)
if(status == '0'){
$(".signature-box").show();
}else{
$(".signature-box").hide();
}
// 初始化电子签字画布
if ($('.js-signature').length) {
$('.js-signature').jqSignature();
}
});
// 准备uni-app 环境,待触发 UniAppJSBridgeReady 事件后,即可调用 uni 的 API。
// https://uniapp.dcloud.io/component/web-view
document.addEventListener('UniAppJSBridgeReady', function() {
uni.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
//
document.querySelector('#suc-back').addEventListener('click', function(evt) {
uni.navigateBack();
uni.postMessage({
data: {
msg: '签名成功'
}
});
});
});
// 清除画布内容,重新渲染
function clearCanvas() {
$('.js-signature').jqSignature('clearCanvas');
$('#saveBtn').attr('disabled', true);
$('#saveBtn').removeClass("can-save");
}
// 保存签字图片并上传到服务器
function saveSignature() {
var dataUrl = $('.js-signature').jqSignature('getDataURL');
let file = base64ToFile(dataUrl,'signature.png');
// 因为有文件,所以使用formData
var formdata = new FormData();
formdata.append("openId",openId);
formdata.append("signature",file);
$.ajax({
type: "POST",
url: "https://xxx.xxx.xxx.xxx", // 替换成自己的接口地址
contentType: false, // 解决ajax上传文件失败问题
processData: false, // 解决ajax上传文件失败问题
data: formdata,
success: function(res){
if(res.code == "100"){
// 触发web-view 返回上一页
$("#suc-back").click();
clearCanvas();
}else{
alert("签名失败,请稍后再试");
}
},
error: function(err) {
alert("签名失败,请稍后再试");
}
})
}
$('.js-signature').on('jq.signature.changed', function() {
$('#saveBtn').attr('disabled', false);
$('#saveBtn').addClass("can-save");
});
function getQuery(name) {
// 正则:[找寻'&' + 'url参数名字' = '值' + '&']('&'可以不存在)
let reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
let r = window.location.search.substr(1).match(reg);
if(r != null) {
// 对参数值进行解码
return decodeURIComponent(r[2]);
}
return null;
}
//将base64转换为文件,dataurl为base64字符串,filename为文件名(必须带后缀名,如.jpg,.png)
function base64ToFile(dataurl, filename) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, {type:mime});
}
script>
body>
html>
3、整体效果
问题:电子签约固定在底部,会把PDF遮挡住一部分,如果有人优化了,麻烦@我一下,我处理不好
附一个uni-app 小程序实现电子签字,写的很好,可以直接拿去用
https://blog.csdn.net/qq_32289849/article/details/106571184
https://ext.dcloud.net.cn/plugin?id=1806