- vue quill-editor图片上传,vue文件上传功能
rosener
vuequillEditquill文件上传elementUi文件上传
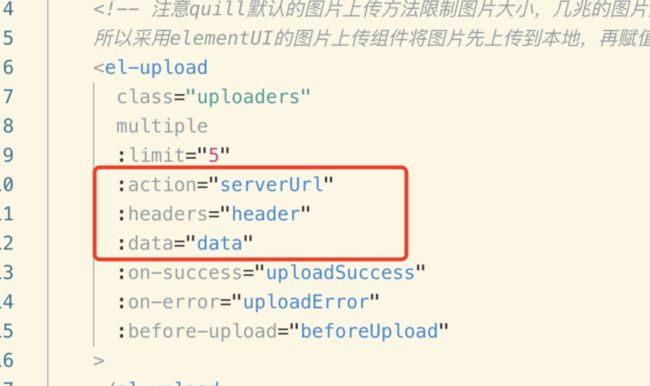
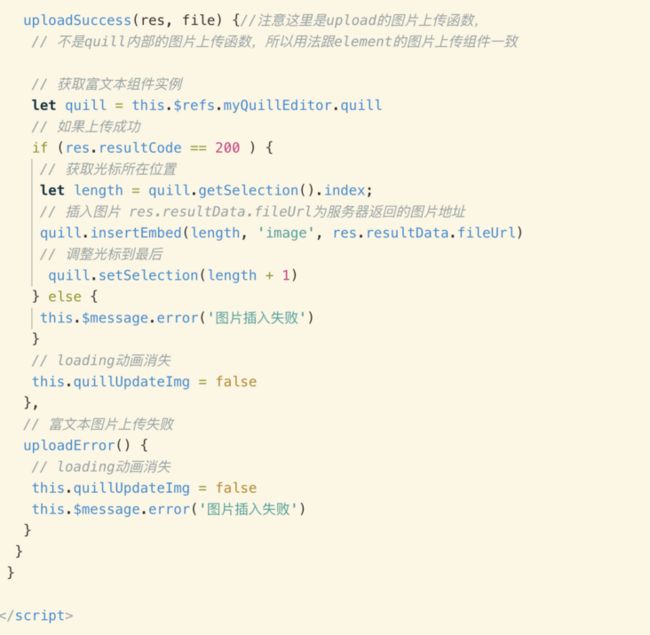
如上图,展示出来的效果。首先先说富文本编辑器的引入和图片上传富文本start-----------------------1.安装富文本编辑器quill-editornpminstallquill-editor安装富文本编辑器图片上传插件quill-editor-uploadnpminstallvue-quill-editor-upload--save2.在main.js中添加//引入富文本编辑器
- 从零开始的ros踩坑之路 (1)
arxhsyd123
ubuntu
要做毕设了,之前的机器人用的只是最基础的ardunio,跟真正的内行还是差的很远,这次决定使用ros系统来做一些更有挑战性的事情。首先第一步就是要安装啦,先是要安装ubuntu,我安装的版本是20.04LTS,本人linux纯小白,只是听同学说这个版本还行,我一开始买了2核4G的腾讯云服务器,准备在云服务器上进行操作,刚开始一切还都好,结果在安装ros的最后一步死活卡住了,小乌龟显示不出来!说是q
- 详细记录前端项目使用import懒加载组件打包失败的踩坑之路
YorcentLuo
前端技能前端部署前端webpackvue.js前端框架
前言:有些问题真的很玄学,但是出现了你又不得不去解决,哪怕解决完了你还是一脸懵逼,但是解决一次也算累积了一次经验了。这篇笔记是基于之前的一篇笔记的补充加强版:所以看下去之前建议先移步之前那篇笔记:关于vue动态引入(异步加载import和require)组件的方法和坑(按需懒加载组件,动态生成路由)babel-plugin-dynamic-import-node优化编译速度由于前几天又遇到一个神坑
- MacM1Pro安装ftp
咖啡不苦么
macos
MacM1Pro安装ftp本篇文章前提是需要自己电脑上安装了brew才可以哦。由于项目需要,需要在本地安装ftp。打开命令行后发现没有这个命令。于是进行安装踩坑之路。以此记录zsh:commandnotfound:ftp报错。于是查询用brew安装ftp。即执行下面命令brewinstallinetutils但是发现报错了原因是libunistring这个包没有下载下来,此时,我们手动下载这个包,
- taro-vue2.x跨端开发之swiper(二)
皮蛋灬
vue.js小程序经验分享
持续taro-vue框架的踩坑之路,今天说一下taro---swiper内置组件的小问题吧,首先看一下文档:(官方文档看起来有点不舒服,手动整理一下)参数类型默认值必填说明indicatorDotsbooleanfalse否是否显示面板指示点indicatorColorstring"rgba(0,0,0,.3)"否指示点颜色indicatorActiveColorstring"#000000"否当
- 使用element-plus校验文件上传以及quill-editor必填
zyue_1217
elementvue.js前端javascriptelementui
安装富文本编辑器[vue-quill]官网地址https://vueup.github.io/vue-quill/pnpmadd@vueup/vue-quill@latest注册成局部组件import{QuillEditor}from‘@vueup/vue-quill’import‘@vueup/vue-quill/dist/vue-quill.snow.css’页面中使用绑定添加校验规则cons
- SpringDataJPA 入门
程序员DD
Javajavaspringsql
很长时间没有用过JAP,也是类似于MyBaits底层的一种持久层框架,后面发现网上的博客中对于JPA的使用规范介绍的都不一样,现在自己将自己对JPA的认识总结一下,为了避免后续的踩坑之路继续下去,在使用JPA的,过程中,导报和引入对应的额实体类和对应的XML就不简单的过多的去叙述太多了,都是一些繁文缛节的东西只要按照文档进行简单操作就可以了。下面就是快速的简单的介绍一些JAP的历史和相关的详情信息
- 富文本编辑器quill-editor的使用,vue2引入quill-editor
longlongago~~
vue.jsjavascript前端npm
提示:vue2引入quill-editor文章目录前言一、安装二、引用三、编辑器四、效果总结前言需求:富文本编辑器一、安装npminstallvue-quill-editor--savenpminstallquill-image-resize-module--save二、引用1、edit.vueimportEditorfrom'./Editor'exportdefault{components:{
- Android公共标题栏兼容DataBinding踩坑之路
hellokugo
说在前面GoogleArch框架推行已经有一段时间了,之前一直没有勇气去尝鲜,因为稳定上线的app很难换框架重构。俗话说得好,重构不如推倒重做(我说的),公司刚好启动一个新项目,部门内部决定搭建包含LiveData,ViewModel和LifeCycle的MVVM框架来搞。万事开头难,踩坑路漫漫,本篇主要介绍如何结合DataBinding兼容公共标题栏的开发。简单介绍一下俗话说,站在巨人肩上开发,
- vue-quill-editor上传图片base64转化为img标签
进阶的巨人001
vue.jsjavascriptquill-editor富文本
vue-quill-editor传图片的话默认把图片转成了base64,会导致我们的参数特别大,不好渲染基于vue-quill-editor重写一个quill-editor组件import"quill/dist/quill.core.css";import"quill/dist/quill.snow.css";import"quill/dist/quill.bubble.css";importos
- 阿里云ECS服务器配置Nginx支持IPv6
sourny
linux操作杂项阿里云nginxipv6appstore
AppStore因为公司的APP与需要上AppStore,但是AppStore要求必须支持IPV6所以没办法服务器也要支持IPV6下面就是踩坑之路根据阿里帮助中心的文档配置ECSIPv6隧道地址开始修改服务器IPV6相关配置开启IPV6:vim/etc/sysctl.confvim/etc/modprobe.d/disable_ipv6.confvim/etc/sysconfig/network添
- clickhouse(十二、踩坑之路)
yyoc97
大数据clickhouseclickhouse异常
Q1DB::Exception:Cannotcreatetablefrommetadatafile/data/clickhouse/metadata/default/dwd_test.sql,error:DB::Exception:Thelocalsetofpartsoftabledefault.dwd_testdoesn’tlooklikethesetofpartsinZooKeeper:65.
- Docker + Jenkins + Git + Pytest + Allure 自动化测试之持续集成收官
python撸码的阿帅
pythonpython
前言:Docker+Jenkins+Git+Pytest+Allure自动化测试之持续集成收官过程:后续有机会了,给大家分享其中的踩坑之路结果:已完成UI自动化与API接口自动化的搭建,可以通过报告路径访问allure或者邮件链接、手机直接访问allure报告网页,有问题的小伙伴可以私信共同探讨,共同进步
- element ui富文本编辑器的使用(quill-editor)
@Meto
uivue.jsjavascript
elementui富文本编辑器的使用(quill-editor)文章目录elementui富文本编辑器的使用(quill-editor)效果展示:(可以上传图片及其视频)第一步、首先安装富文本编辑器插件第二步、然后在main.js文件中,全局注册第三步、在vue界面中使用quill-editor第四步:配置video.js(要有上传视频且回显的功能需要配置)1、创建video.js的空文件2、更改
- MyBatis开发踩坑之路1
zorkelvll
imageZERO持续更新请关注:https://zorkelvll.cn/blogs/zorkelvll/articles/2018/11/15/1542213094869背景本文主要是介绍在开发过程中,使用mybatis所遇到的坑,仅供自己记录查询以及各位猿友借鉴!场景3:mybatis-xml动态查询条件中实现ifelse的效果SQL写法ANDa.s_info_windcode=#{sInf
- 使用Next.js(React)作为Nest.js的模板引擎的踩坑之路
萌新丶小熊
框架增强reactnestjs
本人平时做项目一般都基于Nest.js+React的前后端分离,之所以用这两个框架,Nest.js的好处:写法类似Java的Spring,对TypeScript的支持非常好,一方面可以一定程度规范代码,另一方面代码提示很友好,结合Typeorm,用起来很顺手,维护起来也比较方便;React的好处,对TypeScript支持非常好,antd等大厂做的组件库很多都是针对React的,做项目开箱即用又不
- 让人回味的Java踩坑之路
helloxielan
陆陆续续学Java也快一年多了,从开始的一窍不通到现在的初窥门径,我努力过,迷茫过,痛过,乐过,反思过,沉淀过。趁着新年,我希望能把这些东西记下来,就当是我一路走来的脚印。一、初识网站应用记得第一次接触Java,是写一个小网站,当时用servlet+tomcat做服务端,数据库是mysql。那时我对于网站应用的概念一片空白,之前接触的都是C++和MFC写桌面程序。我花了一周时间看完了《javase
- win10安装kafka遇到的坑
枕边书thinking
消息中间件kafka
win10安装kafka遇到的坑安装kafka的目录层级不要太深,目录名不要太长,否则可能在启动zk或者kafka会报命令行太长,命令语法不正确。安装版本最好是kafka_x.xx-3.0.0以下,不包含3.0,否则可能启动会报文件权限访问异常的错误,应该是bug。在执行删除topic时候,只是标记删除,并不是真正删除。本人针对删除topic,仅记录踩坑之路。本人kafka版本kafka_2.12
- 微信小程序使用rich-text渲染后台保存的富文本数据时不能渲染出空格、首行缩进的解决
m0_68964998
微信小程序css
给rich-text标签加上style="white-space:pre-wrap;"样式。PC端使用quill-editor富文本编辑器不能回显空格同理
- Swift原生项目中集成RN的踩坑笔记
QL_ProCareer
ReacteNativeRNSwiftiOS
学习ReateNative的踩坑之路搭建环境官方环境搭建地址、官方原生集成地址本人环境:mac10.15.4、Xcode11.4、brew:2.2.16、Pods:1.9.1、npm:6.14.4、react-native:0.62.2这里环境搭建就不多说了,官网跟着走就是了(注意官方给出的文档中黄色区域非常重要,仔细阅读)。巨坑:Podfile配置官方给的Podfile配置是过时了的,反正我是一
- Android - 编译 openssl 踩坑之路
GitLqr
Android音视频NDK和jniAndroid笔记androidopensslndkwebrtcc++
一、简述如果你想快速在项目中使用上openssl,可以使用网上其他开发者提供好的预编译库:OpenSSL(All):https://builds.viaduck.org/prebuilts/openssl/OpenSSL(3.1.*):https://github.com/217heidai/openssl_for_android以上的预编译库可能最低只支持API21(即Android5),如果你
- Solid Works安装踩坑之路
too_vegetable
开源软件
SolidWorks安装为了写专利还得下一个solidworks,痛,太痛了,继续踩雷参考SolidWorks2016中文破解版附安装教程Solidworks版本是Solidworks2016sp4.0系统是windows10,64位安装提示windows缺少补丁原因分析:win10的补丁没安完整:解决方案:在浏览器上搜索windows10kb3074683并下载链接是kb3074683下载好之后
- 踩坑之路:LiveData之粘性事件
锐湃
jetpack程序设计
前言何为粘性事件?即发射的事件如果早于注册,那么注册之后依然可以接收到的事件称为粘性事件背景最近接手了一个公司的项目,采用了目前比较新的技术:LiveData+ViewModel的事件通知框架。该框架拥有大量的优点包括但不仅限于以下:1.实时感知生命周期。2.无需手动回收,解绑,即不会出现内存泄漏的情况。3.数据变化可进行实时通知等等......本人对于这个框架也只是一知半解,奈何项目比较紧急,接
- OpenStack踩坑之路(3)
运维开发故事
虚拟化云计算运维服务器
微信公众号:运维开发故事,作者:wangerOpenStack计算服务搭建nova服务概述使用OpenStackCompute来托管和管理云计算系统。OpenStackCompute是基础架构即服务(IaaS)系统的重要组成部分。主要模块是用Python实现的。OpenStackCompute与OpenStackIdentity进行交互以进行身份验证;用于磁盘和服务器映像的OpenStack映像服
- vue踩坑之路did you register the component correctly? For recursive components
sunshine08_07
vue.jsjavascript前端
在用vue的时候出现了上面的问题有两个原因:1、查找组件引用后是否在components中正确注册2、递归组件同时又掉用了相同的组件。解决办法components:{'FileDetail':FileDetail,},相同的组件在引用的时候取不同的名字,这时候就不要简写了。如果以上办法都尝试后还不行,则可将import引入改为components内部引入:'FileDetails':()=>imp
- nginx 1.6.1 离线平滑升级至 nginx 1.24.0
青凯平
linuxnginx运维服务器
前言:生产环境中遇到的问题,需要升级nginx版本,编译nginx时需要加上pcre和openssl参数,随即开始了踩坑之路,开源至上,开启正文。make编译nginx报错:/bin/sh:line2:./config:Nosuchfileordirectorymake[1]:***[/usr/local/openssl//.openssl/include/openssl/ssl.h]Error1
- JavaCV踩坑之路1——Mac上安装OpenCV
断墨先生
问题管理macosopencvjavacv
Mac无法安装opencv更新Homebrew:打开终端并运行以下命令来更新Homebrew:brewupdate移除Taps(仓库):可能与homebrew-services仓库有关。你可以尝试将它移除:brewuntaphomebrew/services重新安装OpenCV:在移除了仓库后,再次尝试安装OpenCV:brewinstallopencv
- day2
EEEEsun
记录一下踩坑之路Git克隆错误RPCfailed;curl56Recvfailure:Connectionwasreset.’及克隆速度慢问题解决node_modules\node-sass:Commandfailed.问题解决小程序初体验数据绑定类似于vue的数据绑定形式,mustache语法在对应的js文件(逻辑层)声明数据data:{name:'Coderwhy',age:18,},在wxm
- Vue相关踩坑之路
wangdianshui
vuevue.jsjavascript前端
1.v-if与v-show区别一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。2.v-if与v-for区别在vue3.x中,v-if的优先级大于v-for,这意味着v-if将没有权限访问v-for里的变量。这将抛出一个错误,因为v-if指令将首先被使用,而迭代的变量user此
- 因quill-editor回显值焦点变化导致页面位置偏差问题
3anLouYouGu1
使用富文本回显时会自动获取焦点进入到编辑框中。由于该编辑框处于底部。导致一加载页面位置就变成处于底部。解决方法在给富文本编辑框回显值之前先设置不能聚焦。赋值后重新打开enable//刚开始时,不聚焦this.$refs.myQuillEditor.$refs.quillEditor.quill.enable(false);//具体位置可根据情况也可以放在赋值之后setTimeout(()=>{//
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟