Vue项目报错:parseComponent
报错内容
ERROR Failed to compile with 1 error 上午10:30:35
error in ./src/App.vueSyntax Error: TypeError: Cannot read property 'parseComponent' of undefined
@ ./src/main.js 6:0-28 91:13-16
@ multi (webpack)-dev-server/client?http://*.*.*.*:8881&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
解决步骤
npm i [email protected] --save
(这里的@2.6.11根据自己项目Vue版本一致的版本号)
然后
npm run serve
还是以上报错的话,删除 node_modules 后
(我的这次报错处理没有删除,我直接运行yarn,然后项目直接运行了)
npm install //或 yarn
Vue常见错误及解决办法
1.在配置路由并引入组件后
报错:
Unknown custom element:
- did you register the component correctly? For recursive components, make sure to provide the "name" option.
错误原因:vue-router没有注册
解决办法:
//注册插件 *****************非常重要,不能忘记 Vue.use(VueRouter)
2.在组件中的标签和样式中图片路径出错时
报错:
Errors while compiling. Reload prevented.
Module not found: Error: Can't resolve './src/assets/img/btn_bg.png' in 'E:\myStudy\vue案例\chexian-spa\src\components'
解决办法:将图片的路径重新书写
3.在组件中标签没有闭合
报错:
Errors while compiling. Reload prevented.
./node_modules/[email protected]@vue-loader/lib/template-compiler?{"id":"data-v-00822b28","hasScoped":false,"buble":{"transforms":{}}}!./node_modules/[email protected]@vue-loader/lib/selector.js?type=template&index=0&bustCache!./src/components/BaseProject.vue
(Emitted value instead of an instance of Error)
解决办法:检查html代码
4.在使用less定义变量是报错
错误原因:必须用分号结尾:@imgUrl:'../../assets/img/';
Compiled with problems:
编译问题
C:\myel\src\views\HomeView.vue
错误出现文件
3:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
4:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
第3行的第一个字符
第4函的第一个字符
Mixed spaces and tabs
错误原因:混合的空格与tab
no-mixed-spaces-and-tabs
错误规则: no-mixed-spaces-and-tabs 不准混空格与tab
- 2 problems (2 errors, 0 warnings)
- 2个问题(2个错误,0个警告)
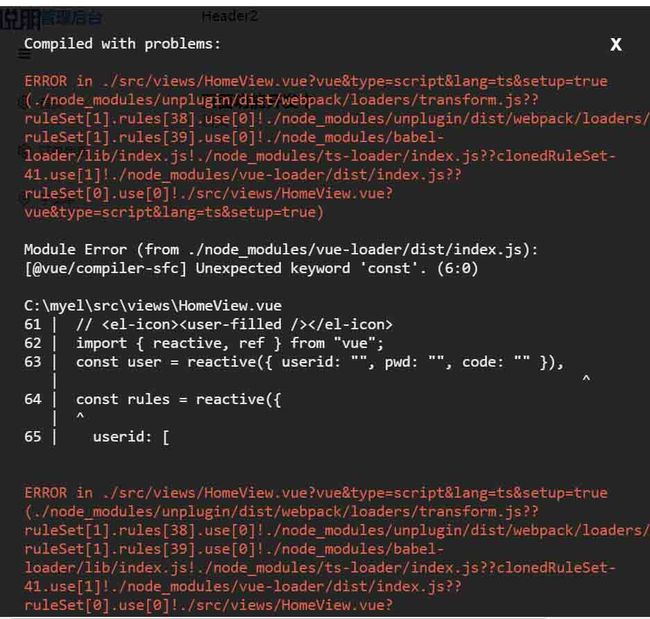
Compiled with problems:
编译错误
ERROR in ./src/views/HomeView.vue?
错误出现的位置
Unexpected keyword 'const'. (6:0)
第6行第0个字符有个不应该出现的关键字 const
63 | const user = reactive({ userid: "", pwd: "", code: "" }), | ^ 64 | const rules = reactive({ | ^ 65 | userid: [
第63到64行两个^之间有错误
ERROR in ./src/router/index.ts 10:19-57
错误发生在 ./src/router/index.ts 第10行第19个字符到57字符
Module not found: Error: Can't resolve '../views/admin/AdminVeiw.vue' in 'C:\myel\src\router'
,模块找不的 不能resolve(兑现,发现,解决)../views/admin/AdminVeiw.vue
在C:\myel\src\router
总结:文件../views/admin/AdminVeiw.vue(文件名/路径发生错误)
本地开发环境请求服务器接口跨域的问题
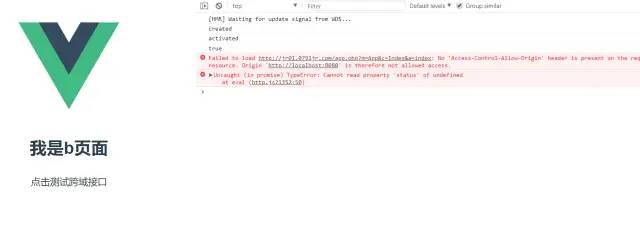
上面的这个报错大家都不会陌生,报错是说没有访问权限(跨域问题)。本地开发项目请求服务器接口的时候,因为客户端的同源策略,导致了跨域的问题。
下面先演示一个没有配置允许本地跨域的的情况:
可以看到,此时我们点击获取数据,浏览器提示我们跨域了。所以我们访问不到数据。
那么接下来我们演示设置允许跨域后的数据获取情况:
注意:配置好后一定要关闭原来的server,重新npm run dev启动项目。不然无效。
我们在1出设置了允许本地跨域,在2处,要注意我们访问接口时,写的是/api,此处的/api指代的就是我们要请求的接口域名。
如果我们不想每次接口都带上/api,可以更改axios的默认配置axios.defaults.baseURL = '/api';这样,我们请求接口就可以直接this.$axios.get('app.php?m=App&c=Index&a=index'),很简单有木有。
此时如果你在network中查看xhr请求,你会发现显示的是localhost:8080/api的请求地址。这样没什么大惊小怪的,代理而已:
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。