10 个 GitHub 上超火的 CSS 技巧项目,找到写 CSS 的灵感!
大家好,我是你们的 超级猫,一个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
如果 CSS 是女孩子,肯定如上图那样吧 ???? ~
简介

一般人没事的时候刷刷朋友圈、微博、电视剧、知乎,而有些人是没事的时候刷刷 GitHub ,看看最近有哪些流行的项目。
久而久之,这差距就越来越大,因此总会有开源信息的不对称,有哪些优秀的前端开源项目值得学习的也不知道。
初步前端与高级前端之间,最大的差距可能就是信息差造成的。
超级猫从 2016 年加入 GitHub,到现在的 2020 年,快整整 5 个年头了。
从 2018 年开始,我就养成了每天逛 GitHub 的习惯,一般在早上上班前或者中午午休的时候都会逛一下。
看看每天都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,值得我去学习的。
因此也收藏了不少好的开源项目,在此推荐给大家,每周会有一到三篇精华文章推送。
希望你在浏览、学习了超级猫推荐的这些开源项目的过程中,你能学习到更多编程知识、提高编程技巧、找到编程的乐趣。
公众号:前端GitHub,专注于挖掘 GitHub 上优秀的前端开源项目,抹平你的前端信息不对称,涵盖 JavaScript、Vue、React、Node、小程序、Flutter、Deno、HTML、CSS、数据结构与算法 等等。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
以下为【前端GitHub】的第 7 期精华内容。
今天给大家带来的是 GitHub 上超火的 10 个 CSS 项目,希望你在这里面找到写 CSS 的灵感!
喵~ 喵~ 喵~ 正文开始了,上车坐稳扶好了~

You-need-to-know-css

该项目是 CSS 的各种效果实现,尤其是动画效果。
笔者把自己的收获和工作中常用的一些 CSS 小样式总结成这份文档。
目前文档一共包含 43 个 CSS 的小样式(持续更新…),所以还是很不错的学习 CSS 的项目来的。

比如:打字效果
前端GitHub
https://lhammer.cn/You-need-to-know-css/#/zh-cn/
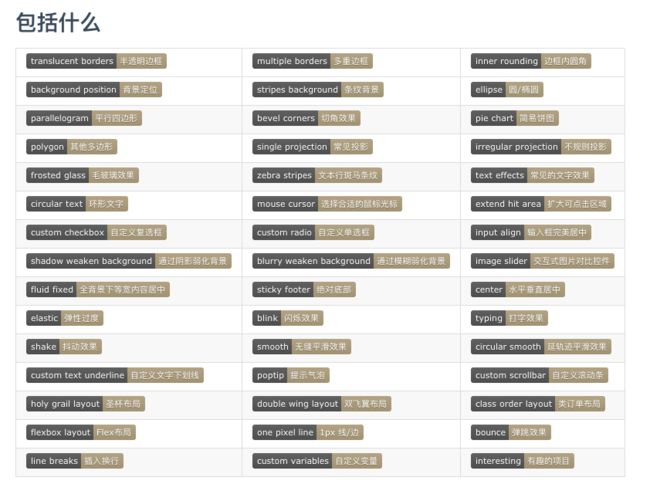
CSS-Inspiration

这里可以让你寻找到使用或者是学习 CSS 的灵感,以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。
包含了:布局(Layout)、阴影(box-shadow、drop-shadow)、伪类/伪元素、滤镜(fliter)、边框(border)、背景/渐变(linear-gradient/radial-gradient/conic-gradient)、混合模式(mix-blend-mode/background-blend-mode)、3D、动画/过渡(transition/animation)、clip-path、文本类、综合、CSS-Doodle、SVG 等内容。
比如:巧用 CSS 实现酷炫的充电动画

https://github.com/chokcoco/CSS-Inspiration
css_tricks
该项目总结了一些常用的 CSS 样式,记录一些 CSS 的新属性和一点奇技淫巧。
比如 提示气泡的效果
poptip $poptipBg: #30363d;
$color: #fff;
$triangle: 8px;
$distance: -12px;
.poptip {
position: relative;
z-index: 101;
&::before,
&::after {
visibility: hidden;
opacity: 0;
transform: translate3d(0, 0, 0);
transition: all 0.3s ease 0.2s;
box-sizing: border-box;
}
&::before {
content: "";
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: $triangle $triangle 0 $triangle;
border-color: $poptipBg transparent transparent transparent;
left: calc(50% - #{$triangle});
top: 0px;
transform: translateX(0%) translateY($distance);
}
&::after {
font-size: 14px;
color: $color;
content: attr(aria-controls);
position: absolute;
padding: 6px 12px;
white-space: nowrap;
z-index: -1;
left: 50%;
bottom: 100%;
transform: translateX(-50%) translateY($distance);
background: $poptipBg;
line-height: 1;
border-radius: 2px;
}
&:hover::before,
&:hover::after {
visibility: visible;
opacity: 1;
}
}
.btn {
min-width: 100px;
line-height: 1.5;
padding: 5px 10px;
color: #fff;
background: #00adb5;
border-radius: 4px;
text-align: center;
cursor: pointer;
}
效果:

https://github.com/QiShaoXuan/css_tricks
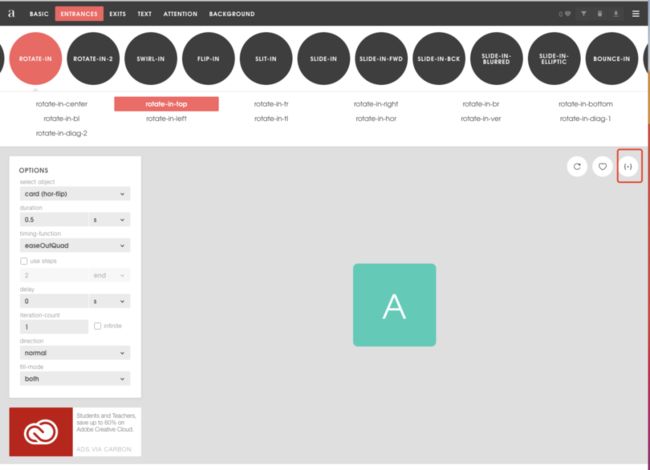
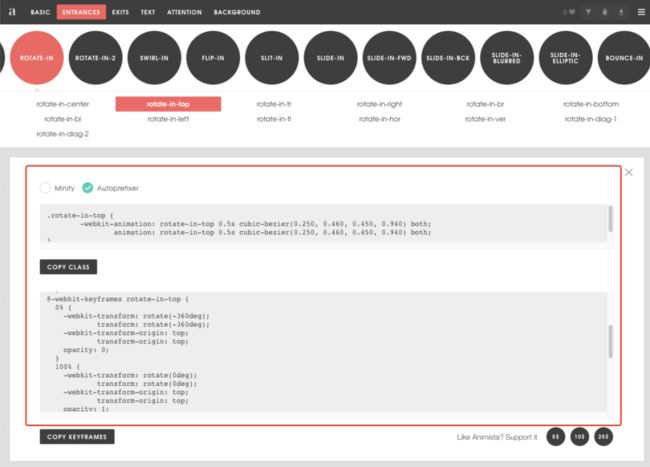
animista
该项目里面有各种 CSS 实现的效果,还有代码演示,方便直接复制代码,还可以复制压缩后的代码,如果你在找某个 CSS 的效果的话,可以到这里找找看。


http://animista.net/
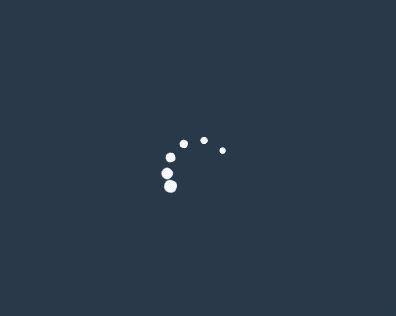
spinkit

汇集了实现各种加载效果的 CSS 代码片段。
SpinKit 仅使用(transform 和 opacity)CSS 动画来创建平滑且易于自定义的动画。
https://tobiasahlin.com/spinkit/
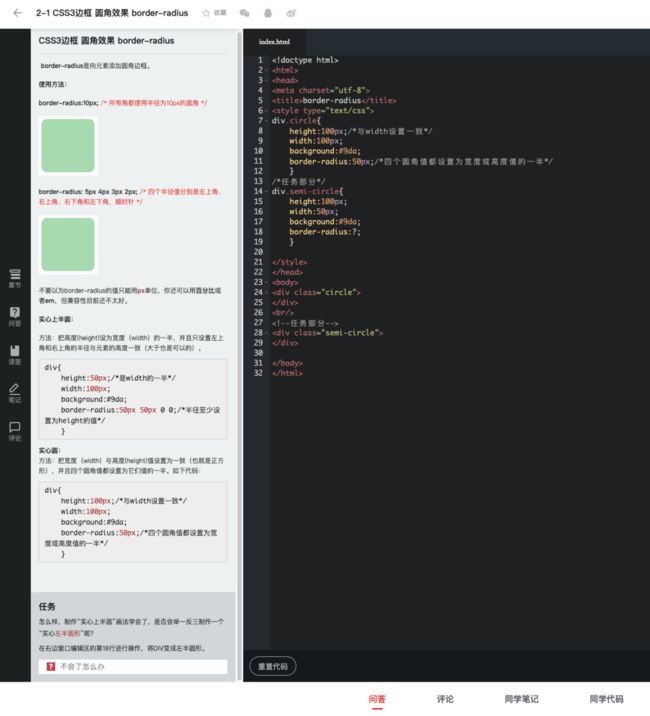
十天精通 CSS3
这是前端大佬大漠出的一个免费的 CSS3 教程,对于有一定 CSS2 经验的伙伴,能让您系统的学习 CSS3,快速的理解掌握并应用于工作之中。
里面的内容有讲解,还有代码演习,学完之后,可以练习所学的 api ,真的很不错。

超级猫入门前端时,也学习过里面的内容呢,虽然现在忘记的差不多了 ????,但是学过!。
https://www.imooc.com/learn/33
Animate

是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,兼容性好使用方便。
animate.css 的使用非常简单,因为它是把不同的动画绑定到了不同的类里,所以想要使用哪种动画,只需要把通用类 animated 和相应的类添加到元素上就行了。
做为一个前端开发,如果不知道这个库就真的很失败了。
https://animate.style/
sass
Sass 是一种 CSS 的预编译语言,Sass 为 CSS 赋予了更强大的功能。
它提供了 变量(variables)、嵌套(nested rules) [混合(mixins)、函数(functions)等功能,并且完全兼容 CSS 语法。
Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或跨项目共享设计。
https://sass.bootcss.com/documentation
less
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性。
Less 可以运行在 Node 或浏览器端。
https://less.bootcss.com/
stylus
富有表现力、动态、健壮的 CSS。
它提供了一种高效,动态和表达方式来生成 CSS。同时支持缩进语法和常规 CSS 样式。
https://stylus-lang.com/
CSS 预处理器技术已经非常的成熟了,而且也涌现出了越来越多的 CSS 的预处理器框架。
对于 sass 、less 和 stylus,都是在现在的 vue 和 react 项目中经常用到的,用法也很简单,只要学会一种,其他两种都很容易上手,项目中用哪一种就要看自己的喜欢了。

最后

最近加班有点严重,所有文章更新慢了很多,同是打工猫,生活不易啊!
好了啦,【前端GitHub】的第 7 期内容已经讲完了啦。
更多精彩内容请关注下方仓库:
原文地址:https://github.com/FrontEndGitHub/FrontEndGitHub
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目 和 恕我直言,你可能连 GitHub 搜索都不会用 - 如何精准搜索的神仙技巧。
可以加超级猫的 wx:CB834301747 ,一起闲聊 前端GitHub。
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!
微信搜 “前端GitHub”,回复 “电子书” 即可以获得 160 本前端精华书籍哦。

往期精文
10 个 GitHub 上超火的前端面试项目,打造自己的加薪宝库!
11 个超火的大厂前端代码规范,你也能写出诗一样的代码!
恕我直言,你可能连 GitHub 搜索都不会用 - 如何精准搜索的神仙技巧
GitHub上最火的、最值得前端学习的数据结构与算法项目!没有之一
全球最火的WEB开发学习路线!没有之一!3 天就在GitHub收获了接近 1w 点赞
Github标星1.6W+,程序员不得不知的“潜规则”又火了,早知道就不会秃头了