CSS justify-content 属性
CSS 中的justify-content属性用于描述弹性盒子容器的对齐方式。它包含沿着分布在浏览器中的 flex 容器的主轴的内容项之间和周围的空间。
注意:此属性不能用于沿垂直轴描述项目或容器。为了垂直对齐项目,我们可以使用align-items 属性
在应用了 lengths 和 auto margins 属性后,对齐是可能的,即,如果在Flexbox 布局中至少有一个具有flex-grow 属性而不是 0 的灵活元素,那么它不会影响并且有任何影响不会有任何可用空间。
句法:
justify-content: flex-start|flex-end|center|space-between|
space-around|space-evenly|initial|inherit;属性值:
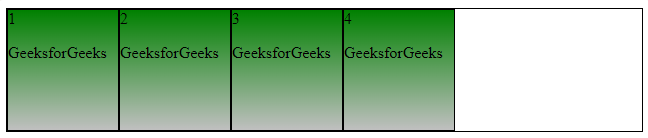
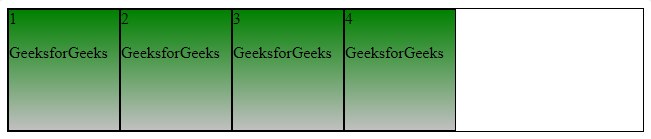
flex-start:它是用于从容器开始对齐弹性项目的默认值。
句法:
justify-content: flex-start;
示例:此示例说明justify-content属性,其中属性值设置为flex-start以从容器的开头对齐项目。
- HTML
<html>
<head>
<title> CSS justify-content Property
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: flex-start;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
<body>
<div id="box">
<div>1
<p>GeeksforGeeks
<div>2
<p>GeeksforGeeks
<div>3
<p>GeeksforGeeks
<div>4
<p>GeeksforGeeks
|
输出:
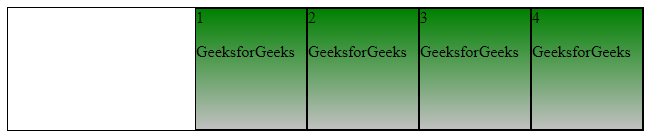
flex-end:用于对齐容器末端的弹性项目。
句法:
justify-content: flex-end;示例: 此示例说明justify-content属性,其中属性值设置为flex-end。
- HTML
<html>
<head>
<title> CSS justify-content Property
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: flex-end;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
<body>
<div id="box">
<div>1
<p>GeeksforGeeks
<div>2
<p>GeeksforGeeks
<div>3
<p>GeeksforGeeks
<div>4
<p>GeeksforGeeks
|
输出:
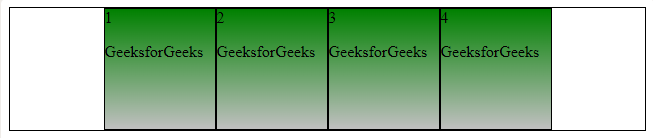
center:它在容器的中心对齐弹性项目。
句法:
justify-content: center;
示例: 此示例说明justify-content属性,其中属性值设置为center。
- HTML
<html>
<head>
<title> CSS justify-content Property
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: center;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
<body>
<div id="box">
<div>1
<p>GeeksforGeeks
<div>2
<p>GeeksforGeeks
<div>3
<p>GeeksforGeeks
<div>4
<p>GeeksforGeeks
|
输出:
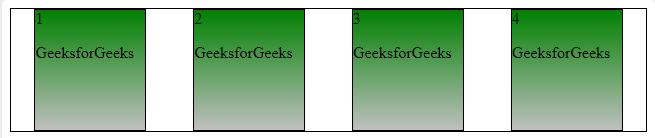
space-between:弹性项目以均匀的间距放置在项目被推到开始和最后一个项目被推到结束的地方。
句法:
justify-content: space-between;
示例:此示例说明justify-content属性,其中属性值设置为space-between。
- HTML
<html>
<head>
<title> CSS justify-content Property
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: space-between;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
<body>
<div id="box">
<div>1
<p>GeeksforGeeks
<div>2
<p>GeeksforGeeks
<div>3
<p>GeeksforGeeks
<div>4
<p>GeeksforGeeks
|
输出:
space-around:弹性项目以相等的间距放置,即在彼此之间和角落之前,之间和之后。
句法:
justify-content: space-around;
示例: 此示例说明justify-content属性,其中属性值设置为space-around。
- HTML
<html>
<head>
<title> CSS justify-content Property
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: space-around;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
<body>
<div id="box">
<div>1
<p>GeeksForGeeks
<div>2
<p>GeeksForGeeks
<div>3
<p>GeeksForGeeks
<div>4
<p>GeeksForGeeks
|
输出:
space-evenly:项目以相等的间距定位,但与角落的间距不同。
句法:
justify-content: space-evenly;
示例:此示例说明justify-content属性,其中属性值设置为space-evenly。
- HTML
<html>
<head>
<title> CSS justify-content Property
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: space-evenly;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
<body>
<div id="box">
<div>1
<p>GeeksforGeeks
<div>2
<p>GeeksforGeeks
<div>3
<p>GeeksforGeeks
<div>4
<p>GeeksforGeeks
|
输出:
initial:根据默认值放置项目。
句法:
justify-content: initial;示例: 此示例说明justify-content属性,其中属性值设置为initial。
- HTML
<html>
<head>
<title> CSS justify-content Property
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: initial;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
<body>
<div id="box">
<div>1
<p>GeeksforGeeks
<div>2
<p>GeeksforGeeks
<div>3
<p>GeeksforGeeks
<div>4
<p>GeeksforGeeks
|
输出:
inherit:根据其继承的父元素值放置项目。
句法:
justify-content: inherit;
示例: 此示例说明justify-content属性,其中属性值设置为inherit。
- HTML
<html>
<head>
<title> CSS justify-content Property
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: inherit;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
<body>
<div id="box">
<div>1
<p>GeeksforGeeks
<div>2
<p>GeeksforGeeks
<div>3
<p>GeeksforGeeks
<div>4
<p>GeeksforGeeks
|
输出:
支持的浏览器:CSS justify-content 属性支持的浏览器如下:
- 谷歌浏览器 29.0、21.0 -webkit-
- 互联网浏览器 11.0
- 微软边缘 12.0
- 火狐 28.0、18.0 -moz-
- 歌剧 17.0
- Safari 9.0、6.1 -webkit-