javascript数组——新建数组、访问数组、遍历数组的方法、数组对象的方法、冒泡排序算法、json的正反序列化
目录
数组
通过构造函数的三种方法
字面量创建数组方式
访问数组
遍历数组的方法
遍历:遍历就是把数组中的元素从头到尾都访问一次
操作数组对象的方法
删除和添加
数组名.splice(参数1,参数2,参数3) 方法向/从数组中添加/删除项目
数组去重
indexOf() 方法可返回数组中某个指定的元素位置。
冒泡排序(面试题)
sort() 排序函数
reverse()颠倒数组元素的顺序
concat() 方法用于连接两个或多个数组
join() 方法将数组中的所有元素转换一个字符串
数组名.slice(参数1,参数2) 截取数组
数组名.filter(function (形参1,形参2,形参3) {}) 过滤函数
数组名.reduce( 参数1,参数2,参数3, 参数4)迭代,累加器函数
箭头函数简介
判断参数是否是数组
转换成数组方法
json的正反序列化
数组
是可以在内存中连续存储多个元素的结构
数组的下标索引从0开始,通过length可获取数组的总长度。取值范围 [0 , myarr.length-1]
总结:
1.数组是一个对象
2.是一种数据存储形式
3.数组元素是可以被索引的
4.数组中元素的下标是从0开始的,我们可以通过下标来访问数组中的元素
5.数组可以存储任何形式的数据,包括数组
通过构造函数的三种方法
例1: var myarr= new Array() myarr[0]=10; myarr[2]="hello"; 例2: var myarr= new Array(10,"hello")(长度为2 ,) 例3: var myarr= new Array(10) (创建一个长度为10的数组每个元素都为空 只有一个元素 且为数字才可用)
字面量创建数组方式
例1: var myarr= [] 例2: var myarr=[10,"hello"]
访问数组
索引(下标):用来访问数组元素的序号(数组下标是从0开始的)
数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过" 数组名[索引] "的形式来获取数组中的元素。(若访问的索引号超出现有索引范围,则返回undefined)
var shuzu = ["小高","小魏","小周","小范"];//数组索引号是从0开始 console.log(shuzu[1]);//我们现在访问的是数组中"小魏"这个元素,索引号为1增加、更新数组元素 、追加数组:数组名[索引号]=值;
使用数组元素为变量赋值:变量名=数组名[索引号];
var arr=[1,2,3]; //通过数组下标来更新数组元素 arr[2]="three"; console.log(arr);//返回值[1, 2, "three"] arr[3]="four"; console.log(arr);//返回值[1, 2, "three", "four"]
遍历数组的方法
遍历:遍历就是把数组中的元素从头到尾都访问一次
1、for循环 for(var i=0; i < 数组名.length; i++){ console.log(arr[i]);//arr[i]表示数组元素 i表示索引号(下标) } 2、for…in 语句格式: for(var 变量名 in 数组名){ 循环体语句 console.log(变量名); //字符串 console.log(数组名[i]);//数组里的每个元素 } 3、forEach方法 数组名.forEach(function (item, i, arr) { console.log(item); //遍历数组的每一个元素 console.log(i); //当前遍历元素的索引 console.log(arr); //数组 }); 4、map方法 映射 一一对应 var a = 数组名.map(function (item, i, arr) { console.log(item); //遍历数组的每一个元素 console.log(i);//当前元素的索引 console.log(arr);//数组 }
操作数组对象的方法
删除和添加
arrObj.pop()删除数组的最后一个元素 返回值:删除的元素
arrObj.shift()删除数组的第一个元素 返回值:删除的元素
arrObj.push(元素1,元素2,...)在数组的尾部添加一个或多个元素
arrObj.unshift(元素1,元素2,...)在数组的头部添加一个或多个元素
数组增删 var uname = ["小高","小魏","小刘","小张","小程"]; console.log(uname.pop());//尾部删除 console.log(uname); console.log(uname.shift());//头部删除 console.log(uname); console.log(uname.push("小周","小范"));//尾部添加 console.log(uname); console.log(uname.unshift("小周","小范"));//尾部添加 console.log(uname);
数组名.splice(参数1,参数2,参数3) 方法向/从数组中添加/删除项目
参数1:必需 从哪个下标开始删除
参数2:必需 删除的个数
参数3 :可选 增加的元素,多个 元素之间用逗号隔开
返回值:被删除的元素组成的数组
数组去重
indexOf() 方法可返回数组中某个指定的元素位置。
元素在数组中的位置,如果没有搜索到则返回 -1。
去重函数封装案例:
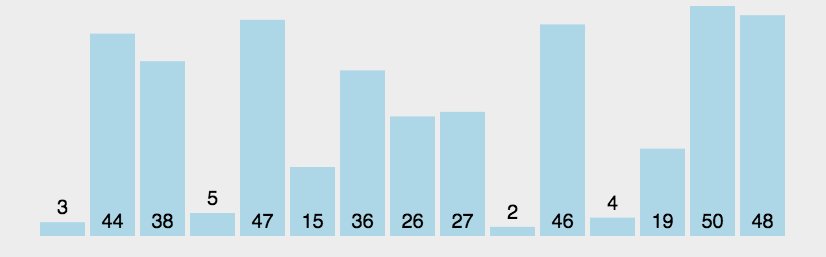
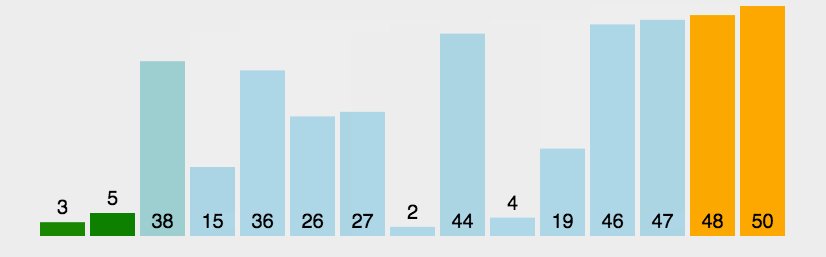
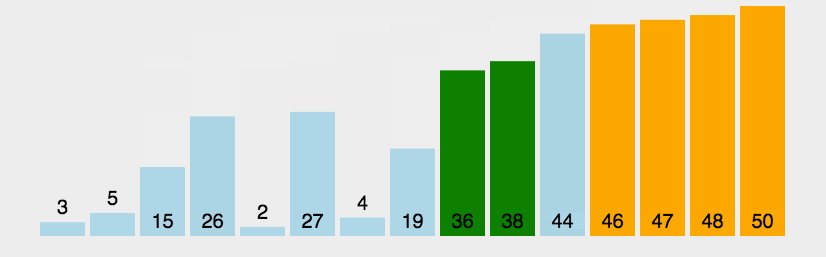
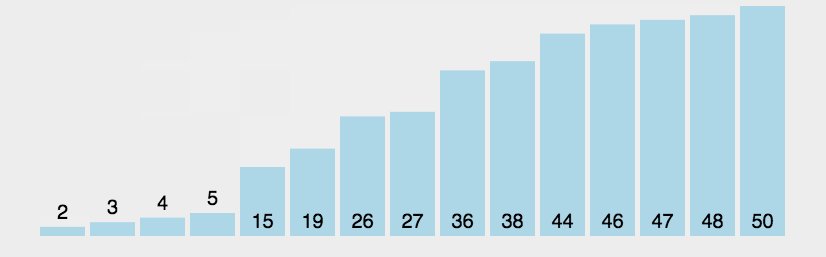
冒泡排序(面试题)
冒泡排序算法的原理如下:
1、比较相邻的元素。如果第一个比第二个大,就交换他们两个。
2、对每一对相邻元素做同样的工作,从开始第一对到结尾的最后一对。在这一点,最后的元素应该会是最大的数。
3、针对所有的元素重复以上的步骤,除了最后一个。
4、持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
//此处为升序 var a = [5,2,3,4,4,6,9,7,8]; for(var i = 0; i < a.length - 1; i++) {// i表示比较趟数 for(var j = 0; j < a.length - 1 - i; j++) {// j表示比较次数 if(a[j] > a[j + 1]) {// 若要更改为降序只需更改条件中的>运算符即可 var b = a[j]; a[j] = a[j + 1]; a[j + 1] = b; } } } console.log(a); //比较趟数是: 固定的数组长度-1 //每一轮的比较次数是不同的,比较次数为 固定的数组长度-1后再减当前的趟数:固定的数组长度-1-当前趟数
sort() 排序函数
参数:可选 若省略,按字符编码升序排序。 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。 比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
/* 升降序函数 var res = [100, 67, 89, 88, 59, 79]; res.sort(function (x, y) { // return x-y;//升序 return y - x; //降序 }); console.log("排序后的数组", res); */
reverse()颠倒数组元素的顺序
//reverse() 方法用于颠倒数组中元素的顺序。 var arr = [10, 7, 3, "hello", 9, true, 8]; // console.log(arr.reverse()); arr.reverse(); console.log(arr);
concat() 方法用于连接两个或多个数组
concat() 方法把数组中的所有元素放入一个字符串,返回值为字符串
数组名.concat(参数)
参数:必需。待连接的数组或元素,多个数组或元素之间用逗号隔开。
// 返回值:连接后的数组
var arr = [10, 7, 3, "hello", 9, true, 8]; var arr2 = ["abc", 100]; var arr3 = [false, 1, 9]; console.log(arr.concat(arr2, arr3, "welcome")); //或者var a = arr.concat(arr2, arr3, "welcome") //console.log(a)
join() 方法将数组中的所有元素转换一个字符串
join() 方法用于把数组中的所有元素分割后转换一个字符串。
元素是通过指定的分隔符进行分隔的。
若括号里面为(空),字符串之间默认用逗号; 若为("空格"),字符串之间用空格隔开; 若为(""),字符串之间紧挨着
var arr = [10, 7, 3, "hello", 9, true, 8]; console.log(arr.join()); //10,7,3,hello,9,true,8 console.log(arr.join("-")); //10-7-3-hello-9-true-8 console.log(arr.join(" ")); //10 7 3 hello 9 true 8 console.log(arr.join("")); //1073hello9true8
数组名.slice(参数1,参数2) 截取数组
参数1 必选 开始截取的位置(包含)
参数2 可选 结束截取的位置(不包含),若省略截取到尾部
包含开始不包含结束
数组名.filter(function (形参1,形参2,形参3) {}) 过滤函数
var 新数组名 =数组名.filter((item,index,list)=>{})
item,index,list 三个参数值
参数1:遍历出来的每一个元素
参数2:遍历出来的每一个元素对应的索引号(下标)
参数3:数组
有返回值 如果返回值是true,把满足条件的item返回并且返回的结果为一个数组
条件:筛选出大于等于60的数字 var arr = [70,59,80,100,50]; var a = arr.filter(function(item,i,a) { return item >= 60; }) console.log(a);
数组名.reduce( 参数1,参数2,参数3, 参数4)迭代,累加器函数
var (接受结果的)变量名 =数组名.reduce((total,item,index,list)=>{},初始值)
参数1 : 必需参数 total,初始值,或计算后的数值
参数2:遍历出来的每一个元素
参数3:遍历出来的每一个元素对应的索引号(下标)
参数4:数组
有返回值 把返回值赋值给total(初始值)
var score =[50,1,24,45,76,86,34,80,60] var a =score.reduce(function(total,item){ return total+item },初始值)//(此初始值可以设置,一般设置为0) console.log(a)
数组名.every 检测数组所有元素是否都符合指定条件
数组名.every用于检测数组所有元素是否都符合指定条件(通过函数提供)
如果所有元素都满足条件,则返回 true
如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测
返回值:布尔值arrObj.every(function(item,i,arr){ return 条件; }); 全选框中单个选项全部选中,全选框也默认选中就使用了此函数 var a = bl.every(function (item) { return item.checked === true; }); qx.checked = a;
箭头函数简介
箭头函数作用是使函数书写更加简洁方便,让代码更简洁。
主要操作:
- 在()与{}之间添加=>即可省略function
- 若函数中有return,则可将{}与return都省略直接在后方写返回值或式子
以过滤函数举例 数组名.filter(参数1,参数2,参数3) var arr = [70,59,80,100,50]; var a = arr.filter(function(item,i,a) { return item >= 60; }) console.log(a); // 改为箭头函数 var a =a.filter((item)=> item >= 60);//在()与{}之间添加=>即可省略function console.log(a);//若函数中有return,则可将{}与return都省略直接在后方写返回值或式子
判断参数是否是数组
Array.isArray(参数) 判断参数是否是数组
如果是数组,返回true,否则返回falseconsole.log(Array.isArray(对象名));
转换成数组方法
Array.from(参数1,参数2)
通过拥有 length 属性的对象或可迭代的对象来返回一个数组参数1:必需 要转换为数组的对象
参数2:可选 数组中的每个元素调用的函数
返回值:数组var 新数组名 = Array.from(要转换的对象);
json的正反序列化
json含义: (JavaScript Object Notation)javascript的对象表示法
字符串转换为json数据 反序列化JSON.parse(str) 举例 var arr = JSON.parse(要转换的对象name);把json数据转换为字符串 序列化
JSON.stringify(obj)