数组常用方法及数组遍历方式比较
1.增
1) push:接收任意数量的参数,在数组末尾增加新元素。返回新的长度,改变原数组。
let colors = ['blue'];
let count = colors.push("red", "green"); // 推入两项
console.log(count) // 3
console.log(colors) //["red", "green","blue"]2)unshift:在数组开头添加任意多个值。返回新的长度,改变原数组。
let arr = ['blue']; // 创建一个数组
let count = arr.unshift("red", "green"); // 从数组开头推入两项
alert(count); // 3
alert(arr); // ["red", "green","blue"]3)concat:连接两个或更多数组。返回这个新构建的数组,不影响原数组。
let colors = ["red", "green", "blue"];
let colors2 = colors.concat("yellow", ["black", "brown"]);
console.log(colors); // ["red", "green","blue"]
console.log(colors2); // ["red", "green", "blue", "yellow", "black", "brown"]4)splice:splice(index,howmany,item1…intemx),index是操作起始位置,howmany表示删除元素的个数,为0的时候表示添加元素,item1…intemx是添加的元素。返回被删除的数组,但是添加的时候返回空数组。改变原数组。
let colors = ["red", "green", "blue"];
let removed = colors.splice(1, 0, "yellow", "orange")
console.log(colors) // ["red","yellow","orange","green","blue"]
console.log(removed) // []2.删
1)splice:返回被删除的数组,改变原数组。
2)pop:删除数组的最后一项。返回被删除的项,改变原数组。
let colors = ["red", "green"]
let item = colors.pop(); // 取得最后一项
console.log(item) // green
console.log(colors.length) // 13)shift:删除数组的第一项。返回被删除的项,改变原数组。
4)slice: arr.slice(startidx,endidx) 返回新数组,新数组截取arr数组下标startidx至endidx的项(不包括endidx),如果没有endidx则默认到末尾最后一项。不会影响原始数组。
let colors = ["red", "green", "blue", "yellow", "purple"];
let colors2 = colors.slice(1);
let colors3 = colors.slice(1, 4);
console.log(colors) // ["red", "green", "blue", "yellow", "purple"]
concole.log(colors2); // ["green","blue","yellow","purple"]
concole.log(colors3); // ["green","blue","yellow"]3.改
1)splice()。
4.查
1)indexOf(item,fromIndex):搜索数组中的元素,并返回第一个匹配项所在的位置,如果没找到则返回 -1。fromIndex默认是0,开始查找的位置
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
numbers.indexOf(4) // 32)includes():查找元素在数组中是否存在,找到返回true,否则false
3)find(callback):返回第一个匹配的元素的值,找不到返回undefined
const people = [
{
name: "Matt",
age: 27
},
{
name: "Nicholas",
age: 29
}
];
people.find((element, index, array) => element.age < 28) // // {name: "Matt", age: 27}4)findIndex(callback):返回第一个匹配的元素的索引,找不到返回-1。
5.排序
1)reverse():将数组元素方向反转。返回反转后的数组,改变原数组
2)sort():接受一个比较函数作为参数,不传参数,将不会按照数值大小排序,按照字符编码的顺序进行排序。返回排序后的数组,会改变原数组。
arr.sort(function(a,b){return a-b;});升序排序
arr.sort(function(a,b){return b-a;}); 降序排序
arr.sort(function(a,b){return -1}); 这样子是数组反转,不排序。
a-b<0 的时候,a在b前面;a-b=0的时候,a和b位置不变。
sort内部使用的插入排序与快速排序,当数据量不大的时候,插入排序更有效率,当数据规模较大时,采用快速排序。
6.转换方法
1)join(): arr.join('-') 数组转化成‘-’拼接的字符串
2)split(): str.split('-') 字符串按指定分隔符‘-’分割转化成数组。
遍历数组的方法:
forEach、map、filter()、some()、every()、reduce()
1)some()对数组每一项都运行传入的函数,如果有一项函数返回 true ,则这个方法返回 true
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let someResult = numbers.every((item, index, array) => item > 2);
console.log(someResult) // true2)every()对数组每一项都运行传入的函数,如果对每一项函数都返回 true ,则这个方法返回 true.
3)filter()对数组每一项都运行传入的函数,函数返回 true 的项会组成数组之后返回.
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let filterResult = numbers.filter((item, index, array) => item > 2);
console.log(filterResult); // 3,4,5,4,3实现filter:
Array.prototype.fakeFilter=function fakeFilter(fn,context){
let arr=this;
let newarr=[];
//filter 方法接收两个参数:1.对每一项执行的函数,该函数接收三个参数:(数组项的值,数组项的下标,数组对象本身) 2.指定 this 的作用域对象
for(var i=0;i4)reduce(function(total, currentValue, currentIndex, arr), initialValue):接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值.
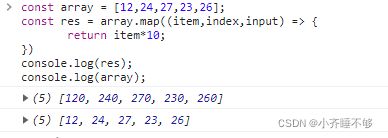
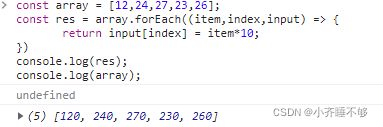
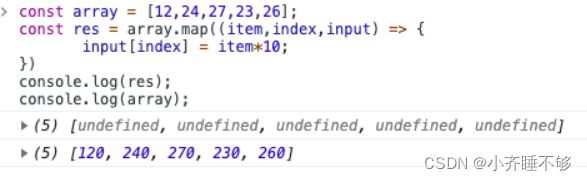
map和forEach遍历有什么区别:
相同点:
- 都是循环遍历数组中的每一项
- 每一次执行匿名函数都支持三个参数,数组中的当前项item,当前项的索引index,原始数组input
- 匿名函数中的this都是指window
- 都可以在 callback 执行时改变原数组。
不同点:
1.map有返回值,可以return出来一个length和原数组一致的数组 ;forEach方法不会返回执行结果,而是undefined,forEach用return不会中断遍历,除了抛出异常以外,没有办法中止或跳出 forEach() 循环
2.map()方法会分配内存空间存储新数组并返回,而forEach不会。
for in 和 for of:
遍历对象
for-of循环不支持遍历普通对象,会报错,但如果你想迭代一个对象的属性,你可以用for-in循环(这也是它的本职工作)或内建的Object.keys()方法。
for in 可以遍历对象以及对象原型方法和属性,如果不想遍历原型方法和属性的话,可以在循环内部判断一下,hasOwnPropery方法可以判断某属性是否是该对象的实例属性。
遍历数组:
for in遍历的是数组的索引(即键名),且index索引为字符串型数字,不能直接进行几何运算,遍历顺序有可能不是按照实际数组的内部顺序
而for of遍历的是数组元素值,且只是数组内的元素,而不包括数组的原型属性和索引。