vue脚手架基础
61_创建Vue脚手架
mac下直接安装脚手架报错,或许是因为系统版本太高,先输入
sudo chown -R $(whoami) /usr/local/*
安装脚手架
npm install -g @vue/cli
切到要创建项目的目录,创建项目
vue create vue_test
选择默认vue2,babel将Es6转成Es5,eslin检查语法错误。
成功创建项目,进入文件目录,运行项目
通过链接可以访问到项目,ctrl + c 终止服务
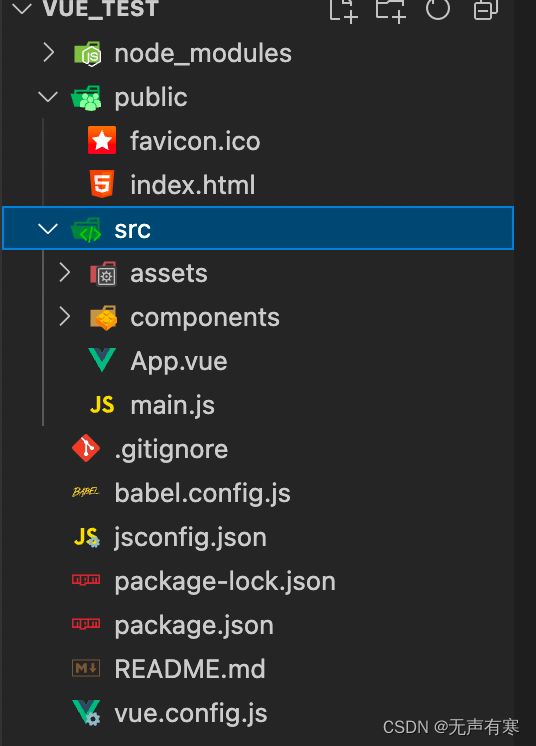
62_分析脚手架结构
项目目录结构

BASE_URL是public所在的目录。
title里面的是一个webpack插件,可以从package-lock.json中获取项目的name
index.html
DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %>title>
head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.strong>
noscript>
<div id="app">div>
body>
html>
main.js
/*
该文件是整个项目的入口文件
*/
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
/*
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
*/
//创建Vue实例对象---vm
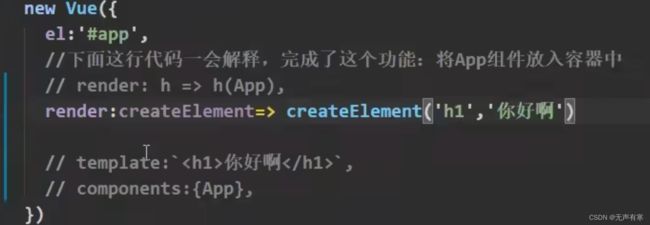
new Vue({
el:'#app',
//render函数完成了这个功能:将App组件放入容器中
render: h => h(App),
// render:q=> q('h1','你好啊')
// template:`你好啊
`,
// components:{App},
})
App.vue
<template>
<div>
<img src="./assets/logo.png" alt="logo">
<School>School>
<Student>Student>
div>
template>
<script>
//引入组件
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
components:{
School,
Student
}
}
script>
School.vue
<template>
<div class="demo">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
<button @click="showName">点我提示学校名button>
div>
template>
<script>
export default {
name:'School',
data(){
return {
name:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.name)
}
},
}
script>
<style>
.demo{
background-color: orange;
}
style>
Student.vue
<template>
<div>
<h2>学生姓名:{{name}}h2>
<h2>学生年龄:{{age}}h2>
div>
template>
<script>
export default {
name:'Student',
data(){
return {
name:'张三',
age:18
}
}
}
script>
63_render函数
脚手架默认引入的是残缺版vue,其不包含模板解析器,不能解析template配置项,所以需用render渲染。

64_修改默认配置
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
65_ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
.....
- 获取:
this.$refs.xxx
- 打标识:
目录结构
.
|-- App.vue
|-- components
| |-- School.vue
`-- main.js
App.vue
<template>
<div>
<h1 v-text="msg" ref="title">h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素button>
<School ref="sch"/>
div>
template>
<script>
//引入School组件
import School from './components/School'
export default {
name:'App',
components:{School},
data() {
return {
msg:'欢迎学习Vue!'
}
},
methods: {
showDOM(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
}
},
}
script>
School.vue
<template>
<div class="school">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京·昌平'
}
},
}
script>
<style>
.school{
background-color: gray;
}
style>
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
66_props配置
-
功能:让组件接收外部传过来的数据
-
传递数据:
-
接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type:String, //类型 required:true, //必要性 default:'老王' //默认值 } }
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
-
目录结构
.
|-- App.vue
|-- components
| `-- Student.vue
`-- main.js
App.vue
<template>
<div>
<Student name="李四" sex="女" :age="18"/>
div>
template>
<script>
import Student from './components/Student'
export default {
name:'App',
components:{Student}
}
script>
这里age前面用v-bind绑定了,所以传的是一个js表达式,其他传的都是字符串。
Student.vue
<template>
<div>
<h1>{{msg}}h1>
<h2>学生姓名:{{name}}h2>
<h2>学生性别:{{sex}}h2>
<h2>学生年龄:{{myAge+1}}h2>
<button @click="updateAge">尝试修改收到的年龄button>
div>
template>
<script>
export default {
name:'Student',
data() {
console.log(this)
return {
msg:'我是一个尚硅谷的学生',
myAge:this.age
}
},
methods: {
updateAge(){
this.myAge++
}
},
//简单声明接收
// props:['name','age','sex']
//接收的同时对数据进行类型限制
/* props:{
name:String,
age:Number,
sex:String
} */
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, //name的类型是字符串
required:true, //name是必要的
},
age:{
type:Number,
default:99 //默认值
},
sex:{
type:String,
required:true
}
}
}
script>
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
67_mixin混入
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
{ data(){....}, methods:{....} .... }第二步使用混入:
全局混入:
Vue.mixin(xxx)
局部混入:mixins:['xxx'] -
data,方法如果重复了,优先用自己的。生命周期函数重复了,两个都会调用。
-
下面的例子用的是分别暴露,引入需加{}
目录结构
.
|-- App.vue
|-- components
| |-- School.vue
| `-- Student.vue
|-- main.js
`-- mixin.js
App.vue
<template>
<div>
<School/>
<hr>
<Student/>
div>
template>
<script>
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
components:{School,Student}
}
script>
Student.vue
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}h2>
<h2>学生性别:{{sex}}h2>
div>
template>
<script>
// import {hunhe,hunhe2} from '../mixin'
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
// mixins:[hunhe,hunhe2]
}
script>
School.vue
<template>
<div>
<h2 @click="showName">学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
template>
<script>
//引入一个hunhe
// import {hunhe,hunhe2} from '../mixin'
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
x:666
}
},
// mixins:[hunhe,hunhe2],
}
script>
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import {hunhe,hunhe2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
mixin.js
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}
68_插件
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx } -
使用插件:
Vue.use()
目录结构
.
|-- App.vue
|-- components
| |-- School.vue
| `-- Student.vue
|-- main.js
`-- plugins.js
App.vue
<template>
<div>
<School/>
<hr>
<Student/>
div>
template>
<script>
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
components:{School,Student}
}
script>
School.vue
<template>
<div>
<h2>学校名称:{{name | mySlice}}h2>
<h2>学校地址:{{address}}h2>
<button @click="test">点我测试一个hello方法button>
div>
template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷atguigu',
address:'北京',
}
},
methods: {
test(){
this.hello()
}
},
}
script>
Student.vue
<template>
<div>
<h2>学生姓名:{{name}}h2>
<h2>学生性别:{{sex}}h2>
<input type="text" v-fbind:value="name">
div>
template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
}
script>
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import plugins from './plugins'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用(使用)插件
Vue.use(plugins,1,2,3)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
plugins.js
export default {
install(Vue,x,y,z){
console.log(x,y,z)
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert('你好啊')}
}
}
69_scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
