前言
大家好,我是林三心
我发现一个现象很久了:很多人都喜欢私下自己做一些项目。也就是一些个人的项目,其实我觉得这样挺好处挺多的:
- 1、可以在空闲时间提升自己的技术
- 2、这些个人项目可以写在简历上,为自己加分
大家都有这样的疑问~
- 问:三心哥啊,我觉得自己私下里写的项目真的鸡肋啊,食之无味,弃之可惜
- 我:为啥这么说呢?
- 问:写到简历上,怕面试官觉得low,不写到简历上,又觉得也还行,毕竟可以凑凑数嘛
- 我:小问题,你把鸡肋烹饪成猪脚,不就行了嘿嘿
- 问:啊???鸡肋还能烹饪成猪脚???
我很尴尬!!!
有一位兄弟跟我分享了他在求职过程中经历的几件事:
- 我真没啥好写的啊!!!
- 我真的没那么多精力啊!!!
- 我真的很尴尬啊!!!
我真的没啥好写的啊!!!
我在求职的时候想要让自己的项目经验表现得更加丰富,但是我真的没啥好写的啊,公司就做那么几个小项目,小打小闹的,感觉上不了台面啊。。。
我真的没那么多精力啊!!!
你叫我私下去自己写项目吗?我也想啊,我也想好了要写一个怎么样的项目了,但是我是一个前端工程师啊,我不会后端。。。我哪有那么多的精力兼顾前后端呢?招人组队的话,大家也很忙啊,交流起来也不方便,还不如我自己一个人开发呢~
我真的很尴尬啊!!!
是,Nodejs也是前端的一部分,最后我用它去写了一些接口,也把整个项目写出来了,但是我要同时写前端、后端,这导致了:
- 1、后端不精,写的很烂,写的接口质量太差了
- 2、想要兼顾前后端,最后导致了我前端写的质量也很差,达不到我平时的水平
- 3、作品展示的时候,面试官在憋笑
我在憋哭~ - 4、竹篮打水一场空啊~写的东西还不如不写呢~太尴尬了吧~
如何才能写好个人项目呢?
我真的是很鼓励大家都能私底下能去多做一些项目的,多学一些技术,多提升自己,但是每个人的精力都是有限的,这暴露出来了几个问题:
- 你可以兼顾前后端吗?
- 你能分配足够多的精力在前端上吗?
如果有个人帮你写后端呢?
很多人第一时间会想到——Mockjs,是的,以往当我们不想写后端时,就会使用Mockjs来生成假数据,达到模拟后端的效果,但是我在用了这么多Mock的工具之后,我发现一些问题:
- 不够纯粹,还是得写一些服务端的代码
- 不够简单,使用过程还得去看Mock文档
- 不够方便,定义完一个接口不能马上调试
- 不够灵活,当你想要改一个字段的模拟数据时,得一个一个去找
当我在写个人项目时,我只想要纯粹的前端,简单的操作,方便的调试,灵活地修改,所以我希望我用到的Mock工具应该具备以下特点:
- 够纯粹,我只想写前端,不想写后端
- 够简单,有现成的mock规则让我选
- 够方便,随时定义接口,随时调试
- 够灵活,改字段时可以通过可视化界面快速找到并进行修改
所以,我们在选Mock工具时,一定要选一个能让我们效率最高,用起来最舒服的工具,这样才能让我们在做个人项目时,能得到最大的个人提升!!!
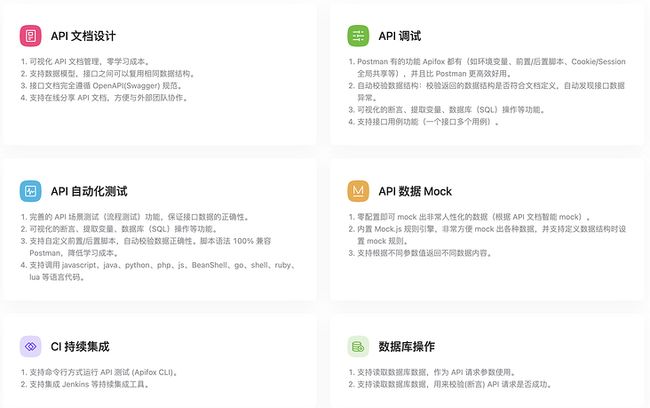
让鸡肋变猪脚的神器——Apifox
Apifox = Postman + Swagger + Mock + JMeter。集接口文档工具、接口Mock工具、接口自动化测试工具、接口调试工具于一体,提升 10 倍研发效率。
我最近在使用它的一款功能——云端Mock
这是一个与众不同的Mock功能,用它来模拟后端,简直是太快乐了!!!我真的能无忧无虑地做我的个人项目!!!
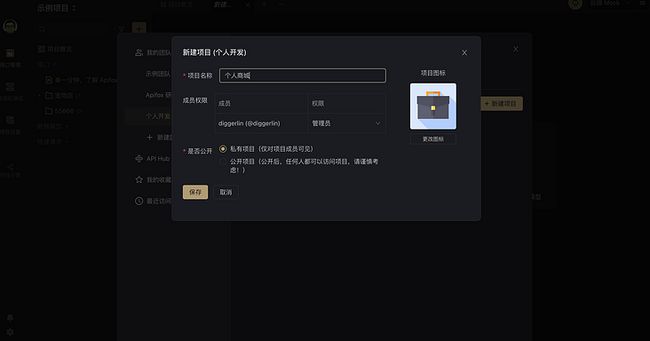
1、新建个人项目
首先进入Apifox的网页版地址,然后新建一个项目(名字随便取的啦~)
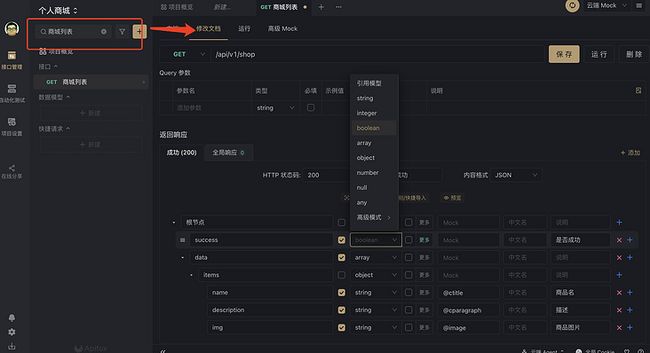
2、新建一个接口
点击新建接口,进行接口的创建
往下滚动,你会发现返回响应这个分区,在这里可以定时此接口的返回数据结构,并可以在此处进行Mock规则的选择,Apifox提供了超多Mock规则供你选择!!!
真的。。很多Mock规则供选择啊,我想到的都有了~
然后再往下滚动,你会发现响应示例这个分区,这个分区可神奇了,它能根据你刚刚定义的返回响应,生成一个示例,牛逼~
然后点击保存,我们这就算创建完一个接口啦!!!怎么样?是不是超级快?我大概算了一下,我创建这个接口只用了2分钟~你没听错,2分钟哦~~
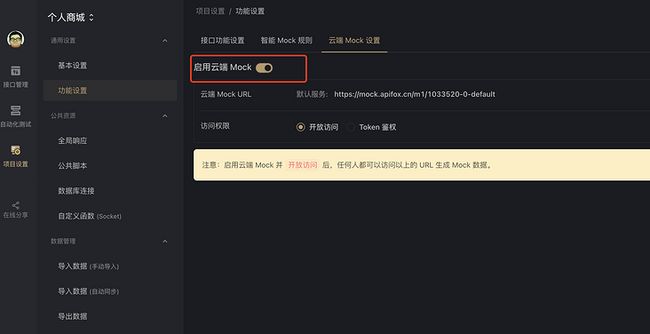
3、开启云端Mock
最最最牛逼的环节来了!!!开启云端Mock这个功能!
然后我们返回接口管理,选择咱们刚刚新建的那个接口,记得把右上角的运行环境切换成远端Mock哦
4、调试接口
万事俱备,只欠东风。最后咱们只需要点击发送即可马上调试接口,看着生成的数据,是不是很兴奋,我用不到5分钟的时间就写完并调试完一个接口,有了Apifox,老子就是全栈工程师!!!
5、前端请求
前端只需要复制此接口的链接,并进行请求即可
const request = async () => {
const data = await axios.get(
"https://mock.apifox.cn/m1/1033520-0-default/api/v1/shop"
);
console.log(data);
};Apifox——API工具届的猪脚(主角)
Apifox无疑是当前最好用的API文档工具,API自动化测试工具,API Mock工具,接口文档管理工具,接口文档生成工具。是当今API工具领域当之无愧的主角!!!
纯粹
Apifox就像是每个开发人员的一位纯粹的朋友,无论是前端、后端、测试,他都能在你面临开发效率问题的时候,一直帮助你:
- Mock功能:前端人员狂喜
- 接口文档功能:后端人员直呼爽爆
- 接口测试功能:测试人员表示很省力
简单
大家刚刚也看到了,我2分钟创建一个接口,5分钟内完成整个接口的创建、调试,简简单单,五分钟内,我从一个前端程序员升级成一位全栈工程师,牛逼!!!,用鼠标点几下就能成为一个全栈大佬,何乐而不为呢?
方便
我定义完接口,直接就调试,中间并没有什么复杂的步骤阻塞我。一个字——爽!两个字——顺畅!三个字——真顺滑!!!
四个字——真滴方便!!!
灵活
作为一个可视化的API文档工具,Apifox提供了分组、搜索等功能,让你能在极短的时间内找到你想修改的接口,并且修改接口界面结构分明,一目了然,想在哪就改哪~
友好
Apifox不止是一款强大的API文档工具,同时它也是一款对开发人员非常友好的工具~不得不佩服Apifox团队的大佬们,每天在100多个群中耐心解答用户的问题,而且对于每个用户提的需求,都非常重视。
还记得上次我在群里不经意提了个小需求,几天后连我自己都忘了,但是Apifox的大佬居然艾特我说:”几天前您提出的需求,今天已上线~“,打心底给Apifox竖起大拇指~大拇指
总结
Apifox是一款强大的工具,使用起来非常简单,它提供了通俗易懂的帮助文档,大家用起来!!!提高开发效率在此一举!!!
- 官网:链接