页面初始化界面:

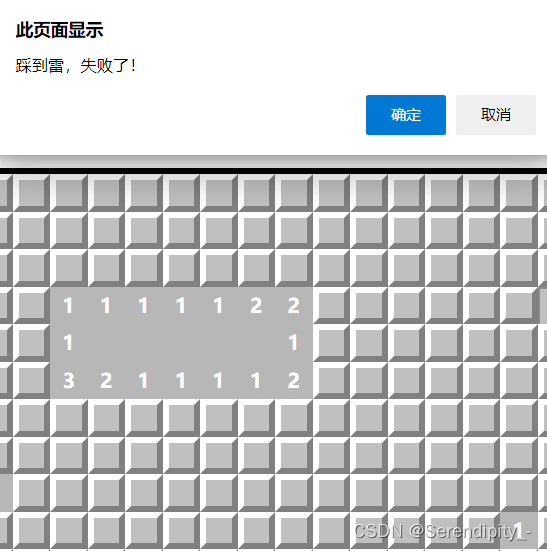
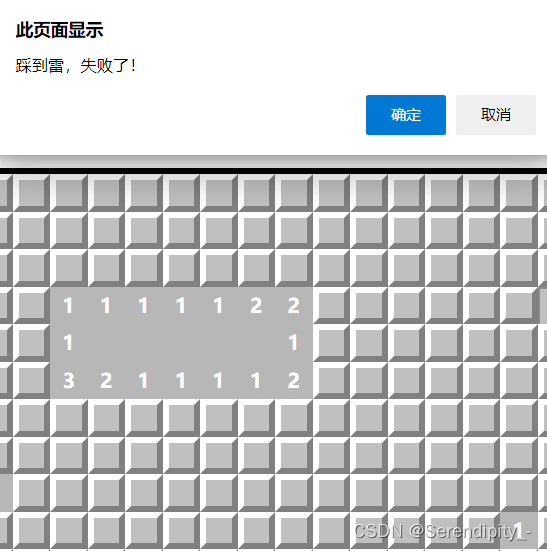
踩雷结束游戏图:

直接上HTML代码!
DOCTYPE html>
<html lang='zh'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>扫雷title>
<style>
html, body{
margin: 0;
padding: 0;
}
.main {
display: flex;
flex-shrink: 0;
align-items: center;
flex-direction: column;
justify-content: center;
}
#box{
border: 5px solid black;
overflow: hidden;
width: 900px;
min-width: 900px;
background-color: #ccc;
background-size: 900px 450px;
}
#box > div{
cursor: pointer;
}
#box > .block{
width: 20px;
height: 20px;
background-color: rgb(192, 192, 192);
float: left;
border-left:5px solid #fff;
border-top:5px solid #fff;
border-bottom:5px solid rgb(128, 128, 128);
border-right:5px solid rgb(128, 128, 128);
}
#box > .block:hover{
background-color: rgb(192, 192, 192);
border:0;
border-top: 2px solid rgb(138, 138, 138);
border-left: 2px solid rgb(138, 138, 138);
width: 28px;
height: 28px;
}
#box > .show{
width: 30px;
height: 30px;
background-color: rgba(0, 0, 0, 0.1);
color: #fff;
float: left;
font-size: 16px;
line-height: 30px;
text-align: center;
font-weight: bold;
}
#box > .bomb{
width: 24px;
height: 24px;
border: 3px solid rgba(255, 100, 100, 0.4);
background-color: rgba(0, 0, 0, 0.1);
float: left;
}
.main .header {
flex-shrink: 0;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
}
.main #time{
width: 100px;
height: 40px;
margin-right: 40px;
line-height: 40px;
background: #ccc;
border-radius: 5px;
font-size: 24px;
font-weight: bold;
text-align: center;
}
.main input {
border: 0;
padding: 0;
margin: 0;
box-sizing: border-box;
height: 40px;
width: 100px;
border: 2px #ccc solid;
border-radius: 5px;
font-size: 24px;
font-weight: 600;
padding: 0 5px;
}
.main .num {
margin-right: 40px;
}
.main .restart {
width: 100px;
height: 40px;
background-color: #ededed;
border-radius: 5px;
font-size: 24px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.main .restart:hover {
background-color: #ccc;
}
style>
head>
<body>
<div class="main">
<div class="header">
<div id="time">
0
div>
<div class="num">
<input type="number" min="1" placeholder="1~441" max="441" value="99" id="num" onblur="if(this.value-0>441){this.value=441}else if(this.value-0<1){this.value=1}"/>
div>
<div class="restart" onclick="window.location.reload()">
重开
div>
div>
<div id="box">div>
div>
<script>
class sweep{
constructor(item) {
this.item = document.querySelector(item)
this.bombNum = 99
this.allBlock = []
this.blockList = []
this.bombList = []
this.showList = []
this.blockObj = []
this.flagList = new Set()
this.begin = false
this.timer = null
this.init()
}
init () {
this.conTextMenu()
this.createFloor()
this.clickBlock()
}
createFloor () {
let frg = document.createDocumentFragment()
for(let j = 0; j < 450; j++){
let div = document.createElement('div')
this.blockList.push(j)
this.blockObj.push({
id: j,
x: j%30,
y: parseInt(j/30)
})
div.dataset.id = j
div.className = 'block'
this.allBlock.push(div)
frg.appendChild(div)
}
this.item.appendChild(frg)
}
createBomb (arr) {
this.bombNum = parseInt(document.querySelector('#num').value)
arr.forEach((item) => {
this.blockList.splice(this.blockList.indexOf(item), 1)
})
for(let i = 0; i < this.bombNum; i++){
this.bombList.push(this.blockList.splice(parseInt(Math.random() * this.blockList.length), 1)[0])
}
arr.forEach((item) => {
this.blockList.push(item)
})
}
clickBlock () {
this.item.addEventListener('click', (e) => {
e = e || window.event
let target = e.target || e.srcElement
if(!this.begin){
this.begin = true
this.setTime()
let arr = this.getBlock(target.dataset.id - 0)
arr.push(target.dataset.id - 0)
this.createBomb(arr)
}
if(target.className === 'block'){
this.show(target)
if(!this.blockList.some((item) => {return this.allBlock[item].className !== 'show'})){
this.victory()
return
}
}
})
this.item.addEventListener('selectstart', (e) => {
e = e || window.event
e.preventDefault()
})
this.item.addEventListener('dblclick', (e) => {
e = e || window.event
let target = e.target || e.srcElement
if(target.className === 'show'){
let num = target.dataset.id - 0
let arr = this.getBlock(num)
if(arr.some((item) => { return this.bombList.indexOf(item) !== -1 && this.allBlock[item].className !== 'bomb' })){
if(target.innerText - 0 && arr.filter((item) => { return this.allBlock[item].className === 'bomb'}).length === target.innerText - 0){
this.fail()
}
} else {
arr.forEach((item) => {
if(this.allBlock[item].className === 'block'){
this.show(this.allBlock[item])
}
})
if(this.showList.length === this.blockList.length) {
this.victory()
}
}
}
})
}
show (item) {
let sum = 0
let num = parseInt(item.dataset.id)
if(this.bombList.some((i) => { return i === parseInt(item.dataset.id) })){
this.fail()
} else {
this.showList.push(parseInt(item.dataset.id))
let arr = this.getBlock(num)
arr.forEach((one) => {
if(this.bombList.some((i) => {return i === one})){
sum ++
}
})
item.className = 'show'
if(sum){
item.innerText = sum
} else {
arr.forEach((num) => {
if(this.allBlock[num].className === 'block'){
this.show(this.allBlock[num])
}
})
}
}
}
getBlock(num) {
let arr = []
if(num === 0){
arr = [num + 1, num + 30, num + 31]
} else if (num === 29){
arr = [num - 1, num + 30, num + 29]
} else if (num === 420){
arr = [num + 1, num - 30, num - 29]
} else if (num === 449){
arr = [num - 1, num - 30, num - 31]
} else if (num < 29){
arr = [num + 1, num - 1, num + 30, num + 31, num + 29]
} else if (num > 420){
arr = [num + 1, num - 1, num - 30, num - 29, num - 31]
} else if (num % 30 === 0){
arr = [num + 1, num - 30, num - 29, num + 30, num + 31]
} else if (num % 30 === 29){
arr = [num - 1, num - 30, num - 31, num + 30, num + 29]
} else {
arr = [num + 1, num - 1, num + 29, num + 30, num + 31, num - 30, num - 31, num - 29]
}
return arr
}
setTime(){
let t = document.getElementById('time')
let s = t.innerText - 0
this.timer = setInterval(() => {
s ++
t.innerText = s
}, 1000)
}
fail (){
let bool = confirm('踩到雷,失败了!')
if(bool){
window.location.reload()
}
}
victory (){
alert('成功了!成功了!带成功!')
clearInterval(this.timer)
alert('你的生命减少了 ' + document.querySelector('#time').innerText + ' 秒')
}
conTextMenu () {
this.item.addEventListener('contextmenu', (e) => {
e = e || window.event
let target = e.target || e.srcElement
try {e.preventDefault()} catch (err) {e.returnValue = false}
if(target.className === 'block'){
target.className = 'bomb'
this.flagList.add(parseInt(target.dataset.id))
} else if (target.className === 'bomb'){
target.className = 'block'
this.flagList.delete(parseInt(target.dataset.id))
}
if(this.flagList.size === this.bombNum) {
let flagAllBomb = this.bombList.every(item => {
return this.flagList.has(item)
})
if(flagAllBomb) {
this.victory()
}
}
})
}
}
let first = new sweep('#box')
script>
body>
html>