Vue —— 进阶 vue-router 路由(一)(嵌套路由、query参数、命名路由、params参数、props配置)
文章目录
-
-
-
- 一、嵌套路由(多级路由)
-
- 1. 配置路由规则
- 2. 跳转(写完整路径)
- 3. 实例:嵌套路由
- 二、路由的 query 参数
-
- 1. 传递参数
- 2. 接收参数
- 3. 实例:路由的 query 参数
- 三、命名路由
-
- 1. 作用
- 2. 如何使用
- 四、路由的 params 参数
-
- 1. 配置路由
- 2. 传递参数
- 3. 接收参数
- 4. 实例:路由的 params 参数
- 五、路由的 props 配置
-
- 1. 作用
- 2. 三种写法
-
- (1)第一种写法
- (2)第二种写法
- (3)第三种写法
-
-
一、嵌套路由(多级路由)
1. 配置路由规则
使用 children 配置项
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [{ //通过children配置子级路由
path: 'news', //此处没有 /
component: News
},
{
path: 'message', //此处没有 /
component: Message
}]
}]
2. 跳转(写完整路径)
<router-link to="/home/news">News</router-link>
3. 实例:嵌套路由
嵌套路由
index.js
- 给 home 通过 children 配置子级路由
- path里面不加
/- component 并没有
s,因为都是一个组件
import VueRouter from "vue-router";
// 引入组件
import About from '../pages/About.vue'
import Home from '../pages/Home.vue'
import News from '../pages/News.vue'
import Message from '../pages/Message.vue'
// 创建并暴露一个路由器
export default new VueRouter({
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [{ //通过children配置子级路由
path: 'news', //此处没有 /
component: News
},
{
path: 'message', //此处没有 /
component: Message
}]
}]
})
News.vue
- 显示 news 内容的组件
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name: "myNews",
};
</script>
Message.vue
- 显示 message 内容的组件
<template>
<div>
<ul>
<li><a href="/message1">message001</a> </li>
<li><a href="/message2">message002</a> </li>
<li><a href="/message/3">message003</a> </li>
</ul>
</div>
</template>
<script>
export default {
name: "myMessage",
};
</script>
Home.vue
- 注意路径要写全,
/home/news、/home/message
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "myHome",
};
</script>
二、路由的 query 参数
1. 传递参数
方法一:to 的字符串写法,v-bind 绑定 to,地址和值用模板字符串包裹。
<router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}!`">{{ m.title }}</router-link>
方法二:to 的对象写法,v-bind 绑定 to,在对象中配置
path和query,path 是路径,query 里面是参数。
<router-link :to="{
path: '/home/message/detail',
query: {
id: m.id,
title: m.title
}
}">{{ m.title }}</router-link>
2. 接收参数
$route.query.id
$route.query.title
3. 实例:路由的 query 参数
路由的query参数
index.js
- 在 index.js 的 Message 中添加 Detail 子级
import Detail from '../pages/Detail.vue'
...
{
path: 'message', //此处没有 /
component: Message,
children: [
{
path: 'detail', //此处没有 /
component: Detail
},
]
}
Message.vue
- 一般采用对象写法,可读性高
- to 要用 v-bind 绑定
- path 用于配置路径
- query 里面传递参数
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}!`">{{ m.title }}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path: '/home/message/detail',
query: {
id: m.id,
title: m.title
}
}">
{{ m.title }}
</router-link>
</li>
</ul>
<hr />
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "myMessage",
data() {
return {
messageList: [
{ id: "001", title: "消息001" },
{ id: "002", title: "消息002" },
{ id: "003", title: "消息003" },
],
};
},
};
</script>
Detail.vue
- 接收参数,呈现在页面
<template>
<ul>
<li>消息编号:{{$route.query.id}}</li>
<li>消息标题:{{$route.query.title}}</li>
</ul>
</template>
<script>
export default {
name: "myDetail",
mounted() {
console.log(this.$route);
},
};
</script>
三、命名路由
1. 作用
可以简化路由的跳转
2. 如何使用
- 给路由命名:
name: 'xxx'
routes: [{
path: '/demo',
component: Demo,
children: [{
path: 'test',
component: Test,
children: [{
name: 'hello'
path: 'welcome',
component: Hello
}]
}]
}]
- 简化跳转
(1)to 要加 v-bind 绑定
(2)to 里面是对象的键值对形式,{name: 'xxx'}
<!-- 简化前,需要写完整的路径 -->
<router-link to='demo/test/welcome'>跳转</router-link>
<!-- 简化后,直接通过名字跳转 -->
<router-link :to='{name: 'hello'}'>跳转</router-link>
<!-- 简化写法配合query传递参数 -->
<router-link
:to="{
name: 'hello',
query: {
id: 666,
title: '你好'
}
}"
>跳转</router-link>
四、路由的 params 参数
1. 配置路由
配置路由,声明接收 params 参数
routes: [{
path: '/home',
component: Home,
children: [{
path: 'news',
component: News,
{
component: Message,
children: [{
name: 'xiangqing'
path: 'detail/:id/:title', //使用占位符声明接收params参数
component: Detail
}]
}
}]
}]
2. 传递参数
to 的字符串写法
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{ m.title }}</router-link>
to 的对象写法
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link :to="{
name: 'xiangqing',
params: {
id: m.id,
title: m.title
}
}">
{{ m.title }}
</router-link>
注意:路由携带 params 参数时,若使用 to 的对象写法,则不能使用 path 配置,必须使用 name 配置!
3. 接收参数
$route.params.id
$route.params.title
4. 实例:路由的 params 参数
路由的params参数
index.js
routes: [{
path: '/home',
component: Home,
children: [{
path: 'news',
component: News,
{
component: Message,
children: [{
name: 'xiangqing'
path: 'detail/:id/:title', //使用占位符声明接收params参数
component: Detail
}]
}
}]
}]
Message.vue
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带params参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{ m.title }}</router-link> -->
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{
name: 'xiangqing',
params: {
id: m.id,
title: m.title
}
}">
{{ m.title }}
</router-link>
</li>
</ul>
<hr />
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "myMessage",
data() {
return {
messageList: [
{ id: "001", title: "消息001" },
{ id: "002", title: "消息002" },
{ id: "003", title: "消息003" },
],
};
},
};
</script>
Detail.vue
<template>
<ul>
<li>消息编号:{{$route.params.id}}</li>
<li>消息标题:{{$route.params.title}}</li>
</ul>
</template>
<script>
export default {
name: "myDetail",
mounted() {
console.log(this.$route);
},
};
</script>
五、路由的 props 配置
1. 作用
让路由组件更方便的收到数据
2. 三种写法
(1)第一种写法
- 第一种写法:props 的值为对象。该对象中的所有 key-value 都会以 props的形式传给 Detail 组件。
- 注意:使用的少,因为传递的是死数据。
//语法:
props:{a: 1, b: 'hello'}
index.js
children:[{
name: 'xiangqing',
path: 'detail/:id/:title',
component: Detail,
props:{a: 1, b: 'Hello'}
}]
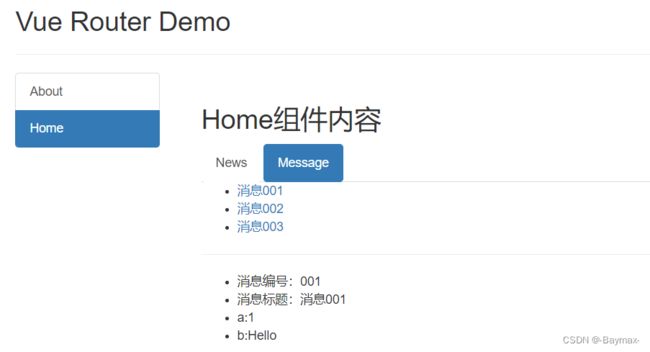
Detail.vue
<template>
<ul>
<li>消息编号:{{$route.params.id}}</li>
<li>消息标题:{{$route.params.title}}</li>
<li>a:{{a}}</li>
<li>b:{{b}}</li>
</ul>
</template>
<script>
export default {
name: "myDetail",
props: ['a','b'],
mounted() {
console.log(this.$route);
},
};
</script>
(2)第二种写法
- 第二种写法,值为布尔值。若布尔值为真,就会把该路由组件收到的所有 params 参数,以 props 的形式传给 Detail 组件。
- 注意:只能传递
params参数,不会传递 query 参数。
//语法:
props: true
index.js
children:[{
name: 'xiangqing',
path: 'detail/:id/:title',
component: Detail,
props: true
}]
Detail.vue
<template>
<ul>
<li>消息编号:{{id}}</li>
<li>消息标题:{{title}}</li>
</ul>
</template>
<script>
export default {
name: "myDetail",
props: ['id','title'],
mounted() {
console.log(this.$route);
},
};
</script>
(3)第三种写法
- props 的第三种写法,值为函数。该函数返回的对象中每一组 key-value 都会通过 props 传给 Detail 组件。
- 该写法既能传递
params参数,也能传递query参数。
props($route){
return {
id: $route.query.id,
title: route.query.title
}
}
index.js
props($route) {
return {
id: $route.query.id,
title: route.query.title
}
}
//简写方式,解构
props({params}) {
return {id: params.id, title:params.title}
}
//进一步简写(可读性差,不推荐)
props({params: {id, title}}) {
return {id, title}
}
Detail.vue
<template>
<ul>
<li>消息编号:{{id}}</li>
<li>消息标题:{{title}}</li>
</ul>
</template>
<script>
export default {
name: "myDetail",
props: ['id','title'],
mounted() {
console.log(this.$route);
},
};
</script>
点个关注不迷路,持续更新中…