【Ajax-SSM】第三课 车型管理系统-添加及修改功能
概念
本文完成添加及修改车型信息的功能。
添加功能实现
在index.html首页中给添加按钮设定点击事件,用于展示添加信息页面:
//定义方法,跳转至添加页面
function add() {
location.href="addCar.html";
}在web文件夹中新建html文件,完成添加页面,addCar.html:
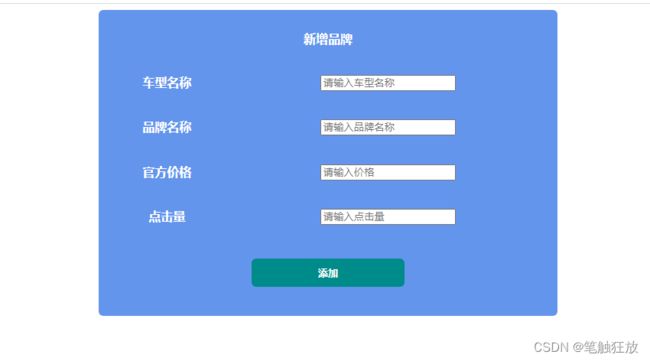
添加车型信息
其界面效果如下:
当点击添加按钮,表单将数据提交给服务器add.do地址请求,控制器中定义方法接收数据,并封装,将数据发送给业务逻辑层:
/定义方法,接收页面发送过来的数据
@RequestMapping("/add.do")
public String addCar(@RequestParam String carName,@RequestParam String brandName,@RequestParam double price,@RequestParam int click){
Map map=new HashMap<>();
map.put("carName",carName);
map.put("brandName",brandName);
map.put("price",price);
map.put("click",click);
System.out.println(map);
int i= service.addCar(map);
return "index.html";
} 业务逻辑层中定义方式接收数据:
int addCar(Map map); @Override
public int addCar(Map map) {
return dao.add(map);
} 并将数据递交给dao层执行添加的sql语句
@Insert("insert into car values(#{id},#{carName},#{brandName},#{price},#{click})")
int add(Map map); 执行成功后,跳转回首页列表页面。
修改功能实现
给index.html首页的修改按钮添加点击事件,并将要修改的车型信息的编号发送出去:
在javascript中定义方法,将编号发送给服务器
//定义方法,根据车型编号发送请求给服务器
function update(id) {
location.href="update.do?id="+id;
}控制层中定义方法接收该请求,并将编号临时存储至session中,然后跳转至修改页面
//定义方法,接收编号
@RequestMapping("update.do")
public String update(@RequestParam int id, HttpSession session){
//将用户要修改的车型信息的编号临时存储在session,因为session中的数据在不切换浏览器的情况下可以任意共享
session.setAttribute("id",id);
return "update.html";
}在web文件夹中新建update.html页面,在页面加载完毕后,自动发出ajax请求,要求服务器将要修改的车型数据信息发回修改页面并显示:
修改车型信息
控制器中定义方法,接收修改页面的请求,根据session中的编号作为条件查询该编号下的车型信息并转换成json格式发回修改页面显示在文本框中,供用户修改:
//定义方法,根据编号获得要修改的车型信息
@RequestMapping("toUpdate.do")
@ResponseBody
public Object toUpdate(HttpSession session){
int id= (int) session.getAttribute("id");
//把车型编号作为查询条件,查询该编号的车型信息
Map map=service.getInfoById(id);
//{}
return map;
} 业务逻辑层获得控制层的调用:
Map getInfoById(int id); @Override
public Map getInfoById(int id) {
return dao.getInfoById(id);
} 数据访问层执行查询sql语句:
@Select("select * from car where carId=#{id}")
Map getInfoById(@Param("id") int id); 最后将结果发回修改页面,其效果如下:
当用户修改数据后,点击更新按钮将修改后的数据通过表单发送给控制器:
//定义方法,接收页面发送过来的数据
@RequestMapping("/updateInfo.do")
public String updateInfo(@RequestParam String carName, @RequestParam String brandName, @RequestParam double price, @RequestParam int click, HttpSession session){
Map map=new HashMap<>();
map.put("carName",carName);
map.put("brandName",brandName);
map.put("price",price);
map.put("click",click);
int carId= (int) session.getAttribute("id");
map.put("carId",carId);
int i= service.updateCar(map);
return "index.html";
} 并将封装好的数据递交给业务逻辑层执行:
int updateCar(Map map); @Override
public int updateCar(Map map) {
return dao.updateCar(map);
} 业务逻辑层将数据递交给dao层完成修改的sql语句
@Update("update car set carName=#{carName},brandName=#{brandName},price=#{price},click=#{click} where carId=#{carId}")
int updateCar(Map map); 并修改成功后跳转回首页,更新页面上的数据
总结
本文到这里就结束了,读者根据流程执行功能!!!