黑马程序员课程Vue实战项目_Element-ui——电商后台管理系统-订单列表
目录
一.创建一个子分支
二.创建组件
三.绘制订单列表的页面基本结构
1.面包屑导航
2.卡片视图区
四.功能
五.提交代码
一.创建一个子分支
git branch——查看当前所在分支
git checkout -b order——创建新的子分支order
git branch——查看当前所在分支
git push -u origin order——将子分支order推送到云端仓库中
二.创建组件
在component文件夹中新增一个order文件夹,在order文件夹中添加Order.vue组件
在router中导入组件,并注册为Home的子路由
效果:
三.绘制订单列表的页面基本结构
1.面包屑导航
效果:
2.卡片视图区
(1)搜索输入框
效果:
(2)表格区域
获取列表数据
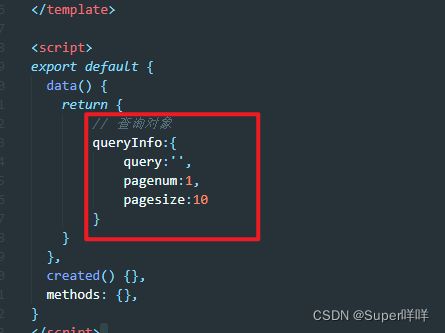
在data中添加一个queryInfo对象
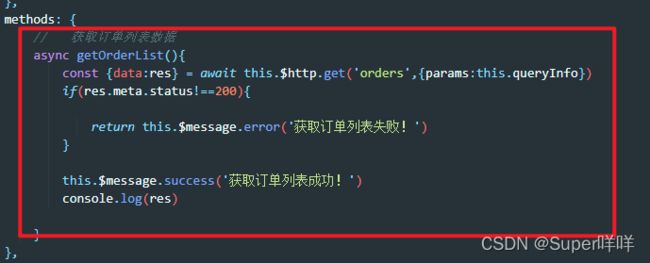
在methods中定义getOrderList函数,发起获取订单列表数据的请求
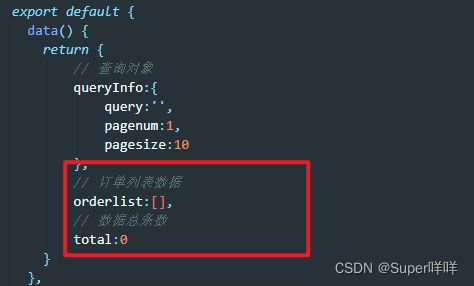
在data中定义orderlist空数组和total,用来存放的订单列表数据和数据总条数
将获取到的订单数据和total赋值给orderlist
添加表格,渲染数据
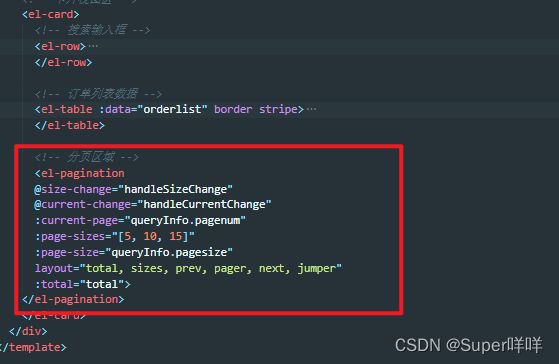
(3) 分页区域
在methods中定义handleSizeChange函数和handleCurrentChange函数,将监听到的新页码和新pagesize赋值给pagenum和pagesize,并且刷新一下数据
效果:
四.功能
1.修改
(1)添加一个对话框
(2)在data中定义addressVisible为false
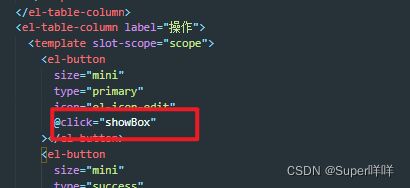
(3)給编辑按钮添加单击响应事件
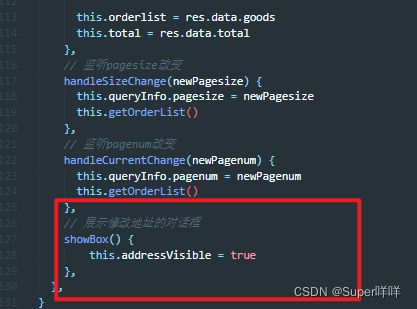
(4)在methods中定义showBox函数,重置addressVisible的值为true
(6)对话框中添加表单
(7)在methods中定义addressForm表单数据对象和addressFormRules验证规则对象
(8)将citydata.js复制到order文件夹中
(9) 在Order.vue中导入citydata.js
(10) 在data中定义一个cityData,将cityData数据复制给cityData,因为重名,所以直接写cityData就可以了
(11)将省市区县的输入框替换成级联选择器
(12)修改级联选择器宽度
(13)给关闭按钮绑定单击响应事件
(14) 在methods中定义addressDialogClosed函数,实现重置表单,关闭对话框
(15)添加一个物流进度的对话框
(16)在data中定义progressVisible值为false
(17)给物流进度按钮绑定单击事件
2.物流信息
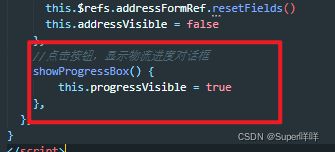
(1)在methods中定义showProgressBox函数,显示对话框
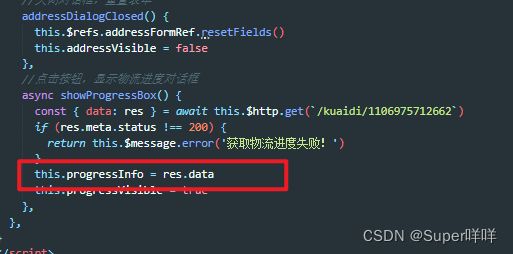
(2)发起数据请求查看物流信息
(3)在data中定义一个空数组progressInfo
(4)将获取到的物流数据赋值给progressInfo,
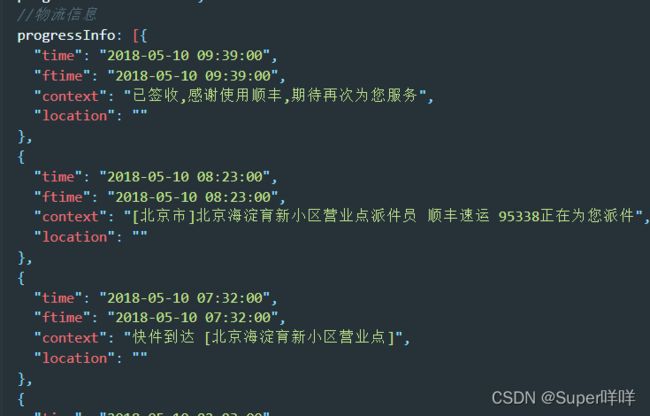
查看物流信息的api接口调用失败了,这里直接把progressInfo写死了
(5)添加时间线
(6)在plugins/element.js中导入组件,并且注册为全局可用的组件
效果:
五.提交代码
git branch ——查看当前所处分支
git status——查看当前状态,此时为红色
git add .——添加到暂存区
git status——查看当前状态,此时变成绿色
git commit -m "完成了订单功能的开发"——提交到了本地仓库
git push——将本地的order分支推送到云端
git checkout master——切换到主分支
git merge order——主动合并order分支
git push——将本地的主分支推送到云端