javaScript简单项目案例
js简单案例
-
- 案例一:完成多分支案例“年龄层判断”(代码和效果图)。
- 案例二:完成“prompt()方法及动态输入实现矩形周长面积计算”的案例(代码和效果图)。
- 案例三:完成“二维数组的数据访问实现试题展示”的案例(代码和效果图)。
- 案例四:完成“考试倒计时的实现”的案例(代码和效果图)。
- 案例五:完成“随机点名器的实现”的案例(代码和效果图)
- 案例六:完成“下拉列表框的应用”的案例(代码和效果图)。
- 案例七:完成“正则表达式实现表单严谨验证”的案例(代码和效果图)。
- 案例八:完成“计算器功能实现”的案例(代码和效果图)。
- 案例九:完成“视频体彩 11 选 5 的实现方案2”的案例(代码和效果图)。
- 案例十:完成“动态增加表格的行和单元格”的案例(代码和效果图)。
- 案例十一:完成“动态删除表格的行”的案例(代码和效果图)。
- 案例十二:完成“表格复选的全选功能”的案例(代码和效果图)。
- 案例十三:完成“动态选中并删除表格多行”的案例(代码和效果图)。
- 案例十四:完成“用getElementByID方法实现加法器”的案例(代码和效果图)。
- 案例十五:完成“实现简易选项卡”的案例(代码和效果图)。
- 案例十六:完成“动物像册”的案例(代码和效果图)。
!!本篇均为博主课堂上实验案例,目的是为了托管代码,所以会有不足之处
案例一:完成多分支案例“年龄层判断”(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>年龄层判断</title>
</head>
<body>
<script>
var age=19;
if(age>=18){
alert("adult");
}else if(age>=6){
alert("teenager");
}else{
alert("kid");
}
if(age){
document.write("Hello");
}else{
document.write("BYE");
}
</script>
</body>
</html>
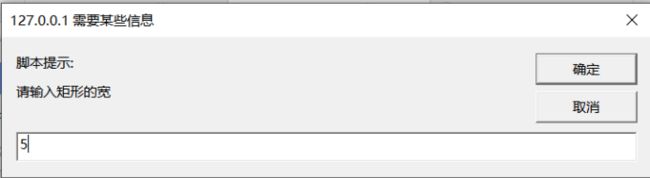
案例二:完成“prompt()方法及动态输入实现矩形周长面积计算”的案例(代码和效果图)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>矩形周长面积计算</title>
</head>
<body>
<script>
var w=prompt("请输入矩形的宽","1");
var h=prompt("请输入矩形的高","1");
alert("矩形的周长为:"+2*(parseFloat(h)+parseFloat(w)));
alert("矩形的面积为:"+h*w);
</script>
</body>
</html>
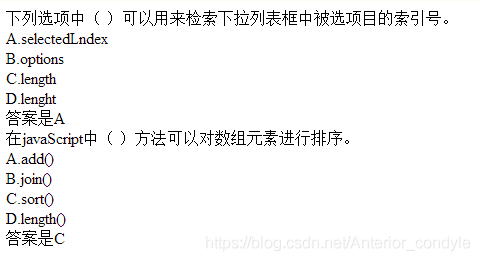
案例三:完成“二维数组的数据访问实现试题展示”的案例(代码和效果图)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>试题展示</title>
</head>
<body>
<script>
var questions = new Array();
var questionxz = new Array();
var answers = new Array();
questions[0]="下列选项中( )可以用来检索下拉列表框中被选项目的索引号。";
questionxz[0]=["A.selectedLndex","B.options","C.length","D.lenght"];
answers[0]='A';
questions[1]="在javaScript中( )方法可以对数组元素进行排序。";
questionxz[1]=["A.add()","B.join()","C.sort()","D.length()"];
answers[1]="C";
for(var i=0;i<questions.length;i++){
document.write(questions[i]+"
");
for(var j=0;j<4;j++){
document.write(questionxz[i][j]+"
");
}
document.write("答案是"+answers[i]+"
");
}
</script>
</body>
</html>
案例四:完成“考试倒计时的实现”的案例(代码和效果图)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>考试倒计时</title>
<style>
#time{
height: 100px;
padding: 20px 5px 5px 126px;
background: ;
color: #0000FF;
font-size:28px;
}
</style>
</head>
<body>
<div id="time"></div>
<img id="im" src="img/考试倒计时2.jpg" />
<script>
var im=document.getElementById("im");
var time=document.getElementById("time");
var ks=new Date;
var msks=ks.getTime();
var js=msks+60*60*1000;
function jsover(){
var syfz=Math.floor((js-new Date().getTime())/(1000*60));
var sym=Math.floor((js-new Date().getTime()-syfz*1000*60)/1000);
if(syfz<5) {
//time.style.background="url(img/考试倒计时1.jpg) no-repeat";
im.src="img/考试倒计时1.jpg"
}
if(syfz<2){
im.src="img/考试倒计时3.jpg"
//time.style.background="url(img/考试倒计时1.jpg)no_repeat";
}
if(syfz<0){
time.innerHTML="";
clearInterval(timeID);
}else{
time.innerHTML="高考结束还剩"+syfz+"分"+sym+"秒";
}
}
timeID=setInterval("jsover()",1000);
</script>
</body>
</html>
案例五:完成“随机点名器的实现”的案例(代码和效果图)
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>随机点名器</title>
<style type="text/css">
#bodybj {
background: url(img/开灯.jpg) no-repeat center top;
}
#box {
margin: auto;
width: 550px;
font-size: 66px;
height: 94px;
color: #138eee;
text-align: center;
margin-top: 250px;
}
#bt {
margin: auto;
width: 200px;
text-align: center;
margin-top: 75px;
color:aquamarine;
font-size: 25px;
cursor: pointer;
}
</style>
</head>
<body id="bodybj" background="img/开灯.jpg">
<div id="box">亲,准备好点名了吗</div>
<div id="bt" onclick="doit()">开始点名</div>
<script>
var namelist=["王思聪","王健林","马云","赵丽颖","迪丽热巴","古力娜扎","马化腾"];
var mytime=null;
function doit(){
var bt=window.document.getElementById("bt");
if(mytime==null){
bt.innerHTML="停止点名";
show();
}else{
bt.innerHTML="开始点名";
clearInterval(mytime);
mytime=null;
}
}
function show(){
var box=window.document.getElementById("box");
var num=Math .floor(Math.random()*100000)%namelist.length;
box.innerHTML=namelist[num];
mytime=setTimeout("show()",1);
}
</script>
</body>
</html>
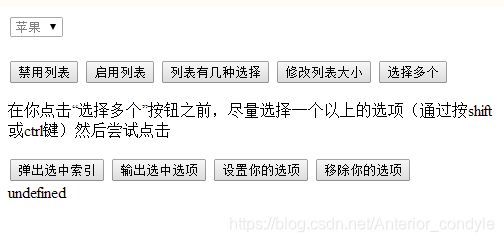
案例六:完成“下拉列表框的应用”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function disable(){
x.disabled=true;
}
function enable(){
x.disabled=false;
}
function getlength(){
alert(x.length);
}
function changesize(){
x.size=4;
}
function selectmultiple(){
x.multiple=true;
}
function getindex(){
alert(x.selectedIndexx);
}
function getoptions(){
var txt="选中的选项";
var i;
for(i=0;i<x.length;i++){
if(x.options[i].selected){
txt=txt+"\n"+x.options[i].txt;
}
}
}
function changeText(){
x.options[x.selectedIndex].text="甜瓜";
}
function removeoption(){
x.remove(x.selectedIndex);
}
</script>
</head>
<body>
<form>
<select id="myselect">
<option value="水果1">苹果</option>
<option value="水果2">梨子</option>
<option vallue="水果3">梨子</option>
<option value="水果4">橙子</option>
</select>
<br /><br />
<input type="button" onclick="disable()" value="禁用列表" />
<input type="button" onclick="enable()" value="启用列表" />
<input type="button" onclick="getlength()" value="列表有几种选择" />
<input type="button" onclick="changesize()" value="修改列表大小" />
<input type="button" onclick="selectmultiple()" value="选择多个" />
<p>在你点击“选择多个”按钮之前,尽量选择一个以上的选项(通过按shift或ctrl键)然后尝试点击</p>
<input type="button" onclick="getindex()" value="弹出选中索引" />
<input type="button" onclick="getoptions()" value="输出选中选项" />
<input type="button" onclick="changeText()" value="设置你的选项" />
<input type="button" onclick="removeoption()" value="移除你的选项" />
</form>
<script>
var x=document.getElementById("myselect");
document.write(alert("form的子对象select的值是:",x.value));
x.onchange=function(){
alert("from的子对象select的值是:"+x.value);
}
</script>
</body>
</html>
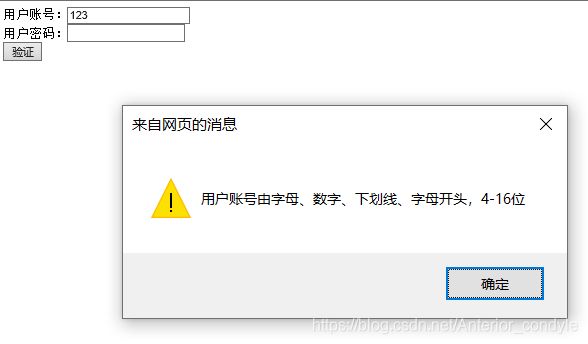
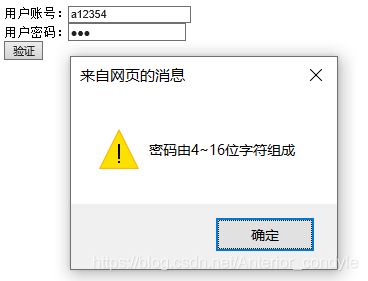
案例七:完成“正则表达式实现表单严谨验证”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>正则表达式实现表单严谨验证</title>
</head>
<body>
<form name="cform" method="post" action="实验二三元运算符实现图片切换.html" onsubmit="return checkForm();">
用户账号:<input name="user" /><br />
用户密码:<input name="pass" type="password" /><br />
<input type="submit" value="验证" />
</form>
<script>
function checkForm(){//验证账号
var user=cform.user.value;
var pass=cform.pass.value;
if(!(/^[a-zA-Z]\w{3,15}$/.test(user))){
alert("用户账号由字母、数字、下划线、字母开头,4-16位");
cform.user.select();
return false;
}
if(!(/^\w{4,16}$/.test(pass))){
alert("密码由4~16位字符组成");
cform.pass.select();
return false;
}
return true;
}
</script>
</body>
</html>
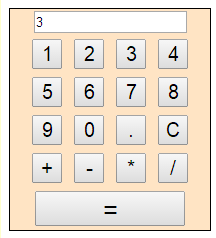
案例八:完成“计算器功能实现”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器功能实现</title>
<style type="text/css">
#sDiv {
text-align: center;
border: solid 1px;
width: 200px;
border-radius: 15px
}
#t {
border: solid 1px;
width: 150px;
border-radius: 15px;
margin: 10px 0;
font-size: 20px;
padding: 0 3px;
}
input[type=button] {
width: 30px;
height: 30px;
margin: 4px;
font-size: 20px;
}
#equ {
width: 150px;
font-size: 26px;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div id="sDiv">
<input type="text" name="box" id="box" value="" /><br/>
<input type="button" name="" id="" value="1" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="2" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="3" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="4" onclick="calCulate(this.value)" /><br />
<input type="button" name="" id="" value="5" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="6" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="7" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="8" onclick="calCulate(this.value)" /><br />
<input type="button" name="" id="" value="9" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="0" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="." onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="C" onclick="s(' ' )" /><br/>
<input type="button" name="" id="" value="+" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="-" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="*" onclick="calCulate(this.value)" />
<input type="button" name="" id="" value="/" onclick="calCulate(this.value)" /><br/>
<input type="button" name="" id="equ" value="=" onclick="e(this.value)" />
</div>
<script>
input = document.getElementById('box');
function s(v) {
input.value = v
}
function calCulate(v) {
input.value += v
}
function e() {
try {
s(eval(input.value))
} catch (e) {
s('Error')
}
}
function operator(type) {
switch (type) {
case "backspace":
var str = input.value;
//str = (str != "0") ? str : "";
str = str.substr(0, str.length - 1);
str = (str != "") ? str : "0";
input.value = str;
break;
case "opposite":
input.value = -input.value;
break;
case "percent":
input.value = input.value / 100;
break;
case "pow":
input.value = Math.pow(input.value, 2);
break;
case "sqrt":
input.value = Math.sqrt(input.value);
break;
}
}
</script>
</body>
</html>
案例九:完成“视频体彩 11 选 5 的实现方案2”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>体彩实现</title>
</head>
<body><img src="img/体彩.jpg" />
<script>
var arr = [];//建立一个空数组
function add() {
number = Math.floor(Math.random() * 11 + 1);//获取随机数
for (x in arr)
if (arr[x] == number)
return;//发现重复数字返回
arr.push(number)//压入数组
}
do {
add();
} while (arr.length < 5)
/*输出数组*/
for (x in arr)
if (arr[x] < 10)
arr[x] = '0' + arr[x];//格式化输出
document.write("本期的幸运号码:"
, arr.join(" "), "");
</script>
</body>
</html>
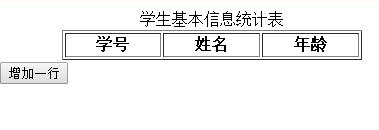
案例十:完成“动态增加表格的行和单元格”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table id="info" align="center" width="300" border="1">
<caption>学生基本信息统计表</caption>
<tr><th>学号</th><th>姓名</th><th>年龄</th></tr>
</table>
<button onclick="add()">增加一行</button>
<script>
function add(){
var tab=document.getElementById("info");
var r=tab.insertRow(1);
var c1=r.insertCell(0);
var c2=r.insertCell(1);
var c3=r.insertCell(2);
c1.innerHTML='364656';
c2.innerHTML='小曼';
c3.innerHTML='19';
}
</script>
</body>
</html>
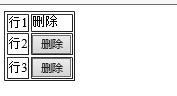
案例十一:完成“动态删除表格的行”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function del(a){
var index=a.parentNode.parentNode.rowIndex;
document.getElementById("mytable").deleteRow(index);
}
</script>
</head>
<body>
<table id="mytable" border="1">
<tr>
<td>行1</td>
<td><a onclick="del(this)">删除</a></td>
</tr>
<tr>
<td>行2</td>
<td><input type="button" value="删除" onclick="del(this)"</td>
</tr>
<tr>
<td>行3</td>
<td><input type="button" value="删除" onclick="del(this)"></td>
</tr>
</table>
</body>
</html>
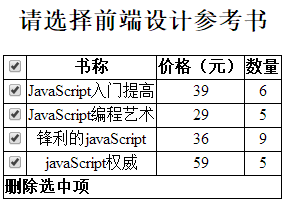
案例十二:完成“表格复选的全选功能”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格复选的全选功能</title>
<style type="text/css">
table{
border-collapse: collapse;
}
td{
text-align: center;
border: 1px solid;
}
</style>
</head>
<body>
<table id="tb">
<caption><h2>请选择前端设计参考书</h2></caption>
<tr style="font-weight: bold;">
<td><input id="all" type="checkbox" value="全选" onclick="all_check()"</td>
<td>书称</td>
<td>价格(元)</td>
<td>数量</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="1" onclick="single_check()"</td>
<td>JavaScript入门提高</td>
<td>39</td>
<td>6</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="2" onclick="single_check()"</td>
<td>JavaScript编程艺术</td>
<td>29</td>
<td>5</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="3" onclick="single_check()"</td>
<td>锋利的javaScript</td>
<td>36</td>
<td>9</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="3" onclick="single_check()"</td>
<td>javaScript权威</td>
<td>59</td>
<td>5</td>
</tr>
<tr>
<td colspan="4" style="text-align: left;font-weight: 900;">删除选中项</td>
</tr>
</table>
<script>
var oinput = document.getElementsByName("ic");
var allcheck=document.getElementById("all");
var tb=document.getElementById("tb");
function all_check(){
for(var i=0;i<oinput.length;i++){
if(allcheck.checked==true){
oinput[i].checked=true;
}else{
oinput[i].checked=false;
}
}
}
function single_check(){
var j=0;
for (var i=0;i<oinput.length;i++) {
if(oinput[i].checked==true){
j=j+1;
}
}
if(j==oinput.length){//当所有的都被选中
allcheck.checked=true;//全选按钮打勾
}else{
allcheck.checked=false;
}
}
</script>
</body>
</html>
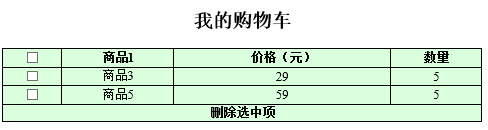
案例十三:完成“动态选中并删除表格多行”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格复选的全选功能</title>
<style type="text/css">
table{
width: 600px;
border: 1 solid #007108;
border-collapse: collapse;
background-color: #d9ffdc;
text-align: center;
padding: 5px;
}
td{
text-align: center;
border: 1px solid;
}
</style>
</head>
<body>
<table id="tb">
<caption><h2>我的购物车</h2></caption>
<tr style="font-weight: bold;">
<td><input id="all" type="checkbox" value="全选" onclick="all_check()"</td>
<td>商品1</td>
<td>价格(元)</td>
<td>数量</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="1" onclick="single_check()"</td>
<td>商品2</td>
<td>39</td>
<td>6</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="2" onclick="single_check()"</td>
<td>商品3</td>
<td>29</td>
<td>5</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="3" onclick="single_check()"</td>
<td>商品4</td>
<td>36</td>
<td>9</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="3" onclick="single_check()"</td>
<td>商品5</td>
<td>59</td>
<td>5</td>
</tr>
<tr>
<td colspan="4" style="text-align: center;font-weight: 900; "onclick="tremove()">删除选中项</td>
</tr>
</table>
<script>
var oinput = document.getElementsByName("ic");
var allcheck=document.getElementById("all");
var tb=document.getElementById("tb");
function all_check(){
for(var i=0;i<oinput.length;i++){
if(allcheck.checked==true){
oinput[i].checked=true;
}else{
oinput[i].checked=false;
}
}
}
function single_check(){
var j=0;
for (var i=0;i<oinput.length;i++) {
if(oinput[i].checked==true){
j=j+1;
}
}
if(j==oinput.length){//当所有的都被选中
allcheck.checked=true;//全选按钮打勾
}else{
allcheck.checked=false;
}
}
function tremove(){
for(var k=0;k<oinput.length;k++){
if(oinput[k].checked==true){
tb.deleteRow(k+1);
k=-1;
}
}
}
</script>
</body>
</html>
效果图:
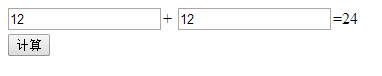
案例十四:完成“用getElementByID方法实现加法器”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input id="tx1" placeholder="111" />+
<input id="tx2" placeholder="222" />=<span id="s1"></span><br />
<button onclick="jis()">计算</button>
<script>
function jis(){
var t1=document.getElementById("tx1").value;
var t2=document.getElementById("tx2").value;
document.getElementById("s1").innerHTML=parseFloat(t1)+parseFloat(t2);
}
</script>
</body>
</html>
案例十五:完成“实现简易选项卡”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简易选项卡</title>
<style>
body,ul,li{
margin: 0;
padding: 0;
}
body{
font: 12px/1.5 tahoma;
}
#outer{
width: 450px;
margin: 10px auto;
}
#tab{
overflow: hidden;
zoom: 1;
background: #000;
border:1px solid #000 ;
}
#tab li{
float: left;
color: #fff;
height: 30px;
line-height: 30px;
list-style-type: none;
padding: 0 20px;
}
#tab li.current{
color: #000;
background: #ccc;
}
#content{
border: 1px solid #000;
border-top-width: 0;
}
#content ul{
line-height: 25px;
display: none;
margin: 0 30px;
padding: 2px;
}
</style>
<script>
window.onload=function(){
var oLi=document.getElementById("tab").getElementsByTagName("li");
var oUl=document.getElementById("content").getElementsByTagName("ul");
for(var i=0;i<oLi.length;i++){
oLi[i].index=i;
oLi[i].onmouseover=function(){
for(var n=0;n<oLi.length;n++){
oLi[n].className="";
}
this.className="current";
for(var n=0;n<oUl.length;n++){
oUl[n].style.display="none";
}
oUl[this.index].style.display="block";
}
}
}
</script>
</head>
<body>
<div id=outer>
<ul id="tab">
<li class="current">第一课</li>
<li>第二课</li>
<li>第三课</li>
</ul>
<div id="content">
<ul style="display: block;">
<li>网页特效原理</li>
<li>响应用户操作</li>
<li>提示框效果</li>
<li>事件驱动</li>
<li>元素属性操作</li>
<li>动手编写</li>
<li>引入函数</li>
<li>网页换肤效果</li>
</ul>
<ul >
<li>撒旦发射点</li>
<li>给v撒旦v</li>
<li>撒v噶啥的</li>
<li>过不少地方v吧</li>
<li>按国标</li>
<li>古巴的v啊</li>
<li>光度法v噶</li>
<li>安徽广东</li>
</ul>
<ul >
<li>地方都是</li>
<li>不会的萨芬</li>
<li>王菲的</li>
<li>爱侣v从</li>
<li>不敢发士大夫</li>
<li>不会的吧</li>
<li>爱国VS</li>
<li>阿飞的v下</li>
</ul>
</div>
</div>
</body>
</html>
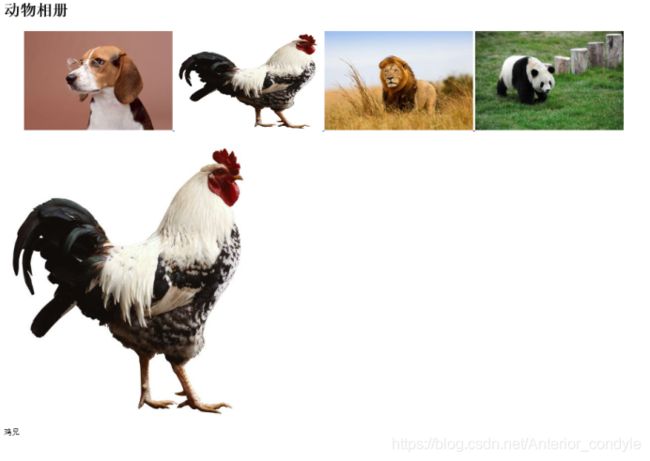
案例十六:完成“动物像册”的案例(代码和效果图)。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#imagegallery li{
display: inline;/*不会换行*/
list-style: none;
}
#imagegallery img{
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<h1>动物相册</h1>
<ul id="imagegallery">
<li>
<a href="img/动物1.jpg" title="狗狗">
<img src="img/动物1.jpg" alt="狗"/>
</a>
</li>
<li>
<a href="img/动物2.jpg" title="鸡鸡">
<img src="img/动物2.jpg" alt="鸡"/>
</a>
</li>
<li>
<a href="img/动物3.jpg" title="狮狮">
<img src="img/动物3.jpg" alt="狮"/>
</a>
</li>
<li>
<a href="img/动物4.jpg" title="猫猫">
<img src="img/动物4.jpg" alt="猫"/>
</a>
</li>
</ul>
<img id="placeholder" src="img/动物2.jpg" alt="动物相册" />
<p id="description">选择你喜欢的图片</p>
<script>
function showPic(whichpic){
var source = whichpic.getAttribute("href");
var placeholder=document.getElementById("placeholder");
placeholder.setAttribute("src",source);
var text=whichpic.getAttribute("title");
var desription=document.getElementById("description");
desription.firstChild.nodeValue=text;
}
window.onload=function(){
var gallery=document.getElementById("imagegallery");
var links = gallery.getElementsByTagName("a");
for (var i=0;i<links.length;i++) {
links[i].onclick=function(){
showPic(this);
return false;
}
}
}
</script>
</body>
</html>