HTML、CSS、JavaScript、jQuery
1 HTML、CSS
HTML: 用于开发网页的一门技术
CSS: 用于修饰、渲染网页的一门技术
HTML+CSS可以开发一个非常美观、非常漂亮的网页
开发网页 盖房子
HTML标签搭建网页的结构 砖块(搭建房子的结构) CSS属性 石灰、油漆等涂料
1.1. HTML概述
1.1.1. HTML是什么
HTML(Hyper Text Markup Language): 超文本标记语言
超文本: 超级文本、超过文本(其中可以包含除了文本以
外的其他数据,例如图片、音频、视频等各种格式)
标记:也叫标签、元素、节点等,就是用尖括号(<>)括起
来的一组内容,例如:
<head> <body> <div> <span> <table>等
HTML是最基础的开发网页的语言。
HTML由W3C组织提供(CSS/xml)
关于HTML的细节:
(1)使用HTML开发的网页文件通常以 .htm或 .html 为后
缀!
(2)使用HTML开发的网页文件由浏览器负责解析并显示
(浏览器就是一个html解析器)
(3)HTML是文档的一种(txt/word/ppt/pdf等)
总结: HTML就是用于开发网页的一门语言!!
1.1.2. HTML的结构
1、案例:编写我的第一个HTML网页,并用浏览器打开
新建一个txt文档,将后缀名改为.html,代码实现如下:
<!DOCTYPE html>
<html>
<head>
<title>网页的标题</title>
</head>
<body>
<h1>Hello CGB2003...</h1>
</body>
</html>
2、HTML结构详解
(0) 文档声明, 用来声明HTML文档所 遵循的HTML规范和版本 上面是html5.0的声明, 也是目前最常用的版本
(1) 根标签, 用于包裹所有的网页内容 (除了文档声明) (2) 头部分, 用来存放HTML文档的基本 属性信息, 比如网页的标题, 文档使用的编码等, 这部分信 息会被浏览器优先加载.
(3) 体部分, 用来存放可视化的网页内 容. 即真正的网页数据
(4) 声明网页的标题
(5) 用来通知浏览器使用哪 一个编码来打开HTML文档, 这个编码一定要和文件保存时的 编码保持一致, 才不会出现中文乱码问题.
1.1.3. HTML语法(了解)
1、html标签
标签:也叫做标记、元素等,标签分为开始标签,例
如:
<head>、<body>
和结束标签,例如:
</head>、</body>
开始标签和结束标签之间还可以包含其他内容。
<head>
<titile>声明网页的标题</title>
<meta charset="utf-8">
</head>
有些标签开始标签和结束标签之间没有内容要包裹,通
常可以写成自闭标签,例如:
<br/> <hr/> <input/> <img/> <link/>等
2、html属性
在标签上可以声明属性(属性不能独立存在,必须声明在标
签上)
<div id="d1" class="c1" style="color:red;"> 这是一个div元素</div>
标签上可以声明多个属性,多个属性之间用空格分隔
标签上的属性的值可以使用单引号或者双引号引起来
<meta charset="UTF-8" id="m1">
<meta charset='UTF-8' id='m1'>
3、html注释
格式:
注释的作用: (1)为代码添加解释说明
(2)将一些暂时不需要执行的代码注释
浏览器对于html注释中的内容不会解析,也不会显示!
4、html空格和换行
在浏览器中,多个连续的空白字符(空格、制表符tab、
换行)会被浏览器显示为一个空格。那么:
如何在网页中做一个换行:可以使用
标签做换
行
如何在网页中做一个空格:可以使用 或
做空格
补充: HTML中是不区分大小写的!
HTML中对语法要求非常不严格!(比如大小写混用,或
者标签只有开始没有结束,或者标签的不合理嵌套),
但是我们在书写HTML时要按照规范来写。
1.2. HTML标签
1.2.1. 图像标签
通过img标签可以在网页中插入一副图像
<!--
不推荐写带盘符的绝对路径,因为将来项目发布,位置 会改变,到时还要修改图片的路径
<img src="D:/JavaDevelop/WS_CGB2003_WEB/day05- htmlcss/WebContent/img/meinv.jpg"/>
-->
<!--
./: 表示当前目录(当前文件所在的目录),由于当前 html在WebContent目录下 因此 ./叫表示WebContent目录, 另外 ./ 可以省 略! ../: 表示当前目录的上一级目录里(也就是当前目录 的父目录) ../../: 表示当前目录的上一级目录的上一级目录 (也就是当前目录的父目录的父目录)
-->
<img src="./img/meinv.jpg" width="50%"/>
<img src="./img/lpx.jpg" width="50%"/>
其中src属性用于指定图片的路径(图片的路径不要是带
盘符的绝对路径,推荐使用相对路径)
width属性用于指定图片的宽度
height属性用于指定图片的高度
1.2.2. 超链接标签
超链接就是a标签,通过a标签可以在网页中创建指向另
外一个文档的超链接
点击超链接可以跳转到另外一个网页(图片/下载路径 等),示例:
<!-- 跳转到本地的一个网页 -->
<a href="01-第一个网页.html">01-第一个网 页.html</a>
<!-- 跳转到百度首页 -->
<a href="http://www.baidu.com">百度一下,你就不 知道</a> <br/>
<!-- 点击图片跳转到tmooc -->
<a target="_blank" href="http://www.tmooc.cn">
<img alt="tmooc" src="imgs/tmooc.png" /> </a>
其中 href 属性用于指定点击超链接后将要跳转到的URL
地址
target属性用于指定以何种方式打开超链接
_self:默认值, 表示在当前窗口中打开超链接
_blank:表示在新的窗口中打开超链接
1.2.3. 表格标签
1.案例:在网页中插入一个3*3的表格
<h1>案例:在网页中插入一个3*3的表格</h1>
<table><!-- 用于在网页中定义一个表格 -->
<tr><!-- 用于定义一个表格行 -->
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
<tr>
<td>11</td><!-- 用于定义一个单元格 -->
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
<style>
/* style标签内只能书写css注释和css代码 */
table{
border:*2px solid red; /* 为表格添加 边框 */
border-collapse: collapse; /* 设置边 框合并 */
background-color: pink; /* 为表格设置 背景颜色 */
width: 70%; /* 为表格设置宽度 */
/* margin-left: 15%; */
/* 设置表格的左外边距和右外边距自适应(保 证两者始终相等) */
margin-left: auto;
margin-right: auto;
}
td,th{
border:2px solid red; /* 为单元格添加 边框 */
border-collapse: *collapse*; /* 设置 边框合并 */
padding: 5px; /* 设置单元格边框和内容的 距离(内边距) */
}
h1{
/* border: 2px solid blue; */
text-align: *center*; /* 设置元素中的 内容水平居中 */
}
</style>
再次刷新浏览器显示效果为:

2、表格标签介绍
table – 用于在网页中定义一个表格
tr – 用于定义表格中的行
td – 用于定义表格中的单元格
th – 用于定义表头行中的单元格(th中的文本默认居 中,并且加粗)
3、练习:使用表格标签在网页中生成一个表格,如下
图:
要求如下:
(1) 表格内容如下图, 并设置表格边框
(2) 设置单元格之间没有缝隙, 并设置单元格边框和内容之 间的距离为5px
(3) 设置表格的背景颜色为pink, 并设置表格的宽度为 70%
(4) 设置表格在网页中居中显示, 并为表格添加表头以及标 题

1.2.4. 表单标签
1、表单的作用: 用于向服务器提交数据
向服务器提交数据的两种方式:
(1)通过表单向服务器提交数据

表单中可以包含表单项标签,在表单项中可以填写数据
(比如用户名、密码等),填写完成后通过提交表单,
可以将表单中的数据提交给相应的服务器。
(2)通过超链接向服务器提交数据
http://www.baidu.com?username=张三 &pwd=123&like=篮球
<a href="http://www.baidu.com?username=张三 &pwd=123&like=篮球" target="_blank">百度一下, 你就不知道!
</a>
在地址栏URL地址的后面通过问号(?)可以拼接参数,参
数可以有多个,多个参数之间用 & 分隔,参数还分为参
数名(例如:username/pwd/like)以及参数值(例如:张 三/123/篮球),在回车后访问百度服务器的同时,就可以
将问号后面拼接的参数一并带给百度服务器。
2、表单标签
<form action="url地址" method="提交方式">
</form>
其中action属性用于指定表单的提交地址,例如,将
action指向百度服务器,就意味着将来填写完表单后,提
交表单将会把表单中的数据提交给百度服务器。
method=“GET/POST” 属性是用于指定表单的提交方式,
常用的就是GET和POST提交。
1.2.5. 表单项标签
1、 input 元素:
(1)普通文本输入框(比如:用户名/昵称/邮箱/验证码等)
<input type="text" name="username"/>
(2)密码输入框(比如:密码/确认密码等)
<input type="password" name="pwd"/>
(3)单选框(比如:性别/部门等)
<input type="radio" name="gender"/>男
(4)复选框/多选框(比如:爱好/岗位等)
<input type="checkbox" name="like"/>
(5)普通按钮(比如:换一张图片)
<input type="button" value="换一张"/>
普通按钮本身没有功能,但我们可以通过js为按钮添加功
能或添加行为
(6)提交按钮(比如:提交/注册/登录)
<input type="submit" value="提交/注册/登录"/>
提交按钮用于提交表单中的数据到服务器中!
2、 select、option 标签:
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option selected="selected">广州</option>
<option>深圳</option>
</select>
select用于定义一个下拉选框
option用于定义下拉选框上的选项
selected设置当前option选项默认被选中
3、 textarea 多行文本输入区域:
<textarea name="description" cols="30" rows="5" placeholder="请输入描述信息...">
</textarea>
cols属性: 用于设置文本输入框的列数(宽度)
rows属性: 用于设置文本输入框的行数(高度)
placeholder属性: 设置输入框中的提示消息!
1.2.6. 表单细节问题
1、提交表单时,表单中的数据为什么没有被提交?
对于表单中的表单项标签,只要是需要向服务器提交数
据,该表单项上必须添加name属性;如果表单项标签上
没有name属性,在表单提交时,该项将会被忽略。例
如:
<input type="text" name="username"/>
<input type="password" name="psw"/>
2、如何让多个单选框只能有一个被选中?
要求多个单选框必须具有相同的name属性值,如果多个
单选框name属性值相同,则说明是一个组的内容,一个
组中的单选框只能选择其中的一个!
<td>性别:</td>
<td>
<input type="radio" name="gender"/>男
<input type="radio" name="gender"/>女
</td>
3、为什么单选框、复选框选择某一项后提交的值都是
on?
因为单选框、复选框只能选择,不同于用户名、密码输
入框,可以输入内容。
因此我们需要通过value属性为单选框或复选框设置提交
的值(如果不设置默认值都是on),例如:
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
4、如何设置单选框或复选框默认选中某一项?
可以在单选框或复选框标签上添加一个
checked="checked"属性,就可以让当前单选框或复选框
默认被选中。例如:
<input type="radio" checked="checked" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
<!-- 爱好复选框/多选框 -->
<input type="checkbox" name="like" value="basketball"/>篮球
<input type="checkbox" checked="checked" name="like" value="football"/>足球
<input type="checkbox" name="like" value="volleyball"/>排球
5、如何设置下拉选框默认选中某一项?
在option标签上添加一个selected="selected"属性,可以
让当前option选项默认被选中,例:
<select name="city">
<option>北京</option>
<option>上海</option>
<option selected="selected">广州</option>
<option>深圳</option>
</select>
6、下拉选框中option选项上的value属性的作用是什
么?
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option selected="selected">广州</option>
<option>深圳</option>
</select>
如果某一个选项被选中,并且该选项上添加了value属
性,在提交表单时,将会提交value属性的值。
如果某一个选项被选中,该选项上没有添加value属性,
在提交表单时,将会提交标签中的内容
1.2.7. 其他标签
在html5之前,大多数的音频和视频是通过插件(比如
flash)来播放的,html5规定了一种通过 audio和video元
素来包含音频和视频的标准方法。
1、audio标签(html5) audio标签能够播放声音文件或者音频流,例如:
<audio controls src="audio/沙漠骆驼_展展与罗 罗.mp3"></audio>
其中audio标签的属性:
src属性:用于指定要播放的音频的URL地址
controls="controls":为用户显示播放控件,比如播 放、暂停和音量控制等
autoplay="autoplay":音频在就绪后马上播放(自动播 放)
loop="loop":当音频完成播放后,再次开始播放(循环播 放)
width、height:设置音频播放器的宽度和高度
与 之间插入的内容是供不支持 audio 元素的浏览器显示的
<audio controls src="audio/沙漠骆驼_展展与罗 罗.mp3"> 如果您可以看到此内容,说明您的浏览器不支持此标 签!
</audio>
2、video标签(html5)
video标签能够播放视频流,目前支持三种视频格式: MPEG4、Ogg、WebM。
<video controls src="video/小芳_李荣浩版.mp4" width="50%">
</video>
其中video标签的属性:
src属性:用于指定要播放的视频的URL地址
controls="controls":为用户显示播放控件,比如播 放、暂停和音量控制等
autoplay="autoplay":视频在就绪后马上播放(自动播 放)
loop="loop":当视频完成播放后,再次开始播放(循环播 放)
width、height:设置视频播放器的宽度和高度
<video> 与 </video> 之间插入的内容是供不支持 audio 元素的浏览器显示的 (这里不再给出示例)
3、div、span、p标签
div、span、p元素都是非常普通、但是又很常用的标
签,它们都是容器标签,可以用来包裹其他元素或文
本,将样式添加在这些元素上,就可以为包含在其中的
内容设置样式。
div、p:块元素,默认独占一行,可以设置宽高(其中
div元素通常用于布局,而p元素通常用于定义段落)
span:行内元素,行内元素可以显示在同一行,不可以
设置宽高(span用于包含文本或组合行内元素,以便于
统一设置样式)
4、header、footer标签(html5)
1.3. 注册表单案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎注册</title>
<!-- style标签内部用于书写css样式、css注释 -->
<style>
*{/*选中所有元素*/
font-family: "微软雅黑";
}
table,td,th{/*选中所有名字为table和td的元素*/
/* 添加边框 */
border:2px solid red;
/*设置表格边框和单元格边框合并*/
border-collapse: collapse;
}
table{
/* 设置背景 */
background: lightgray;
/* 设置左右外边距自适应(始终保持相等) */
margin-left:auto ;
margin-right: auto;
}
td,th{
/* 设置元素内边距(left,center,right) */
padding: 5px;
}
h1{
/* 设置元素内容居中(left、right、center) */
text-align: center;
/* border: 2px solid blue; */
}
</style>
</head>
<body>
<h1>欢迎注册</h1>
<!-- #:做一个占位,将来知道地址怎么写,再把#号换成url地址 -->
<form action="#">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="user"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="psw"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" checked
name="gender" checked="checked" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like" value="eat"/>吃饭
<input type="checkbox" checked name="like" value="sleep"/>睡觉
<input type="checkbox" checked
name="like" value="dadoudou"/>打豆豆
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city">
<option selected="selected" value="beijing">北京</option>
<option value="shanghai">上海</option>
<option>重庆</option>
<option selected>天津</option>
</select>
</td>
</tr>
<tr>
<td>自我描述:</td>
<td>
<!-- textarea标签内部不要敲空格和换行,否则不显示提示 -->
<textarea cols="30" rows="5"
placeholder="请输入描述信息" name="descirpation"></textarea>
</td>
</tr>
<tr>
<td colspan="2" style="text-align:center;">
<input type="submit" value="提交"/>
</td>
</tr>
</table>
</form>
</body>
</html>
1.4. CSS概述
1.4.1. 什么是CSS?
CSS: 层叠样式表,用于修饰、渲染网页的一门技术
使用css样式修饰网页,可以实现将设置样式的css代码和展示数据的html代码进行分离,增强了网页的展示能力!
1.4.2. 在HTML中引入CSS
方式1:通过style属性引入css(不推荐)
<!--
1.通过标签上的style属性给div设置样式 边框:2px solid red 字体大小:26px 背景颜色为:pink
-->
<div style="border:2px solid red;font- size:26px; background:pink;">
这是一个div...
</div>
由于上面这种方式是将css样式代码,直接写在标签上的
style属性内部,如果属性太多,容易造成页面结构的混
乱,不利于后期的维护。
将样式代码写在标签上,样式代码只对当前标签生效,
代码无法复用!
并且使用这种方式无法将html标签和css样式进行分离!
因此不推荐使用这种方式!(这种通过style属性添加的
样式,叫做行内样式/内联样式)
方式2:通过style标签引入css
在head标签内部可以添加一个style标签,在style标签内部可以直接书写css样式
这种方式是将所有的css样式代码集中在一个style标签内部统一管理,这种方式不会造成页面结构的混乱,并且可以实现代码的复用!
初步的实现了将html标签代码和css样式代码进行了分离!
代码示例 :
<!-- 2.通过style标签给span设置样式如下:
边框: 2px solid green
字体大小: 30px
字体加粗
-->
<head>
<meta charset="utf-8">
<style type="text/css">
/* ****** CSS样式 ****** */
span{
/* 为当前html中的所有span标签设置样式 */
border:2px solid green;
font-size:30px;
font-weight:bolder; /* bold/bolder */
}
</style>
</head>
方式3:通过link链接引入外部的css文件
在head标签内部,通过一个link标签可以引入外部的CSS文件
这种方式是将所有的css代码集中在一个单独的css文件中统一管理,真正的实现了将css代码和html代码的分离,实现了代码的复用。
代码示例:html中引入demo.css文件
<head>
<!-- 3.通过link标签引入外部的css文件,为p元素设置 样式如下:
边框: 2px solid blue;
字体颜色:red
字体设置为华文琥珀
设置首行文本缩进50px 6 -->
<!-- 引入demo.css文件(中的样式) -->
<link rel="stylesheet" href="demo.css" />
</head>
demo.css文件
@charset "UTF-8";
p{
border: 2px solid blue;
color: red;
font-family: "华文琥珀";
text-indent: 50px;
}
1.5. CSS选择器
所谓的选择器就是能够在html中帮助我们选中元素进行
修饰的一门技术。
1.5.1. 标签名选择器
通过元素名称(或标签名称)选中指定名称的所有标签
格式: 元素名/标签名{ css样式… }
/* ----- 1.标签名选择器练习 -----
将所有span标签的背景颜色设置为#efbdef, 设置字体大 小为22px,字体加粗;*/
span{ /* 选中所有的span元素 */
background-color:#efbdef;
font-size: 22px;
font-weight: bolder; }
1.5.2. class选择器
可以为元素添加一个通用的属性 – class,通过class属性为元素设置所属的组,class值相同的元素则为一组。通过class值可以选中这一组的元素,为元素添加样式。
格式:.class值{ css样式… }
实例:
/* ----- 2.类选择器练习 -----
(1)将所有的span(但是不包括div和p标签下的span)的 背景颜色设置为#faf77b,边框改为2px solid cyan;
(2)将div下的span和内容为"span111"的span,背景颜 色设置为#5eff1e、字体颜色设置 #ec0e7e;*/
.s1{ /* 选中所有class值为s1的元素 */
background: #faf77b;
border: 2px solid cyan; }
.s2{ /* 选中所有class值为s2的元素 */
background: #5eff1e;
color: #ec0e7e; }
另外,一个元素也可以设置多个class值,多个class值中
间用空格分隔,例如:
<span class="s1 s2" >span111</span>
表示当前元素同时属于多个分组,多个分组上设置的样式也会同时作用在当前元素上。
如果多个分组设置了相同的样式(但是值不一样),样式会发生冲突,写在后面的样式会覆盖前面的样式!
内容补充:选择器优先级顺序:
(1)如果是同一类选择器,同时给某些元素设置了样式,如果样式冲突了,那么写在后面的样式会覆盖前面的样式。
(2)如果是不同的选择器,设置的样式优先级顺序是:
id选择器(100) > 类选择器(10) > 元素名选择器(1)
1.5.3. id选择器
通过标签上通用的属性id,可以为标签设置一个独一无二的编号(id值应该是唯一的),通过id值可以唯一的选中一个元素。
格式:#id值{ css样式 }
/* ----- 3.id选择器练习 -----
用id选择器将第一个p标签设置字体大小为24px,字体颜色 为#a06649, 首行文本缩进20px。*/
#p1{ /* 选中id值为p1的元素 */
font-size:24px;
color: #a06649;
text-indent: 20px; }
<p id="p1">这是一个p元素!!!</p>
1.5.4. 后代选择器
选中指定元素内部的指定后代元素
格式: 祖先 后代{ css样式… }
/* ----- 4.后代选择器练习 -----
为p元素内部的所有span元素,设置字体大小为18px,字体 颜色为红色,背景颜色为pink;*/
p span{ /* 匹配所有p元素内部的所有span元素 */
font-size:18px;
color: red;
background: pink; }
/* p,span{} 匹配所有的p元素和所有的span元素 */
<p id="p1"> 这是一个p元素!!!
<span>这是一个span元素!!!</span>
</p>
1.5.5. 属性选择器
在选择器选中元素的基础上,根据元素的属性条件筛选/
过滤元素
格式:选择器 [属性条件1][属性条件2] …{ css样式 }
/* ----- 5.属性选择器 -----
为所有的文本输入框,设置背景颜色为#FF7CCC、字体大 小22px,首行文本缩进15px;*/
input[type='text']{ /* 匹配所有的input并且 type值为text的元素 */
background: #FF7CCC;
font-size: 22px;
text-indent: 15px; }
input[type='text'][name='email']{ /* 选中所有的input并且type值为text、并且 name为email的元素 */
background : yellow; }
1.6. 常用属性总结
1.6.1. 文本属性
1、 text-align :设置元素内的文本水平对齐方式,其常用取值为:
left: 默认值。左对齐
right: 右对齐
center: 居中对齐
justify: 两端对齐
2、 text-decoration :设置文本的下划线样式,其常用取值为:
underline: 有下划线
none: 没有下划线
3、 text-indent :设置文本首行缩进,单位: 像素/百分比
4、 letter-spacing :设置字符间隔/间距,其常用取值为:
normal
像素值
5、 text-shadow :设置字体阴影,其取值为:
像素值 像素值 像素值 颜色值
第一个值为阴影水平位移,第二个值为阴影垂直位移,第三 个值为阴影扩散值,第四个值为阴影颜色
1.6.2. 字体属性
font-size :设置字体大小
font-weight :设置字体粗细 normal、bold、bolder 100/200/300…/900
font-family :设置字体,比如微软雅黑、黑体、楷体等
color :设置字体颜色
1.6.3. 背景属性
background-color :设置背景颜色
background-image :设置背景图片,url(‘图片的路径’);
background-repeat :设置或检索对象的背景图片是否及如何排列,常用取值:
repeat(默认值,重复排列)
repeat-x(横向重复排列,但纵向不重复)
repaet-y(纵向重复排列,但横向不重复)
no-repeat(不重复)
background-position :设置或检索对象的背景图片位置
background : 背景颜色 背景图片 背景图片是否重复 背景图片的位置
1.6.4. 边框(border)
border:2px solid red; – 设置元素的边框(可以同时设置边
框的宽度、样式、颜色)
border属性可以拆分为如下设置:
border-width: 2px; – 设置元素边框的宽度
border-style: solid; – 设置元素边框的样式
border-color: red; – 设置元素边框的颜色
其中border-width、border-style、border-color也可以按照上右下左方向进行拆分,以border-width为例:
border-top-width: 2px; – 设置上边框的宽度
border-left-width: 2px; – 设置左边框的宽度
border-right-width: 2px; – 设置右边框的宽度
border-bottom-width: 2px; – 设置下边框的宽度
1.6.5. 其他属性
width:设置元素的宽度
height:设置元素的高
margin: 设置元素的外边距
margin-top: 10px; – 设置元素的上外边距为10px;
margin-right: 20px; – 设置元素的右外边距为 20px;
margin-bottom: 30px; – 设置元素的下外边距为 30px;
margin-left: 40px; – 设置元素的左外边距是40px;
margin: 10px 20px 30px 40px; – 上 右 下 左, 顺时针方向对应
margin: 10px 20px 30px; – 上 左右 下
margin: 10px 20px; – 上下 左右
margin: 10px; – 上下左右都是10px;
1.6.6. 补充: 颜色设置
颜色取值方式常见的方式有三种:
方式一:设置颜色名,例如:
red、green、blue、yellow、cyan、pink、white、 black等
方式二:设置#加上六位的十六进制数值
#FF0000(red)、#00FF00(green)、 #0000FF(blue)、#FFFF00(yellow)、 #00FFFF(cyan)等
方式三:设置rgb颜色值
rgb(255,0,0) 、rgb(0,255,0) 、rgb(0,0,255) 、 rgb(255,255,0) 、rgb(0,255,255) 等 (red) (green) (blue) (yellow) (cyan)
1.7. 扩展内容
1.7.1. display属性
display用来设置元素的类型,常用取值:
block:块级元素的默认值 默认情况下独占一行 可以设置宽高
inline:行内元素的默认值 默认情况下多个行内元素可以处在同一行 一般不能设置宽高
inline-block:行内块元素 多个元素既可以显示在同一行, 也可以设置宽和高
none:表示隐藏元素
1.7.2. 元素类型
div/span/p 都是一个容器标签,用于包裹其他内容(这些元素本身不具备太多的样式!)
p: 块级元素,默认独占一行,用于包裹一段文本(写文章时用于p标签包裹每一段内容)
div: 块级元素,默认独占一行,用于包裹其他内容,将样式设置在div上,就可以作用在div的内容上。
span:行内元素,默认可以和其他元素显示在同一行。
(1)块级元素(block)
默认情况下,块级元素独占一行
可以设置宽和高,如果设置了就是设置的宽和高
如果不设置宽和高,其中宽是默认填满父元素,而高是由内容决定(由内容支撑)
比如: div/p/h1~h6/form/table 等元素都是块级元素
(2)行内元素(inline)
默认情况下,多个行内元素可以处在同一行
不能设置宽和高
比如: span/input/img/i/b 等元素都是行内元素
(3)行内块元素(inline-block)
既具备行内元素的特征(可以同行显示),还具备块级元素
的特征(可以设置宽和高)
2 JavaScript
2.1. JavaScript简介
2.1.1. 什么是JavaScript
全称叫做JavaScript,简称叫做JS 由NetScape(网景)公司提供,是一门专门嵌入在浏览器中执行的脚本语言
LiveScript JavaScript JS运行在浏览器中,负责实现网页中的动画效果或者是实现表单校验等功能
2.1.2. JS特点和优势
1、特点:
(1)JS是一门直译式的语言(边解释边执行,没有编译的过程) java–> 编写时 xx.java —>编译成 xx.class --> 运行class文 件js —> 编写时 html, 编写时 js文件, 直接运行, 没有编译过
程
(2)JS是一门基于对象的语言(JS中没有类的概念,也没有编译的过程) JS中是有对象的(内置对象、自定义对象)
(3)JS是一门弱类型的语言(Java:强类型)
//在java中: 变量一旦声明, 就属于固定的数据类型, 不 能被改变
String str = "abc";
int number = 100;
//在JS中: 变量是不区分类型的, 可以指向任意的数据类 型
var s = 100; //number(数值类型)
s = "abc"; //string(字符串类型)
s = true; //boolean(布尔类型)
s = []; //object(对象类型)
s = function(){} //function(对象类型)
2、优势:
(1)JS具有良好的交互性
(2)JS具有一定的安全性(只能在浏览器内部运行,不能访问浏览器以外的资源)
(3)JS具有跨平台性(JS 浏览器) ( JS语言是跨平台的,是因为有浏览器,但浏览器不跨平
台Java语言是跨平台的,是因为有虚拟机,但虚拟主机不跨平台 )
2.1.3. 在HTML书写JS的方式
1、在script标签内部可以书写JS代码:
在head或者body标签内部可以添加一个script标签,在script标签内部可以直接书写JS代码!
<!-- 在script标签内部可以书写JS注释和JS代码 -->
<script type="text/javascript">
//JS的单行注释
/* JS的多行注释 */
alert( "在html中引入JS的第一种方式..." );
</script>
2、通过script标签引入外部的JS文件
在head或body标签内部,可以通过script标签引入外部的
JS文件。例如:
<!-- 通过script标签可以引入外部的JS文件 -->
<script src="demo.js"></script>
注意:(1)在引入js文件的script标签内部不要书写JS代码,
例如:
<script src="demo.js">
alert( 111 ); //这里的代码不会执行
</script>
(2)不要将引入JS文件的script标签自闭,因为可能会导致
文件引入失败,如下:
<script src="demo.js" />
扩展内容:也可以直接在元素上书写JS代码
<!-- 直接在元素上书写JS代码: onclick属性用于给当前元素绑定点击事件:点击元素就会 触发事件,执行相应函数
-->
<input type="button" value="点我~" onclick="alert('叫你点你还真敢点啊!!!')"/>
<input type="button" value="别点我" onclick="console.log( new Date() )"/>
2.2. JavaScript语法
2.2.1. 注释格式
JS的注释符号和Java的注释符号相同,如下:
// 单行注释内容
/* 多行注释内容 */
2.2.2. 数据类型
1、基本数据类型
(1)数值类型(number)
在JS中,所有的数值在底层都是浮点型,但是在处理和显示的过程中会自动的和整型进行转换。
例如:2.4+3.6=6
特殊值:Infinity(无穷大)/ -Infinity(负无穷大) / NaN(非数字)
(2)字符串类型(string)
在JS中,字符串类型属于基本数据类型,字符串常量可以使用单引号或者使用双引号引起来。例如:
var s1 = "Hello JS";
var s2 = 'Hello JS';
另外,JS中字符串类型有对应的包装对象(String),在需要时会自动的和包装对象进行转换。
var s1 = "Hello JS"; //基本数据类型, string
console.log( typeof s1 ); //string
var s2 = new String("Hello JS"); //复杂数据类 型, object
console.log( typeof s2 ); //object
//不管是基本数据类型s1, 还是对象类型s2, 都可以当作 对象来用
console.log( s1.valueOf() );
//s1是基本数据类 型, 会转成对象, 调用valueOf函数
console.log( s2.valueOf() );
(3)布尔类型(boolean)
布尔类型的值有两个,分别为true和false。
(4)undefined类型
undefined类型的值只有一个,就是undefined,表示变量未定义(但不是指变量没有声明)。
是指声明了变量,但没有为变量赋值,该变量的值就是undefined。
/* 1.undefined类型 */
var x;
alert( x ); //undefined
alert( y ); //抛异常
(5)null类型
null类型的值也只有一个,就是null,表示空值。
可以作为函数的返回值,表示函数返回的是一个空的对象。
注意:null和undefined类型的变量是不能调用函数或属性的,会抛异常!
2、复杂数据类型
主要指对象(JS的内置对象、自定义的对象、函数、数组)
2.2.3. 变量声明
JS中是通过 var 关键字声明变量,声明的变量是不区分类型,可以指向任意的数据。例如:
var x = 100;
x = "abc";
x = true;
x = [];
x = function(){}
x = new Object();
x = {};
另外,JS中多次声明同名的变量不会出现语法错误,例如:
/* 2.变量的定义 */
var s = "Hello"; // var s; s="Hello";
var s = 123; // var s; s=123; 第二次声明变量x没 有生效
alert( s ); //123
JS是严格区分大小写的!
2.2.4. JS运算符
JS和Java中的运算符大致相同,例如:
算术运算符: +,-,*,/,%,++,--
赋值运算符: =,+=,-=,*=,/=,%=
比较运算符: ==,!=,>,>=,<,<=
位运算符: & , |
逻辑运算符: && ,|| ( false && 表达式, true || 表达式 )
前置逻辑运算符: ! (not)
三元运算符: 表达式 ? 表达式 : 表达式 。。。
2.2.5. JS语句
JS中的语句和Java中的语句也大致相同
1、if分支结构
if分支结构用于基于不同的条件来执行不同的动作。语法结构如下:
if (条件 1){
当条件 1 为 true 时执行的代码
}else if (条件 2){
当条件 2 为 true 时执行的代码
else{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
2、switch语句
使用 switch 语句来选择要执行的多个代码块之一。语法结构如下:
switch(n){
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
...
default:
与 case 1 和 case 2 不同时执行的代码
}
执行原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用break来阻止代码自动地向下一个 case 运行。
3、for循环语句 – 循环代码块一定的次数
for 循环的语法结构如下:
for (语句 1; 语句 2; 语句 3){
被执行的代码块
}
4、while循环 – 在指定条件为真时循环执行代码块
JS中while循环也分为while和do/while循环,下面为while循环语法结构:
while (条件){
需要执行的代码
}
while 循环会在指定条件为真时循环执行代码块。
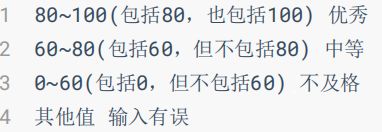
案例1:if分支案例: 接收用户输入的成绩,判断成绩所属 的等级

代码实现如下:
propmt( 参数1, 参数2 )函数:在页面上弹出一个消息输入框,接收的参数1是在弹框中显示的提示内容,用户输入的内容,会作为函数的返回值直接返回。参数2, 是输入框中的默认值, 可以修改
<script>
var score = prompt("请输入您的成绩: ");
if( score >= 80 && score <=100 ){
alert("您的成绩属于: 优秀!");
}else if( score >= 60 && score < 80 ){
alert("您的成绩属于: 中等!");
}else if( score >= 0 && score < 60 ){
alert("您的成绩属于: 不及格!");
}else{
alert("您的输入有误, 请重新输入!");
}
</script>
案例2:switch语句案例—实现一个简易的计算器:
可以接收用户输入的两个数值和一个运算符(+、-、 *、/),根据运算符号的不同,对两个数值执行不同的运算。
代码实现如下:
<script>
// 1、接受用户输入的两个数值和一个运算符
var str = propmt("请输入数值1,运算符,数值2,中间用逗号分隔");
console.log(str); //数值1,运算符,数值2
// split("-") 182-1101-3456
var arr=str.split(",");//"100,+,50"-->["100","+","50"]
var n1=arr[0] - 0;
var opt=arr[1];
var n2=arr[2] - 0;
if(n1<n2){
var tmp=n1;
n1=n2;
n2=temp;
}
// 2、根据用户的输入,执行不同的运算
switch(opt){//判断opt是“+ - * /”中哪一个运算符
case "+":
document.write("两个数值的和为:" + (n1+n2));
break;
case "-":
document.write("两个数值的差为:" + (n1-n2));
break;
case "*":
document.write("两个数值的乘积为:" + (n1*n2));
break;
case "/":
document.write("两个数值的商为:" + (n1/n2));
break;
defaul:
document.write("您输入的成绩有误,请重新输入")
}
</script>
案例3:for循环语句案例
遍历1–100之间的所有整数,求1–100之间所有整数的和,并输出到控制台;代码实现如下:
//--------------------------------------
<script>
var i = 1;
var sum = 0;
while( i <= 100 ){
sum += i;
i++;
}
alert( "1~100之间所有整数的和为: "+sum );
//--------------------------------------
var sum = 0;
for( var i=0; i<=100; i++){ 12 sum += i;
}
alert( "1~100之间所有整数的和为: "+sum );
//--------------------------------------
</script>
案例4:while循环语句案例
遍历下面数组中的元素,将元素输出到控制台。
<script>
var arr=[123,"abc",false,new Object()];
var index=0;
while(index <arr.length){
console.log(arr[i]);
index++;
}
</script>
2.2.6. JS数组
Array 对象用于在单个的变量中存储多个值。
JS数组的声明方式一:
//声明一个空数组,长度为零
var arr1 = [];
//声明一个数组,并为数组设置初始值
var arr2 = ["Hello", 111, false, new Object() ];
JS数组的声明方式二:
//声明一个空数组,长度为零
var arr3 = new Array();
//声明一个数组,并为数组设置初始值
var arr4 = new Array("Hello", 111, false, new Object());
数组中的细节问题:
(1)JS中的数组可以存储任意类型的数据
(2)JS中的数组长度是可以被任意改变的
var arr1 = [];
console.log("此处数组的长度为: "+arr1.length );
// 0
arr1.length = 5;
console.log("此处数组的长度为: "+arr1.length );
// 5
arr1[9] = "a";
console.log("此处数组的长度为: "+arr1.length );
// 10
arr1[99] = "b";
console.log("此处数组的长度为: "+arr1.length );
// 100
2.2.7. JS函数
函数就是一个具有功能的代码块, 可以反复调用函数就是包裹在花括号中的代码块,前面使用了关键词function。
JS中声明函数的方式为:
function 函数名称([参数列表]){
函数体
}
或者:
var 变量名/函数名 = function([参数列表]){
函数体
}
调用函数: 函数名称([参数列表]);
2.2.8. 综合练习
声明一个函数fn,在函数中实现:遍历指定的两个数值(例如1和100)之间的整数,将是3的倍数的数值存入到一个数组中,并将数组返回。
1、声明fn函数
//声明一个fn函数,接收两个参数
function fn(x,y){
//声明一个数组,用于存储是3的倍数的数值
var arr = [];
//循环x到y之间的所有整数
for(var i=x,j=0;i<y;i++){
//判断i(当前正在遍历的整数)是否为3的倍数
if(i%3==0){
arr[j] = i; //如果是,则将i存入arr 数组中
j++; //j自增
}
}
return arr; //返回arr数组
}
2、调用fn函数, 获取1~100之间是3的倍数的数值组成的数组
var arr = fn(1,100);
3、遍历数组中的元素, 输出在网页上(提示: document.write(“输出的内容”) )
for(var i=0;i<arr.length;i++){
document.write(arr[i]+" ");
}
2.3. DOM操作
DOM: Document Object Model,文档对象模型,其实就是JS专门为访问html元素提供的一套API。
2.3.1. 案例:电灯开关
点击电灯可以实现开/关灯,代码实现如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>电灯开关案例</title>
<style>
body{padding:20px;font-size:20px;}
#div1{width:30%;border:1px solid red;padding:5px;margin-bottom:20px;}
</style>
<!-- 引入jquery的js库
<script src="js/jquery-1.8.3.min.js"></script> -->
<script>
/** 练习:点击按钮,开灯或关灯 */
var flag="off"; //表示灯是关闭状态
function changeImg(){
// 1、通过id获取img元素,返回值是一个JS对象
var img1=document.getElementById("img1");
//2、判断灯的状态:如果灯是关闭状态,则打开,如果灯是打开状态,则关闭
if(flag=="off"){
// 2.1、修改img上面src属性的值,指向on.gif(开灯)
img1.src="img/on.gif";
flag="on";//更新灯的状态
}else{
// 2.2、修改img上面src属性的值,指向off.gif(开灯)
img1.src="img/off.gif";
flag="off";//更新灯的状态
}
}
</script>
</head>
<body>
<input type="button" value="开/关灯"
onclick="changeImg()" /> <br/><br/>
<img id="img1" src="img/off.gif"/>
</body>
</html>
2.3.2. 案例:二级联动下拉框
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" >
<title>二级联动下拉框</title>
<style>
select{ padding: 5px 10px; font-size: 24px; }
</style>
<!--
data:
"北京市": ["海淀区","朝阳区","丰台区"]
"河北省": ["石家庄","唐山","秦皇岛"]
"辽宁省": ["沈阳","大连","鞍山"]
"山东省": ["青岛","济南","烟台"]
-->
<!--引入jquery的js库
<script src="js/jquery-1.8.3.js"></script> -->
<script>
/* 练习1: 当select中的内容发生变化时,获取变化后的内容 */
function getCountry(){
//获取select元素
var oSelect = document.getElementById("country");
//获取select元素的value值(也就是被选中option的内容或value值)
alert(oSelect.value);
}
var data = {
"北京市": ["海淀区","朝阳区","丰台区"],
"河北省": ["石家庄","唐山","秦皇岛"],
"辽宁省": ["沈阳","大连","鞍山"],
"山东省": ["青岛","济南","烟台"]
}
/* 练习2: 实现二级联动下拉框 */
function selectCity(thisobj){
//1.获取用户选中的省份
var prov = thisobj.value;
//2.根据省份获取该省份下所有的城市列表 北京市
var arrCity = data[prov];
//console.log(arrCity);
//3.将该省份下所有的城市 作为option选项填充到第二个select列表中
//>>获取第二个select
var oCity = document.getElementById("city");
//>>先清空上个省份对应的城市列表
//方式一
//oCity.innerHTML = "";
//方式二 JS中的数组的特点
var opts = oCity.getElementsByTagName("option");
//循环遍历, 挨个删除每一个option
var len = opts.length;
for(var i=0; i<len-1; i++){
oCity.removeChild(opts[1]);
}
//海淀区 -->
for(var i = 0; i<arrCity.length; i++){
var oOpt = document.createElement("option");
oOpt.innerHTML = arrCity[i];
oCity.appendChild(oOpt);
}
}
/* -- 通过jQuery实现二级联动下拉框
function selectCity(thisobj){
var prov = $(thisobj).val();//获取用户选中的省份
var citys = data[prov];//再根据省份获取对应的市区
$("#city").html("");//清空之前的数据
for(var i=0; i"+[citys[i]]+"");
}
} -- */
</script>
</head>
<body>
<!-- 练习01: 当select中的内容发生变化时,获取变化后的内容 -->
<select id="country" onchange="getCountry()" >
<option value="none">--选择国家--</option>
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="日本">日本</option>
</select>
<br><br>
<hr/><br>
<!-- 练习02: 实现二级联动下拉框 -->
<div>
<select id="province" onchange="selectCity(this)">
<option>--选择省市--</option>
<option>北京市</option>
<option>河北省</option>
<option>辽宁省</option>
<option>山东省</option>
</select>
<select id="city">
<option>--选择城市--</option>
</select>
</div>
</body>
</html>
2.3.3. 案例:表格隔行换色
练习1:点击按钮让表格行隔行换色,当鼠标悬停在表格行元素上时,让当前行变色;
当鼠标移开元素,恢复默认样式
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>表格隔行换色</title>
<style type="text/css">
table {border:#0099FF 1px solid;width:500px;border-collapse:collapse;}
table th, table td {border:#0099FF 1px solid;padding:10px 0px 10px 10px;}
table th {background-color:#00CCFF;}
div{text-align: center; padding:20px; color:red;}
.one {
background-color:#daf1aa;
color: blue;
}
.two {
background-color:#aba2eb;
color: green;
}
.hover {
background-color:#FF0000;
}
</style>
<script type="text/javascript">
/* 练习1:点击按钮让表格行隔行换色 */
function changColor(){
// 1/获取所有的tr元素,返回所有tr组成的数组
var arrTr = document.getElementsByTagName("tr");
//2、遍历tr数组中的每一个tr元素 //第一行单元格的背景将tr背景覆盖了
for(var i=0;i<arrTr.length;i++){
if(i % 2==0){ //奇(偶)数行
// arrTr[i].style.backgroundColor ="pink";
// arrTr[i].style.color="blue";
arrTr[i].className="one";
}else{ //偶(奇)数行
// arrTr[i].style.backgroundColor="cyan";
// arrTr[i].style.color="green";
arrTr[i].className="two";
}
}
}
/* 练习2:当鼠标悬停在表格行元素上时,让当前行变色;当鼠标移开元素,恢复默认样式
onload:当页面加载完所有的html元素后,立即执行function */
/*为了确保能获取所有的tr元素,将获取tr的代码放在一个文档就绪事件
函数中(文档就绪事件函数是在浏览器加载完所有的元素后才会执行)
*/
// 文档就绪事件
window.onload=function(){
// 获取所有的tr元素组成的数组,遍历tr数组中的每一个tr
var arrTr = document.getElementsByTagName("tr");
for(var i=0; i<arrTr.length; i++){
// 鼠标悬停在当前tr行上时,执行function
var oldClassName;
arrTr[i].onmouseover=function(){
// 该表class值之前,先记录以前的class值
oldClassName = this.className;
// 给当前tr设置一个红色背景
// this.style.background="red"; //this表示当前元素
this.className="hover";
}
// 鼠标从当前tr行上移开时执行function
arrTr[i].onmouseout=function(){
// 将当前tr的背景恢复到之前的样式
this.className=oldClassName;
}
}
}
</script>
</head>
<body>
<div><input type="button" onclick="changColor()" value="点击按钮隔行换色"/></div>
<table align="center">
<tr>
<th>电影名称</th>
<th>电影介绍</th>
<th>主演名单</th>
</tr>
<tr>
<td>变形金刚</td>
<td>很不错的电影</td>
<td>机器人</td>
</tr>
<tr>
<td>唐伯虎点秋香</td>
<td>非常好的电影</td>
<td>周星驰,巩俐</td>
</tr>
<tr>
<td>东邪西毒</td>
<td>群星云集的电影</td>
<td>张国荣,梁朝伟...</td>
</tr>
<tr>
<td>少林足球</td>
<td>最厉害的足球电影</td>
<td>周星驰,赵薇</td>
</tr>
<tr>
<td>赌神</td>
<td>小马哥演绎赌神</td>
<td>周润发</td>
</tr>
<tr>
<td>大话西游</td>
<td>超级搞笑的电影</td>
<td>周星驰</td>
</tr>
<tr>
<td>疯狂的石头</td>
<td>一部让人大笑不止的电影</td>
<td>黄渤</td>
</tr>
</table>
<div>(试试将鼠标移入到表格行内,将背景设置为红色)</div>
</body>
</html>
2.3.4. 总结:JS中如何获取元素
document 是一个js对象,用于表示当前html网页。当浏览器加载完整个html网页后,会用document对象表示整个html网页!
document.getElementById( id值 ) – 通过元素的id值,获取一个元素。返回的是表示该元素的js对象。
<div id="div1">xxxx</div> //获取id为div1的元素
var oDiv1 = document.getElementById("div1"); //oDiv1是一个js对象,表示获取的div元素
document.getElementsByTagName( 元素名 ) – 通过元素名称获取当前文档中的所有指定名称的元素,返回的是一个数组,其中包含了所有指定名称的元素。
document.body – 获取当前文档中的body元素
element.parentNode – 获取当前元素的父元素。
2.3.5. 总结:JS如何增删改元素
document.createElement( 元素名称 ) – 根据元素名称创建指定名称的元素,返回的表示新元素的js对象
parent.appendChild( child ) – 通过父元素添加子元素,其中parent表示父元素,child表示子元素
parent.removeChild( child ) – 通过父元素删除子元素,其中parent表示父元素,child表示子元素
element.innerHTML – 获取当前元素的html内容(从开始标签到结束标签之间的所有内容),或者设置当前元素的html内容(如果元素内部有内容,将会覆盖原有内容)
<div id="div1">
这是一个div元素...
<span>这是一个span元素</span>
</div> //获取div元素
var oDiv1 = document.getElementById("div1");
oDiv1.innerHTML;//获取div元素的内容
element.value – 获取表单项元素的 value内容,或者设置表单项元素的value值(如果元素有value值,原值会被覆盖)
2.4. 扩展内容
2.4.1. JS中的常用事件

3 jQuery
3.1. jQuery简介
3.1.1. 什么是jQuery
jQuery: JavaScript Query JS查询
jQuery是一门轻量的、免费开源的JS函数库(就是JS的简单框架)
jQuery可以极大的简化JS代码
jQuery的核心思想:“写的更少,但做的更多”
轻量的:是指一个技术或框架对代码或程序的侵入程度 是比较低的。 或者说代码对该技术依赖程度越低,这个技术越轻。对 该技术的依赖程度越高,这个技术越重。 jQuery本质就是一个包含了很多函数的JS文件,如果要 在某一个HTML中使用这个JS文件中的函数,就必须得将JS文件引入到HTML中 (想使用jQuery,就得引入jQuery的函数库文件,就是一个JS文件)
3.1.2. jQuery的优势
(1) 可以极大的简化JS代码
(2) 可以像CSS选择器一样获取html元素
css中获取所有的div,给div添加样式:
div{ css属性… }
jQuery中获取所有div,给div添加边框样式:
$(“div”).css(“border”, “2px solid red”);
JS获取id为div1的元素: document.getElementById(“div1”)
jQuery获取id为div1的元素: $("#div1")
(3) 可以通过修改css属性控制页面的效果
(4) 可以兼容常用的浏览器
比如: JS中的innerText属性、removeNode()函数、replaceNode( )函数 这些函数在某些浏览器中是无法使用的。
jQuery中提供了相应的函数( text函数、remove函数、replaceWith函数 )
常用浏览器:谷歌浏览器、火狐浏览器、苹果浏览器、欧朋浏览器等
3.1.3. jQuery引入
jQuery的函数库文件就是一个普通的JS文件,引入jQuery和引入JS文件的方式一样。
<!-- 在使用jQuery之前,必须先引入jQuery的函数库文 件 -->
<script src="js/jquery-1.8.3.js"></script>
在引入jQuery函数库文件时,如果文件引入路径错误,则会导致文件引入失败,如下图:

3.1.4. 文档就绪事件函数
<head>
<meta charset="UTF-8">
<!-- 在使用jQuery之前,必须先引入jQuery的函数库 文件 -->
<script src="js/jquery-1.8.3.js"></script>
<script>
//1.获取id为demo的h1元素
var h1 = document.getElementById( "demo" );
//2.获取h1元素中的内容( innerHTML )
alert( h1.innerHTML );
</script>
</head>
<body>
<h1 id="demo">jQuery的引入示例...</h1>
</body>
问题描述:上面的代码在执行时,会报一个错误:

原因描述:在执行获取id为demo的元素时, h1元素还没有被浏览器加载到,所以获取不到h1元素。
解决方式一:
将script标签移到body内部,也就是h1元素的后面,这样浏览器在加载时,会先加载h1元素,再执行获取h1元素的代码,由于在获取h1元素之前,h1元素已经被浏览器加载过了,所以后面再获取就能够获取到!
代码示例:
<body>
<h1 id="demo">jQuery的引入示例...</h1>
<script>
//1.获取id为demo的h1元素
var h1 = document.getElementById( "demo" );
//2.获取h1元素中的内容( innerHTML )
alert( h1.innerHTML );
</script>
</body>
解决方式二:
将获取元素的代码放在文档就绪事件函数中,文档就绪事件函数会在浏览器加载完所有的html元素后(也就是加载完最后一个html元素时)立即执行。
由于当前网页中的所有元素都被加载了,h1元素肯定也被加载了此时再获取h1元素就一定能获取到
<head>
<meta charset="UTF-8">
<!-- 在使用jQuery之前,必须先引入jQuery的函数库 文件 -->
<script src="js/jquery-1.8.3.js"></script>
<script>
$(function(){
//1.获取id为demo的h1元素
var h1 = document.getElementById( "demo" );
//2.获取h1元素中的内容( innerHTML )
alert( h1.innerHTML ); 11 });
</script>
</head>
<body>
<h1 id="demo">jQuery的引入示例...</h1>
</body>
解决方式三:
将获取元素的代码放在一个自定义的函数中,并将该函数绑定在h1元素的点击事件上,当我们点击h1元素时会执行自定义的函数,函数执行时才获取h1元素,此时就能够获取到h1元素。
<head>
<meta charset="UTF-8">
<!-- 在使用jQuery之前,必须先引入jQuery的函数库 文件 -->
<script src="js/jquery-1.8.3.js"></script>
<script>
function fn1(){
//1.获取id为demo的h1元素
var h1 = document.getElementById( "demo" );
//2.获取h1元素中的内容( innerHTML )
alert( h1.innerHTML );
}
</script>
</head>
<body>
<h1 id="demo" onclick="fn1()">jQuery的引 入示例...</h1>
</body>
总结:什么时候该使用文档就绪事件函数?
如果在获取元素时,获取元素的代码执行的时机,比元素本身加载的时间还要早,如果元素还没有加载就获取,必然是获取不到的。可以将获取元素的代码放在文档就绪事件函数中,等浏览器加载完整个网页后,文档就绪事件函数才会执行,此时所有的元素都被加载了,再获取任何元素都能获取到!
jQuery提供的文档就绪事件函数(简写形式):
<script>
$(function(){
//在浏览器加载完整个html网页后立即执行
});
</script>
其完整写法为:
<script>
$(document).ready(function(){
//在浏览器加载完整个html网页后立即执行
});
</script>
JS也为我们提供了文档就绪事件函数,其写法为:
<script>
window.onload = function(){
//在浏览器加载完整个html网页后立即执行
}
</script>
3.2. jQuery选择器
3.2.1. 基本选择器
(1)元素名选择器
$("div") -- 选中所有的div元素
$("span") -- 选中所有的span元素
(2)class/类选择器
$(".s1") -- 选中所有class值为s1的元素(class值为 s1的元素可能是任何元素)
$("span.s1") -- 选中所有class值为s1的span元素
(3)id选择器
$("#one") -- 选中id为one的元素
(4)多元素选择器
$("div,span,.s1,#one") -- 选中所有的div元素,以 及所有的span元素,以及所有class值为s1的元素,以及id 为one的元素
3.2.2. 层级选择器
$("div span") -- 选中所有div内部的所有span元素
$("#one span") -- 选中id为one的元素内部的所有 span元素
$("#two+span") -- 选中id为two的元素后面紧邻的 span兄弟元素
$("#two").next("span") -- 选中id为two的元素后 面紧邻的span兄弟元素
$("#two").prev("span") -- 选中id为two的元素前 面紧邻的span兄弟元素
$("#two~span") -- 选中id为two的元素后面所有的 span兄弟元素
$("#two").nextAll("span") -- 选中id为two的元 素后面所有的span兄弟元素
$("#two").prevAll("span") -- 选中id为two的元 素前面所有的span兄弟元素
$("#two").siblings("span") -- 选中id为two的元 素前、后所有的span兄弟元素
3.2.3. 基本过滤选择器
(1) 选中第一个div元素
$("div:first") $("div:eq(0)") $("div").eq(0)
(2) 选中最后一个div元素
$("div:last") $("div:eq(-1)") $("div").eq(-1)
(3) 选中第n+1个div元素(n从零开始)
$("div:eq(n)") $("div").eq(n)
3.3. 综合案例
3.3.1. 创建表格元素
练习1:创建表格
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>创建表格</title>
<style type="text/css">
/* 为表格定义CSS样式 */
body{padding-left:15px;font-size:20px;}
table{ border:1px solid #0099FF; width:70%; border-collapse:collapse; }
table td{ border:#0099FF 1px solid; padding:10px 20px 3px 1px; }
input[type='text']{width:150px;height:20px;vertical-align:text-bottom;text-indent:5px;font-size:20px;}
input[type='button']{font-size:20px;}
</style>
<!-- 引入jquery函数库文件 -->
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/** 练习1:创建单行单列的表格 */
function createTable1(){
//创建table元素
var $table = $("
");
//创建tr元素
var $tr = $("Hello,我是td ");
//将td添加到tr上
$tr.append($td);
//将tr添加到table上
$table.append($tr);
//将创建的整个table添加到body内部
$("body").append($table);
$("body").append("
");
}
/** 练习2:创建5行6列的表格 */
function createTable2(){
//创建table元素
var $table = $("
");
for(var r=0;r<5;r++){//循环5次,table中添加5个tr
//创建tr元素
var $tr = $("Hello,我是td ");
//将td添加到tr上
$tr.append($td);
}
//将tr添加到table上
$table.append($tr);
}
//将创建的整个table添加到body内部
$("body").append($table);
$("body").append("
");
}
/** 练习3:创建指定行和列的表格 */
function createTable3(){
var rows = $("#rows").val();//获取指定的行数
var cols = $("#cols").val();//获取指定的列数
//创建table元素
var $table = $("
");
for(var r=0;r<rows;r++){//循环5次,table中添加5个tr
//创建tr元素
var $tr = $("Hello,我是td ");
//将td添加到tr上
$tr.append($td);
}
//将tr添加到table上
$table.append($tr);
}
//将创建的整个table添加到body内部
$("body").append($table);
$("body").append("
");
}
</script>
</head>
<body>
<!-- 练习1:点击下列按钮创建单行单列表格 -->
<input type="button" value="创建单行单列表格" onclick="createTable1()" /><br/><br/>
<!-- 练习2:点击下列按钮创建5行6列表格 -->
<input type="button" value="创建表格(5行6列)" onclick="createTable2()" /><br/><br/>
<!-- 练习3:点击下列按钮创建指定行、指定列的表格 -->
<input type="button" value="创建表格(输入行数和列数)" onclick="createTable3()" /><br/>
行数:<input type="text" id="rows"/><br/>
列数:<input type="text" id="cols"/><br/><br/>
<!-- 将创建的表格添加到body内部(追加到最后) --><hr/>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>创建表格</title>
<style type="text/css">
/* 为表格定义CSS样式 */
body{padding-left:15px;font-size:20px;}
table{ border:1px solid #0099FF; width:70%; border-collapse:collapse; }
table td{ border:#0099FF 1px solid; padding:10px 20px 3px 1px; }
input[type='text']{width:150px;height:20px;vertical-align:text-bottom;text-indent:5px;font-size:20px;}
input[type='button']{font-size:20px;}
</style>
<!-- 引入jquery函数库文件 -->
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/** 练习1:创建单行单列的表格 */
function createTable1(){
// 1、创建一个table元素(返回一个jQuery对象)
var table = $("
");
// 2、创建一个tr元素
var tr = $("hello,我是td ")
// 4、将td添加到tr元素中
tr.append(td);
// 5、将tr添加到table中
table.append(tr);
// 6、将table添加到body中
$("body").append(table);
// $("body").append("hello td
");
}
/** 练习2:创建5行6列的表格 */
function createTable2(){
// 1、创建一个table元素(返回一个jQuery对象)
var table = $("
");
for(var j=0;j<5;j++){ //控制tr的个数(行数)
// 2、创建一个tr元素
var tr = $("hello,我是td ");
// 4、将td添加到tr元素中
tr.append(td);
}
// 5、将tr添加到table中
table.append(tr);
}
// 6、将table添加到body中
$("body").append(table);
}
/** 练习3:创建指定行和列的表格 */
function createTable3(){
// 获取用户输入的行数
var row = $("#rows").val();
// 获取用户输入的列数
var col = $("#cols").val();
// 1、创建一个table元素(返回一个jQuery对象)
var table = $("
");
for(var j=0;j<row;j++){ //控制tr的个数(行数)
// 2、创建一个tr元素
var tr = $("hello,我是td ");
// 4、将td添加到tr元素中
tr.append(td);
}
// 5、将tr添加到table中
table.append(tr);
}
// 6、将table添加到body中
$("body").append(table);
}
</script>
</head>
<body>
<!-- 练习1:点击下列按钮创建单行单列表格 -->
<input type="button" value="创建单行单列表格" onclick="createTable1()" /><br/><br/>
<!-- 练习2:点击下列按钮创建5行6列表格 -->
<input type="button" value="创建表格(5行6列)" onclick="createTable2()" /><br/><br/>
<!-- 练习3:点击下列按钮创建指定行、指定列的表格 -->
<input type="button" value="创建表格(输入行数和列数)" onclick="createTable3()" /><br/>
行数:<input type="text" id="rows"/><br/>
列数:<input type="text" id="cols"/><br/><br/>
<!-- 将创建的表格添加到body内部(追加到最后) --><hr/>
</body>
</html>
3.3.2. 仿QQ好友列表
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>仿QQ好友分组</title>
<style type="text/css">
table{border:#09f 1px solid;width:100px;border-collapse:collapse;margin:15px 10px;width:10%;margin:20px 20px;}
table td{border:#06f 1px solid;background-color:#6f5f3e;text-align:center;padding:5px 0;}
table td div{background-color:#ff9;text-align:left;line-height:28px;padding-left:14px;text-indent:padding-left:20px;}
table td span{color:#fff;font-size:19px;width:100%;border:none;display:block;cursor:pointer;}
table td a:hover{color:#0c0}
</style>
<!--引入jquery的js库-->
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/** 通过jQuery实现仿QQ列表好友列表 */
function openDiv(thisobj){
//在展开当前分组之前, 先关闭其他三个分组
//>>选中其他三个分组并关闭.
$(thisobj).parents("tr").siblings().find("div").hide();
//点击当前分组, 切换分组的状态(如果展开则关闭, 如果关闭则展开)
$(thisobj).next().toggle();
}
/** 通过javascipt实现仿QQ列表好友列表
function openDiv(thisobj){
//1.获取当前分组内好友列表div
var oDiv = thisobj.parentNode.getElementsByTagName("div")[0];
//2.判断当前分组div是展开还是关闭
if(oDiv.style.display == "block"){
//3.如果当前div是打开的, 只需关闭该div即可
oDiv.style.display = "none";
}else{
//4.如果当前div是关闭的, 先关闭其他分组的div, 再打开当前的
//获取所有分组内的div,遍历依次关闭所有分组
var aDiv = document.getElementsByTagName("div");
for(var i=0;i
</script>
</head>
<body>
<table>
<tr>
<td>
<span onclick="openDiv(this)">君王好友</span>
<div style="display:none">
秦始皇<br />
刘邦<br />
李世民<br />
康熙<br />
</div>
</td>
</tr>
<tr>
<td>
<span onclick="openDiv(this)">三国好友</span>
<div style="display:none">
刘备<br />
关羽<br />
张飞<br />
赵云<br />
</div>
</td>
</tr>
<tr>
<td>
<span onclick="openDiv(this)">美女好友</span>
<div style="display:none">
西施<br />
貂蝉<br />
杨贵妃<br />
王昭君<br />
</div>
</td>
</tr>
<tr>
<td>
<span onclick="openDiv(this)">IT好友</span>
<div style="display:none">
王海涛<br />
马云<br />
李开复<br />
俞敏洪<br />
</div>
</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>仿QQ好友分组</title>
<style type="text/css">
table{border:#09f 1px solid;width:100px;border-collapse:
collapse;margin:15px 10px;margin:20px 20px;}
table td{border:#06f 1px solid;background-color:#6f5f3e;text-align:center;padding:5px 0;}
table td div{background-color:#ff9;text-align:left;line-height:28px;padding-left:14px;text-indent:padding-left:20px;}
table td span{color:#fff;font-size:19px;width:100%;border:none;display:block;cursor:pointer;}
table td a:hover{color:#0c0}
</style>
<!--引入jquery的js库-->
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
/** 通过jQuery实现仿QQ列表好友列表
thisobj表示当前被点击的span元素(分组名)
thisobj.next("div");JS对象调用jQuery函数,错!!!!!!
将JS 对象转换成 jQuery对象*/
function openDiv(thisobj){
// 打开/关闭当前分组之前,先关闭其他三个分组
// $("div").hide().siblings("div");
$("span").not(thisobj).next("div").hide(100);
// thisobj.next("div"); 错误
// 获取当前被点击的span紧邻的div,并设置div显示
// $(thisobj).next("div").css("display","block");
// $(thisobj).next("div").show(1000);
$(thisobj).next("div").slideToggle(100);
}
</script>
</head>
<body>
<table>
<tr>
<td>
<span onclick="openDiv(this)">君王好友</span>
<div style="display:none">
秦始皇<br />
刘邦<br />
李世民<br />
康熙<br />
</div>
</td>
</tr>
<tr>
<td> <!-- this表示当前对象,也就是当前这个span元素 -->
<span onclick="openDiv(this)">三国好友</span>
<div style="display:none">
刘备<br />
关羽<br />
张飞<br />
赵云<br />
</div>
</td>
</tr>
<tr>
<td>
<span onclick="openDiv(this)">美女好友</span>
<div style="display:none">
西施<br />
貂蝉<br />
杨贵妃<br />
王昭君<br />
</div>
</td>
</tr>
<tr>
<td>
<span onclick="openDiv(this)">IT好友</span>
<div style="display:none">
王海涛<br />
马云<br />
李开复<br />
俞敏洪<br />
</div>
</td>
</tr>
</table>
</body>
</html>
3.3.3. 模拟员工信息管理系统
<!DOCTYPE HTML>
<html>
<head>
<title>模拟员工信息管理系统</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
body{font-family: "微软雅黑"}
h2, h4{ text-align: center; }
div#box1, div#box2 {text-align:center;}
hr{margin: 20px 0;}
table{margin: 0 auto;width:70%;text-align: center;border-collapse:collapse;}
td, th{padding: 7px; width:20%;}
th{background-color: #DCDCDC;}
input[type='text']{width:130px;}
</style>
<!--引入jquery的js库-->
<script src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
/* --- 添加一个新员工 --- */
function addEmp(){
//1.获取新员工的信息
var id = $("#box1").find("input[name='id']").val().trim();
var name = $("#box1").find("input[name='name']").val().trim();
var email = $("#box1").find("input[name='email']").val().trim();
var salary = $("#box1").find("input[name='salary']").val().trim();
//2.检查员工信息是否符合格式(信息不能为空)
if( id == "" || name == "" || email == "" || salary == ""){
alert("员工信息不能为空!!!");
return;
}
//3.检查ID是否已存在
/* 获取当前所有员工的id, 循环遍历, 比较id是否存在 */
var flag = true;
$("table tr").each(function(){
if(id == $(this).find("td:eq(1)").text()){
alert("id已存在!!!");
flag = false;
}
});
if(!flag){
return;
}
//4.将新员工信息添加到员工信息列表中(table)
var $td1 = $(""+id+" ");
var $td3 = $(""+name+" ");
var $td4 = $(""+email+" ");
var $td5 = $(""+salary+" ");
var $tr = $("<!DOCTYPE HTML>
<html>
<head>
<title>模拟员工信息管理系统</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
body{font-family: "微软雅黑"}
h2, h4{ text-align: center; }
div#box1, div#box2 {text-align:center;}
hr{margin: 20px 0;}
table{margin: 0 auto;width:70%;text-align: center;border-collapse:collapse;}
td, th{padding: 7px; width:20%;}
th{background-color: #DCDCDC;}
input[type='text']{width:130px;}
</style>
<!--引入jquery的js库-->
<script src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
/* --- 添加一个新员工 --- */
function addEmp(){
// 1、获取要添加的员工信息(id,姓名,邮箱,工资)
var id = $("#box1 input[name='id']").val();
var name = $("#box1 input[name='name']").val();
var email = $("#box1 input[name='email']").val();
var salary = $("#box1 input[name='salary']").val();
// debugger; //断点调试
// 2、校验数据
// 2.1添加的员工信息不能为空(若为空,则不添加)
if(id=="" || name==""|| email=="" || salary==""){
alert("添加失败,员工信息不能为空");
return;//提前结束当前函数的执行
}
// 2.2、判断id是否存在(若存在,也不添加)
var flag=false;//假设id不存在
// 获取所有的tr元素,并遍历其中的每一个
$("table tr").each(function(){
// 获取当前正在遍历的tr元素中第二个第二个td的内容(获取每一行的id)
var _id = $(this).find("td").eq(1).html();
// 拿着用户输入的id,和每一行的id进行比较,如果相等,则记录id已存在
if(id==_id){
alert("添加失败,id已存在");
flag=true;//id已存在
// return;//提前结束当前函数的执行
}
});
// 如果id已存在,则不执行添加操作,结束函数
if(flag){
return;
}
// 3、将员工信息(以tr行的形式)添加到页面上显示
// 3.1、创建一个tr行
var tr = $(""+id+" ");
tr.append(""+name+" ");
tr.append(""+email+" ");
tr.append(""+salary+" ");
// 2.2、将tr添加到table中
$("table").append(tr);
}
/* --- 删除选中的员工 --- */
function delEmp(){
// 获取被选中的复选框所在的tr行,并删除tr元素
$(":checked").parent("td").parent("tr").remove();
/* $(":checked").parents("tr").each(function(){
if($(this).find("th").length==0){
$(this).remove();
}
}); */
}
/* 点击全选设置 员工所在的行全选或者全不选 */
function checkAll(){
// 获取全选复选框的checked属性值(也就是获取全选复选框的选中状态)
var isCk = $("#all").prop("checked");//true:选中状态| false:取消选中状态
// 将全选框的选中状态设置给所有的复选框
$(":checkbox").prop("checked",isCk);
}
/* --- 修改指定id的员工 --- */
function updEmp(){
// 1、获取修改后的员工信息(id,姓名。邮箱,工作)
var id = $("#box2 input[name='id']").val();
var name = $("#box2 input[name='name']").val();
var email = $("#box2 input[name='email']").val();
var salary = $("#box2 input[name='salary']").val();
// 2.、判断修改后的员工信息是否为空(如果为空,不修改)
if(id == ""||name==""||email==""||salary==null){
alert("修改员工信息不能为空");
return;
}
// 3、判断修改的员工id是否存在(如果不存在,则不修改)
var flag =true; //表示id不存在
$("table tr").each(function(){
var _id = $(this).find("td").eq(1).html();
if(id==_id){
$(this).find("td").eq(2).html(name);//修改姓名
$(this).find("td").eq(3).html(email);//修改邮箱
$(this).find("td").eq(4).html(salary);//修改工资
flag=false;
}
})
if(flag){
alert("您修改的id不存在");
}
}
</script>
</head>
<body>
<h2>添加新员工</h2>
<div id="box1">
ID:<input type="text" name="id"/>
姓名:<input type="text" name="name"/>
邮箱:<input type="text" name="email"/>
工资:<input type="text" name="salary"/>
<input type="button" onclick="addEmp()" id="add" value="添加新员工"/>
</div>
<hr/>
<table border="1">
<tr>
<th>
<!-- 全选复选框 -->
<input type="checkbox" onclick="checkAll()" id="all"/>
</th>
<th>ID</th>
<th>姓名</th>
<th>邮箱</th>
<th>工资</th>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>1</td>
<td>宋江</td>
<td>sj@163.com</td>
<td>12000</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>2</td>
<td>武松</td>
<td>ws@163.com</td>
<td>10500</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>3</td>
<td>孙二娘</td>
<td>sen@163.com</td>
<td>11000</td>
</tr>
</table>
<h4><a href="javascript:void(0)" onclick="delEmp()" id="del">删除选中员工</a></h2>
<hr/>
<div id="box2">
ID:<input type="text" name="id"/>
姓名:<input type="text" name="name"/>
邮箱:<input type="text" name="email"/>
工资:<input type="text" name="salary"/>
<input type="button" onclick="updEmp()" id="upd" value="根据ID修改员工信息"/>
</div>
</body>
</html>
3.4. jQuery总结
3.4.1. html元素操作
1、创建元素
$("") -- 创建一个div元素,返回的是一 个jQuery对象,表示创建的div元素
$("xxxx") -- 创建一个包含内容的div元 素,返回的是一个jQuery对象,表示创建的div元素
2、添加子元素
$parent.append( $child ) -- 父元素调用方法添加 子元素
$("body").append( "我是新来的..." ); -- 往body元素内部追加一个div子元素
3、删除元素
$("div").remove() -- 删除所有的div元素
JS删除所有div元素:
//获取所有的div元素(返回的是所有div组成的数组)
var divArr = document.getElementsByTagName("div"); //div 数组
//遍历div数组,依次删除每一个div元素 var len = divArr.length;
for(var i=0;i<len;i++){ //通过当前元素的父元素删除当前元素(始终删除第 一个)
divArr[0].parentNode.removeChild( divArr[0] );
}
4、替换元素
$("div").replaceWith("我是来替换的…
")
3.4.2. html元素内容和值的操作
<div>
这是一个div11元素
<span>这是一个span元素</span>
这是一个div1111元素
</div>
<input type="text" name="user"/>
1、html()函数 (类似于js中的innerHTML属性)
– 用于获取或设置元素的内容,比如为div、span、p、h1~h6、table、tr、td、form等元素设置内容
$("div").html() -- 获取所有div中的第一个div的内 容
$("div").html("xxxx") -- 为所有div设置内容
2、text()函数 (类似于js中的innerText属性,innerText在部分浏览器中不兼容)
– 用于获取或设置元素的文本内容
$("div").text() -- 获取所有div中的所有文本内容
$("div").text("xxxx") -- 为所有div设置文本内容
3、val()函数 (类似于js中的value属性)
– 获取或设置表单项元素的value值 (input/select/option/textarea)
$("input").val() -- 获取所有input元素中的第一个 input元素的value值 2
$("input").val(值) -- 为所有的input元素设置 value值
3.4.3. 元素属性和css属性操作
<input type="text" name="username" id="inp"/>
1、prop()函数 – 用于获取或设置元素的属性值
在jQuery1.6版本之后才有这个函数,1.6之前版本的jQuery可以使用attr()函数
$("input[type='checkbox']").prop("checked") // 获取input复选框的选中状态, 返回true表示复选框为 选中状态,返回false表示复选框为取消选中状态
$("input[type='checkbox']").prop("checked", true) // 设置所匹配的复选框元素为选中状态
$("#inp").prop("name"); //获取id为inp元素的 name属性值, 返回useranme
$("#inp").prop("name","user"); //为id为inp的 元素设置name属性值, name属性值就会变成user
2、css()函数 – 用于获取或设置元素的css属性值
$("#div1").css("width") -- 获取id为div1元素的 宽度$
("#div1").css("width","200px") -- 设置id为 div1元素的宽度为200px
$("#div1").css({
"width" : "200px",
"height" : "150px",
"border" : "5px solid red",
"background" : "pink" }); // 为id为div1的元素设置宽度为200px、高度为 150px、边框以及背景颜色等样式
3.4.4. 其他函数
1、each() 函数
$(selector).each(function( index,element ) {})
// each()函数可以遍历$(selector)选择器选中的所有 元素(即每次都选择器选中的元素中获取一个元素,并执行function 函数)
// function中的index -- 表示遍历的元素的下标
// function中的element -- 表示当前正在遍历的元素 (也可以通过this获取)
示例:
$("table tr").each(function(){
//从当前行中获取第二个单元格的内容(当前行的id 值)
var tempId = $(this).find("td").eq(1).html();
//拿着用户输入的id 和 每一行中的id值进行比较
if( id == tempId ){
alert("添加失败,id已存在!");
flag = true; //id存在,更新flag的值, true表示已存在!
}
});
2、show()/hide() 函数
show() – 设置元素由隐藏变为显示
$("div").show() -- 设置所有的div元素为显示
等价于:
$("div").css("display", "block");
hide() – 设置元素由显示变为隐藏
$("div").hide() -- 设置所有的div元素为隐藏
等价于:
$("div").css("display", "none");
2、toggle()/slideToggle()
toggle() – 切换元素的显示状态, 如果元素是显示的, 则切换为隐藏, 否则切换为显示
slidToggle() --切换元素的显示状态, 如果元素是显示的,则切换为隐藏,否则切换为显示,切换为显示为下拉状态,隐藏为收缩状态。
3.5. 扩展内容
3.5.1. 为元素绑定点击事件
以点击事件为例,为元素绑定点击事件的方式为:
方式1(js版):
<script>
function fn(){
alert("input按钮被点击了...");
}
</script>
<body>
<input onclick="fn()" type="button" value="点我~!" />
</body>
方式2(js版):
<script>
window.onload = function(){
//获取id为btn的元素
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("input按钮被点击了...");
}
}
</script>
<body>
<input id="btn" type="button" value="点 我~!" />
</body>
方式3(jQuery版):
<script>
$(function(){
//当点击btn按钮时,触发点击事件执行其中的函数
$("#btn").click( function(){
alert("input按钮被点击了...");
});
});
</script>
<body>
<input id="btn" type="button" value="点 我~!" />
</body>
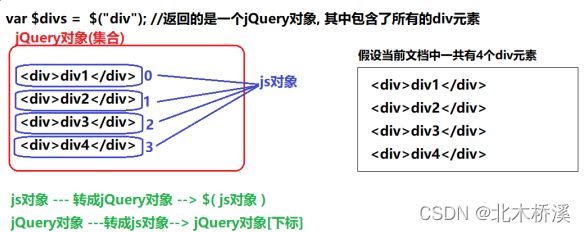
3.5.2. js对象和jQuery对象的互相转换
通过JS的方式获取元素,返回的是JS对象,JS对象只能调用JS的属性或函数
通过jQuery选择器获取元素,返回的是jQuery对象(结构像一个集合),jQuery对象只能调用jQuery的属性或函数。
如果现有JS对象,但我们需要调用jQuery的属性或函数,可以将JS对象转成jQuery对象;
如果现有jQuery对象,但我们需要调用JS的属性或函数,可以将jQuery对象转成JS对象;

你可能感兴趣的:(Java基础,html5,css3,javascript,jquery)