vue实现页面锁屏完美解决
vue实现页面锁屏完美解决
最新写项目 客户要求写一个锁屏功能。静下心来,慢慢看 ,相信你会有收获的。
功能点
1.禁止浏览器返回按钮。
2.手动输入路由会强制跳到锁屏页面。
3.必须输入正确密码或者重新登录该系统。
思路:锁屏的思路从 登录开始在登录的时候 拿到密码 使用md5对密码加密, 然后存到vuex或者浏览器本地存储,然后新建锁屏页面,如下图。 在锁屏页面 输入密码 对锁屏页面输入的密码进行MD5加密,加密后把登录的时候存到本地存储的密码对比 。两个密码一样的话就成功了可以跳到首页,反之则密码错误,仍然在锁屏页面。
上面图片为对登录的密码进行md5加密 md5加密方法 vue加密方法博客

// 锁屏:
lockScreen() {
this.$router.push('/screen')
},
上面的代码就是点击锁屏按钮 跳转路由 到锁屏页面。
1.禁止浏览器返回按钮
在main.js里面加上下面的代码
//禁止浏览器上一步下一步
window.addEventListener('popstate', function() {
history.pushState(null, null, document.URL)
})
在 router/index.js里面加上 scrollBehavior: () => {
history.pushState(null, null, document.URL)
}这个代码
export default new Router({
mode: 'history', // 去掉url中的#
// scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes,
scrollBehavior: () => {
history.pushState(null, null, document.URL)
}
})
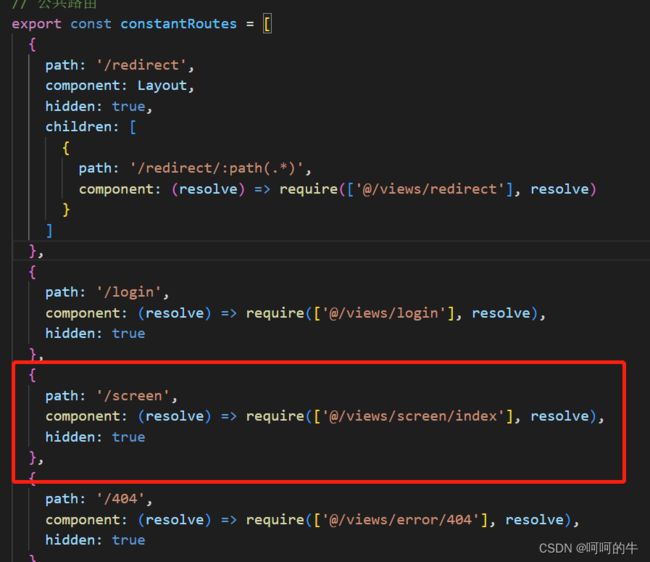
2.书写锁屏页面和相关路由
下面代码为screen/index.js 为锁屏的页面 首先进入这个页面 默认执行一次 unlock方法里面的localStorage.setItem(“newlockPassword”, md5(this.userForm.newPw));
把解锁的密码存到本都对象存储里面,这样路由就好做处理。

{{ nickName }}
解锁
3.在router.beforeEach()路由首首位加上以下代码
下面的代码意思是对开始登录的MD5加密密码和 锁屏页面的MD5密码 不相等 并且 将要去的路由不是screen 则直接跳到 screen这个页面。
这样的话 只要点击锁屏按钮进入 screen锁屏页面 返回禁止了,路由里面输入路由也不会生效。
/**
* 判断锁屏
*/
//登录的时候存的md5加密的密码
let oldPasswordld = localStorage.getItem("lockPassword");
//锁屏页面的md5加密密码
let newlockPassword = localStorage.getItem("newlockPassword");
console.log(oldPasswordld,newlockPassword)
if (newlockPassword !== oldPasswordld && to.path !== '/screen') {
next('/screen')
}
5.实现退出锁屏重新登录
下面代码在screen/index.js里面 退出锁屏重新登录
let password = localStorage.getItem(“lockPassword”);
localStorage.setItem(“newlockPassword”, password);
注意:退出锁屏的时候需要 把本地的首次登录的密码 赋值给锁屏界面的密码 否则退出不了 锁屏页面。
async logout() {
this.$confirm("确定注销并退出系统吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}).then(() => {
//退出锁屏的时候需要 把本地的首次登录的密码 赋值给锁屏界面的密码 否则退出不了 锁屏页面。然后调用vuex退出方法
let password = localStorage.getItem("lockPassword");
localStorage.setItem("newlockPassword", password);
this.$store.dispatch("LogOut").then(() => {
location.href = "/login";
});
});
},