一. VSCode开发微信小程序配置
- 安装插件 minapp
- 安装插件wechat-snippet
- 安装wxml插件
- 如何调试?
调试遇到两个问题,第一, 如何热更新 第二,如何看console 第三, 新建页面\新建组件等操作还是微信IDE好一些
这几个问题目前都没有太完整的解决方案, 幸运的是微信IDE有分窗弹出功能,有监测外部更新功能,
所以可以打开微信IDE同时打开VScode, 用vscode写代码,用微信IDE调试和创建页面及组件
单屏都可以,双屏3屏肯定没问题. 有了vscode终于可以愉快了.
二 组件
- 在组件wxss中不应使用ID选择器、属性选择器和标签名选择器
- 生命周期方法可以直接定义在 Component 构造器的第一级参数中
- 生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)
- 因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符
- 出于性能考虑,使用 usingComponents 时, setData 内容不会被直接深复制
1. 创建组件
创建组件和创建页面基本是一至的, 页面其实也是一个组件
创建完成后,不同点在于,组件实例化的是Component类型
2. 如何使用组件
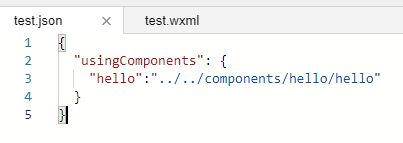
想调用其他组件时,在自己的json文件中注册要用的组件
然后可以标签化引用
3. 组件的JS结构 (Component构造器)
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Component.html
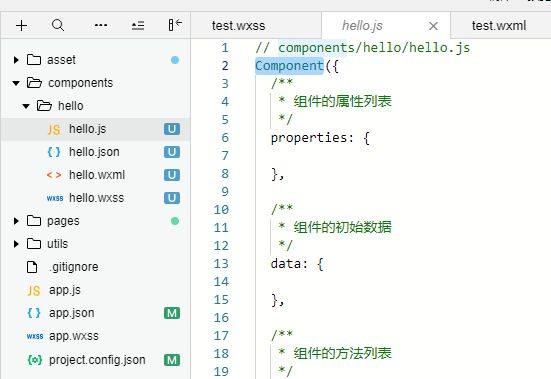
组件的基本结构:
// components/hello/hello.js
Component({
behaviors:[],//mixin
properties: {
innerText: {
type: String,
value: 'default value',
}
},
data: {
msg: "hola"
},
methods: {
btnclicked() {
this.setData({
msg: "hello",
innerText:"no can do"
})
}
},
observers: {
msg() {
console.log(this.data.msg)
}
},
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function() {}, // 此处attached的声明会被lifetimes字段中的声明覆盖
created(){
console.log("haha")
},
lifetimes: {
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
created(){
console.log("lolo")
},
attached: function() {},
moved: function() {},
detached: function() {},
},
pageLifetimes: {
// 组件所在页面的生命周期函数
show: function() {},
hide: function() {},
resize: function() {},
},
})4. 父子组件通讯
(1). 父传子 //通过属性传递
父传子通过属性传递
例如:
父组件传递数值
父组件
子组件用properties接收数值
// components/son/son.js
Component({
/**
* 组件的属性列表
*/
properties: {
"flist":{
type:String,
default:[1,2,3]
}
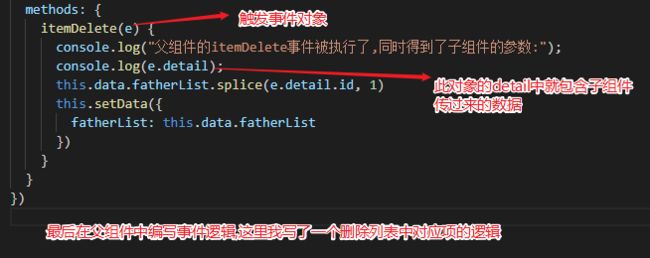
},(2). 子传父 //通过发射事件传递
在父组件中调用子组件时就声明
子组件用 this.triggerEvent('要触发的事件',{参数},{配置})来发射事件
最后在父组件对应方法中,获取子组件传递的数据
3. 父子组件间关系法
如果我们想制作固定的,类似于ul>li这样的组件集合,可以尝试用组件关系法
有时要实现这样的组件:
item 1
item 2
这个例子中, custom-ul 和 custom-li 都是自定义组件,它们有相互间的关系,相互间的通信往往比较复杂。此时在组件定义时加入 relations 定义段,可以解决这样的问题。
①. 首先,我们将父子组件建立联系
// path/to/custom-ul.js
Component({
relations: {
'./custom-li': {
type: 'child', // 关联的目标节点应为子节点
}
},Component({
relations: {
'./custom-ul': {
type: 'parent', // 关联的目标节点应为父节点
}
}②. 父子组件关系还有生命周期
父子组件建立\脱离关系都可以触发生命周期函数,
例如:
// path/to/custom-ul.js
Component({
relations: {
'./custom-li': {
type: 'child', // 关联的目标节点应为子节点
linked: function(target) {
// 每次有custom-li被插入时执行,target是该节点实例对象,触发在该节点attached生命周期之后
},
linkChanged: function(target) {
// 每次有custom-li被移动后执行,target是该节点实例对象,触发在该节点moved生命周期之后
},
unlinked: function(target) {
// 每次有custom-li被移除时执行,target是该节点实例对象,触发在该节点detached生命周期之后
}
}
},③ 父子组件如何互相调用 //getRelationNodes
methods: {
_getAllLi: function(){
// 使用getRelationNodes可以获得nodes数组,包含所有已关联的custom-li,且是有序的
var nodes = this.getRelationNodes('path/to/custom-li')
}
},5. 插槽
(1) 默认插槽 //唯一
小程序的插槽和vue完全一样
我们在子组件中定义了一个插槽
在父组件中调用时往其中插入元素
(2). 具名插槽
插槽页可以具名:
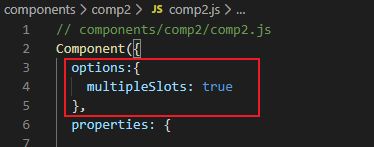
如果使用具名插槽, 需要在子组件js中开启配置
options:{
multipleSlots: true
},在子组件中用name属性定义插槽名称
在父组件中 用slot="插槽名" 来填充插槽
有具名插槽情况下还可以有默认插槽, 只能有一个.
三. Behavior代码复用 //mixin
我们建立一个文件mybehaviors.js, 里面放入一个可以公用的代码
module.exports =Behavior(
{
properties: {},
data: {
msg:"hello!!!"
},
methods: {}
})每个组件想引用时:
直接behaviors:[require("../mybehaviors.js")],即可
6. 组件生命周期
- created组件刚刚被生成 ,还不能调用 setData
- 在 behaviors 中也可以编写生命周期方法,同时不会与其他 behaviors 中的同名生命周期相互覆盖。但要注意,如果一个组件多次直接或间接引用同一个 behavior ,这个 behavior 中的生命周期函数在一个执行时机内只会执行一次。
7. 组件所在页面生命周期
8. 数据监听器 //监听属性
和vue的监听属性watch一样
Component({
attached: function() {
this.setData({
numberA: 1,
numberB: 2,
})
},
observers: {
'numberA, numberB': function(numberA, numberB) {
// 在 numberA 或者 numberB 被设置时,执行这个函数
this.setData({
sum: numberA + numberB
})
}
}
})