- mysql+explain怎么看_MySQL学习----explain查看一条sql 的性能
安123
在开发的过程中,对于我们写的sql语句,我们有时候会考虑sql语句的性能,那么explain就是首选。Explain命令在解决数据库性能上是第一推荐使用命令,大部分的性能问题可以通过此命令来简单的解决,Explain可以用来查看SQL语句的执行效果,可以帮助选择更好的索引和优化查询语句,写出更好的优化语句。Explain语法:explainselect…from…[where...]例如:expl
- 不和旁人生气,不和家人生气,不和自己生气
如兰
放眼过去,那些取得成就的人,都懂得控制好自己的脾气。因为他们会判断怎样对自己有益,而不是凭着自己的性子做事。情绪人人都有,将它爆发出来是本能,而妥善控制好则是一种本领。情绪若不加以控制,任其肆意发展,就会变成洪水猛兽,吞噬掉所有美好与幸福。
- 绿军双探花59分无缘今日最佳?看看莫兰特的数据和创纪录的表现吧
不打篮球爱篮球的男孩
参加季后赛的球队都奔着一个目标,那就是夺取最后的总冠军奖杯,所以各支球队都会拿出100%的实力迎战!在竞争如此激烈的季后赛中,球队明星球员,特别是当家球星的表现往往能主导比赛的走向。今日NBA季后赛东西部半决赛继续进行,东部半决赛凯尔特人109:86大胜雄鹿扳平总比分,西部半决赛勇士101:106不敌灰熊,比赛精彩纷呈,诸多球星表现不俗,杰伦-布朗、塔图姆、格兰特-威廉姆斯、字母哥、莫兰特、库里等
- 我的心里有座思念的围城
黑色玫瑰的梦
我的心里有座思念的围城,这座城的一砖一瓦都是我的思念,偶尔会下雨,城里的我被淋的很湿,思念越发浓郁。她走的那天是个下雨天,初春四月,刚过清明节,我本以为熬过了那个寒冷的冬天,她的病会好起来,看着她的好转,我坚信奶奶肯定会撑过去的,可是有的时候人这莫名其妙的信念和现实相比会很滑稽,她终究还是走了,阴雨绵绵,哭声阵阵,而她仿佛就像睡着了般,神情很安详。仿佛我叫两声婆婆她还会醒来。我永远忘不了奶奶对我的
- 小红书博主如何赚钱
配音新手圈
做了小红书账号一年了,现在做到万粉了,有资格来说说小红书账号怎么赚钱,兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。怎么接推广,接通告。无论做什么,其实都需要你做过小红书的账号,也就是说你是小红书的博主,素人(也就是说几十几百的
- 日精进||智慧格言
芳菲尔雅
智慧格言生活的意义和价值,并不是建立在少数主观偏见者的好恶之上的。聪明的人,从别人的错误中警惕自己。口说一句好话,如口出莲花。口说一句坏话,如口吐毒蛇。常以为别人在注意你,或希望别人注意你的人,会生活得比较烦恼。我的快乐,并不是我拥有得很多,而是我要求得很少。不是“某人使我烦恼”,而是“我拿某人的言行来烦恼自己。”
- 小说完结我死后,妈妈疯了(夏冰张舒雅)_我死后,妈妈疯了夏冰张舒雅完本小说大全
d036fb3b3d05
小说:《我死后,妈妈疯了》主角:夏冰张舒雅简介:我被杀害分尸时,妈妈在陪她的养女庆祝高考考了300分。凶手为了戏弄我,临死前让我给妈妈打一通电话。我被拔了舌头,疼得哼哼唧唧开不了口。身为法医的妈妈却没发现任何异常,不耐烦的斥责:“滚!别在我这装聋作哑,有本事死在外面,别让我再看到你。”当晚装着我尸块的塑料袋被送到警察局。她被紧急召回,亲手将尸块拼好,冷静分析死者死因,断定她生前曾遭受非人虐待。却没
- http协议
默笙666
浏览器向服务器发送的请求格式GET/HTTP/1.1请求目标协议版本(请求的时候至少要这个)第一个/表示根目录Host:127.0.0.1:8080服务器的IP地址和端口Connection:keep-alive长链接Upgrade-Insecure-Requests:1浏览器告诉服务器,自己可以处理https协议User-Agent:Mozilla/5.0(WindowsNT6.1;Win64;
- 12月30日 NBA常规赛 快船vs凯尔特人比赛前瞻分析
好球体育
联赛类型:NBA常规赛对阵双方:快船vs凯尔特人比赛时间:2021-12-3008:30:00星期四双方基本面分析:好球体育【转换英文字母去浏览器即可】快船:1、快船目前成绩17胜17负排在西部第6,球队战绩不错。2、洛杉矶快船上一场以108-124惨败给布鲁克林篮网,球队的表现不佳。3、洛杉矶快船最近6场比赛输了5场,球队近期的状态糟糕。4、洛杉矶快船本赛季场均得分只有105.4分,球队的进攻能
- 杜老师物语(一)
旋木杏
作者:旋木杏俞子烨知道高二一班新来了一个班主任,原来的班主任和他是多年搭档,前段时间请了产假,领导有意让他一个人带两个班,然后找一个语文老师来教一二班。但是俞子烨拒绝了,因为高二所有老师都知道,高二一班很麻烦,因为高二一班的学生,不是问题学生,就是一些高中毕业就出国的富二代,根本就不在乎学习,也不听老师的话。俞子烨对此再清楚不过了,因为他经常听到别的科任老师和搭档投诉,今天某某学生又如何如何了。这
- 《幸福终末》日剧/电视剧【1080p超清日语中字】幸福结局全集完整未删减版在线观看百度云/夸克UC网盘高清迅雷免费播放
优惠攻略官
《幸福终末》是一部改编自同名漫画的日剧,由古厩智之和小村孝裕导演,沢村玲和别府由来主演。剧情主要讲述了柏木千纮,一个被家人断绝关系、生活陷入困境的男子,在酒吧遇到了神秘美青年浩然,并与之一见钟情。然而,两人的关系在宾馆中发生了转折,浩然用电棒攻击了千纮,使其失去意识。千纮醒来后发现自己在垃圾场,而浩然则在寻找某样东西。在浩然要求千纮“消失”后,无家可归的千纮请求留下,两人开始了共同的生活,命运也因
- 闹情绪(五十二)
万瑞莹
昨天晚上,她要去舅妈家住下,我和姥姥没同意,她还是执意要去,可是,我们也还是没答应。最后,她没去成,所以,闹情绪了。今天忙完的早,回家也早,趁着在家,我又给她讲了些道理,大人不让干的事情自然就有不让干的道理,你虽然不能乖乖听话,但是也不能闹情绪。你不小了,我不想打你骂你,我希望你能自觉,毕竟你也应该懂事了,我不打你,并不代表我不敢或是不能,而是我觉得打你会让你觉得很没面子,再就是你的态度问题,不管
- 高手参照标准
实干作品
2018年2月13日星期二高手三个标准强健的体魄钢铁般的意志绝对的责任感——转载分享就是传播爱和希望——微信公众号sgnote
- Linux利用多线程和线程同步实现一个简单的聊天服务器
1.概述本文实现一个基于TCP/IP的简单多人聊天室程序。它包含一个服务器端和一个客户端:服务器能够接收多个客户端的连接,并将任何一个客户端发来的消息广播给所有其他连接的客户端;客户端则可以连接到服务器,发送消息并接收来自其他人的消息。该Demo运用了网络编程(SocketAPI)、多线程(Pthreads)以及线程同步(互斥锁)技术,以实现并发处理和数据共享安全。2.核心技术网络编程(Socke
- 《放手以后,她寻找爱过的痕迹》&林清何琳赵峰全文阅读,是在过于精彩~<放手以后她寻找爱过的痕迹>热门小说一看到底!
今日推文2
《放手以后,她寻找爱过的痕迹》&林清何琳赵峰全文阅读,是在过于精彩~热门小说一看到底!《放手以后,她寻找爱过的痕迹》&林清何琳赵峰全文阅读,是在过于精彩~热门小说一看到底!《放手以后,她寻找爱过的痕迹》&林清何琳赵峰全文阅读,是在过于精彩~热门小说一看到底!完整版在文章底部——完整版在文章底部——我看着屏幕发了神,在我印象中,这好像是何琳第一次和我报备。以前我连问何琳聚会有几个人,她都会觉得我没事
- 以太坊正处于漫长而复杂的过渡阶段!合并在即?短期痛苦为长期收益做准备!
链科天下
目前,以太坊正处于“漫长而复杂的过渡”阶段,使其成为更强大的网络是“深度变革”的原因。在昨天法国举行的以太坊社区会议上,以太坊联合创始人VitalikButerin(V神)分享了以太坊的未来计划和愿景。V神将以太坊升级分为合并、激增、边缘和清除四个阶段。“合并”只是一系列计划升级中的第一部分,而激增、边缘和清除阶段实际上是以太坊扩展、清理和进化的关键部分,预计以太坊合并仅完成升级计划的55%。事实
- uniapp打开导航软件并定位到目标位置的实现
界面架构师
uniappuni-app导航前端vue
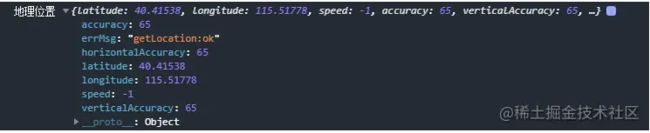
/***打开导航*@paramlocation经纬度(例如:"117.214713,39.116884")*@paramaddress地址*/exportfunctionmapNavigation(location,address){constlocationArr=location.split(',')constlongitude=locationArr[0]constlatitude=loca
- 第二批主题教育要“照镜子、脱靴子、 钉钉子、出点子”
wyzzb123
学习贯彻习近平新时代中国特色社会主义思想主题教育开展以来,全党各级党组织积极贯彻落实党中央部署,坚持理论联系实际,大兴调研之风,取得了很多成效。但各党组织不能就此满足,广大党员干部要牢记学习没有“休止符”、只有“进行时”,要全面贯彻落实党的二十大精神,在第二批主题教育中“照镜子、脱靴子、揪辫子、想法子”,实现更多新成效。“照照镜子”,关注“找差纠错”,“回头看去”促前进。习近平总书记曾指出:“让正
- vue怎么在style中使用data中定义的变量
界面架构师
vuevue
需求动态修改三方组件的样式。思路项目开发中使用的某某某三方ui组件,所以想要修改这个组件的样式只能通过css进行修改,那么想要动态修改,就要在style中使用data里的变量。实现...mounted(){this.$el.style.setProperty('--colorStyle',this.color)}//若该变量是动态变化的watch:{color(val,oldVal){this.$
- ESG碳交易骗局揭秘!量化北恒私募实盘大赛周一丰郭沛源被骗历程!受骗不能出金!
易星辰分享普法
量化北恒私募实盘大赛周一丰投票项目安全吗?量化北恒私募实盘大赛周一丰积分投票已经亏损被骗了怎么办?警惕!量化北恒私募实盘大赛周一丰十选五项目合法吗——杀猪盘骗局!被骗提不了款!提不了现!出不来金!不要上当!自古有句话讲得好“人善被欺、马善被骑”,现如今也是被骗子利用到了极致,人善就真该被欺骗吗?狡猾的骗子们就利用到了这点,利用同情心、爱心去进行诈骗,宣传公益捐款、爱心慈善打比赛来骗取资金!正常的投
- 内心万匹马
彭琦_67db
前天去超市买了一百多块钱菜,因家里这段时间干旱,菜蔬都晒死了,买点菜来添补,买了两个土豆,炒土豆丝吃吃!昨晚去超市又卖了九十多块钱菜,买了两包面粉,想着有时早上换个口味的早餐,煎个鸡蛋饼吃吃!结果今中午起来,看到这一锅东西彻底无语了!不知怎么去形容图片发自App图片发自App一大碗这个玩意,而且还没人吃,真的把东西一锅来,看都怕看脏了我的眼,糟蹋我的东西……
- 感恩日记 41
孙英和孩子一起成长
感恩我自己早起,做饭,我心情好一切顺利。感恩小伙今天一起打扫卫生,叠被子,扫地,洗衣服(一部分),拖地(全部),看到她哼着歌拖地我真的好开心,感觉自己好幸运。感恩爸爸不舒服还坚持上班挣钱,谢谢你我爱你。感恩姑奶奶过来玩,小伙有伴。感恩小伙去公园和依航叔叔玩会。感恩爸爸给买了涂色的,小伙他俩涂的很开心。感恩姑奶奶的信任,问我意见。感恩希妈的体谅明天语音。感恩薇莉的拆解让我更加理解课程。感恩小姑给我发
- 一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤
在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配
- unity 介绍Visual Scripting Scene Variables
nbspzs
unity
VisualScripting中的场景变量是指在Unity中使用可视化脚本时,能够在不同场景间传递和存储数据的变量。这些变量可以用来跟踪游戏状态、玩家信息或其他动态数据,允许开发者在不编写代码的情况下创建复杂的游戏逻辑。场景变量的优势包括:1.易于使用:直观的界面,适合非程序员。2.实时更新:变量在运行时可以动态修改和访问。3.数据共享:方便在不同对象和场景之间共享数据。通过使用场景变量,你可以更
- 【每日精进】少了读书和运动,不是美好的一天
金台望道
6月25日星期六天气:晴好早晨:5点多起来,就整理发布“读毛年谱(176)”,顺便整理各个平台这个栏目的材料,均声明专栏是读书笔记,并非原创。以后这个栏目都不要放在宝贵的早上来做,完全放在晚上加工。早上做原创工作。以后每天还要安排读书和运动。少了这两样,这一天也不是美好的一天了!上午:到图书馆去,继续写小说第48章。下午:本想去图书馆,中午饭后,就在家里睡大觉了,一下午没做事。呜呼!晚上:完成“读
- 第三种选择
伊然Emma
序言我们原有的思维定式总是认为事物只有两个选择,不是对就是错,或非黑即白。跳脱出原来的思维方式,我们就会发现很多时候不止两个选择,还有第三种选择,甚至还有更多种具有创造性的选择方式。1最近遇到一些很困扰的问题,不知道该如何处理,求助了我的业力伙伴,她给我推荐了史帝芬•柯维的《第三选择》这本书,她说这本书中有我需要的答案,我一听是史帝芬•柯维的书,立刻听了三遍樊登老师的讲书音频。书中作者讲到的一种情
- 一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】
Microi风闲
【开源】NETCore跨平台.netc#
代码之美系列目录一、C#命名规则规范二、C#代码约定规范三、C#参数类型约束四、浅析B/S应用程序体系结构原则五、浅析C#Async和Await六、浅析ASP.NETCoreSignalR双工通信七、浅析ASP.NETCore和MongoDB创建WebAPI八、浅析ASP.NETWebUI框架RazorPages/MVC/WebAPI/Blazor九、如何使用MiniProfilerWebAPI分
- 当抠门女遇上朱允炆8
语菲菲儿
刘筱玉惊得呆了,她实在想象不出那个胆小到动不动就发抖的婵儿会自尽。努力咽下口里的食物,问道:“她现在怎么样了?还……还活着吗?”鹃儿是朱允炆亲自派到景阳殿来的,不过二十出头,却十分老到。她恭恭敬敬地回道:“回娘娘,婵儿还活着,但情况不乐观。”刘筱玉站起来向外走去,没想到才走两步就头晕目眩身软无力,鹃儿看她不支,忙上前扶住道:“娘娘是要去婵儿那里?”刘筱玉抓住鹃儿的手稳住身体,点头道:“是,你扶我过
- 浅谈律诗四平头
田心木目心
律诗的创造有很多讲究,稍不注意就容易构成律诗的瑕疵,律诗常犯的毛病有“四平头”或“六平头”。那么什么是律诗的四平头呢?所谓“四平头”,这个很少有人定义它的内涵,朋友们先看一首七律,我们暂且不管该诗的意境,如下:题目省略柳条袅袅笑春风,云朵追随伴彩虹。桐叶松枝装翠岭,鲜花碧水映苍穹。西风送去尘烟滚,北雁飞来呼唤匆。寒雪无声沉默降,银装有韵腊梅红。这首诗,出现了“柳条”,“云朵”,“桐叶”,“鲜花”,
- Navicat 连接不上阿里云服务器中安装的宝塔面板中的Mysql服务器
一只程序熊
阿里云服务器云计算
项目场景:就今天在做宝塔的时候遇到一个新问题,在之前的阿里云服务器中都没有发现过这个问题!特此记录解决方案:本地连接不上云服务器主要是这几个原因:1.云服务器官方的安全组问题(安全组是否放行目标端口)2.云服务器内部的服务端口问题(服务器内部端口是否向外部开放)但是今天我又在云服务器安全组内部发现了一个新的问题:3.云服务器中设置了仅本机访问的ipv6的地址,但是仍然访问不了。可能是因为navic
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include