本文实例为大家分享了用js+canvas实现扫雷游戏的具体代码,供大家参考,具体内容如下
记录js学习后制作的第一关小游戏。
这里的代码还不够精简,许多地方偷懒没有封装,逻辑也有许多可以优化。
胜利条件,找出所有地雷并标记
lei.js
/* 一个自定义原型数组方法 可以放到html里
二维数组查找
arr:要找数组第一第二项 找到返回下标,没有返回-1
PS:只要this数组和arr数组第一第二项的值相等,即为找到。
*/
Array.prototype.myindexOf = function(arr){
for(let i=0;i{
if(this.booArrs.length ==this.markArrs.length){
for(let i=0;i{
return this.markArrs.myindexOf(this.booArrs[i])!=-1;
})){
this.booNum--;
}
if(this.booNum==0){
clearInterval(this.tim);
alert('you are win');
}
}
}
},10)
}
isboo(ctx,x,y,booArrs,numArrs,markArrs,xyNum){
new Isboo(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
}
/*标记
*/
markObs(x,y){
console.log(x,y);
new MarkObs(this.ctx,x,y,this.booArrs,this.divw,this.markArrs);
}
}
isboo.js
Array.prototype.myindexOf = function(arr){
for(let i=0;i=0)&&(markArrs.myindexOf([x,y])==-1)){
ctx.clearRect(x*21,y*21,20,20);
x-=1;
// this.isbool(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
this.isboor(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
this.isboot(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
this.isboob(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
}else {
return ;
}
}
isboot(ctx,x,y,booArrs,numArrs,markArrs,xyNum){
if((numArrs.myindexOf([x,y])==-1)&&(y=0)&&(markArrs.myindexOf([x,y])==-1)){
ctx.clearRect(x*21,y*21,20,20);
y-=1;
// this.isbool(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
// this.isboor(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
// this.isboot(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
this.isboob(ctx,x,y,booArrs,numArrs,markArrs,xyNum);
}else {
return ;
}
}
}
MarkObs.js
Array.prototype.myindexOf = function(arr){
for(let i=0;i
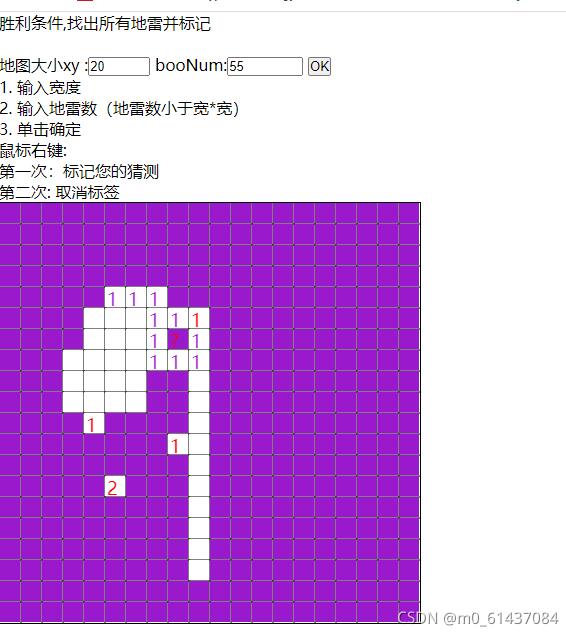
页面效果
初始化障碍物设置了透明度时
正常游戏时
这里点击右键标记后忘了把填充颜色设置回来。所以后面变红。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。