- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
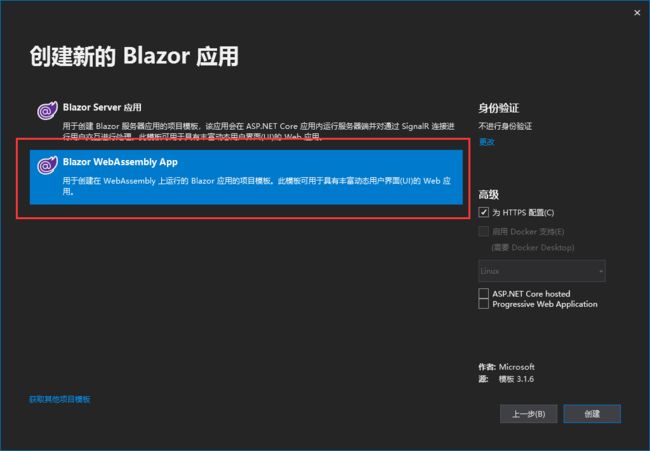
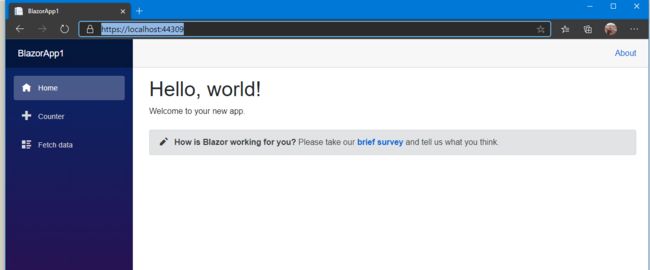
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 【ruoyi-vue】前后端分离项目分析
【ruoyi-vue】前后端分离项目分析【一】介绍【1】简介【2】主要特性【3】内置功能【4】后端文件结构【二】基础功能【1】上传下载【2】事务管理【3】异常处理【4】自定义注解校验:Xxs注解【5】数据脱敏【三】后台扩展【一】介绍【1】简介RuoYi-Vue是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringSecurity、MyBatis、Jwt、Vue)
- MySQL索引实现原理 和 索引类型
巴里巴气
MySQL高阶知识记录mysql数据库
目录索引介绍索引的数据结构哈希表有序数组搜索树(二叉搜索树、N叉搜索树、B+树)索引类型主键索引和非主键索引主键索引数据来源索引叶子节点存储内容主键的选择联合索引最左前缀原则索引下推范围查询会阻断后续列匹配覆盖索引回表避免回表前缀索引前缀索引的局限性总结按数据结构分类按物理存储分类按字段特性分类按字段个数分类索引介绍索引的出现其实就是为了提⾼数据查询的效率,对于数据库的表来说,索引就是它的目录索引
- 探索Python性能优化的新里程:py-spy
施刚爽
探索Python性能优化的新里程:py-spy项目介绍py-spy是一个为Python程序设计的轻量级采样剖析器,它无需重启或修改你的代码就能让你看到程序运行时的时间分配情况。由于其采用Rust编写,因此在不影响目标程序运行的情况下,py-spy能安全地对生产环境中的Python代码进行剖析。该项目支持Linux、macOS、Windows和FreeBSD上的所有现代CPython解释器版本(从2
- 如何分析用户满意度?这4种常用满意度分析模型,一定要学会
spssau
说到问卷调查,满意度调查算是众多问卷调查类型中应用最广泛的。不论是大小企业,或是政府、机构都可以通过满意度问卷调查了解服务对象的满意程度。比如医院需要了解患者对医护人员服务的满意程度,企业需要了解顾客对自家产品的满意程度及需求,政府需要了解公众的的服务需求等等。本文将介绍4种常用的顾客满意度模型,以及如何使用SPSSAU进行这些模型的建立和分析。1、四分图四分图,又称为四象限图,是一种简单实用的满
- Python 并发调试工具(py-spy、GDB、pyperf)解析
赛博社畜联盟
python开发语言
```htmlPython并发调试工具(py-spy、GDB、pyperf)解析Python并发调试工具(py-spy、GDB、pyperf)解析在现代软件开发中,Python以其简洁的语法和强大的库支持,成为了许多开发者首选的语言。然而,随着程序复杂度的增加,尤其是涉及并发编程时,调试和性能优化变得尤为重要。本文将介绍三个常用的Python并发调试工具:py-spy、GDB和pyperf,并深入
- 淘宝客怎么在网上推广?淘宝客推广的方法有哪些
高省APP大九
说起淘宝客推广,大部分人不会陌生:推广淘宝联盟里面的商品赚取佣金,是淘宝客最主要的盈利模式。淘宝客经过几年的发展,衍生出来了各种不同的形式:群淘客、店铺淘客、自媒体淘客、淘客返利机器人、软件淘客不管是全职或者兼职操作这个项目,想必做了多少都会赚钱。但是,无论是哪种形式的淘客,有一个问题无法回避:淘宝客怎么推广?这是一个令人头疼的问题,推广的好坏直接关系到佣金的多少,今天就给大家详细介绍淘宝客怎么做
- 2023-11-01
耳鸣小科普
专家说耳鸣的类型有很多种,其中以神经性耳鸣为主,而且发病率最高,很多人对于神经性耳鸣并不了解,因此也就不清楚得了神经性耳鸣会有什么症状,为此很多人错过了早期最佳的治疗时间,那么神经性耳鸣会存在哪些症状呢?下面为您详细介绍。神经性耳鸣的症状主要有哪些?神经性耳鸣可为纯音性、中高频、间断或持续性,在急性感染时可为搏动性。患者同时有听力减退、耳闭塞感等主诉,外伤者可伴有眩晕。该类耳鸣可被掩蔽。主观性耳鸣
- c语言标准io库,IO之标准C库buffer
抬杠小天才
c语言标准io库
在论述这个主题之前,先介绍一下标准C库和linux系统调用以及windowsAPI之间的关系。拿写文件来举个例子linux下写文件用write()windows下写文件用WriteFile()这说明不同操作系统实现同样的系统功能的接口应该是不一样的。造成这种现状是操作系统发展的历史原因造成的,无法在操作系统的层面统一系统函数接口。同样功能的程序在linux上写一套,windows上又得写另外一套,
- 圣罗兰高仿包包在哪里买,宝藏店铺你值得拥有
潮奢之家
现如今,高仿圣罗兰包包在市场上备受追捧,许多爱美的MM都希望能够拥有一个高品质、外观相似的圣罗兰包包。那么,关于高仿圣罗兰包包,哪里可以买到呢?下面就为大家介绍几个购买高仿圣罗兰包包的途径。更多详情加薇信了解:88195525首先,线上购买是目前最为便捷和流行的方式之一。许多淘宝店铺和网店都提供各种款式的高仿圣罗兰包包,价格也相对实惠,而且可以选择多种不同的颜色和风格。线上购买的好处是方便快捷,无
- 万国高仿手表在哪里买:这10个购买渠道一定要看
桃朵桃朵
万国高仿手表在哪里买:这10个购买渠道一定要看随着手表的普及,越来越多的人开始关注手表的品牌和品质。万国高仿手表作为一款高品质、高高仿的手表,受到了广泛欢迎。但是,许多人在购买万国高仿手表时不知道该选择哪个渠道,下面就为大家介绍10个购买万国高仿手表的渠道,让你轻松购买到心仪的手表。【更多详情加薇信了解:FB2260】一、官方网站首先,你可以访问万国高仿手表的官方网站,了解该品牌的手表产品、价格等
- 红场
小霞老师mn
曼宁妈妈,晚上好。⊙∀⊙!这节课主要学习了红场,介绍了俄罗斯的首都莫斯科的中心广场红场及一些著名的建筑,如克里姆林宫等,用线描去表现装饰。这幅画还没有结束,曼宁说很喜欢俄罗斯的天空,下节课还会抽半小时,带着她把颜色上了。曼宁的学习状态很好,整节课都很认真,速度也很快。下次要注意一下画面的整洁性,线条再干净一点点就完美了。继续加油(^ω^)
- ADB自动化测试框架
测试也算程序员?
adb压力测试postman自动化单元测试测试用例测试工具
一、介绍adb的全称为AndroidDebugBridge,就是起到调试桥的作用,利用adb工具的前提是在手机上打开usb调试,然后通过数据线连接电脑。在电脑上使用命令模式来操作手机:重启、进入recovery、进入fastboot、推送文件功能等。简单来说,adb就是连接Android手机和pc端的桥梁,让用户在电脑上对手机进行全面操作。二、安装及配置下载的adbtools,地址:Android
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 使用Python实现的Excel像素画
简介:本项目主要使用python语言,将图片转为Excel,图片中的每一个像素转化为Excel中的每一个单元格。主要使用pillow和xlsxwriter这两个模块。项目使用一个python文件即可。一:项目功能和流程介绍项目的主要功能:就是将一张人脸图像,画在Excel表格上,图片的每一个像素点对应Excel的一个格子,俗称像素画。流程:创建Excel表,并设置行高和列宽打开图片遍历图片每一个像
- 双休日兼职有哪些好推荐?(周末兼职推荐)
幸运副业
双休日兼职有哪些好推荐?(周末兼职推荐)随着工作生活的压力增加,越来越多的人开始寻找双休日兼职的机会,既能增加收入,又不影响正常工作。本文将为您介绍一些双休日兼职的好推荐,并在文章末尾简要介绍一款便捷的兼职平台——多职猫兼职平台。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种句子摘抄兼职,视频编辑员兼职,手机截图兼职等适合大家的岗位。1.服务行
- centos linux lvm分区,linux CentOS/redhat 6.5 LVM分区使用详解
文韬菌
centoslinuxlvm分区
1,介绍LVM是逻辑盘卷管理(LogicalVolumeManager)的简称,它是Linux环境下对磁盘分区进行管理的一种机制,LVM是建立在硬盘和分区之上的一个逻辑层,来提高磁盘分LVM区管理的灵活性。前面谈到,LVM是在磁盘分区和文件系统之间添加的一个逻辑层,来为文件系统屏蔽下层磁盘分区布局,提供一个抽象的盘卷,在盘卷上建立文件系统。物理卷(physicalvolume)物理卷就是指硬盘分区
- Spring源码之扫描器(AnnotatedBeanDefinitionReader和ClassPathBeanDefinitionScanner)(三)
夜半听风醉
Spring源码专题
前言Spring容器加载Bean定义信息的两个扫描器:AnnotatedBeanDefinitionReader和ClassPathBeanDefinitionScanner*从命名来看,前者是读取注解声明的bean的定义信息;后者是读取xml声明的bean的定义信息本文将详细介绍这两个扫描器的初始化过程1.准备工作1.初始化一个spring容器对象2.断点调试,跟踪查看扫描器的初始化过程2.源码
- java new date()初始化_java.sql.date 初始化
java程序操作sqlservercrud介绍(增、删、改、查操作)...Java数据库编程_第3章_基本SQL语句_计算机软件及应用_IT/计算机_专业资料。第三章基本SQL语句回顾?如何创建数据库?如何创建表结构?数据类型和约束?什么是......并在java程序中创建myclass数据库表,当然也可以直打开在ACCess,创建数据库,创建数据库表*/importjava.sql.*;//引入
- 「高能PPT演讲技巧训练」| 让您的演讲更加吸引听众的三条原则
全息演说智慧
求职面试中的PPT介绍总让你紧张不已,不知所措?论文答辩时要怎样借助PPT表达学术观点?小组汇报、工作总结时的PPT展示怎样做更清晰有力?如何有效避免中途冷场?其实对听众演讲就像喂一个两岁的小孩子吃苹果酱。一匙的量越多,就会有越多的苹果酱掉在地板上。无论在你的幻灯片还是你的演讲正文上,你只需要那些能支持你观点的必要信息,其他的都删掉。当没有什么可以删掉时,你便写完了你的演讲稿。学会这三大原则,让你
- Java安全:SpringBoot项目中Fastjson组件的使用与安全实践
rockmelodies
java安全java安全springboot
前言Fastjson是阿里巴巴开源的一个高性能JavaJSON库,广泛用于Java对象的序列化和反序列化操作。在SpringBoot项目中,Fastjson常被用作JSON处理工具。然而,Fastjson因其高性能而广受欢迎的同时,也因多次爆出的安全漏洞而备受关注。本文将介绍如何在SpringBoot项目中正确使用Fastjson,并讨论相关的安全实践。一、SpringBoot项目中集成Fastj
- 软件从业人员高发疾病排行整理
两圆相切
健康健康
软件从业人员因职业特性(如久坐、高用眼强度、高压、饮食作息不规律等)发病率显著高于其他人群的常见健康问题详细介绍。 核心诱因:久坐不动+超高强度用眼+长期精神压力+不良工作生活习惯+特定工作环境。 排名依据:综合发病率、对工作生活的直接影响程度、与职业的关联紧密性。一、肌肉骨骼系统疾病(骨科/康复科)核心问题:颈椎病、腰椎间盘突出、肩周炎、腕管综合征、腱鞘炎(尤其是鼠标手)、腰肌劳损、梨状
- 仓库货物检测:基于YOLOv5的深度学习应用与UI界面开发
YOLO实战营
YOLO深度学习ui目标跟踪目标检测人工智能
一、引言随着电商和物流行业的快速发展,仓库货物管理已经成为企业运营中至关重要的环节。为了提高仓库管理的效率和准确性,越来越多的企业开始应用自动化技术来完成货物的盘点、分类、分拣等任务。传统的货物管理方式通常依赖人工检查,不仅效率低下,而且容易出现误差。为了克服这些问题,利用计算机视觉和深度学习技术来实现仓库货物的自动化检测成为了一种有效的解决方案。本博客将介绍如何使用YOLOv5进行仓库货物检测,
- spring-framework之AnnotatedBeanDefinitionReader解析
澹泊明志 宁静致远
Spring系列javaspring软件框架
AnnotatedBeanDefinitionReader的作用Spring源码中类的命名还是很讲究的,AnnotatedBeanDefinitionReader它的作用如同它本身的命名,主要是为了解析带有注解的bean的beanDefinition,并将其注册到Bean工厂中。在此类的注释中也有介绍,功能与ClassPathBeanDefinitionScanner类似,但是不同的是Annota
- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- Java零基础-数组
全文目录:开篇语前言摘要简介源代码解析应用场景案例优缺点分析类代码方法介绍Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作
- Java零基础-数组:数组的遍历和操作
喵手
零基础学Javajava算法
全文目录:开篇语前言摘要简介源代码解析应用场景案例优缺点分析类代码方法介绍Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作
- Java零基础-数组:多维数组
喵手
零基础学Javajava算法
全文目录:开篇语前言摘要简介源代码解析应用场景案例优缺点分析类代码方法介绍具体的Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者
- Java零基础-数组:数组长度和属性
喵手
零基础学Javajava开发语言
全文目录:开篇语前言摘要简介源代码解析应用场景案例优缺点分析类代码方法介绍Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR