AJAX | XMLHttpRequest的基本使用 + 数据交换格式 + 封装自己的Ajax函数 + XMLHttpRequest Level2的新特性+ jQuer实现文件上传 + axios
目录
XMLHttpRequest的基本使用
使用xhr发起GET请求
xhr对象的readyState属性
使用xhr发起带参数的GET请求
查询字符串
URL编码与解码
使用xhr发起POST请求
数据交换格式
XML
JSON
封装自己的Ajax函数
要实现的效果
定义options参数选项
处理data参数
定义itheima函数
判断请求的类型
全部js代码
调用itheima函数
XMLHttpRequest Level2的新特性
设置HTTP请求时限
FormData对象管理表单数据
上传文件
显示文件上传进度
jQuery高级用法
jQuer实现文件上传
jQuery实现loading效果
完整代码
axios
axios发起GET请求
axios发起POST请求
直接使用axios发起请求
XMLHttpRequest的基本使用
- XMLHttpRequest(简称 xhr)是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。
- 之前所学的 jQuery 中的 Ajax 函数,就是基于 xhr 对象封装出来的。
使用xhr发起GET请求
步骤:
- 创建 xhr 对象
- 调用 xhr.open() 函数 创建请求
- 调用 xhr.send() 函数 发起请求
- 监听 xhr.onreadystatechange 事件 拿到服务器响应的数据
// 1. 创建xhr 对象
var xhr = new XMLHttpRequest();
// 2. 调用 open 函数 指定 请求方式 与 URL地址
xhr.open('get', 'http://www.liulongbin.top:3006/api/getbooks');
// 3. 调用 send 函数 发起Ajax请求
xhr.send();
// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function () {
// 监听 xhr 对象的请求状态 readyState ;与服务器响应的状态 status
if (xhr.readyState === 4 && xhr.status === 200) { // 固定写法
// 获取服务器响应的数据
console.log(xhr.responseText);
}
}
xhr对象的readyState属性
- XMLHttpRequest 对象的 readyState 属性,用来表示当前 Ajax 请求所处的状态。
| 值 |
状态 |
描述 |
| 0 |
UNSENT |
XMLHttpRequest 对象已被创建,但尚未调用 open方法。 |
| 1 |
OPENED |
open() 方法已经被调用。 |
| 2 |
HEADERS_RECEIVED |
send() 方法已经被调用,响应头也已经被接收。 |
| 3 |
LOADING |
数据接收中,此时 response 属性中已经包含部分数据。 |
| 4 |
DONE |
Ajax 请求完成,这意味着数据传输已经彻底完成或失败。 |
使用xhr发起带参数的GET请求
- 使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可
// ...省略不必要的代码
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1')
// ...省略不必要的代码
- 这种在 URL 地址后面拼接的参数,叫做查询字符串。
var xhr = new XMLHttpRequest();
// 获取id为1的数据
xhr.open('get', 'http://www.liulongbin.top:3006/api/getbooks?id=1');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
查询字符串
- 定义:查询字符串(URL 参数)是指在 URL 的末尾加上用于向服务器发送信息的字符串(变量)。
- 格式:将英文的 ? 放在URL 的末尾,然后再加上 参数=值 ,想加上多个参数的话,使用 & 符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到 URL 中。
// 不带参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks
// 带一个参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks?id=1
// 带两个参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记
GET请求携带参数的本质
- 无论使用 $.ajax(),还是使用 $.get(),又或者直接使用 xhr 对象发起 GET 请求
- 当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到 URL 地址的后面,发送到服务器的。
GET请求携带参数的本质:以查询字符串的形式来提交参数
// 要先引用jquery.js
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1, bookname: '西游记' }, function (res) {
console.log(res);
})
$.ajax({
method: 'get',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 2,
author: '曹雪芹'
},
success: function (res) {
console.log(res);
}
})
URL编码与解码
- URL 地址中,只允许出现英文相关的字母、标点符号、数字,因此,在 URL 地址中不允许出现中文字符。
- 如果 URL 中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
- URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
- URL编码原则的通俗理解:使用英文字符去表示非英文字符。
如何对URL进行编码与解码
浏览器提供了 URL 编码与解码的 API,分别是:
- encodeURI() 编码的函数
- decodeURI() 解码的函数
var str = '刘德华';
var str2 = encodeURI(str);
console.log(str2); // %E5%88%98%E5%BE%B7%E5%8D%8E
var str3 = decodeURI('%E5%BE%B7%E5%8D%8E');
console.log(str3); // 德华
- 由于浏览器会自动对 URL 地址进行编码操作,因此,大多数情况下,程序员不需要关心 URL 地址的编码与解码操作。
使用xhr发起POST请求
步骤:
- 创建 xhr 对象
- 调用 xhr.open() 函数
- 设置 Content-Type 属性(固定写法)
- 调用 xhr.send() 函数,同时指定要发送的数据
- 监听 xhr.onreadystatechange 事件
// 1. 创建xhr对象
var xhr = new XMLHttpRequest();
// 2.调用open 函数
xhr.open('post', 'http://www.liulongbin.top:3006/api/addbook');
// 3. 设置Content-Type 属性 固定写法
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 4. 调用send函数 同时将数据以查询字符串的形式,提交给服务器
xhr.send('bookname=哈里波波&author=罗琳&publisher=England');
// 5. 监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
数据交换格式
- 数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式。
- 前端领域,经常提及的两种数据交换格式分别是 XML 和 JSON。其中 XML 用的非常少,所以,我们重点要学习的数据交换格式就是 JSON
XML
- XML 的英文全称是 EXtensible Markup Language,即可扩展标记语言。因此,XML 和 HTML 类似,也是一种标记语言。
XML和HTML的区别
XML 和 HTML 虽然都是标记语言,但是,它们两者之间没有任何的关系。
- HTML 被设计用来描述网页上的内容,是网页内容的载体
- XML 被设计用来传输和存储数据,是数据的载体
XML的缺点
- XML 格式臃肿,和数据无关的代码多,体积大,传输效率低
- 在 Javascript 中解析 XML 比较麻烦
JSON
什么是JSON
- 概念:JSON 的英文全称是 JavaScript Object Notation,即“JavaScript 对象表示法”。
- 简单来讲,JSON 就是 Javascript 对象和数组的字符串表示法,它使用文本表示一个 JS 对象或数组的信息,因此,JSON 的本质是字符串。(把对象和数组用字符串来表示)
- 作用:JSON 是一种轻量级的文本数据交换格式,在作用上类似于 XML,专门用于存储和传输数据,但是 JSON 比 XML 更小、更快、更易解析。
- 现状:JSON 是在 2001 年开始被推广和使用的数据格式,到现今为止,JSON 已经成为了主流的数据交换格式。
JSON的两种结构
- JSON 就是用字符串来表示 Javascript 的对象和数组。
- 所以,JSON 中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
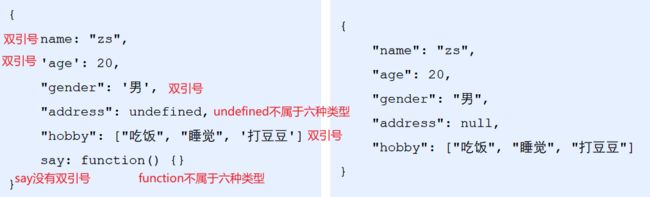
对象结构:
- 对象结构在 JSON 中表示为 { } 括起来的内容。
- 数据结构为 { key: value, key: value, … } 的键值对结构。
- 其中,key 必须是使用英文的双引号包裹的字符串
- value 的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型。
- 在JSON中所有字符串必须是双引号!!!
- function是函数
数组结构:
数组结构在 JSON 中表示为 [ ] 括起来的内容。
数据结构为 [ "java", "javascript", 30, true … ] 。 里面字符串为双引号!!!
数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型。
JSON语法注意事项
- 属性名必须使用双引号包裹
- 字符串类型的值必须使用双引号包裹
- JSON 中不允许使用单引号表示字符串
- JSON 中不能写注释
- JSON 的最外层必须是对象{}或数组格式[]
- 不能使用 undefined 或函数作为 JSON 的值
- JSON 的作用:在计算机与网络之间存储和传输数据。
- JSON 的本质:用字符串来表示 Javascript 对象数据或数组数据
JSON和JS对象的关系
- JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
//这是一个对象
var obj = {a: 'Hello', b: 'World'}
//这是一个 JSON 字符串,本质是一个字符串
var json = '{"a": "Hello", "b": "World"}'
- 对象结构的JSON
JSON和JS对象的互转
- 要实现从 JSON 字符串转换为 JS 对象,使用 JSON.parse() 方法:
var jsonstr = '{"a":"hello","b":"world"}';
var obj = JSON.parse(jsonstr);
console.log(obj); // {a: "hello", b: "world"}
- 要实现从 JS 对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var obj2 = { a: 'hello', b: 'world', c: false };
var str = JSON.stringify(obj2);
console.log(str); // {"a":"hello","b":"world","c":false}
console.log(typeof str); // string- JSON.parse()的应用场景
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://www.liulongbin.top:3006/api/getbooks');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText); // JSON结构的字符串
// 把JSON字符串转换成JS对象
var result = JSON.parse(xhr.responseText);
console.log(result);
}
}
序列化和反序列化
- 把JS数据对象 转换为 JSON字符串的过程,叫做序列化,例如:调用 JSON.stringify() 函数的操作,叫做 JSON 序列化。
- 把JSON字符串 转换为 JS数据对象的过程,叫做反序列化,例如:调用 JSON.parse() 函数的操作,叫做 JSON 反序列化。
封装自己的Ajax函数
要实现的效果
定义options参数选项
- itheima() 函数是我们自定义的 Ajax 函数,它接收一个配置对象作为参数,配置对象中可以配置如下属性
- method 请求的类型
- url 请求的 URL 地址
- data 请求携带的数据
- success 请求成功之后的回调函数
处理data参数
- 需要把 data 对象,转化成查询字符串的格式,从而提交给服务器
- 用户对data对象形式比较方便
- 而底层的xhr对象是用查询字符串的方式提交给服务器
- 我们就需要把用的输入的data对象 转换成 查询字符串的格式 提交给服务器
- 因此提前定义 resolveData 函数如下
function resolveData(data) {
var arr = [];
for (var k in data) {
var str = k + '=' + data[k]; // 让属性名k = 属性值data[k]
arr.push(str);
}
return arr.join('&'); // 每个字符串用&进行拼接
}定义itheima函数
- 在 itheima() 函数中,需要创建 xhr 对象,并监听 onreadystatechange 事件
function itheima(options) { // options是服务器传过来的对象参数
var xhr = new XMLHttpRequest();
// 将外界传过来的参数对象 处理为 查询字符串的格式,方便传给服务器
var qs = resolveData(options.data); // qs 是等会要发到服务器的数据
// 监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// xhr.responseText // 是一个JSON格式的字符串,把他转换成JS对象
var result = JSON.parse(xhr.responseText);
options.success(result); // 调用success函数
}
}
}判断请求的类型
- toUpperCase() 方法将字符串小写字符转换为大写
// 判断请求的类型
if (options.method.toUpperCase() === 'GET') {
// 发起GET请求
xhr.open('GET', options.url + '?' + qs); // 如果有参数,后面拼接qs参数
xhr.send();
} else if (options.method.toUpperCase() === 'POST') {
// 发起POST请求
xhr.open('POST',options.url);
// 设置Content-Type 属性 固定写法
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// 提交查询参数
xhr.send(qs);
}
全部js代码
function resolveData(data) {
var arr = [];
for (var k in data) {
var str = k + '=' + data[k]; // 让属性名k = 属性值data[k]
arr.push(str);
}
return arr.join('&'); // 每个字符串用&进行拼接
}
// var res = resolveData({
// name: '刘德华',
// age: 18,
// sex: '男'
// })
// console.log(res); // name=刘德华&age=18&sex=男
function itheima(options) { // options是服务器传过来的对象参数
var xhr = new XMLHttpRequest();
// 将外界传过来的参数对象 处理为 查询字符串的格式,方便传给服务器
var qs = resolveData(options.data); // qs 是等会要发到服务器的数据
// 判断请求的类型
if (options.method.toUpperCase() === 'GET') {
// 发起GET请求
xhr.open('GET', options.url + '?' + qs); // 如果有参数,后面拼接qs参数
xhr.send();
} else if (options.method.toUpperCase() === 'POST') {
// 发起POST请求
xhr.open('POST',options.url);
// 设置Content-Type 属性 固定写法
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// 提交查询参数
xhr.send(qs);
}
// 监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// xhr.responseText // 是一个JSON格式的字符串,把他转换成JS对象
var result = JSON.parse(xhr.responseText);
options.success(result); // 调用success函数
}
}
}调用itheima函数
itheima({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 1
},
success: function (res) {
console.log(res);
}
});
itheima({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '哈利破特',
author: '罗琳',
publisher: '英国'
},
success: function (res) {
console.log(res);
}
})
XMLHttpRequest Level2的新特性
旧版XMLHttpRequest的缺点
- 只支持文本数据的传输,无法用来读取和上传文件
- 传送和接收数据时,没有进度信息,只能提示有没有完成
XMLHttpRequest Level2的新功能
- 可以设置 HTTP 请求的时限(当请求时间过长,我们可以设置一个最长等待时间,当超过时间,就会返回请求失败)
- 可以使用 FormData 对象管理表单数据
- 可以上传文件
- 可以获得数据传输的进度信息
设置HTTP请求时限
有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。
新版本的 XMLHttpRequest 对象,增加了 timeout 属性,可以设置 HTTP 请求的时限
var xhr = new XMLHttpRequest();
xhr.timeout = 3000; // 将最长等待时间设为 3000 毫秒
将最长等待时间设为 3000 毫秒,过了这个时限,就自动停止HTTP请求
与之配套的还有一个 timeout 事件,用来指定超时以后的回调函数
xhr.ontimeout = function(event){
alert('请求超时!')
}
var xhr = new XMLHttpRequest();
// 设置超时时间
xhr.timeout = 3000;
// 设置超时以后的回调函数
xhr.ontimeout = function () {
alert('请求超时了');
}
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
FormData对象管理表单数据
- Ajax 操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作
FormData对象也可以用来获取网页表单的值
上传文件
新版 XMLHttpRequest 对象,不仅可以发送文本信息,还可以上传文件。
实现步骤:
- 定义 UI 结构
- 验证是否选择了文件
- 向 FormData 中追加文件
- 使用 xhr 发起上传文件的请求
- 监听 onreadystatechange 事件
定义UI结构
![]()
验证是否选择了文件
- files 是一个数组,用户选择的文件列表
// 验证是否选择了文件
// 1. 获取文件上传按钮
var btnUpload = document.querySelector('#btnUpload');
// 2. 为按钮绑定单击事件处理函数
btnUpload.addEventListener('click', function () {
// 3. 获取到用户选择的文件列表
var files = document.querySelector('#file1').files;
if (files.length <= 0) {
return alert('请选择要上传的文件!');
}
console.log('用户选择了待上传的文件');
})
向FormData中追加文件
// 4. 向formData中追加文件
var fd = new FormData();
fd.append('avatar', files[0]); // avatar 头像的意思 files[0]选择文件列表里的第一个
使用 xhr 发起上传文件的请求
// 5.使用xhr发起上传文件的请求
var xhr = new XMLHttpRequest();
// 调用 open 函数,指定请求类型与URL地址。其中,请求类型必须为 POST
xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar');
// 发起请求
xhr.send(fd);
监听onreadystatechange事件
// 6. 监听onreadystatechange事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var data = JSON.parse(xhr.responseText);
console.log(data); // {message: "上传文件成功!", status: 200, url: "/uploads/1654605141873_67e417dcef7744f2859830ca58128130.jpg"}
if (data.status === 200) {
// 图片上传成功
document.querySelector('#img').src = 'http://www.liulongbin.top:3006' + data.url;
} else {
// 上传失败
console.log('图片上传失败' + data.message);
}
}
}
上传文件完整代码
![]()
显示文件上传进度
- 新版本的 XMLHttpRequest 对象中,可以通过监听 xhr.upload.onprogress 事件,来获取到文件的上传进度。
- 这个要放到调用open函数之前!!!
// 计算文件的上传进度
// 监听文件的上传进度
xhr.upload.onprogress = function (e) {
// e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度
if (e.lengthComputable) {
// e.loaded 已传输的字节 e.total 文件传输需要的总字节
var percentComplete = Math.ceil((e.loaded / e.total) * 100); // Math.ceil() 向上取整
console.log(percentComplete);
}
}
1. 导入需要的库
2. 基于Bootstrap渲染进度条
3. 监听上传进度的事件
// 监听文件的上传进度
xhr.upload.onprogress = function (e) {
if (e.lengthComputable) {
// e.loaded 已传输的字节 e.total 文件传输需要的总字节
var percentComplete = Math.ceil((e.loaded / e.total) * 100); // Math.ceil() 向上取整
console.log(percentComplete);
// 动态设置进度条
var percent = document.querySelector('#percent');
// 进度条宽度的变化
percent.style.width = percentComplete + '%';
// 进度条里面的文字
percent.innerHTML = percentComplete + '%';
}
}
4.监听上传完成的事件
upload.onload 上传完成
// 进度条上传成功 ,变成绿色的进度条
xhr.upload.onload = function () {
// 去除原来的样式
percent.className = '';
// 添加新的绿色的样式
percent.className = 'progress-bar progress-bar-success';
}
jQuery高级用法
jQuer实现文件上传
1. 定义UI结构
上传
2. 验证是否选择了文件
$('#btnUpload').on('click', function () {
// 1. 将 jQuery 对象转化为 DOM 对象,并获取选中的文件列表,因为jQuery没有files属性
// files 是一个文件的数组
var files = $('#file1')[0].files;
// 2. 判断是否选择了文件
if (files.length <= 0) {
return alert('请选择文件后再上传');
}
})
3. 使用jQuery发起上传文件的请求
// 向FormData中追加文件
var fd = new FormData();
fd.append('avatar', files[0]);
// 发起jQuery 的Ajax请求
$.ajax({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/upload/avatar',
data: fd,
// 不修改 Content-Type 属性,使用 FormData 默认的 Content-Type 值
processData: false,
// 不对 FormData 中的数据进行 url 编码,而是将 FormData 数据原样发送到服务器
contentType: false,
success: function (res) {
console.log(res);
}
})
jQuery实现loading效果
ajaxStart(callback)
- Ajax 请求开始时,执行 ajaxStart 函数。可以在 ajaxStart 的 callback 中显示 loading 效果
// 监听到Ajax请求被发起了
$(document).ajaxStart(function () {
// 让这个元素显示出来
$('#loading').show();
})
- 注意: $(document).ajaxStart() 函数会监听当前文档内所有的 Ajax 请求。
ajaxStop(callback)
- Ajax 请求结束时,执行 ajaxStop 函数。可以在 ajaxStop 的 callback 中隐藏 loading 效果
// 监听到ajax完成的事件
$(document).ajaxStop(function () {
$('#loading').hide();
})
完整代码
axios
- Axios 是专注于网络数据请求的库。
- 相比于原生的 XMLHttpRequest 对象,axios 简单易用。
- 相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。
axios发起GET请求
axios.get('url', { params: { /*参数*/ } }).then(callback)
axios发起POST请求
axios.post('url', { /*参数*/ }).then(callback)
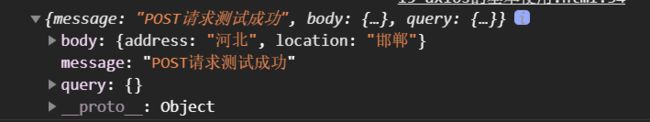
document.querySelector('#btn2').addEventListener('click', function () {
var url = 'http://www.liulongbin.top:3006/api/post';
var dataObj = { address: '河北', location: '邯郸' };
axios.post(url, dataObj).then(function (res) {
console.log(res.data);
});
})
直接使用axios发起请求
axios 也提供了类似于 jQuery 中 $.ajax() 的函数
axios({
method: '请求类型',
url: '请求的URL地址',
data: { /* POST数据 */ },
params: { /* GET参数 */ }
}) .then(callback)
直接使用axios发起GET请求
document.querySelector('#btn3').addEventListener('click', function () {
var url = 'http://www.liulongbin.top:3006/api/get';
var paramsData = { name: '刘德华', age: 18 };
axios({
method: 'GET',
url: url,
params: paramsData // GET 参数要通过 params 属性提供
}).then(function (res) {
console.log(res.data);
})
})
直接使用axios发起POST请求
document.querySelector('#btn4').addEventListener('click', function () {
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
// POST 数据要通过 data 属性提供
data: {
name: 'HAHAHA',
age: 3
}
}).then(function (res) {
console.log(res.data);
})
})