Python大屏看板最全教程之Pyecharts图表
阅读本文大约需要3分钟
主要内容:数据分析。
适用人群:Python初学者,数据分析师,或有志从事数据分析工作的人员。
准备软件:Anaconda(Spyder:代码编译)、Navicat Premium 12(数据库)。
从事IT项目管理这么多年,基本上已经遗弃编程技能,但从2019年开始接触Python,深深地迷上了这门语言,像硬件集成、数据分析,我都会用python来写。晓风想通过本文,让初学者们学会以下内容:
1、Pyecharts图表;
2、连接数据库;
3、大屏看板-监控中心。
今天,我们详细地介绍1、Pyecharts图表,保证大家能够举一反三。
我们还可以用Matplotlib,Seaborn等进行数据分析,但今天晓风主要介绍Pyecharts(够用),以下两个地址大家可以收藏下(有用)。
Pyecharts的链接:https://pyecharts.org/#/zh-cn/
Pyecharts的图示:https://gallery.pyecharts.org/#/README
Pyecharts主要有以下几种图表:
1、地图
2、仪表盘
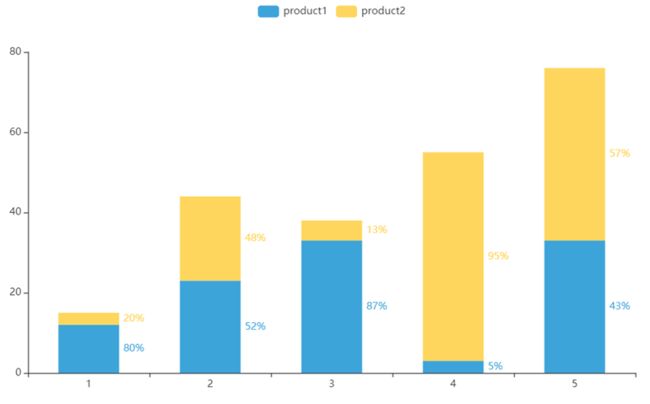
3、柱状图
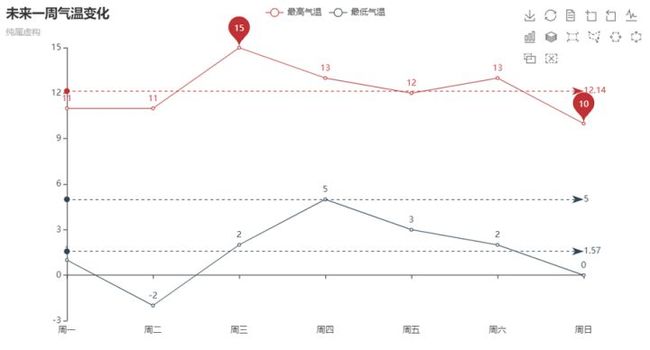
4、折线图
5、饼图
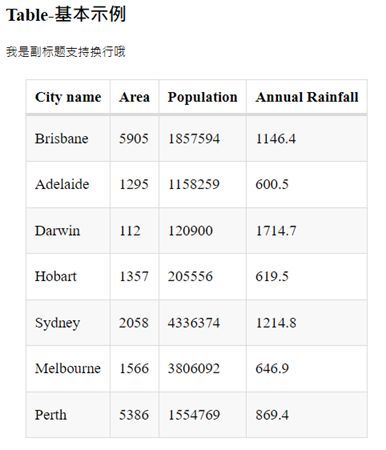
6、表格
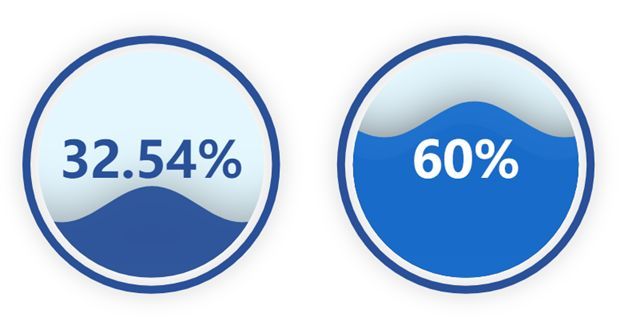
7、水球图
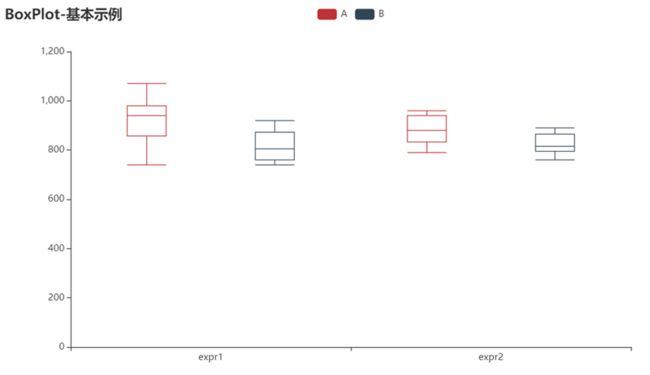
8、箱型图
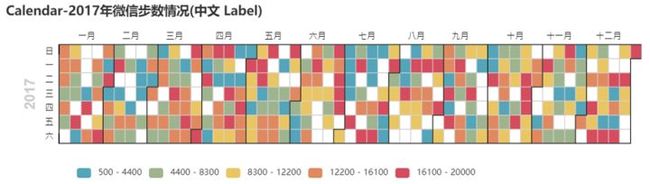
9、日历图
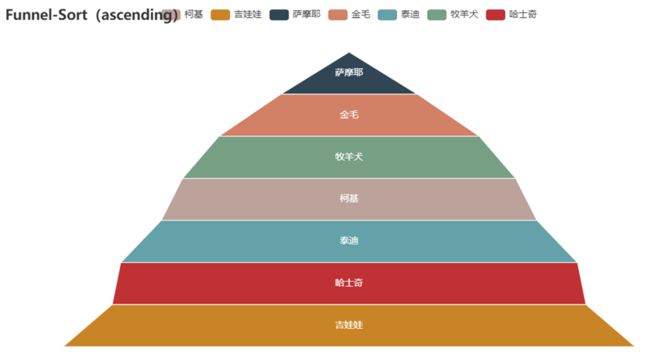
10、漏斗图
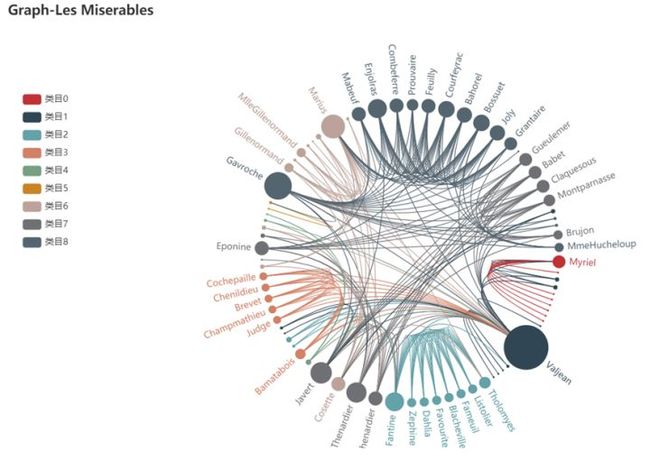
11、关系图
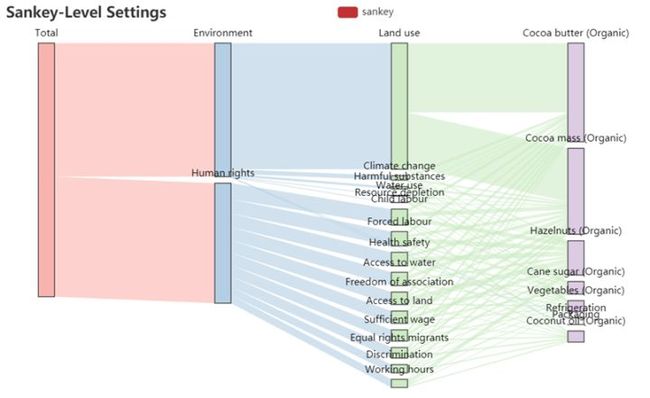
12、桑基图
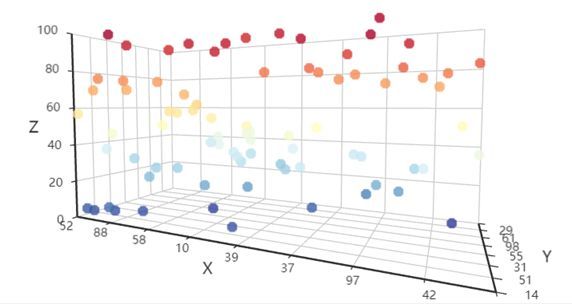
13、散点图
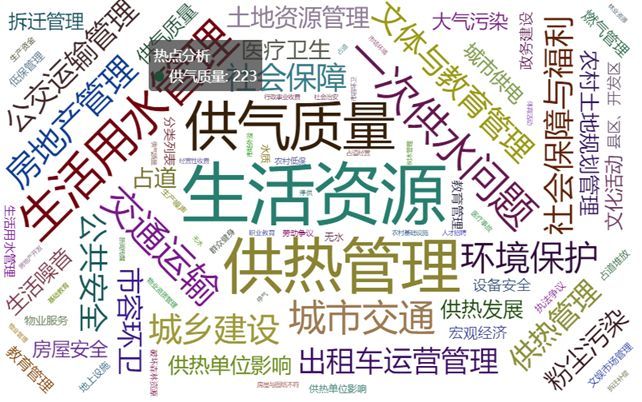
14、词云图
特意列了这些图表,是为了告诉大家,这些图表比较普遍,并且在Pyecharts都有现成代码可以复制,那么接下来,晓风以柱状图为例,大家可以举一反三来绘制其他图表。
1、打开Pyecharts的柱状图图示链接:https://gallery.pyecharts.org/#/Bar/bar_base
2、打开Anaconda - Spyder - 新建一个文件,将以下代码复制到spyder,
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
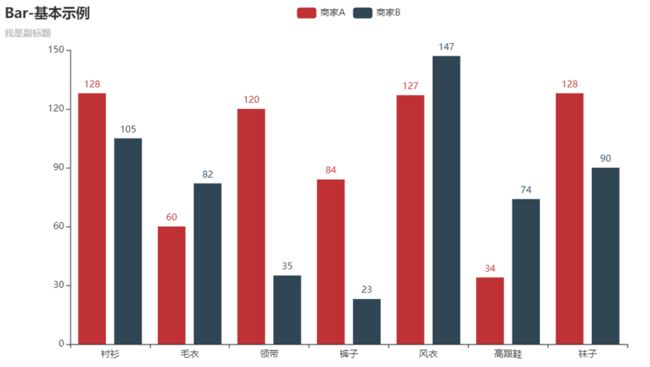
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
.render("bar_base.html")
)初次引用库,需要先到Anaconda - Environments安装,比如安装pyecharts库:
3、保存-运行程序,保存文件到自己指定的文件夹下
4、要查看柱状图效果,可能要去自己保存的文件夹下找到“bar_base.html”,打开查看效果
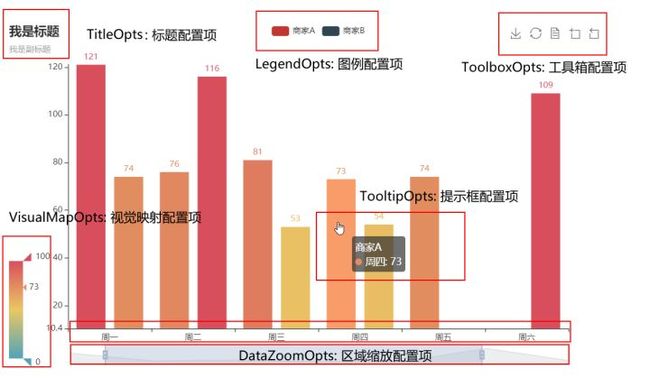
5、需要修改柱状图的内容,我们先了解下图表的各区域表示
我们需要修改哪部分,比如想要修改标题,标题的配置项是LegendOpts: 图例配置项
打开pyecharts的链接:https://pyecharts.org/#/zh-cn/
找到配置项 - 全局配置项 - LegendOpts: 图例配置项
class LegendOpts(
# 图例的类型。可选值:
# 'plain':普通图例。缺省就是普通图例。
# 'scroll':可滚动翻页的图例。当图例数量较多时可以使用。
type_: Optional[str] = None,
# 图例选择的模式,控制是否可以通过点击图例改变系列的显示状态。默认开启图例选择,可以设成 false 关闭
# 除此之外也可以设成 'single' 或者 'multiple' 使用单选或者多选模式。
selected_mode: Union[str, bool, None] = None,
# 是否显示图例组件
is_show: bool = True,
# 图例组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left: Union[str, Numeric, None] = None,
# 图例组件离容器右侧的距离。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_right: Union[str, Numeric, None] = None,
# 图例组件离容器上侧的距离。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top: Union[str, Numeric, None] = None,
# 图例组件离容器下侧的距离。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_bottom: Union[str, Numeric, None] = None,
# 图例列表的布局朝向。可选:'horizontal', 'vertical'
orient: Optional[str] = None,
# 图例标记和文本的对齐。默认自动(auto)
# 根据组件的位置和 orient 决定
# 当组件的 left 值为 'right' 以及纵向布局(orient 为 'vertical')的时候为右对齐,即为 'right'。
# 可选参数: `auto`, `left`, `right`
align: Optional[str] = None,
# 图例内边距,单位px,默认各方向内边距为5
padding: int = 5,
# 图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
# 默认间隔为 10
item_gap: int = 10,
# 图例标记的图形宽度。默认宽度为 25
item_width: int = 25,
# 图例标记的图形高度。默认高度为 14
item_height: int = 14,
# 图例关闭时的颜色。默认是 #ccc
inactive_color: Optional[str] = None,
# 图例组件字体样式,参考 `series_options.TextStyleOpts`
textstyle_opts: Union[TextStyleOpts, dict, None] = None,
# 图例项的 icon。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
# 可以通过 'path://' 将图标设置为任意的矢量路径。
legend_icon: Optional[str] = None,
)比如我不想显示这个图例,那么is_show=False,显示位置左对齐,那么pos_left="left"。应该修改代码如下:
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"),
legend_opts=opts.LegendOpts(is_show=False)
)
.render("bar_base.html")
)学习到了这里,我们就可以举一反三,所有图表的编写方法是一致的。好了,大家赶紧动起来,有空就把所有图表都操作一遍。今天的内容就到这里,接下来会教大家怎么连接数据库,将动态的数据呈现出来,敬请期待。愿我们一起成长!
如果觉得有用的话,请帮忙点赞、关注、收藏哦,感谢您的支持!